功能

配置可扩展的应用程序后端
以可视化方式构建后端
无需后端专业知识,即可使用可视化界面定义数据模型、用户身份验证和文件存储。
使用 AWS 服务进行扩展
使用 AWS Cloud Development Kit(CDK)轻松添加 Amplify Studio 中不可用的 AWS 服务。
与 Amplify 库配合使用
使用适用于 iOS、Android、Flutter、React Native 和 Web(JavaScript)的 Amplify Libraries 将移动和 Web 应用程序连接到在 Amplify Studio 中创建的后端。

构建赏心悦目的 React UI 表单
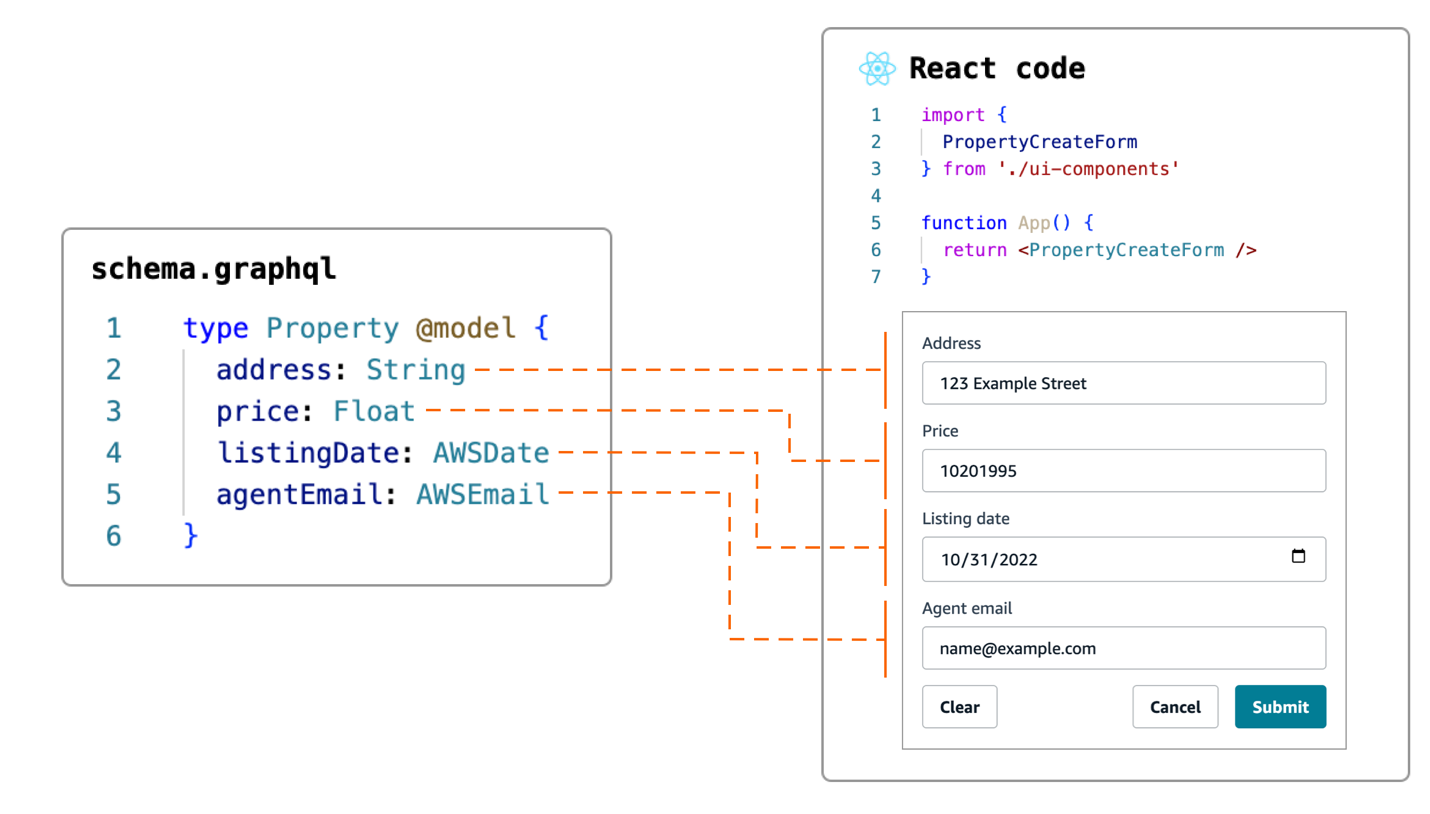
为任何 API 构建的表单
Amplify Studio 根据您的 JSON 数据或 GraphQL 模式生成表单。Studio 还可以将匹配的云数据库部署到您从头开始创建的表单中。
节省验证规则的时间
以可视化方式配置常见的验证规则,例如电子邮件和 URL。使用代码添加自定义验证规则,包括使用外部服务和 API 进行验证。
通过代码扩展样式
Amplify Studio 自动生成的表单可在代码中完全自定义,因此您的表单可以适应您的项目,而不是项目来适应表单。

加快 Web UI 应用程序的开发
预先构建的 UI 组件库
从数十种流行的 React 组件中进行选择,例如新闻源、联系表单、电子商务卡片和基本组件(按钮、文本字段、提醒等),并对其进行自定义以适应您的风格指南。
Figma“从设计到代码”方法
将设计师构建的 Figma 原型作为您自己编写的 React 代码导入到 Amplify Studio 中,这样您就不必编写样板代码。
从前到后的配置
只需单击几下,即可将布局中的前端 UI 组件以可视化方式绑定到云连接应用程序后端的数据来源。Amplify Studio 会自动生成使用真实数据为 UI 提供支持所需的代码。

管理和发布您的应用程序
管理数据、文件和用户
让团队成员在 AWS 管理控制台之外管理用户和群组、应用程序内容和文件,实现无缝协作。
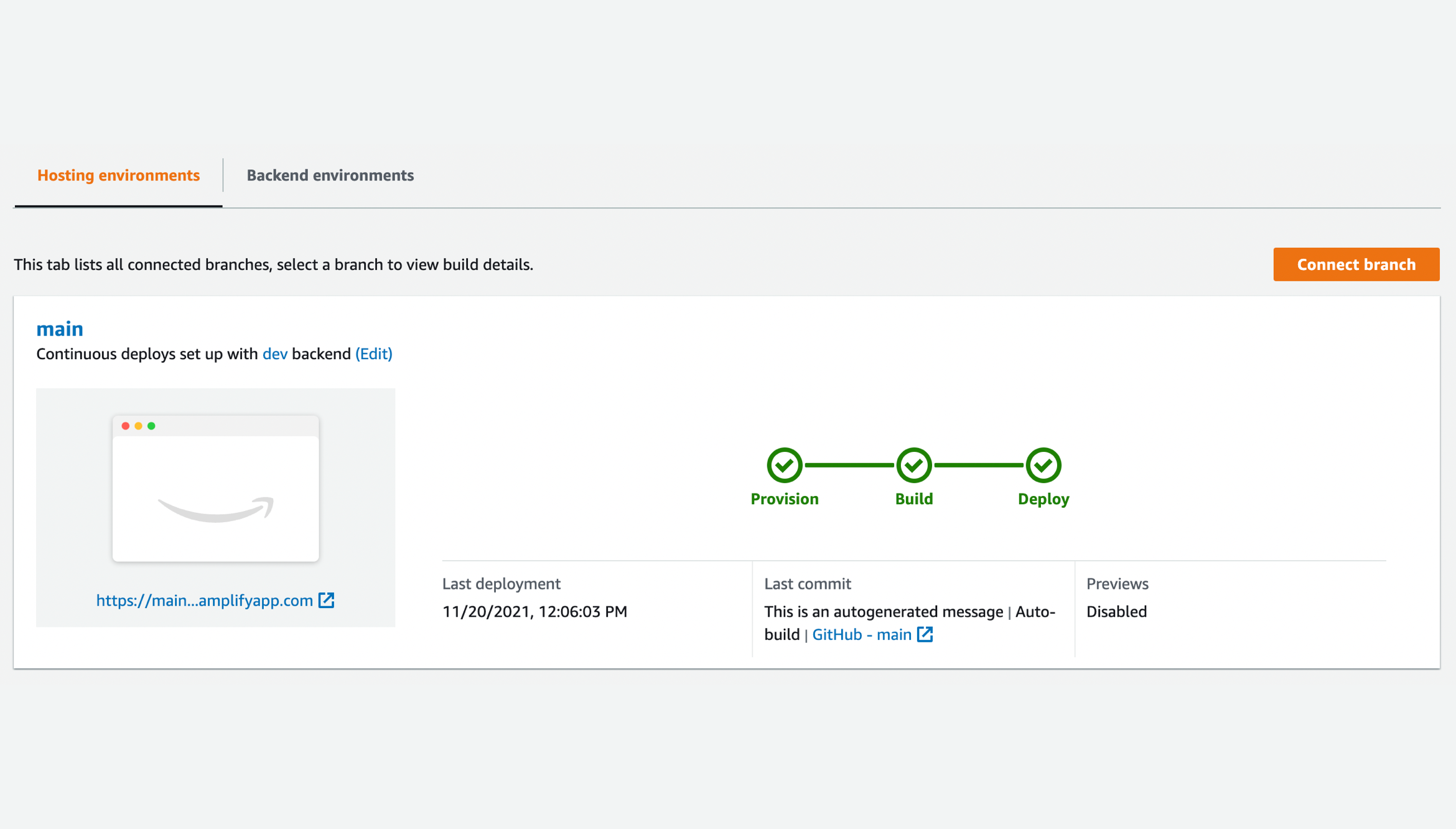
使用 Amplify Hosting 进行部署和托管
与 Amplify Hosting 配合使用,部署和托管任何具有内置持续集成和持续部署(CI/CD)工作流程、测试、拉取请求预览和自定义域的 React、Vue.js 或 Next.js Web 应用程序。
支持多种环境
在投入生产之前,可在预生产环境中轻松测试和预览您的更改。


