Getting Started with AWS
Build a Serverless Web Application
with AWS Lambda, Amazon API Gateway, AWS Amplify, Amazon DynamoDB, and Amazon Cognito
Module 2: Manage Users
You will create an Amazon Cognito user pool to manage your users' accounts
Overview
In this module you'll create an Amazon Cognito user pool to manage your users' accounts. You'll deploy pages that enable customers to register as a new user, verify their email address, and sign into the site.
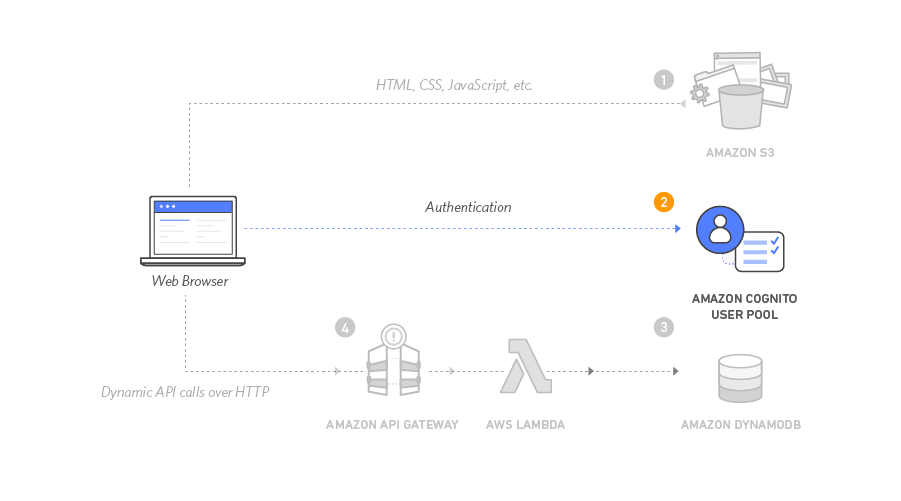
Architecture overview

When users visit your website they will first register a new user account. For the purposes of this workshop we'll only require them to provide an email address and password to register. However, you can configure Amazon Cognito to require additional attributes in your own applications.
After users submit their registration, Amazon Cognito will send a confirmation email with a verification code to the address they provided. To confirm their account, users will return to your site and enter their email address and the verification code they received. You can also confirm user accounts using the Amazon Cognito console with a fake email addresses for testing.
After users have a confirmed account (either using the email verification process or a manual confirmation through the console), they will be able to sign in. When users sign in, they enter their username (or email) and password. A JavaScript function then communicates with Amazon Cognito, authenticates using the Secure Remote Password protocol (SRP), and receives back a set of JSON Web Tokens (JWT). The JWTs contain claims about the identity of the user and will be used in the next module to authenticate against the RESTful API you build with Amazon API Gateway.
Time to complete
30 minutes
Services used
CloudFormation Template
If you want to skip ahead to the next module, you can launch one of these AWS CloudFormation templates in the same Region that you used in Module 1.
| Region | CloudFormation Template |
|---|---|
| US East (N. Virginia) | Launch stack > |
| US East (Ohio) | Launch stack > |
| US West (Oregon) | Launch stack > |
| EU (Frankfurt) | Launch stack > |
| EU (Ireland) | Launch stack > |
| EU (London) | Launch stack > |
| Asia Pacific (Tokyo) | Launch stack > |
| Asia Pacific (Seoul) | Launch stack > |
| Asia Pacific (Sydney) | Launch stack > |
| Asia Pacific (Mumbai) | Launch stack > |
Implementation
-
Create an Amazon Cognito user pool and integrate an app with your user pool
Amazon Cognito provides two different mechanisms for authenticating users. You can use Cognito User Pools to add sign-up and sign-in functionality to your application or use Cognito Identity Pools to authenticate users through social identity providers such as Facebook, Twitter, or Amazon, with SAML identity solutions, or by using your own identity system. For this module you'll use a user pool as the backend for the provided registration and sign-in pages.
- In the Amazon Cognito console, choose Create user pool.
- On the Configure sign-in experience page, in the Cognito user pool sign-in options section, select User name. Keep the defaults for the other settings, such as Provider types and do not make any User name requirements selections. Choose Next.
- On the Configure security requirements page, keep the Password policy mode as Cognito defaults. You can choose to configure multi-factor authentication (MFA) or choose No MFA and keep other configurations as default. Choose Next.
- On the Configure sign-up experience page, keep everything as default. Choose Next.
- On the Configure message delivery page, for Email provider, confirm that Send email with Amazon SES - Recommended is selected. In the FROM email address field, select an email address that you have verified with Amazon SES, following the instructions in Verifying an email address identity in the Amazon Simple Email Service Developer Guide.
Note: If you don't see the verified email address populating in the dropdown, ensure that you have created a verified email address in the same Region you selected at the beginning of the tutorial. - On the Integrate your app page, name your user pool: WildRydes. Under Initial app client, name the app client: WildRydesWebApp and keep the other settings as default.
- On the Review and create page, choose Create user pool.
- On the User pools page, select the User pool name to view detailed information about the user pool you created. Copy the User Pool ID in the User pool overview section and save it in a secure location on your local machine.
- Select the App Integration tab and copy and save the Client ID in the App clients and analytics section of your newly created user pool.
-
Update the website config file
The js/config.js file contains settings for the user pool ID, app client ID and Region. Update this file with the settings from the user pool and app you created in the previous steps and upload the file back to your bucket.
- From your local machine, open the wildryde-site/js/config.js file in a text editor of your choice.
- Update the cognito section of the file with the correct values for the User pool ID and App Client ID you saved in Steps 8 and 9 in the previous section. The userPoolID is the User pool ID from the User pool overview section, and the userPoolClientID is the App Client ID from the App Integration > App clients and analytics section of Amazon Cognito.
- The value for region should be the AWS Region code where you created your user pool. For example, us-east-1 for the N. Virginia Region, or us-west-2 for the Oregon Region. If you're not sure which code to use, you can look at the Pool ARN value on the User pool overview. The Region code is the part of the ARN immediately after arn:aws:cognito-idp:.
The updated config.js file should look like the following code. Note that the actual values for your file will be different:
window._config = { cognito: { userPoolId: 'us-west-2_uXboG5pAb', // e.g. us-east-2_uXboG5pAb userPoolClientId: '25ddkmj4v6hfsfvruhpfi7n4hv', // e.g. 25ddkmj4v6hfsfvruhpfi7n4hv region: 'us-west-2' // e.g. us-east-2 }, api: { invokeUrl: '' // e.g. https://rc7nyt4tql.execute-api.us-west-2.amazonaws.com/prod', } };4. Save the modified file.
5. In your terminal window, add, commit, and push the file to your Git repository to have it automatically deploy to Amplify Console.
The following code block is an example of what you will see in your terminal window:
$ git add . $ git commit -m "new_config" $ git push -
Validate your implementation
- In a Finder window or Windows File Explorer, navigate to the wildrydes-site folder you copied to your local machine in Module 1.
- Open /register.html, or choose the Giddy Up! button on the homepage (index.html page) of your site.
- Complete the registration form and choose Let's Ryde. You can use your own email or enter a fake email. Make sure to choose a password that contains at least one upper-case letter, a number, and a special character. Don't forget the password you entered for later. You should see an alert that confirms that your user has been created.
- Confirm your new user using one of the two following methods:
- If you used an email address you control, you can complete the account verification process by visiting /verify.html under your website domain and entering the verification code that is emailed to you. Please note, the verification email may end up in your spam folder. For real deployments we recommend configuring your user pool to use Amazon Simple Email Service to send emails from a domain you own.
- If you used a dummy email address, you must confirm the user manually through the Cognito console.
- In the Amazon Cognito console, select the WildRydes user pool.
- In the Users tab, you should see a user corresponding to the email address that you submitted through the registration page. Choose that username to view the user detail page.
- In the Actions dropdown, select Confirm account to finalize the account creation process.
- In the Confirm account for user pop-up, choose Confirm.
- After confirming the new user using either the /verify.html page or the Cognito console, visit /signin.html and log in using the email address and password you entered during the registration step.
- If successful you should be redirected to /ride.html. You should see a notification that the API is not configured.
Important: Copy and save the auth token in order to create the Amazon Cognito user pool authorizer in the next module.







