基本的なウェブアプリケーションを構築する
チュートリアル
モジュール 1: ウェブアプリケーションを作成する
このモジュールでは、AWS Amplify コンソールを使用して、ウェブアプリケーションの静的リソースをデプロイします。
概要
このモジュールでは、AWS Amplify コンソールを使用して、ウェブアプリケーションの静的リソースをデプロイします。後続のモジュールでは、AWS Lambda と Amazon API Gateway を使用してこれらのページに動的機能を追加し、リモート RESTful API を呼び出します。(REST は「Representational State Transfer」の略で、ウェブサービスを作成するためのアーキテクチャパターンです。API は、アプリケーションプログラミングインターフェイスの略です。 したがって、RESTful API はそのアーキテクチャパターンを実装するものです)。
静的ウェブコンテンツ (例: HTML、CSS、JavaScript、イメージなどのファイル) はすべて、AWS Amplify でホストされます。Amplify サービスを選択したのは、静的なウェブサイトをホストし、デプロイするのが簡単になるからです。その後、エンドユーザーは Amplify によって公開されている URL を使用してサイトにアクセスします。
新たに学ぶことがたくさんあることに不安を感じていらっしゃっても、どうか心配しないでください。 現在、他の AWS のサービスを使用することはなく、また、ウェブサイトを利用できるようにするためにウェブサーバーを実行する必要もありません。(「サーバー」とは、ネットワークを介して行われるリクエストを受け入れて応答するソフトウェアまたはハードウェアデバイスです。)
ウェブサイトは非常にシンプルな「Hello World」ページになり、後のモジュールでさらに機能を追加します。
ほとんどの実際のアプリケーションでは、カスタムドメインを使用してサイトをホストします。「カスタムドメイン」は、www.amazon.com などのウェブサイトを識別する固有のブランド名です。これにご興味がある場合、Amplify はカスタムドメインのサポートも提供しています。
実行する内容
このモジュールでは、次のことを行います。
- Amplify アプリを作成する
- ウェブサイトのファイルを直接 Amplify にアップロードする
- Amplify を使用して新しいバージョンのウェブページをデプロイする
主要な概念
静的ウェブサイト – 静的ウェブサイトは、動的ウェブサイトとは異なり、コンテンツが固定されています。静的ウェブサイトは最も基本的なタイプのウェブサイトで、作成が最も簡単です。必要なのは、いくつかの HTML ページを作成し、それらをウェブサーバーに公開することだけです。
ウェブホスティング – ウェブサイトがインターネット上で閲覧されるのに必要なテクノロジーとサービスを提供します。
AWS リージョン – AWS がインフラストラクチャを収容するために使用する個別の地理的エリア。これらは世界中に分散しているため、お客様は最も近いリージョンを選択して、クラウドインフラストラクチャをホストできます。
最短所要時間
5 分
利用するサービス
モジュールの前提条件
- テキストエディタ。無料のものをいくつかご紹介します。
最終更新日
実装
-
Amplify コンソールでウェブアプリを作成する
- コンピュータでお気に入りのテキストエディタを開きます。新しいファイルを作成し、次の HTML を貼り付けます:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> Hello World </body> </html>2.ファイルを index.html として保存します。
3.HTML ファイルのみを ZIP (圧縮) します。
4.新しいブラウザウィンドウで、Amplify コンソールにログインします。注意: このチュートリアルでは、オレゴン (us-west-2) リージョンを使用します。
5.[はじめに] セクションの [ウェブアプリケーションをホスト] で、オレンジ色の [開始] ボタンを選択します。
6.[Git プロバイダーなしでデプロイ] を選択します。以下のように画面に表示されるはずです。

7.[続行] ボタンを選択します。
8.[アプリ名] フィールドに、「GettingStarted」と入力します。
9.[環境名] に「dev」と入力します。
10.[ドラッグ & ドロップ] メソッドを選択します。以下のように画面に表示されるはずです。

11.[ファイルを選択] ボタンをクリックします。
12.手順 3 で作成した ZIP ファイルを選択します。
13.[保存してデプロイ] ボタンを選択します。
14.数秒後、「デプロイが問題なく完了しました」というメッセージが表示されます。
-
ウェブアプリをテストする
1.左側のナビゲーションメニューで [ドメイン管理] を選択します。
2.フォームに表示された URL をコピーしてブラウザに貼り付けます。
ウェブアプリが新しいブラウザタブに読み込まれ、「Hello World」が表示されます。 おめでとうございます。
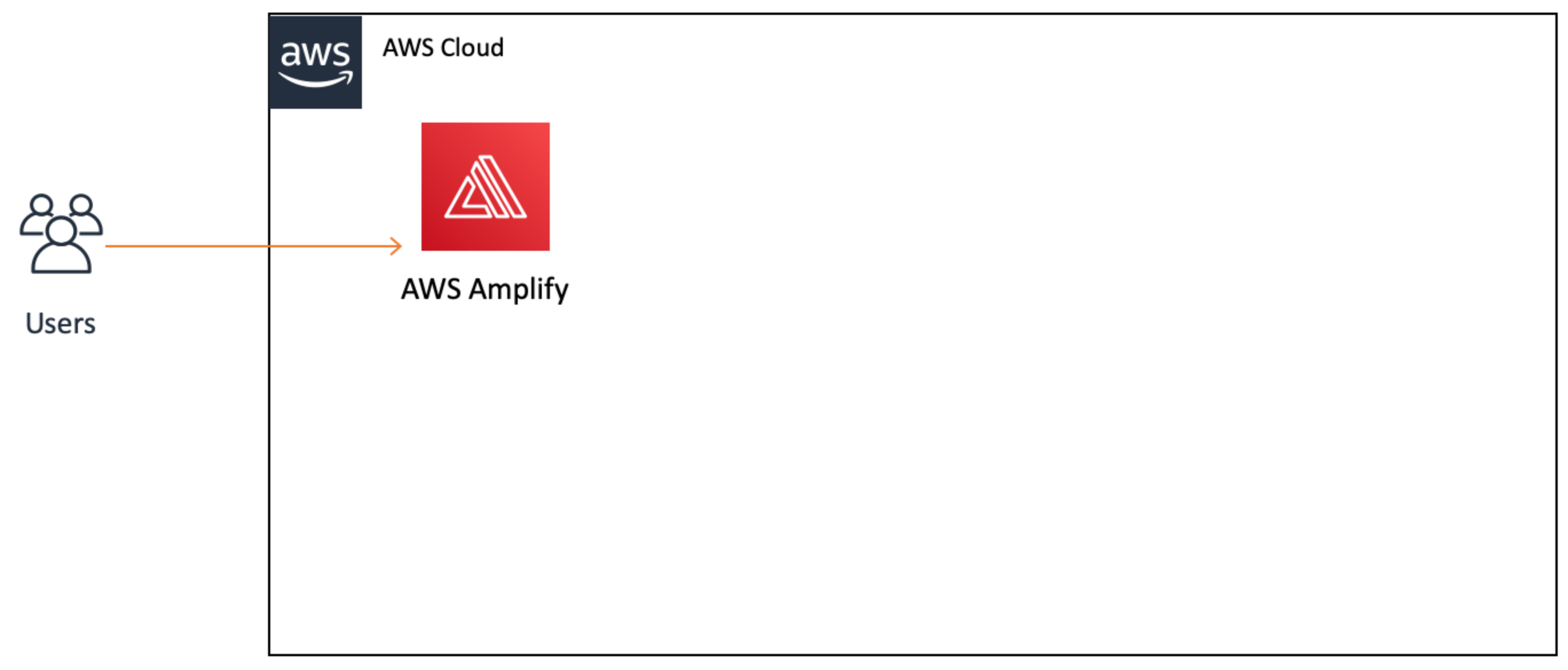
アプリケーションのアーキテクチャ
現在のアーキテクチャは次のとおりです。

AWS Amplify コンソールのみを使用しているため、現時点では最小限に抑えられています。これで、ユーザーが操作できるライブウェブアプリケーションができました。次に、Lambda 関数を作成します。






