基本的なウェブアプリケーションを構築する
チュートリアル
モジュール 3: サーバーレス関数をウェブアプリケーションにリンクする
このモジュールでは、Amazon API Gateway を使用してサーバーレス関数をデプロイします。
概要
このモジュールでは、Amazon API Gateway を使用して、RESTful API を作成します。これにより、ウェブクライアント (通常はユーザーのウェブブラウザのこと) から Lambda 関数を呼び出すことができるます。API Gateway は、モジュール 1 で作成した HTML クライアントとモジュール 2 で作成したサーバーレスバックエンドの間の中間層として機能します。
実行する内容
このモジュールでは、次のことを行います。
- API Gateway を使用して新しい API を作成する
- API で HTTP メソッドを定義する
- API から Lambda 関数をトリガーする
- API でクロスオリジンリソース共有 (CORS) を有効にして、別のオリジン (ドメイン) のリソースを利用できるようにする
- AWS マネジメントコンソールから API Gateway で作成された API をテストする
主要な概念
RESTful API – REST は「Representational State Transfer」の略で、ウェブサービスを作成するためのアーキテクチャパターンです。API は、「アプリケーションプログラミングインターフェイス」の略です。 したがって、RESTful API は REST アーキテクチャパターンを実装するものです。
HTTP リクエストメソッド – HTTP メソッドは、クライアントとサーバー間の通信を可能にするように設計されています。HTTP プロトコルで定義された GET や PUT などのメソッドは、リソースに対して実行するアクションを示すために使用されます。
CORS – CORS ブラウザセキュリティ機能は、HTTP ヘッダーを使用して、あるオリジン (ドメイン) で実行されている特定のウェブアプリケーションが、別のオリジンのサーバーから選択されたリソースにアクセスすることを許可するようにブラウザに指示します。
エッジ最適化 – AWS グローバルインフラストラクチャを使用して、地理的に多様なクライアントにより良いサービスを提供するリソース。
実装
-
新しい REST API を作成する
- API Gateway コンソールにログインします。
- [API タイプを選択] セクションで、REST API カードを探し、カードの [構築] ボタンを選択します。
- [プロトコルを選択する] で、[REST] を選択します。
- [新しい API の作成] で、[新しい API] を選択します。
- [API 名] フィールドに、「HelloWorldAPI」と入力します。
- [エンドポイントタイプ] ドロップダウンから [エッジ最適化] を選択します。(注: エッジ最適化エンドポイントは、地理的に分散したクライアントに最適です。このため、インターネットからアクセスするパブリックサービスに適しています。同一の AWS リージョン内から主にアクセスする API には一般にリージョンのエンドポイントが使用されます。)
- ブルーの [API の作成] ボタンを選択します。設定は次のスクリーンショットのようになるはずです。
![API の選択と設定が表示されている [API の作成] ページ。](https://d1.awsstatic.com/webteam/getting_started/GSRC%202020%20updates/Full%20Stack%20tutorial%20API%20settings.00fc97f8ce54af56f304927323b49a4247ac2299.png)
-
新しいリソースとメソッドを作成する
- 左側のナビゲーションペインで、[API: HelloWorldAPI] の下の [リソース] を選択します。
- 「/」リソースが選択されていることを確認します。
- [アクション] ドロップダウンメニューから、[メソッドの作成] を選択します。
- 表示された新しいドロップダウンで [POST] を選択し、チェックマークをオンにします。
- 統合タイプとして [Lambda 関数] を選択します。
- 関数を作成したときに使用した Lambda リージョンを選択します (そうしないと、「... に Lambda 関数がありません」という警告ボックスが表示されます)。
- [Lambda 関数] フィールドに「HelloWorldFunction」と入力します。
- ブルーの [保存] ボタンを選択します。
- 作成している API に Lambda 関数を呼び出すアクセス許可を与えていることを知らせるメッセージが表示されます。[OK] ボタンを選択します。
- 新しく作成した POST メソッドを選択した状態で、[アクション] ドロップダウンメニューから [CORS を有効にする] を選択します。
- [POST] チェックボックスを選択した状態で、ブルーの [CORS を有効にして既存の CORS ヘッダーを置換] ボタンを選択します。
![[CORS の有効化] 設定ページ。](https://d1.awsstatic.com/webteam/getting_started/GSRC%202020%20updates/Full%20Stack%20tutorial%20EnableCORS.5bd0a1c5540ba714abe44a6ffa0c80a3dd58ce16.png)
10.メソッドの変更を確認するように求めるメッセージが表示されます。ブルーの [はい、既存の値を置き換えます] ボタンを選択します。
![[メソッド変更の確認] メッセージ。](https://d1.awsstatic.com/webteam/getting_started/GSRC%202020%20updates/Full%20Stack%20tutorial%20ConfirmMethodChanges.06ab437c86819e780eacc2bb2d5847d8f6274648.png)
-
API をデプロイする
- [アクション] ドロップダウンリストで [API のデプロイ] を選択します。
- [デプロイされるステージ] ドロップダウンリストから [新しいステージ] を選択します。
- [ステージ名] に「dev」と入力します。
- [デプロイ] を選択します。
- [URL を呼び出す] の横にある URL をコピーして保存します (モジュール 5 で必要になります)。
-
API を検証する
- 左側のナビゲーションペインで、[リソース] を選択します。
- API のメソッドが右側にリストされます。[POST] を選択します。
- 小さな青い稲妻のアイコンを選択します。
- 以下を [リクエスト本文] フィールドに貼り付けます。
{ "firstName":"Grace", "lastName":"Hopper" }5.ブルーの [テスト] ボタンを選択します。
6.右側に、Code 200 を含む応答が表示されます。
7.すばらしい! Lambda 関数を呼び出す API を構築してテストしました。
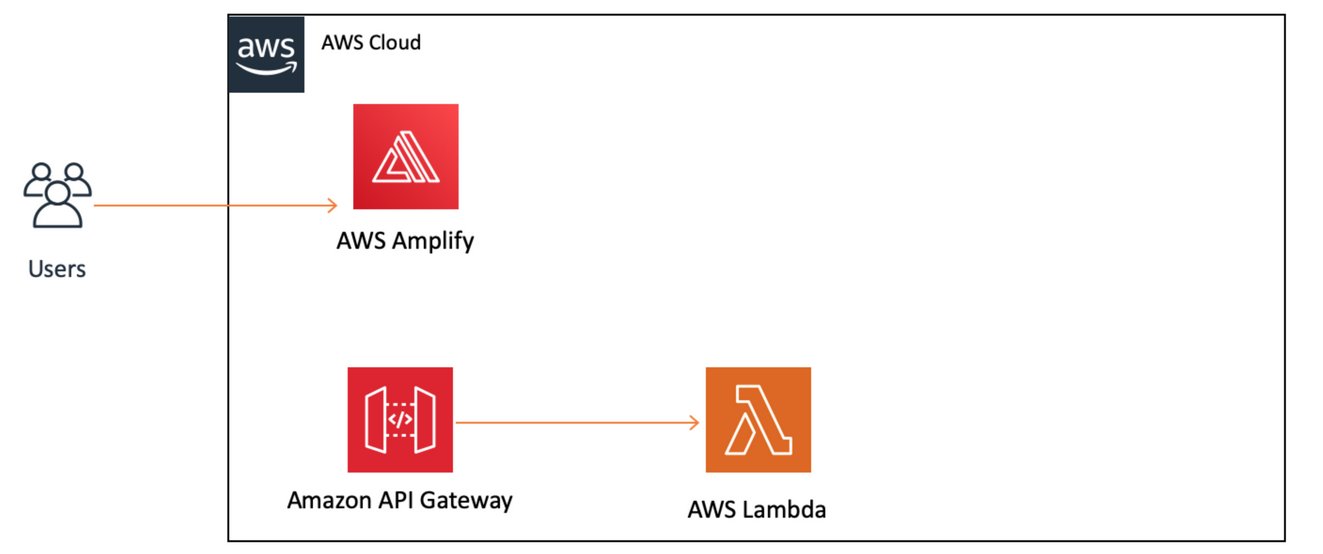
アプリケーションのアーキテクチャ
モジュール 3 はこれで完了です。それでは、アーキテクチャを以下で確認してみましょう

API Gateway を追加して、既存の Lambda 関数に接続しました。これで、API 呼び出しで関数をトリガーできます。ウェブクライアントからこの呼び出しを生成する機能がまだありません。モジュール 4 で最初にデータテーブルを追加し、モジュール 5 ですべてを接続します。






