Deploy a Web Application on AWS Amplify
GETTING STARTED GUIDE
Module 3: Automate Deployment
In this module, you deploy your web application using Amplify built-in CI\CD pipeline
Introduction
In this module, you will store your application on a GitHub repository (repo for short), and then set up continuous deployment using the Amplify Console.
What You Will Learn
- Connect a Github repository to Amplify
- Setup continuous deployment using Amplify
Time to Complete
5 minutes
Module Prereqs
- AWS Account with administrator-level access**
- Recommended browser: The latest version of Chrome or Firefox
[**]Accounts created within the past 24 hours might not yet have access to the services required for this tutorial.
Implementation
Store project on GitHub
Before you can set up your project to automatically deploy updates, you need to host it somewhere. This guide assumes you are familiar with GitHub, have an account, and know how to create a new private repository. Please create a private repo, and push the code you have created so far to that repo.
Setup Continuous Deployment
To configure Amplify to deploy your code, you need to connect it with your GitHub account. This is done via the AWS Console as it needs to generate a GitHub token to access your private repo, and store it in your AWS account. To do this, from the amplify-app directory, run amplify add hosting. Amplify will present a list of questions about the hosting, please select the options shown below:
amplify add hosting
? Select the plugin module to execute (Use arrow keys)
❯ Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
Amazon CloudFront and S3
? Choose a type
❯ Continuous deployment (Git-based deployments)
Manual deployment
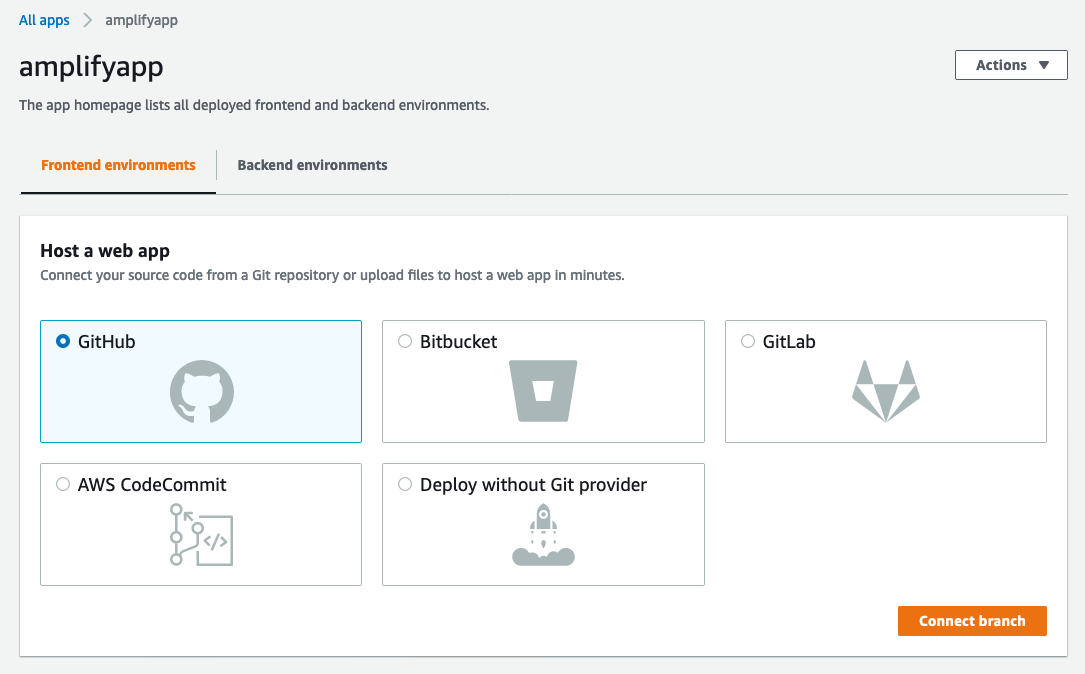
Learn moreThis will launch launch a new window in your browser, and open the Amplify Console for you to configure hosting on your project. From the app page on the Amplify Console, click on the Frontend environments tab, select GitHub and click on the Connect branch button.

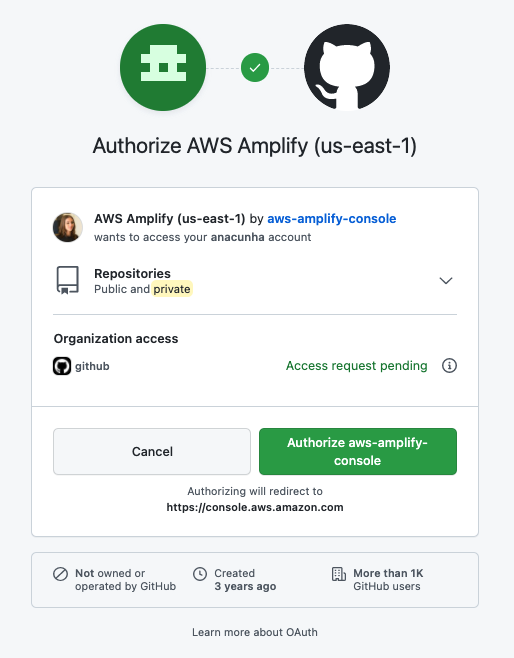
This will redirect you to GitHub. You now will give the Amplify Console access to your GitHub account so it can deploy the source code you are hosting there. To do so, click on the green Authorize aws-amplify-console button.

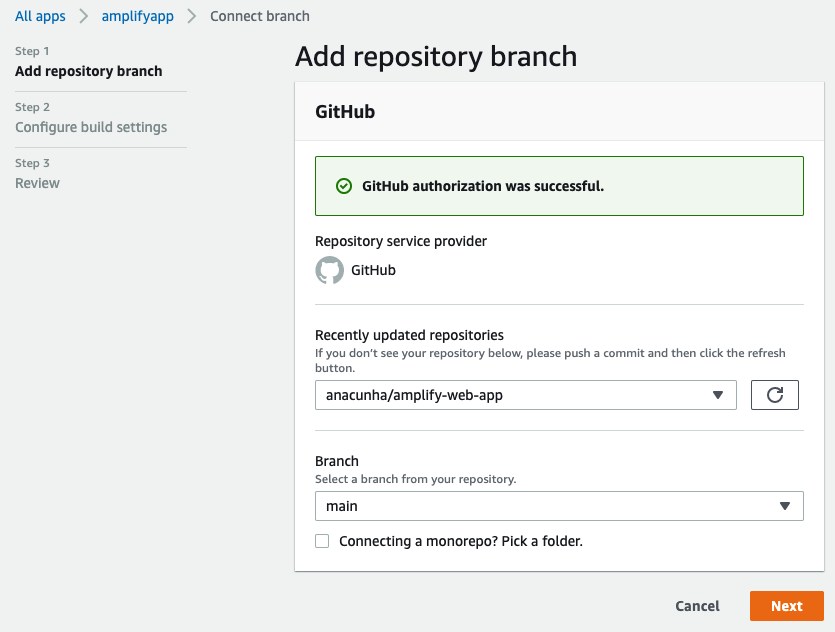
You will now connect your GitHub repo to your Amplify application. From the Add repository branch page, select the amplify-web-app repo and the main branch. Then, click on Next.

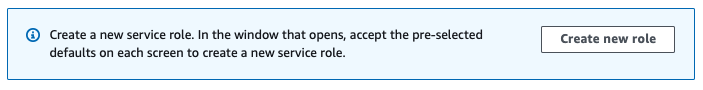
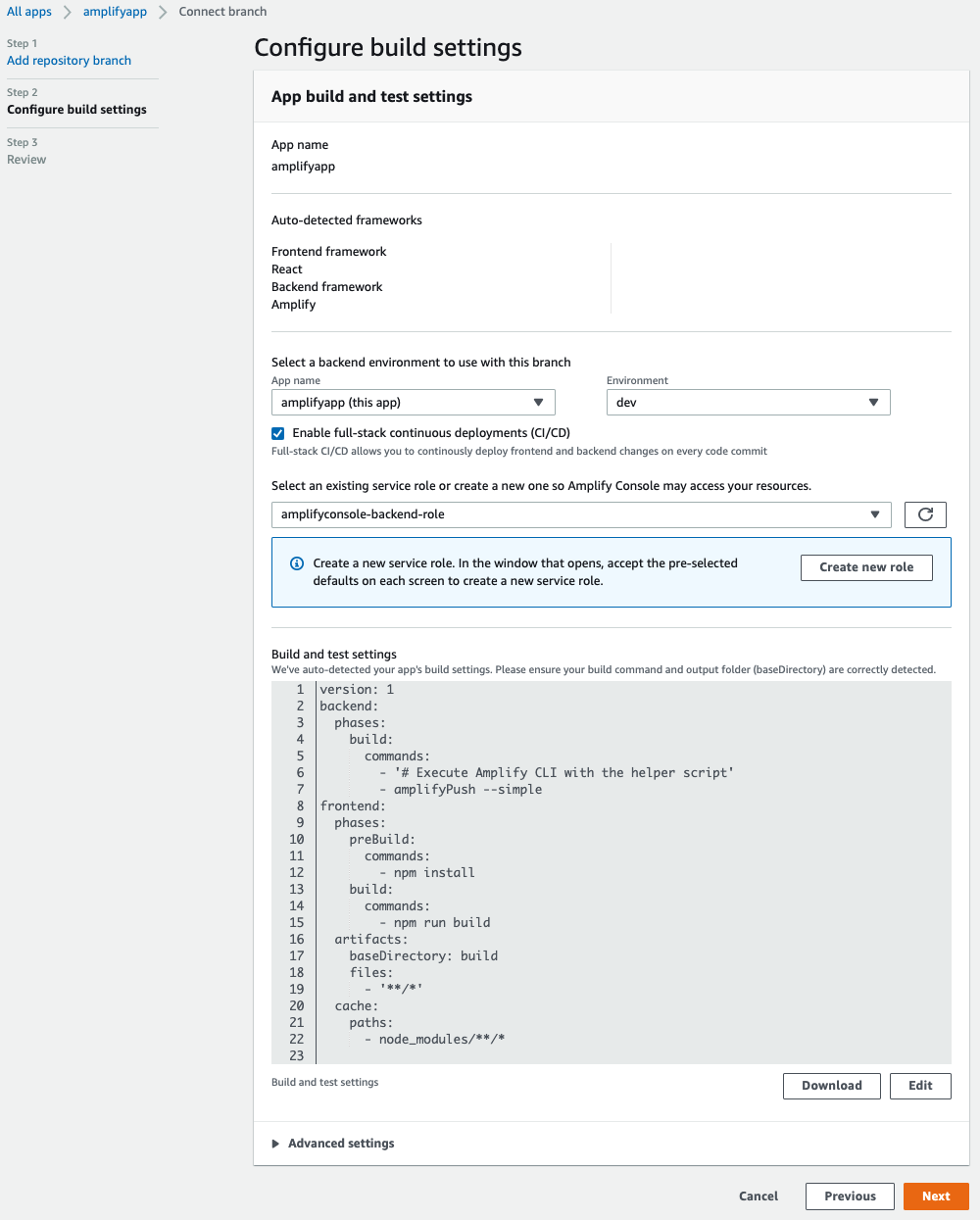
The next step is to configure the build settings for your application. You are going to need an IAM service role that allows Amplify to access your AWS resources inside your account to deploy automatically. On the Configure build settings page, click on the Create new role button inside the blue box.

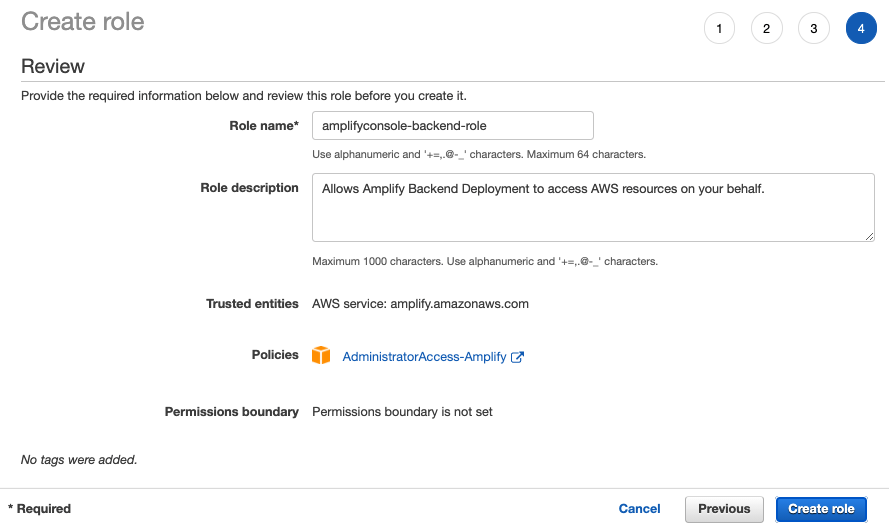
This will open the IAM Console on a new tab, and it will be populated with the required values, click on Create Role:
- Type of Trusted Entity: AWS service
- Service: Amplify
- Use case: Amplify - Backend Deployment
- Permission Policy: AdministratorAccess-Amplify

Once created, you can close this tab in your browser, and return to the Configure build settings page, click on Refresh existing roles and then select the role you just created from the dropdown menu. Then, select dev from the Environment dropdown menu - this is the environment you created when configuring Amplify on your project after running amplify init.
Leave the remaining settings with their default values, and click on Next.

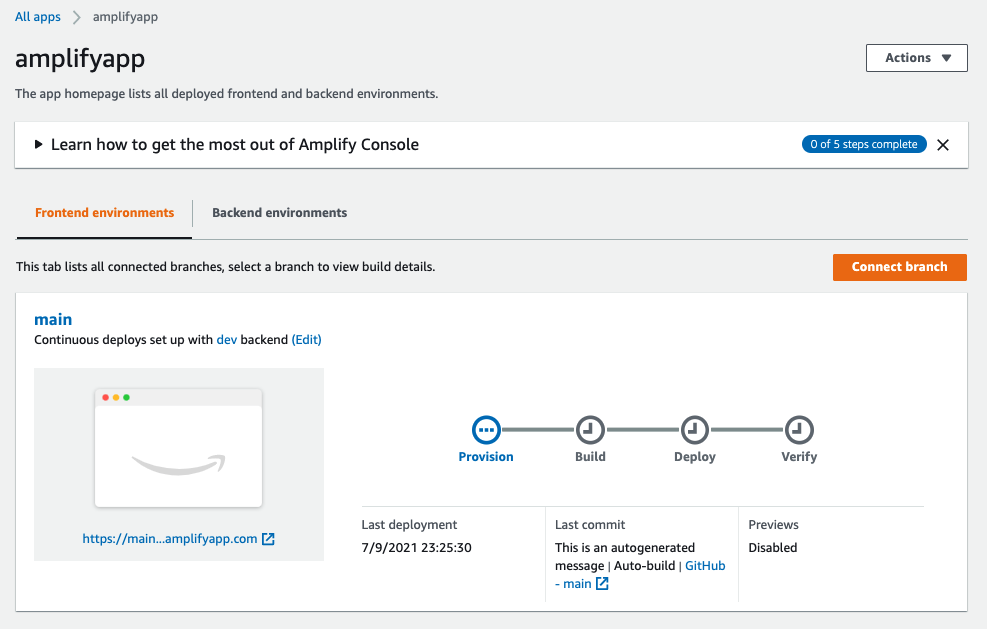
Review the values you configured, and click on Save and deploy. Amplify will now start to automatically deploy your React application on source repository changes.

You can now go back to your terminal to follow the progress by pressing enter:
? Continuous deployment is configured in the Amplify Console. Please hit enter once you connect your repository
Amplify hosting urls:
┌──────────────┬────────────────────────────────────────────┐
│ FrontEnd Env │ Domain │
├──────────────┼────────────────────────────────────────────┤
│ main │ https://main.d339jiqv9kzj2m.amplifyapp.com │
└──────────────┴────────────────────────────────────────────┘Once the deployment completes, it will be available at the URL printed, and anyone will be able to access your app through this URL.
Conclusion
In this module, you learned how to connect your private GitHub repo with the web application's code to set up automatic deployment with Amplify. In the next module, you will learn how to delete the application you just deployed, along with all the AWS resources created for it.
Up Next: Clean-up Resources




