- Produto›
- Front-end para plataformas móveis e Web›
- AWS Amplify
TypeScript full-stack. Frontend DX para AWS.
O AWS Amplify é tudo o que você precisa para criar aplicações móveis e para a Web. É fácil iniciar e escalar.
Passe da ideia para a aplicação em poucas horas
Implante aplicações frontend estáticas e renderizadas no lado do servidor, desenvolva interface de usuário, adicione recursos como autenticação e armazenamento, conecte-se a fontes de dados em tempo real e escale para milhões de usuários. Não é necessário ter experiência em nuvem.
Implemente frameworks Web globalmente
Implante um front-end de aplicativo com fluxos de trabalho fáceis baseados em Git e suporte para qualquer framework Web no lado do servidor. As implantações sem configuração do Next.js e Nuxt oferecem disponibilidade global, confiabilidade e menor latência da Rede global de borda do Amazon CloudFront com apenas alguns cliques. O CI/CD totalmente gerenciado e a escala automática facilitam o envio de novos recursos para aplicações Web de alto tráfego.

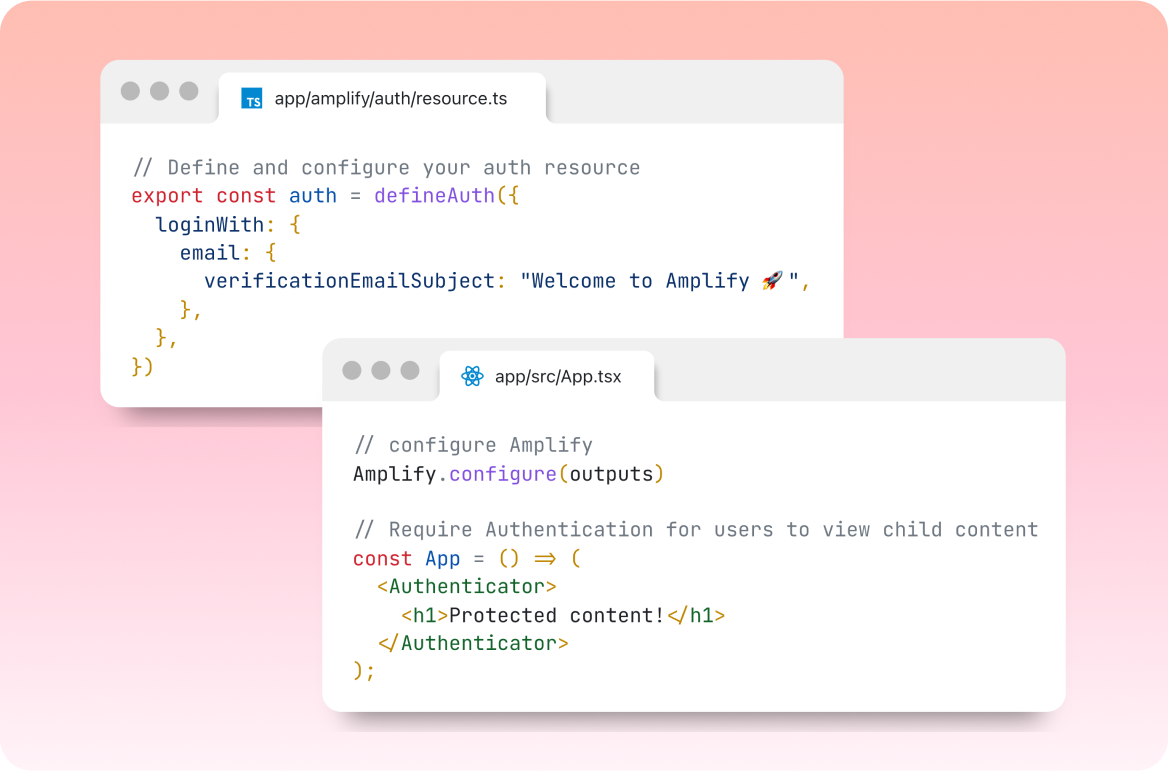
Passe do front-end para o full-stack rapidamente
Com recursos TypeScript full-stack, o Amplify traz a potência e a amplitude dos serviços da AWS para uma experiência familiar para desenvolvedores de front-end. Basta criar requisitos de aplicação, como modelos de dados, lógica de negócios e regras de autenticação, no TypeScript. O Amplify configura automaticamente os recursos de nuvem corretos e os implanta em ambientes de sandbox na nuvem por desenvolvedor, para uma rápida iteração local.

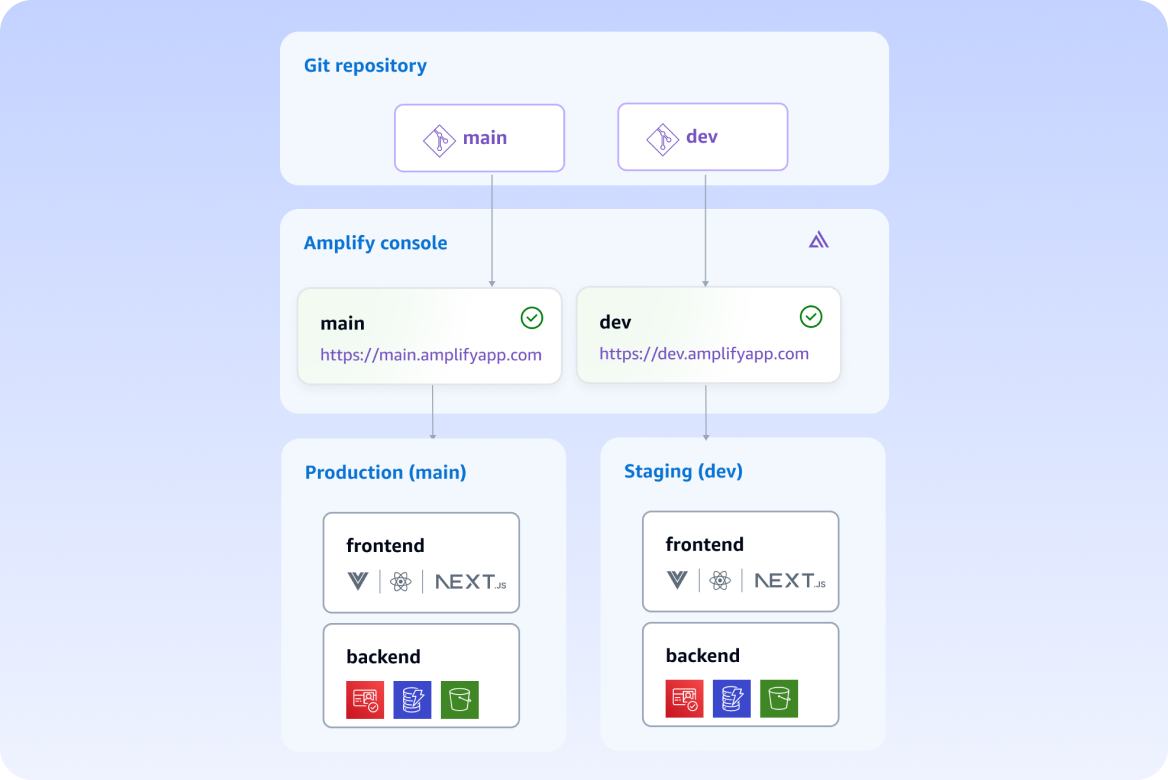
Faça commits, colabore e envie com confiança
Crie facilmente novos ambientes conectando branches do Git. Visualizações de pull requests permitem que os membros da equipe testem as mudanças e entrem na produção com confiança. Na implantação, os pipelines gerenciados de CI/CD com branches full-stack não exigem configuração.

Recursos do Amplify
Compatível com seus frameworks e linguagens favoritos

O que você pode criar com o Amplify?
Você encontrou o que estava procurando hoje?
Informe-nos para que possamos melhorar a qualidade do conteúdo em nossas páginas