Criar uma aplicação Web básica
TUTORIAL
Módulo 2: Criar uma função sem servidor
Neste módulo, você usará o AWS Lambda para criar uma função sem servidor
Visão geral
Neste módulo, você desenvolverá um pequeno código, em Python, JavaScript ou Java, que será usado em um módulo posterior para adicionar interatividade à sua página Web. Você usará o AWS Lambda, um serviço de computação que permite criar funções sem servidor, eliminando a necessidade de gerenciar software e hardware. Em vez disso, as aplicações são divididas em funções individuais que podem ser invocadas e escaladas separadamente.
Essas funções sem servidor são acionadas com base em um evento específico que você define no código. Trata-se também de um serviço muito acessível porque a cobrança levará em conta apenas o número de eventos que você processar, não o tempo ocioso. O melhor de tudo é que você não precisa mais se preocupar com o gerenciamento de servidores.
O que você aprenderá
Neste módulo, você irá:
- Criar uma função do Lambda do zero no Console da AWS (em Python, JavaScript ou Java)
- Criar eventos (JSON) no Console da AWS para testar a função
Principais conceitos
Serviço de computação: um serviço que oferece capacidade de processamento computacional.
Função sem servidor: código que será executado sob demanda por um serviço de computação.
Trigger do Lambda: tipo de evento que acionará uma função do Lambda (sem servidor). Ele pode ser outro serviço da AWS ou uma entrada externa.
Tempo mínimo para conclusão
5 minutos
Serviços usados
Data da última atualização
Implementação
-
Criar e configurar uma função do Lambda
-
Python
-
JavaScript
-
Java
-
Python
-
- Em uma nova guia do navegador, faça login no console do AWS Lambda.
- Certifique-se de criar sua função na mesma região em que criou a aplicação Web no módulo anterior. Essa informação está disponível na parte superior da página, ao lado do nome da sua conta.
- Clique no botão laranja Criar função.
- Em Nome da função, digite HelloWorldFunction.
- Selecione Python 3.8 na lista suspensa runtime e deixe o restante dos padrões inalterados.

6. Clique no botão laranja Criar função.
7. Uma caixa de mensagens verde será exibida na parte superior da tela com a seguinte mensagem: “Função HelloWorldFunction criada com êxito”.
8. Na guia Origem do código, substitua o código em lambda_function.py pelo seguinte:
# import the JSON utility package since we will be working with a JSON object import json # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # extract values from the event object we got from the Lambda service name = event['firstName'] +' '+ event['lastName'] # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }9. Salve acessando o menu Arquivo e selecionando Salvar para salvar as alterações.
10. Escolha Implantar para implantar as alterações.
11. Vamos testar a nova função. Escolha o botão laranja Testar para criar um evento de teste selecionando Configurar evento de teste.
 12. Em Nome do evento, digite HelloWorldTestEvent.
12. Em Nome do evento, digite HelloWorldTestEvent.13. Copie e cole o seguinte objeto JSON para substituir o padrão:
{ "firstName": "Ada", "lastName": "Lovelace" }14. Escolha o botão Salvar na parte inferior da página.
-
JavaScript
-
- Em uma nova guia do navegador, faça login no console do AWS Lambda.
- Certifique-se de criar sua função na mesma região em que criou a aplicação Web no módulo anterior. Essa informação está disponível na parte superior da página, ao lado do nome da sua conta.
- Clique no botão laranja Criar função.
- Em Nome da função, digite HelloWorldFunction.
- Selecione Node.js 16.x no menu suspenso runtime e deixe o restante dos padrões inalterados.

6. Clique no botão laranja Criar função.
7. Uma caixa de mensagens verde será exibida na parte superior da tela com a seguinte mensagem: “Função HelloWorldFunction criada com êxito”.
8. Em Origem do código, substitua o código em index.js pelo seguinte:
// Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };9. Escolha o botão Implantar localizado ao lado do botão laranja Testar na parte superior do editor de código.
10. Escolha o botão laranja Testar localizado na parte superior do editor de código.
11. Em Nome do evento, digite HelloWorldTestEvent.
12. Copie e cole o seguinte objeto JSON para substituir o padrão:
{ "firstName": "Ada", "lastName": "Lovelace" }13. Escolha o botão Salvar para criar o evento de teste.
14. Escolha o botão laranja Testar novamente para executar o evento de teste. O resultado será exibido na seção Resultados da execução do editor de código.
-
Java
-
- Em uma nova guia do navegador, faça login no console do AWS Lambda.
- Certifique-se de criar sua função na mesma região em que criou a aplicação Web no módulo anterior. Essa informação está disponível na parte superior da página, ao lado do nome da sua conta.
- Clique no botão laranja Criar função.
- Em Nome da função, digite HelloWorldFunction.
- Selecione Java 11 (Corretto) no menu suspenso runtime e deixe o restante dos padrões inalterados.

6. Clique no botão laranja Criar função.
7. Uma caixa de mensagens verde será exibida na parte superior da tela com a seguinte mensagem: “Função HelloWorldFunction criada com êxito”.
8. Você acabou de criar uma função do Lambda com uma classe de manipulador chamada Hello. Como o Java é uma linguagem compilada, você não pode visualizar ou editar o código-fonte no console do Lambda, mas pode modificar sua configuração, invocá-lo e configurar triggers.
9. Para atualizar o código da função, você precisa criar um pacote de implantação, que é um arquivo JAR ou ZIP que contém esse código. Para a finalidade deste tutorial, incluímos o arquivo JAR para download no código da função atualizado.
10. Vá para Código da função e faça upload do arquivo JAR.

11. Atualize o Manipulador para com.example.app.LambdaRequestHandler::handleRequest.

12. Escolha o botão laranja Salvar na parte superior da tela.
13. Escolha Selecionar um evento de teste na parte superior da tela para testar a nova função.
14. Nesse menu suspenso, selecione Configurar eventos de teste.
15. Em Nome do evento, digite HelloWorldTestEvent.
16. Copie e cole o seguinte objeto JSON para substituir o padrão:
{ "firstName": "Ada", "lastName": "Lovelace" }17. Escolha o botão laranja Criar na parte inferior da página.
-
-
Testar a função do Lambda
- Na seção HelloWorldFunction na parte superior da página, selecione a guia Testar.
- Uma caixa verde-claro será exibida na parte superior da página com o seguinte texto: Resultado da execução: êxito. Escolha Detalhes para ver o evento que a função retornou.
- Muito bem! Agora você tem uma função do Lambda ativa.
- Na seção HelloWorldFunction na parte superior da página, selecione a guia Testar.
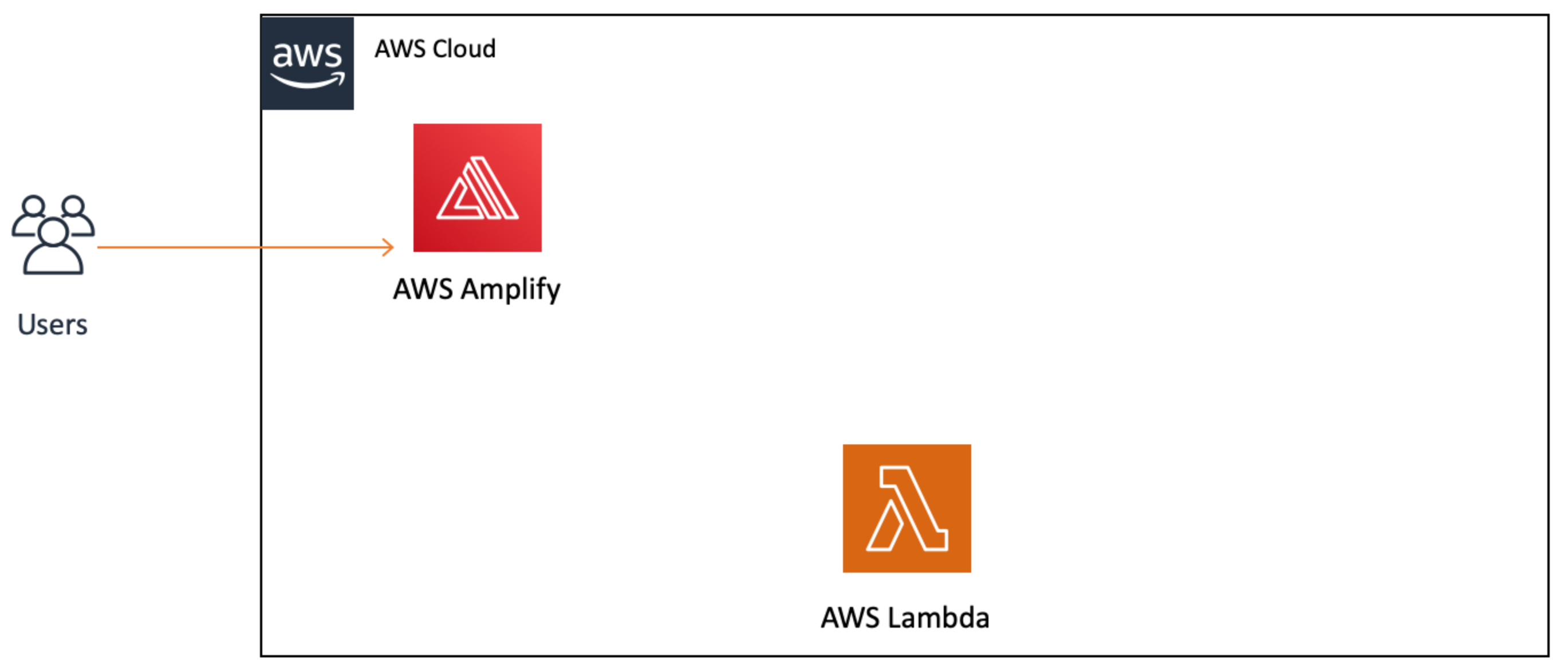
Arquitetura da aplicação
Agora que concluímos este módulo, nossa arquitetura tem a seguinte aparência:

Observe que adicionamos o serviço AWS Lambda ao diagrama, mas ele ainda não tem conexão com o AWS Amplify nem com nossos usuários. Faremos isso no próximo módulo.






