功能

設定可擴展的應用程式後端
以視覺化的方式建置後端
使用視覺化介面定義資料模型、使用者身分驗證和檔案儲存,而無需後端專業知識。
使用 AWS 服務進行擴展
使用 AWS Cloud Development Kit (CDK) 輕鬆新增 Amplify Studio 中不可用的 AWS 服務。
搭配 Amplify 程式庫使用
使用適用於 iOS、Android、Flutter、React Native 和 Web (JavaScript) 的 Amplify 程式庫將行動和 Web 應用程式連接至在 Amplify Studio 中建立的應用程式程式後端。

建置漂亮的 React UI 表單
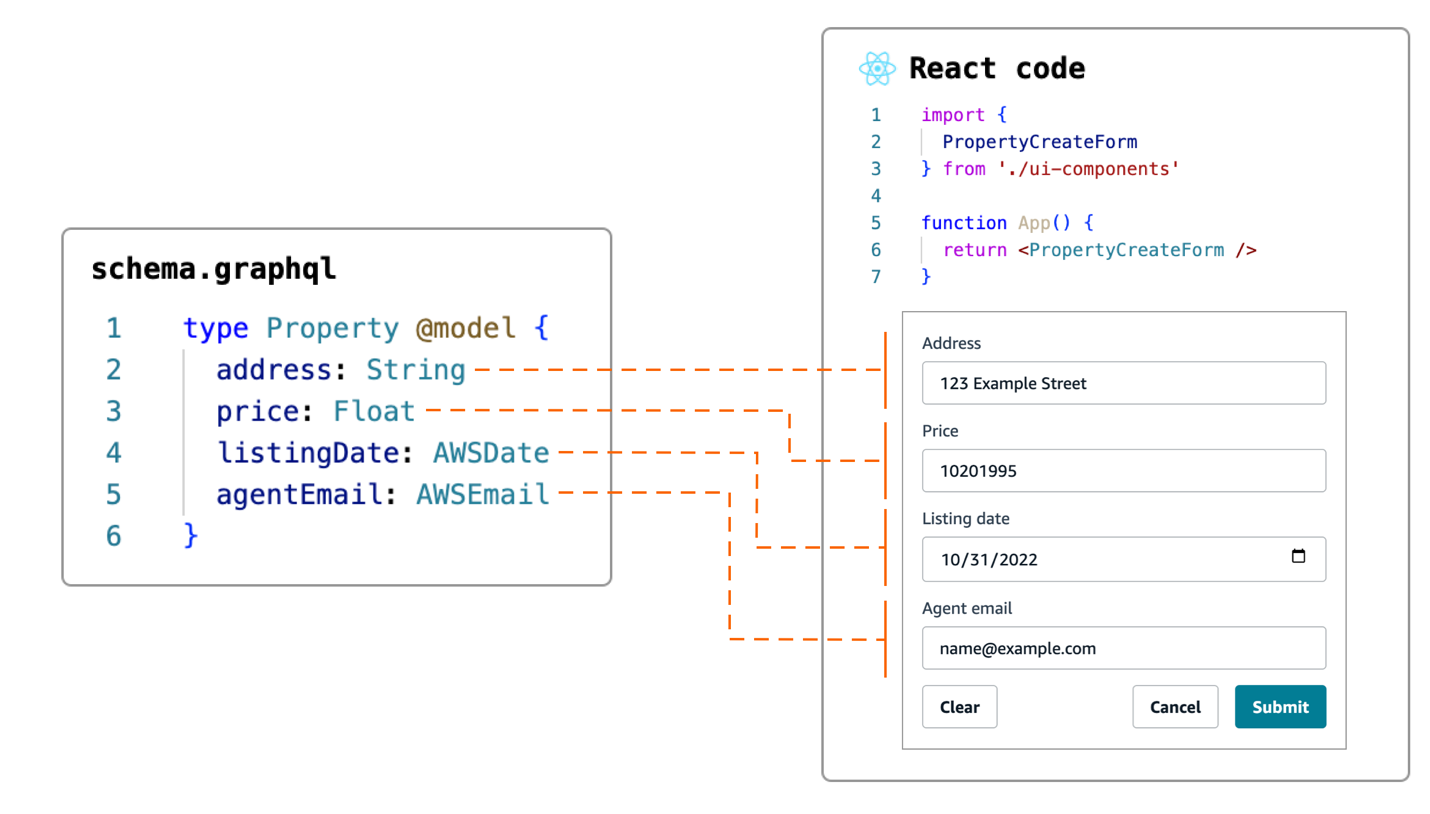
為任何 API 建置的表單
Amplify Studio 可根據 JSON 資料或 GraphQL 結構描述產生表單。Studio 還可以將匹配的雲端資料庫部署到您從頭開始建立的表單。
節省花在驗證規則上的時間
以視覺化的方式設定常見驗證規則,例如電子郵件和 URL 的規則。使用程式碼新增自訂驗證規則,包括使用外部服務和 API 進行驗證。
透過程式碼擴展樣式
Amplify Studio 自動產生的表單可以在程式碼中完全自訂,因此您可以根據專案需要調整表單,而不是讓專案受制於表單。

加快 Web UI 應用程式開發的速度
預建的 UI 元件庫
從數十個熱門的 React 元件中進行選擇,例如新聞摘要、聯絡表單、電子商務卡和基元 (按鈕、文字欄位、提醒等),並根據風格指南進行自訂。
Figma 設計到程式碼方法
將設計師建置的 Figma 原型作為您可以自己編寫的 React 程式碼匯入 Amplify Studio,從而無需編寫範本程式碼。
從前端到後端的組態
只需按幾下,即可將佈局中的前端 UI 元件直覺地繫結到雲端連接應用程式後端中的資料來源。Amplify Studio 自動產生使用真實資料為 UI 提供支援所需的程式碼。

管理和發佈應用程式
管理資料、檔案和使用者
讓團隊成員在 AWS 管理主控台之外管理使用者和群組、應用程式內容以及檔案,從而實現無縫協作。
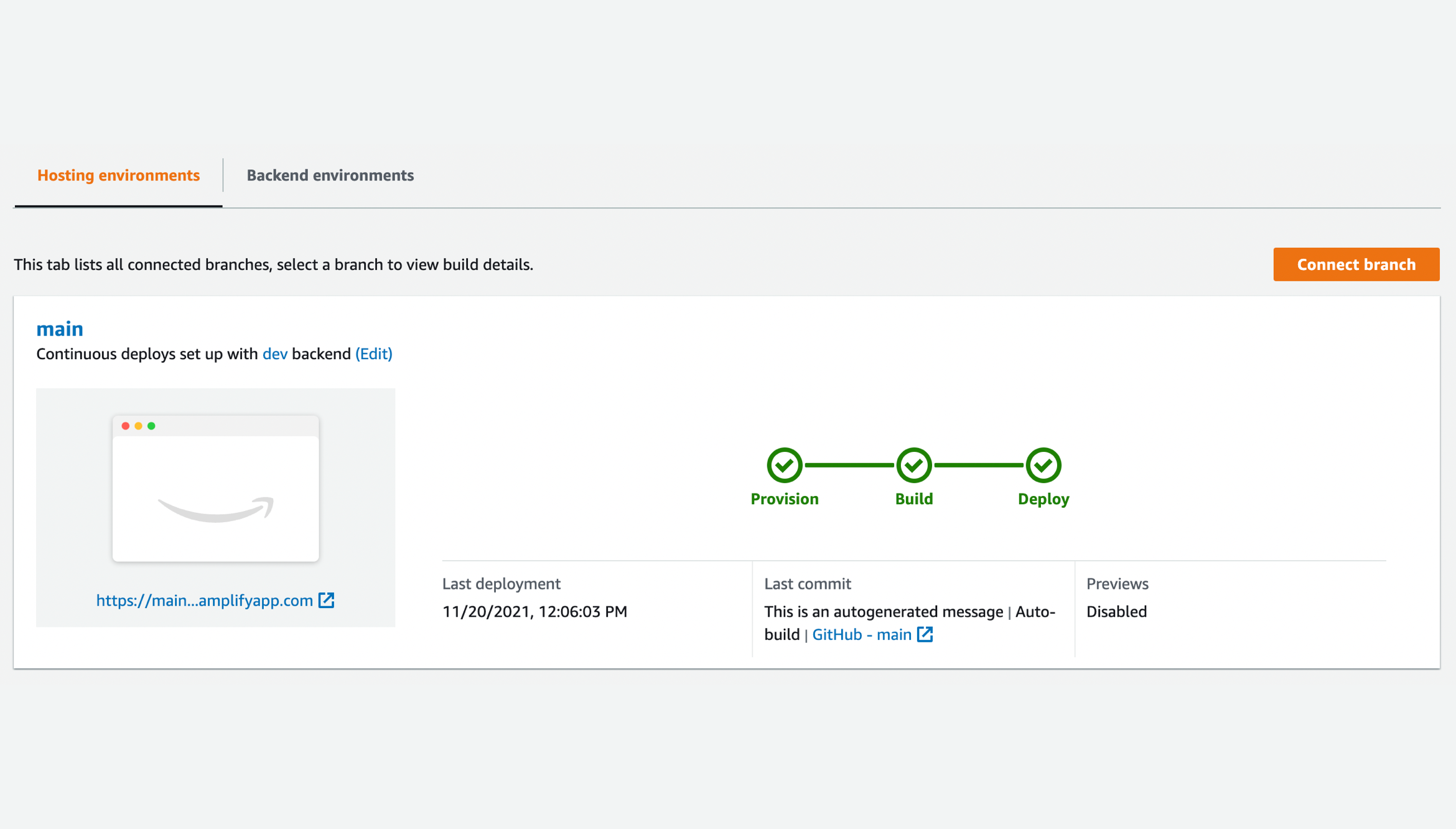
使用 Amplify Hosting 進行部署和託管
搭配 Amplify Hosting 使用,部署和託管任何具有內建持續整合和持續部署 (CI/CD) 工作流程、測試、提取請求預覽和自訂網域的 React、Vue.js 或 Next.js Web 應用程式。
支援多種環境
在將變更投入生產之前,可以在預生產環境中輕鬆測試和預覽變更。


