建置基本 Web 應用程式
教學
單元 4:建立資料表
在本單元中,您將建立 Amazon DynamoDB 資料表,並啟用您的 Lambda 函數以在其中儲存資料
概觀
在本單元中,我們將使用 Amazon DynamoDB 建立資料表以保留資料。DynamoDB 是鍵值資料庫服務,因此我們不需要為資料建立結構描述。在任何規模之下皆提供一致效能,同時使用時沒有伺服器需要管理。
此外,我們會使用 AWS Identity and Access Management (IAM) 服務安全地給我們的服務所需的許可,以彼此互動。尤其我們會使用 IAM 政策,讓在第二單元中建立的 Lambda 函數寫入至我們新建立的 DynamoDB 資料表。為此,我們會從 Lambda 函數使用 AWS SDK (Python、JavaScript 或 Java)。
您會完成的目標
- 使用 AWS 管理主控台建立 DynamoDB 資料表
- 使用 IAM 建立角色及管理許可
- 使用 AWS SDK (Python、JavaScript 或 Java) 寫入至 DynamoDB 資料表
主要概念
保留資料 – 儲存資料,使我們日後能從程式執行獨立地加以存取。
非關聯式資料庫 – 非關聯式資料庫不使用列和欄組成的表格式結構描述。而是使用針對所儲存資料類型的特定要求,經過優化的儲存模型。
鍵值資料庫 – 一種非關聯式資料庫,將資料存放為鍵值組集合,而其中的鍵做為唯一識別碼。
主索引鍵 – 識別 DynamoDB 資料表中每一片段資料的值。此值也會用於分割資料表,使其可擴展。
結構描述 – 資料的組織,作為資料庫應如何建構的藍圖。
AWS SDK – AWS SDK (軟體開發套件) 提供一組工具、庫、文件、程式碼範例、程序和指南,允許開發人員在特定平台上建立軟體應用程式。
IAM 政策 – 一份文件,其定義實體 (例如,服務、使用者、群組) 能存取哪些 AWS 資源。
實作
-
建立 DynamoDB 資料表
- 登入 Amazon DynamoDB 主控台。
- 確保您在上一個單元中建立 Web 應用程式的相同區域中建立資料表。您可在頁面頂部看到此資訊,就在帳戶名稱旁邊。
- 選擇橘色的建立資料表按鈕。
- 在資料表名稱下,輸入 HelloWorldDatabase。
- 在分割區索引鍵欄位中,輸入 ID。 分割區索引鍵是資料表的主索引鍵的一部分。
- 將其餘的預設值保持不變,然後選擇橘色的建立資料表按鈕。
- 在資料表清單中,選取資料表名稱 HelloWorldDatabase。
- 在一般資訊區段中,透過選取向下箭頭顯示其他資訊。

9.複製 Amazon Resource Name (ARN)。 在本單元的後面您會用到。
-
建立並新增 IAM 政策至 Lambda 函數
- 現在我們有了資料表,讓我們編輯 Lambda 函數,以便寫入資料到其中。在新的瀏覽器視窗中,開啟 AWS Lambda 主控台。
- 選取我們在第二單元中建立的函數 (若您已在使用我們的範例,則其名稱為 HelloWorldFunction)。如果您沒有看到,則請檢查您名稱旁邊右上角的「區域」下拉式清單,以確保您位於您建立函數的相同區域。
- 我們會加入許可至我們的函數中,以便其能使用 DynamoDB 服務,屆時將會使用 AWS Identity and Access Management (IAM) 來完成。
- 選取組態標籤,然後從右側功能表中選取許可。
- 在執行角色方塊的角色名稱下,選擇連結。隨即會開啟新的瀏覽器標籤。
- 在許可政策方塊中,開啟新增許可下拉式清單,然後選取建立內嵌政策。
- 選取 JSON 標籤。
- 將以下政策貼到文字區內,小心地取代資料表資源欄位的 ARN (位於字行 15):
{ "Version": "2012-10-17", "Statement": [ { "Sid": "VisualEditor0", "Effect": "Allow", "Action": [ "dynamodb:PutItem", "dynamodb:DeleteItem", "dynamodb:GetItem", "dynamodb:Scan", "dynamodb:Query", "dynamodb:UpdateItem" ], "Resource": "YOUR-TABLE-ARN" } ] }9.此政策將允許我們的 Lambda 函數讀取、編輯或刪除項目,但以我們建立的資料表為限。
10.選擇藍色的檢閱政策按鈕。
11.在名稱旁邊,輸入 HelloWorldDynamoPolicy。
12.選擇藍色的建立政策按鈕。
13.現在您可以關閉此瀏覽器標籤,返回 Lambda 函數的標籤。
-
修改 Lambda 函數以寫入 DynamoDB 資料表
-
Python
-
JavaScript
-
Java
-
Python
-
- 選取程式碼標籤,然後從程式碼編輯器左側的導覽窗格中選取您的函數。
- 將您函數的程式碼取代為以下內容:
# import the json utility package since we will be working with a JSON object import json # import the AWS SDK (for Python the package name is boto3) import boto3 # import time import time # import two packages to help us with dates and date formatting # create a DynamoDB object using the AWS SDK dynamodb = boto3.resource('dynamodb') # use the DynamoDB object to select our table table = dynamodb.Table('HelloWorldDatabase') # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # Get the current GMT time gmt_time = time.gmtime() # store the current time in a human readable format in a variable # Format the GMT time string now = time.strftime('%a, %d %b %Y %H:%M:%S +0000', gmt_time) # extract values from the event object we got from the Lambda service and store in a variable name = event['firstName'] +' '+ event['lastName'] # write name and time to the DynamoDB table using the object we instantiated and save response in a variable response = table.put_item( Item={ 'ID': name, 'LatestGreetingTime':now }) # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }3. 選擇程式碼編輯器頂端的部署按鈕
- 選取程式碼標籤,然後從程式碼編輯器左側的導覽窗格中選取您的函數。
-
JavaScript
-
- 選取程式碼標籤,然後從程式碼編輯器左側的導覽窗格中選取您的函數。
- 將您函數的程式碼取代為以下內容:
// Include the AWS SDK module const AWS = require('aws-sdk'); // Instantiate a DynamoDB document client with the SDK let dynamodb = new AWS.DynamoDB.DocumentClient(); // Use built-in module to get current date & time let date = new Date(); // Store date and time in human-readable format in a variable let now = date.toISOString(); // Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create JSON object with parameters for DynamoDB and store in a variable let params = { TableName:'HelloWorldDatabase', Item: { 'ID': name, 'LatestGreetingTime': now } }; // Using await, make sure object writes to DynamoDB table before continuing execution await dynamodb.put(params).promise(); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };3. 選擇程式碼編輯器頂端的部署按鈕。
- 選取程式碼標籤,然後從程式碼編輯器左側的導覽窗格中選取您的函數。
-
Java
-
- 選取組態標籤。
- 移至函數程式碼,然後上傳以下的 JAR 檔案。(針對本教學的目的,我們將跳過部署套件的建立。)
- 將 Handler 上傳至 com.example.app.SavePersonHandler::handleRequest。
-
-
測試變更
- 選擇橘色的測試按鈕。
- 應該會顯示底色為綠的訊息 Execution result: succeeded。
- 在新增的瀏覽器標籤中,開啟 DynamoDB 主控台。
- 在左側導覽窗格中,選取資料表 > 探索項目。
- 選取我們在此單元前段建立的 HelloWorldDatabase。
- 選取右側的項目標籤。
- 與測試事件相符的項目會顯示在傳回的項目下。 若您已曾使用過我們的範例,項目 ID 將會是 Hello from Lambda, Ada Lovelace 或 Ada Lovelace。
- 每回您的 Lambda 函數執行,您的 DynamoDB 資料表都會更新。若使用同一個名稱,則只會變更時間戳記。
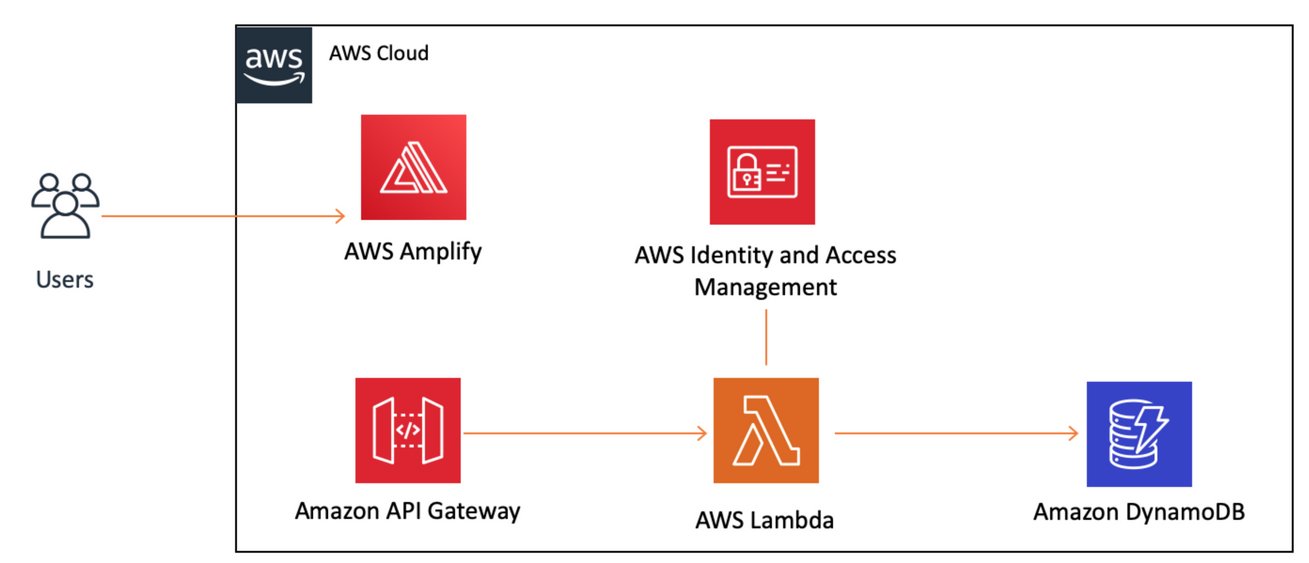
應用程式架構
第四單元既已完成,讓我們看一下目前的架構:

我們在此單元中新增了兩項服務:DynamoDB (用於儲存) 和 IAM (用於安全地管理許可)。兩者都連線至我們的 Lambda 函數,以便能寫入至我們的資料庫。最後一個步驟是加入程式碼至我們的用戶端,以呼叫 API Gateway。






