- Prodotto›
- Front-end Web e di dispositivi mobili›
- AWS Amplify
TypeScript Fullstack. Front-end DX per AWS.
AWS Amplify è tutto ciò di cui hai bisogno per creare app web e mobili. Semplice da avviare, facile da dimensionare.
Passa dall'idea all'app in poche ore
Implementa app frontend statiche e renderizzate lato server, sviluppa l'interfaccia utente, aggiungi funzionalità come autenticazione e archiviazione, connettiti a fonti di dati in tempo reale e scala fino a milioni di utenti. Non sono richieste competenze cloud.
Implementa framework web a livello globale
Implementa un front-end per app con semplici flussi di lavoro basati su Git e supporto per qualsiasi framework Web lato server. Le implementazioni Zero-Config di Next.js e Nuxt offrono in pochi clic disponibilità globale, affidabilità e latenza inferiore dalla rete globale di edge location di Amazon CloudFront. Il CI/CD completamente gestito e la scalabilità automatica semplificano l'introduzione di nuove funzionalità nelle applicazioni Web ad alto traffico.

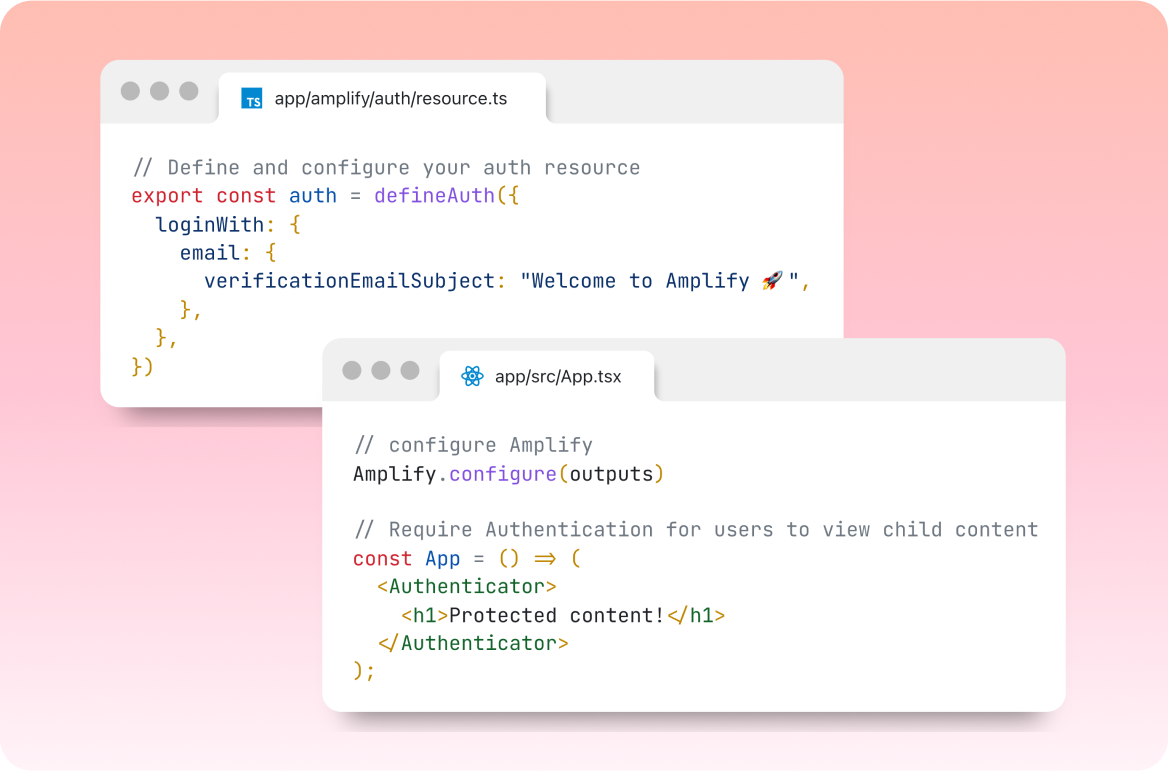
Passa dal front-end al full-stack, velocemente
Grazie alle funzionalità full-stack di TypeScript, Amplify offre la potenza e l'ampiezza dei servizi AWS a un'esperienza familiare per sviluppatori front-end. Crea semplicemente requisiti per le app come modelli di dati, logica aziendale e regole di autenticazione in TypeScript. Amplify configura automaticamente le risorse cloud corrette e le distribuisce in ambienti sandbox cloud per sviluppatore per una rapida iterazione locale.

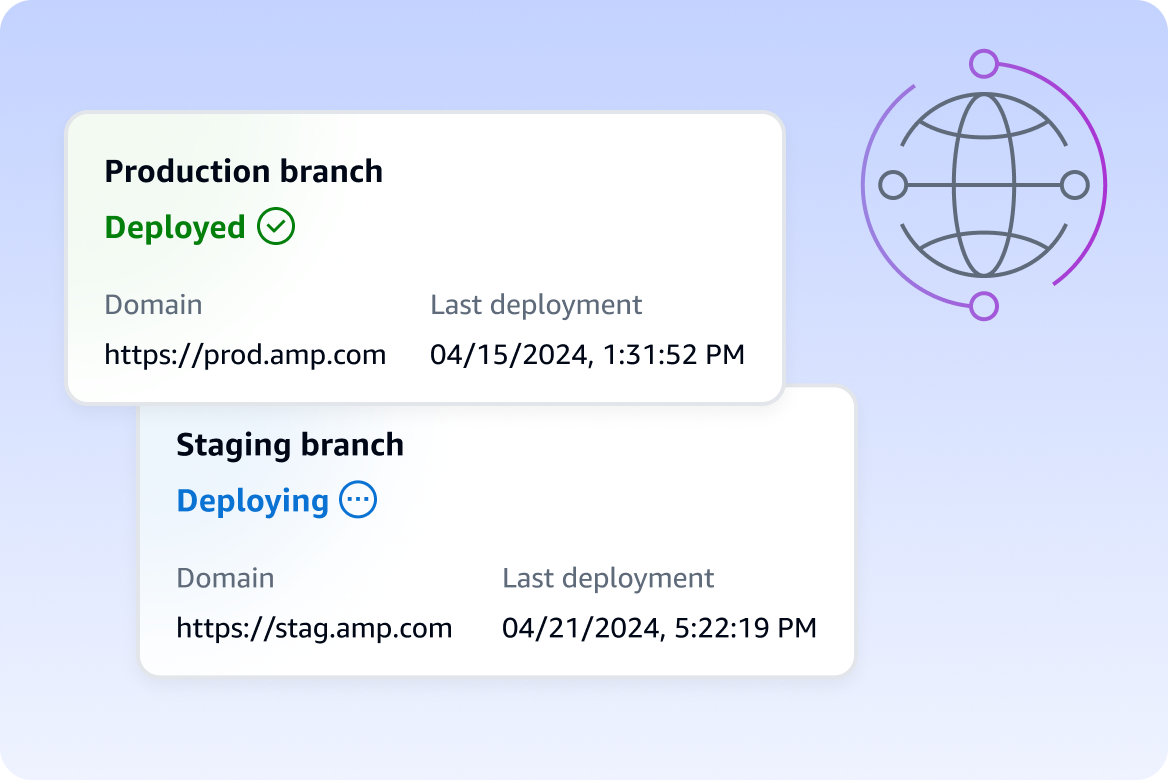
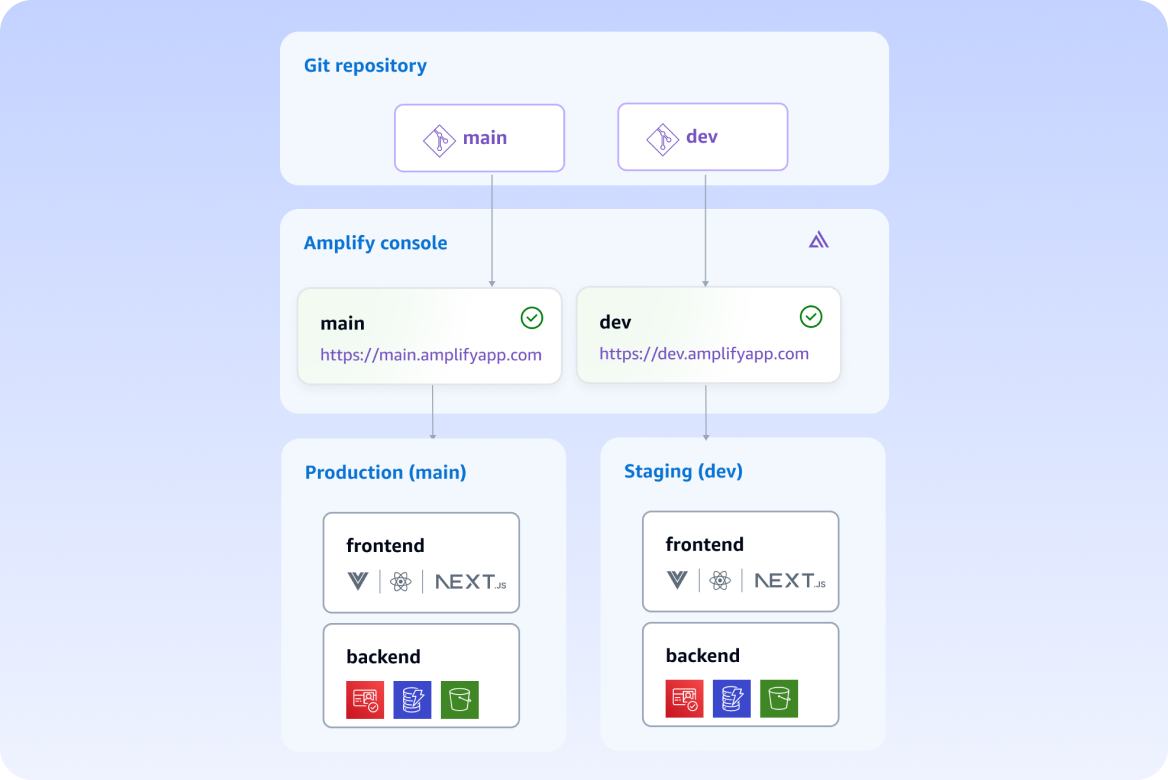
Impegnati, collabora e spedisci con sicurezza
Crea facilmente nuovi ambienti collegando i rami da Git. Le anteprime di richieste pull consentono ai membri del team di testare le modifiche e di passare alla produzione in tutta sicurezza. Al momento dell'implementazione, le pipeline CI/CD gestite con ramificazione full-stack non richiedono alcuna configurazione.

Funzionalità di Amplify
Lavora con framework e linguaggi che preferisci

Cosa è possibile sviluppare con Amplify?
Hai trovato quello che cercavi?
Facci sapere la tua opinione in modo da migliorare la qualità dei contenuti delle nostre pagine