Cos'è AJAX?
Asynchronous JavaScript and XML (AJAX) è una combinazione di tecnologie di sviluppo di applicazioni Web che rendono le applicazioni Web più reattive all'interazione dell'utente. Ogni volta che gli utenti interagiscono con un'applicazione Web, ad esempio, quando fanno clic su pulsanti o caselle di controllo, il browser scambia dati con il server remoto. Lo scambio di dati può causare il ricaricamento delle pagine e interrompere l'esperienza dell'utente. Con AJAX, le applicazioni Web possono inviare e ricevere dati in background in modo che solo piccole parti della pagina si aggiornino, quando necessario.
Quali sono i casi d'uso di AJAX?
È possibile utilizzare AJAX per creare varie funzionalità nelle applicazioni Web.
Completamento automatico
I motori di ricerca forniscono opzioni di completamento automatico in tempo reale quando gli utenti cercano una parola chiave specifica nella barra di ricerca. AJAX consente alla pagina Web di inoltrare ogni input di caratteri al server Web e restituire un elenco di consigli pertinenti nella pagina esistente.
Verifica dei moduli
AJAX consente alle applicazioni Web di convalidare informazioni specifiche nei moduli prima che gli utenti li inviino. Ad esempio, quando un nuovo utente crea un account, la pagina Web può verificare automaticamente se è disponibile un nome utente prima che l'utente passi alla sezione successiva.
Funzionalità delle chat
Servizi di messaggistica testuali e chatbot utilizzano AJAX per visualizzare conversazioni in tempo reale sui browser. AJAX invia il testo scritto da un utente al server e lo pubblica contemporaneamente nelle interfacce di chat di altri utenti.
Social media
Le piattaforme di social media utilizzano AJAX per aggiornare i feed degli utenti con i contenuti più recenti senza caricare una nuova pagina nel browser. Ad esempio, Twitter aggiorna immediatamente il tuo feed ogni volta che qualcuno che segui twitta un aggiornamento.
Sistemi di voto e valutazione
Alcuni forum e siti di social bookmarking utilizzano AJAX per visualizzare la valutazione o i voti di post specifici in tempo reale. Ad esempio, puoi dare un voto positivo o negativo a un post su Reddit senza aggiornare l'intera pagina.
Quali sono alcuni esempi pratici di AJAX?
Di seguito condividiamo diverse applicazioni AJAX reali.
- Leggi come il toolkit WIND utilizza AJAX per recuperare e renderizzare i dati geospaziali in tempo reale. Gli utenti possono ingrandire una regione specifica della mappa per una visualizzazione dettagliata.
- Leggi come il motore di chat Pubnub utilizza AJAX per recuperare file audio che vengono riprodotti automaticamente all'interno di un'app di chat intelligente.
- Leggi come una soluzione di monitoraggio clinico multilingue basata su SMS utilizza AJAX nel suo portale di registrazione per facilitare l'iscrizione degli utenti in tempo reale. Una volta che gli utenti si sono registrati, l'applicazione AJAX invia loro un SMS nella lingua preferita.
Quali tecnologie utilizza AJAX?
AJAX è costituito da diverse tecnologie Web e di programmazione che consentono alle applicazioni Web di scambiare dati con server Web in modo asincrono.
XHTML, HTML e CSS
Extensible HyperText Markup Language (XHTML), HTML e Cascading Style Sheets (CSS) sono linguaggi di markup. Puoi utilizzarli per informare i browser Web sul design e lo stile dei contenuti della tua pagina web.
Ad esempio, puoi usare XHTML o HTML per posizionare il testo e le immagini su una pagina Web. Quindi, puoi usare i CSS per modificare il tipo di carattere e il colore di sfondo.
XML
XML è un linguaggio di programmazione che consente a diverse applicazioni di scambiare dati. Poiché i dati sono rappresentati in modo diverso nelle varie applicazioni, è possibile utilizzare l'XML per inquadrare i dati in testo normale. Le applicazioni AJAX possono quindi scambiare ed elaborare dati in un formato XML comune.
XMLHttpRequest
XMLHttpRequest è un'API che consente ai browser Web di comunicare con il server Web in modo asincrono. È possibile utilizzare l'oggetto XMLHttpRequest per inviare informazioni parziali sulla pagina Web al server in formato XML.
Ulteriori informazioni sulle API »
Document Object Model
Il Document Object Model (DOM) organizza le pagine HTML e XML in una struttura ad albero. Il DOM è costituito da nodi che si diramano in più nodi o oggetti secondari. Consente di modellare o modificare i codici su pagine specifiche in modo più efficiente.
JavaScript
JavaScript è un linguaggio di scripting che puoi usare per fornire contenuti dinamici alle pagine Web. Il contenuto dinamico si riferisce alle informazioni sulle pagine Web che vengono aggiornate in tempo reale o dipendono dalle interazioni degli utenti. Ad esempio, in AJAX, JavaScript funziona con altre tecnologie web menzionate in questo post per abilitare gli aggiornamenti asincroni delle pagine.
Come funziona AJAX?
AJAX utilizza JavaScript e XML per abilitare le chiamate asincrone quando browser e server si scambiano dati. Successivamente, spieghiamo come i browser si scambiano tradizionalmente dati e li confrontiamo con lo scambio di dati con AJAX.
Scambio di dati senza AJAX
In un modello convenzionale, il browser invia una richiesta HTTP al lato server quando l'utente esegue un'azione. Il server Web riceve ed elabora la richiesta e invia i dati aggiornati al browser. Quindi, il browser aggiorna la pagina Web con i nuovi dati.
In questo approccio, il browser ricarica l'intera pagina anche se i dati richiesti sono costituiti da modifiche minori. Inoltre, il browser potrebbe inviare richieste frequenti, che caricano il software del server Web.
Scambio di dati con AJAX
Invece di aggiornare l'intera pagina, AJAX utilizza una funzione JavaScript per creare un oggetto XMLHttpRequest nel browser. Quindi, compila le informazioni sulla pagina in formato XML, che l'oggetto XMLHttpRequest invia al server Web. Il server Web elabora la richiesta e risponde con i dati richiesti. Infine, il browser aggiorna la schermata corrente con i dati più recenti senza aggiornare la pagina.
Perché AJAX è più efficiente?
Nonostante le somiglianze nello scambio di dati e nel flusso di informazioni, AJAX è più efficiente delle richieste web convenzionali. Con AJAX, il browser aggiorna solo contenuti Web specifici in base ai dati richiesti. Non effettua aggiornamenti non necessari su altri contenuti della pagina. Ciò rende le applicazioni AJAX più veloci e reattive rispetto alle applicazioni Web convenzionali.
In che modo AWS può supportare i tuoi requisiti di sviluppo di applicazioni Web?
Amazon Web Services (AWS) dispone di diverse tecnologie per supportarti nello sviluppo di applicazioni Web:
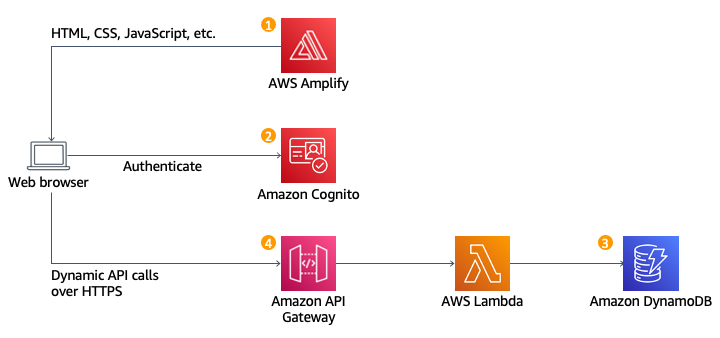
- AWS Amplify offre una suite di strumenti per creare, distribuire e scalare app Web e mobili senza problemi. Puoi usare AWS Amplify per creare applicazioni multipiattaforma, creare interfacce di app intuitive e ospitare applicazioni Web su reti di distribuzione di contenuti AWS sicure.
- AWS API Gateway è un servizio completamente gestito per la creazione, la distribuzione e la gestione di API su larga scala. Gestisce centinaia di chiamate API simultanee in un ambiente sicuro, flessibile e trasparente. Puoi utilizzare AWS API Gateway per creare API RESTful e HTTP per applicazioni Web.
- AWS Lambda è un servizio serverless che consente di eseguire codici senza fornire l'infrastruttura. Puoi scalare le risorse di elaborazione per la tua app su richiesta e pagare solo per le risorse che utilizzi.

Puoi utilizzare Gateway Amazon API per esporre le tue funzioni Lambda come API RESTful. È quindi possibile creare un'applicazione Web dinamica aggiungendo JavaScript lato client che effettua chiamate AJAX alle API esposte. Scopri come creare un'applicazione serverless con AWS Amplify, AWS Lambda e AWS API Gateway.
Inizia oggi stesso a utilizzare il Web hosting su AWS creando un account.
Fasi successive su AWS

Ottieni accesso istantaneo al Piano gratuito di AWS.





