- Was ist Cloud Computing?›
- Hub für Cloud-Computing-Konzepte›
- Entwicklertools
Was ist AJAX?
Was ist AJAX?
Asynchrones JavaScript und XML (AJAX) sind eine Kombination aus Technologien zur Entwicklung von Webanwendungen, mit denen Webanwendungen schneller auf Benutzerinteraktionen reagieren. Immer, wenn Ihre Benutzer mit einer Webanwendung interagieren, z. B. wenn sie auf Schaltflächen oder Kontrollkästchen klicken, tauscht der Browser Daten mit dem Remote-Server aus. Der Datenaustausch kann dazu führen, dass Seiten neu geladen werden und die Benutzererfahrung unterbrochen wird. Mit AJAX können Webanwendungen Daten im Hintergrund senden und empfangen, sodass nur kleine Teile der Seite bei Bedarf aktualisiert werden.
Was sind AJAX-Anwendungsfälle?
Sie können AJAX verwenden, um verschiedene Funktionen in Webanwendungen zu erstellen.
Autom. Vervollständigen:
Suchmaschinen bieten Optionen zur automatischen Vervollständigung in Echtzeit, wenn Benutzer in der Suchleiste nach einem bestimmten Schlüsselwort suchen. AJAX ermöglicht es der Website, jede Zeicheneingabe an den Webserver weiterzuleiten und eine Liste relevanter Empfehlungen auf der vorhandenen Seite zurückzugeben.
Formularüberprüfung
AJAX ermöglicht es Webanwendungen, bestimmte Informationen in Formularen zu überprüfen, bevor Benutzer sie einreichen. Wenn zum Beispiel ein neuer Benutzer ein Konto anlegt, kann die Website automatisch überprüfen, ob ein Benutzername verfügbar ist, bevor der Benutzer zum nächsten Abschnitt übergeht.
Chat-Funktionalität
Textnachrichten und Chatbots verwenden AJAX, um Konversationen in Echtzeit in Browsern anzuzeigen. AJAX sendet den von einem Benutzer geschriebenen Text an den Server und veröffentlicht ihn gleichzeitig in den Chat-Oberflächen anderer Benutzer.
Soziale Medien
Social-Media-Plattformen verwenden AJAX, um die Feeds der Benutzer mit den neuesten Inhalten zu aktualisieren, ohne eine neue Seite im Browser zu laden. Bei Twitter wird Ihr Feed beispielsweise sofort aktualisiert, wenn jemand, dem Sie folgen, ein Update twittert.
Abstimmungs- und Bewertungssysteme
Einige Foren und Social-Bookmarking-Websites verwenden AJAX, um die Bewertung oder Stimmen bestimmter Beiträge in Echtzeit anzuzeigen. Sie können beispielsweise einen Beitrag auf Reddit positiv oder negativ bewerten, ohne die gesamte Seite zu aktualisieren.
Was sind einige praktische Beispiele für AJAX?
Im Folgenden stellen wir einige echte AJAX-Anwendungen vor.
- Lesen Sie, wie das WIND-Toolkit AJAX verwendet, um Geodaten in Echtzeit abzurufen und zu rendern. Benutzer können eine bestimmte Region auf der Karte vergrößern, um eine detaillierte Ansicht zu erhalten.
- Lesen Sie, wie die Pubnub-Chat-Engine AJAX verwendet, um Audiodateien abzurufen, die automatisch in einer Smart-Chat-App abgespielt werden.
- Lesen Sie, wie eine mehrsprachige SMS-basierte klinische Überwachungslösung AJAX in ihrem Registrierungsportal verwendet, um die Benutzerregistrierung in Echtzeit zu erleichtern. Sobald sich Benutzer registriert haben, sendet ihnen die AJAX-Anwendung SMS-Text in ihrer bevorzugten Sprache.
Welche Technologien verwendet AJAX?
AJAX besteht aus mehreren Web- und Programmiertechnologien, die es Webanwendungen ermöglichen, Daten asynchron mit Webservern auszutauschen.
XHTML, HTML und CSS
Extensible HyperText Markup Language (XHTML), HTML und Cascading Style Sheets (CSS) sind Markup-Sprachen. Sie können sie verwenden, um Webbrowser über das Design und den Stil des Inhalts Ihrer Website zu informieren.
Sie können beispielsweise XHTML oder HTML verwenden, um den Text und die Bilder auf einer Website zu positionieren. Anschließend können Sie CSS verwenden, um den Schrifttyp und die Hintergrundfarbe zu ändern.
XML
XML ist eine Programmiersprache, die es verschiedenen Anwendungen ermöglicht, Daten auszutauschen. Da Daten in verschiedenen Anwendungen unterschiedlich dargestellt werden, können Sie XML verwenden, um die Daten in Klartext einzurahmen. AJAX-Anwendungen können dann Daten in einem gängigen XML-Format austauschen und verarbeiten.
XMLHttpRequest
XMLHttpRequest ist eine API, die es Webbrowsern ermöglicht, asynchron mit dem Webserver zu kommunizieren. Sie können das XMLHttpRequest-Objekt verwenden, um teilweise Websiteinformationen im XML-Format an den Server zu senden.
Dokument-Objektmodell
Das Dokument-Objektmodell (DOM) organisiert HTML- und XML-Seiten in einer baumähnlichen Struktur. DOM besteht aus Knoten, die sich in weitere untergeordnete Knoten oder Objekte verzweigen. Es ermöglicht Ihnen, Codes auf bestimmten Seiten effizienter zu gestalten oder zu ändern.
JavaScript
JavaScript ist eine Skriptsprache, mit der Sie dynamische Inhalte auf Websites bereitstellen können. Dynamischer Inhalt bezieht sich auf Websiteinformationen, die in Echtzeit aktualisiert werden oder von Benutzerinteraktionen abhängen. In AJAX funktioniert JavaScript beispielsweise mit anderen Webtechnologien, die wir in diesem Beitrag erwähnen, um asynchrone Seitenaktualisierungen zu ermöglichen.
Wie funktioniert AJAX?
AJAX verwendet JavaScript und XML, um asynchrone Aufrufe zu ermöglichen, wenn Browser und Server Daten austauschen. Als Nächstes erklären wir, wie Browser traditionell Daten austauschen und vergleichen dies mit dem Datenaustausch mit AJAX.
Datenaustausch ohne AJAX
In einem herkömmlichen Modell sendet der Browser eine HTTP-Anfrage an die Serverseite, wenn der Benutzer eine Aktion ausführt. Der Webserver empfängt und verarbeitet die Anfrage und sendet die aktualisierten Daten an den Browser. Anschließend aktualisiert der Browser die Website mit den neuen Daten.
Bei diesem Ansatz lädt der Browser die gesamte Seite neu, auch wenn die angeforderten Daten aus geringfügigen Änderungen bestehen. Außerdem sendet der Browser möglicherweise häufige Anfragen, die die Webserver-Software belasten.
Datenaustausch mit AJAX
Anstatt die gesamte Seite zu aktualisieren, verwendet AJAX eine JavaScript-Funktion, um ein XMLHttpRequest-Objekt im Browser zu erstellen. Anschließend werden die Seiteninformationen im XML-Format kompiliert, das das XMLHttpRequest-Objekt an den Webserver sendet. Der Webserver verarbeitet die Anfrage und antwortet mit den angeforderten Daten. Schließlich aktualisiert der Browser den aktuellen Bildschirm mit den neuesten Daten, ohne die Seite zu aktualisieren.
Warum ist AJAX effizienter?
Trotz Ähnlichkeiten im Datenaustausch und Informationsfluss ist AJAX effizienter als herkömmliche Webanfragen. Mit AJAX aktualisiert der Browser nur bestimmte Webinhalte auf der Grundlage der angeforderten Daten. Es werden keine unnötigen Aktualisierungen anderer Inhalte auf der Seite vorgenommen. Dadurch sind AJAX-Anwendungen schneller und reaktionsschneller als herkömmliche Webanwendungen.
Wie kann AWS Ihre Anforderungen an die Entwicklung von Webanwendungen unterstützen?
Amazon Web Services (AWS) verfügt über mehrere Technologien, um Sie bei der Entwicklung von Webanwendungen zu unterstützen:
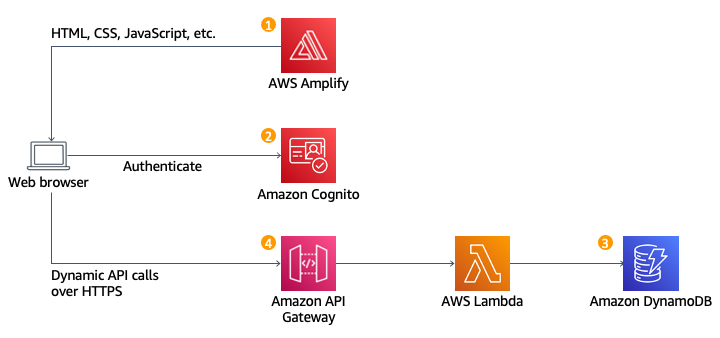
- AWS Amplify bietet eine Reihe von Tools zum mühelosen Erstellen, Bereitstellen und Skalieren von Web- und mobilen Apps. Sie können AWS Amplify verwenden, um plattformübergreifende Anwendungen zu erstellen, benutzerfreundliche Anwendungsschnittstellen zu erstellen und Webanwendungen über sichere AWS-Netzwerke zur Inhaltsbereitstellung zu hosten.
- AWS API Gateway ist ein vollständig verwalteter Service für die Erstellung, Bereitstellung und Verwaltung von APIs in großem Maßstab. Er verarbeitet Hunderte von gleichzeitigen API-Aufrufen in einer sicheren, flexiblen und transparenten Umgebung. Sie können AWS API Gateway verwenden, um RESTful- und HTTP-APIs für Webanwendungen zu erstellen.
- AWS Lambda ist ein serverloser Service, mit dem Sie Codes ausführen können, ohne die Infrastruktur bereitzustellen. Sie können die Rechenressourcen für Ihre App nach Bedarf skalieren und zahlen nur für die Ressourcen, die Sie tatsächlich nutzen.

Sie können Amazon API Gateway verwenden, um Ihre Lambda-Funktionen als RESTful-API bereitzustellen. Anschließend können Sie eine dynamische Webanwendung erstellen, indem Sie clientseitiges JavaScript hinzufügen, das AJAX-Aufrufe an die bereitgestellten APIs ausführt. Erfahren Sie, wie Sie mit AWS Amplify, AWS Lambda und AWS API Gateway eine serverlose Anwendung erstellen.
Beginnen Sie mit AJAX auf AWS, indem Sie noch heute ein Konto erstellen.