Task 2: Initialize a Local Amplify App
Introduction
Implementation
Set up Amplify Auth
The app uses email as the default login mechanism. When the users sign up, they receive a verification email.
1. Set auth resource
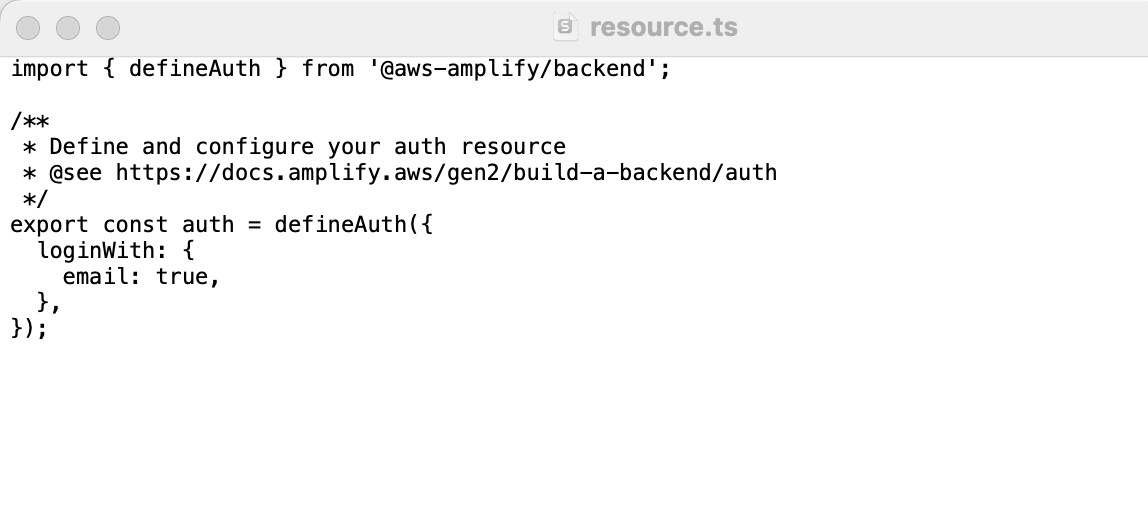
By default, your auth resource is configured as shown inside the notesapp/amplify/auth/resource.ts file. For this tutorial, keep the default auth set up as is.

Set up Amplify Data
The app you will be building is a Notes app that will allow users to create, delete, and list notes. This example app will help you learn how to build many popular types of CRUD+L (create, read, update, delete, and list) applications.
Set up Amplify Storage
1. Create a storage folder
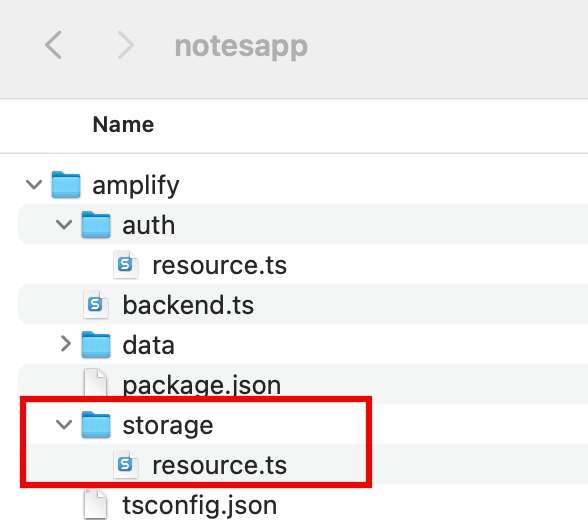
On your local machine, navigate to the notesapp/amplify folder, and create a new folder named storage, and then create a file named resource.ts inside of the new storage folder.

2. Configure a storage resource for your app
Update the amplify/storage/resource.ts file with the following code to configure a storage resource for your app. Then, save the file.
The updated code will set up the access so that only the person who uploads the image can access. The code will use the entity_id as a reserved token that will be replaced with the users' identifier when the file is being uploaded.
import { defineStorage } from "@aws-amplify/backend";export const storage = defineStorage({ name: "amplifyNotesDrive", access: (allow) => ({ "media/{entity_id}/*": [ allow.entity("identity").to(["read", "write", "delete"]), ], }),});Deploy Amplify Cloud sandbox
1. Import backend definitions
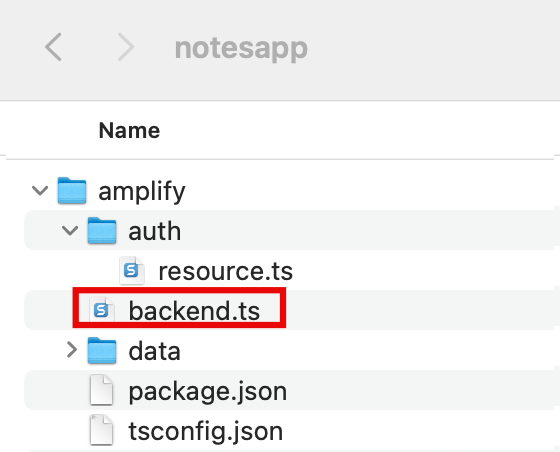
On your local machine, navigate to the amplify/backend.ts file, and update it with the following code. Then, save the file.
The following code will import the auth, data, and storage backend definitions:
import { defineBackend } from '@aws-amplify/backend';import { auth } from './auth/resource';import { data } from './data/resource';import { storage } from './storage/resource';/** * @see https://docs.amplify.aws/react/build-a-backend/ to add storage, functions, and more */defineBackend({ auth, data, storage});
2. Start sandbox environment
To start your own personal cloud sandbox environment that provides an isolated development space, in a new terminal window, run the following command in your apps root folder:
npx ampx sandboxThe sandbox allows you to rapidly build, test, and iterate on a fullstack app. Each developer on your team can use their own disposable sandbox environment connected to cloud resources. You can learn more about it here.
3. Confirm deployment
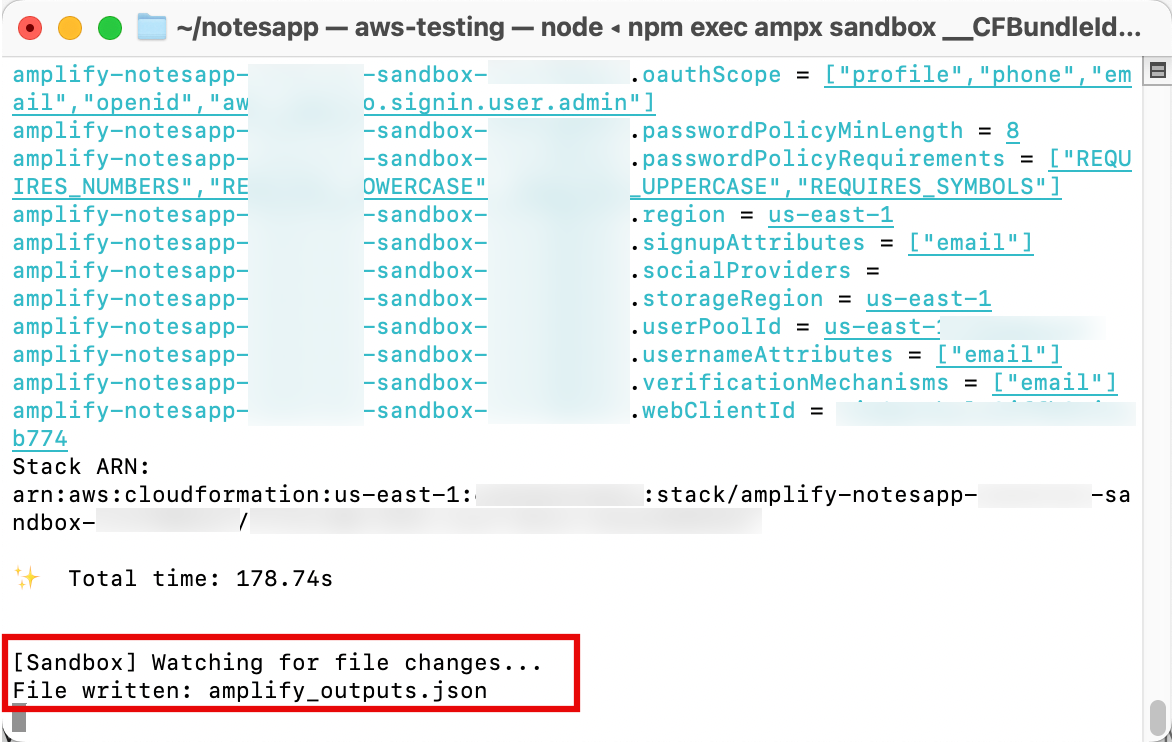
Once the cloud sandbox has been fully deployed, your terminal will display a confirmation message.

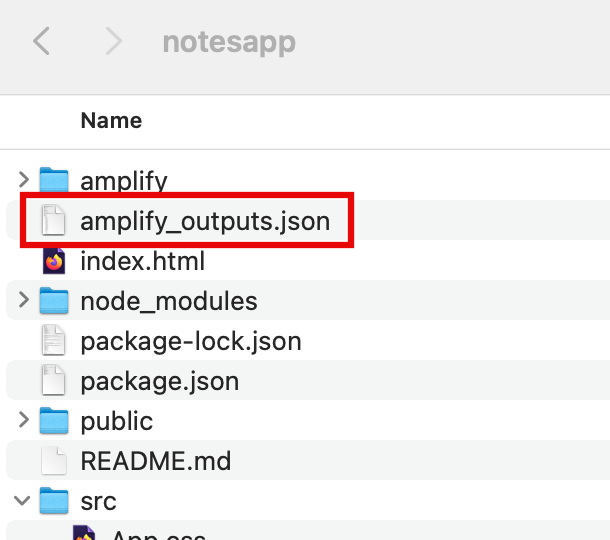
3. Verify JSON file was added
The amplify_outputs.json file will be generated and added to your project.

Conclusion
You used Amplify to configure auth, data, and storage resources. You also started your own cloud sandbox environment.
Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages
