- AWS Builder Center›
- builders.flash
Amazon GameSparks でインフラを意識せずにゲームのバックエンドサービスを開発しよう
2022-10-03 | Author : 藤原 蓮
はじめに
ゲーム開発者の皆様こんにちは!
この記事では ゲーム開発者向けに、Amazon GameSparks (Preview) を利用して、インフラを意識せずにゲームバックエンドサービスを構築する手順を、Unity を利用したサンプルゲームを題材にしてご紹介いたします。
現在、多くのオンラインゲームでは、ユーザ管理やフレンド機能、リーダボードなど多種多様なバックエンドサービスの構築が求められています。AWS において、ゲームのバックエンドサービスを構築するための選択肢としては、Amazon API Gateway、AWS Lambda、Amazon DynamoDB といったサービスを組み合わせて独自に構築する方法が挙げられます。具体的な例としては こちらの記事 をご参照ください。また、補足ですが、基本的なゲームバックエンドとは別のゲームサーバ自体の構築に関しては、こちらの記事 をご参照ください。さらに、2022 年 3 月の GDC (Game Developer Conference) 2022 で発表された、AWS Gamekit という、テンプレートに基づいてAWS の各サービスをデプロイし、ゲームのバックエンド機能を構築するソリューションを利用する方法もございます。AWS GameKit については、こちらの記事 をご参照ください。
そして、今回ご紹介する Amazon GameSparks は同じく GDC 2022 で発表されたゲームのバックエンド開発を加速させるサービスとなっています。上記に挙げた方法と比較して、この Amazon GameSparks はインフラを意識せずにフルマネージドでバックエンドサービスを構築することが可能です。ただし、注意点として、 Amazon GameSparks は 2022/08/15 時点で Public Preview となっており機能が限定されております。一方で Preview 期間中は Amazon GameSparks 自体の料金は無料となっていますので、ぜひこれを機会にお試しいただき、フィードバックをいただけますと幸いです !
ご注意
本記事で紹介する AWS サービスを起動する際には、料金がかかります。builders.flash メールメンバー特典の、クラウドレシピ向けクレジットコードプレゼントの入手をお勧めします。
builders.flash メールメンバー登録
Amazon GameSparks の紹介
Amazon GameSparks は、ゲームのバックエンドを構築、実行、スケーリングするための機能をゲーム開発者に提供する、サーバーレスのフルマネージドサービスとなっています。インフラの構築経験がないクライアントサイドの開発者でもゲームバックエンドサービスを容易に構築できるように設計されており、本番環境はもちろん、開発段階のプロトタイプを高速化する手段としても効果を発揮するサービスとなっています。 大きな特徴は以下の 3 つが挙げられます。
-
シンプルなインターフェースとゲームエンジンとの統合により容易に開始可能 : クラウドの経験がほとんどない方でも、インフラストラクチャを意識せず、最小限のセットアップで始められる設計となっています。また、現時点では Unity 向けの SDK が提供されており、構築したバックエンドサービスに対してクライアントサイドから容易に通信可能です。他のゲームエンジンについても今後の SDK の提供が検討されています。
-
カスタマイズ可能なコンポーネントを組み合わせて構築 : プレイヤー認証機能やプレイヤーデータストレージ、独自コードの実行環境など、多くのビルトインの機能を持っています。これらをビルディングブロックの形で、カスタマイズして組み合わせることで様々なパターンのバックエンドサービスを構築可能です。
-
サーバーレスのフルマネージドサービス : ストレージの設定やネットワークプロトコルの選定、リソースのスケーリングなど、インフラレイヤの運用について意識することなくバックエンドサービスを構築可能です。
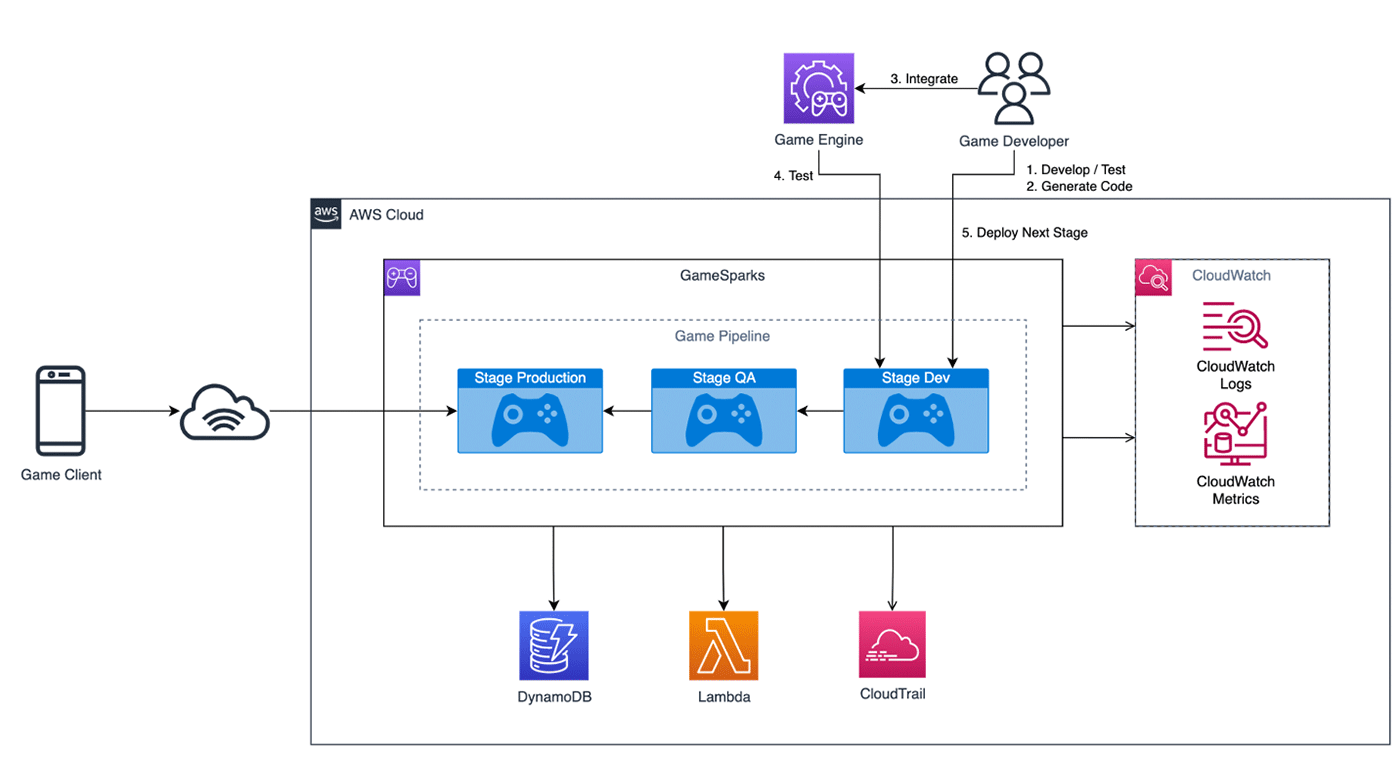
利用時の全体的なイメージは図の通りになっています。Amazon GameSparks 上で構築したバックエンドサービスに対しては、ゲームクライアントから WebSocket を利用して通信する形となります。また、構築したバックエンドサービスについては、CloudWatch Logs や CloudWatch Metrics を利用して 監視することが可能です。
Amazon GameSparks を利用した開発の流れを、図に合わせて以下に記載します。
-
Develop / Test : ゲーム開発者は AWS マネジメントコンソールや CLI を通して、Amazon GameSparks 上でゲームバックエンドサービスの開発・設定を行い、「Dev ステージ」にデプロイしてテストを行います。
-
Generate Code : ゲームエンジンで構築したゲームからバックエンドサービスを呼び出すためのライブラリコードを自動生成します。
-
Integrate : 上記ステップで生成したライブラリコードおよび SDK を利用して、ゲームエンジンと統合します。
-
Test : 実際にゲームエンジンからバックエンドサービスを呼び出し、正常に実行されるかどうかをテストします。
-
Deploy Next Stage : 上記ステップで問題なければステージを先に進めます。※ Preview の段階では Dev ステージのみ利用可能です。
また、Preview 段階での代表的な機能をピックアップしてみていきましょう。
-
Cloud Code : Cloud Code (JavaScript ES5.1) はイベントドリブンでバックエンドサービスのロジックを実装する Amazon GameSparks における根幹の機能となっており、他のコンポーネントとのハブのような役割として機能します。この Cloud Code では、Message という単位でリソースを作成し、ロジック実装に加えて、クライアントとのやりとりの形式 (リクエストやレスポンスのフィールド) を定義します。例えばクライアントから送信されたゲームクリア時のスコアをデータストレージに保存し、なんらかのレスポンスを返却するといった処理を実装可能です。
-
認証/アイデンティティ :プレイヤーを識別するアノニマス認証 (ゲスト認証) の機能です。Amazon GameSparks の SDK は自動的に、接続時にプレイヤーの識別と認証を行います。他の認証方法については、今後のサービスの追加機能として検討されています。
-
プレイヤーデータストレージ : プレイヤーごとのデータを保存するビルトインのストレージ機能です。例えばプレイヤーのレベルやログイン時間など個別のプレイヤーのデータを保存することができます。
-
テストハーネス : マネジメントコンソール上での Cloud Code のロジックを検証することができる機能です。都度の変更に応じてわざわざクライアントから実行する必要がなくなります。
-
DynamoDB 統合 : Cloud Code から簡単に Dynamo DB のデータに対して読み書きを行うことができます。例えばゲームにおけるグローバルデータ (アイテムカタログや、マップごとの固有情報など) を保存することができます。
-
Lambda 統合 : Cloud Code から簡単に Lambda を呼び出すことができます。Lambda を経由することでネイティブに統合されていない他の AWS サービスとの連携に利用することができます。

Amazon GameSparks を使ってバックエンド機能を構築する
では実際に Amazon GameSparks を利用してゲームのバックエンドサービスを構築してみましょう。
今回構築するのは、Button Blaster と名付けた、画面上のボタンのオブジェクトをクリックするとカウント数が増えていくシンプルなゲームです。このカウント数はプレイヤーごとに紐づいており、バックエンドサービスを経由して保存されます。
また、今回はゲームクライアントエンジンとして Unity 2020.3 を利用して作成します。スクリーンショットはMac での操作画面ですが、 Windows でも基本的な操作に大きな変わりはありません。

ステップ 1 : AWS アカウントと IAM ユーザーの準備
今回は AWS のマネジメントコンソールから操作を実施します。まずは AWS アカウントと操作に利用する IAM ユーザーを準備しましょう。GameSparks の用途別 IAM ユーザーのポリシーの詳細は こちら をご参照ください。
GameSparks はもちろん、AWS IAM や Amazon CloudWatch (ユースケースによっては Lambda と Dynamo DB) など他のサービスの操作も必要になるため、状況に応じて IAM ユーザーのポリシーを追加していきましょう。
最後に、IAM ユーザーでログイン後、コンソール にアクセスし、Amazon GameSparks のコンソールが開けることを確認します。現時点ではバージニア北部 (us-east-1) リージョンでのみ利用可能となっていますので、こちらのリージョンを利用します。
ステップ 2 : Unity SDK のセットアップ
Unity 2020.3 をインストールします。また、Amazon GameSparks SDK をダウンロードし、以下の手順に従ってSDKを追加します。
-
Unity 2020.3 で 3D プロジェクトを作成します。(プロジェクト名は任意 例 : ButtonBlaster)
-
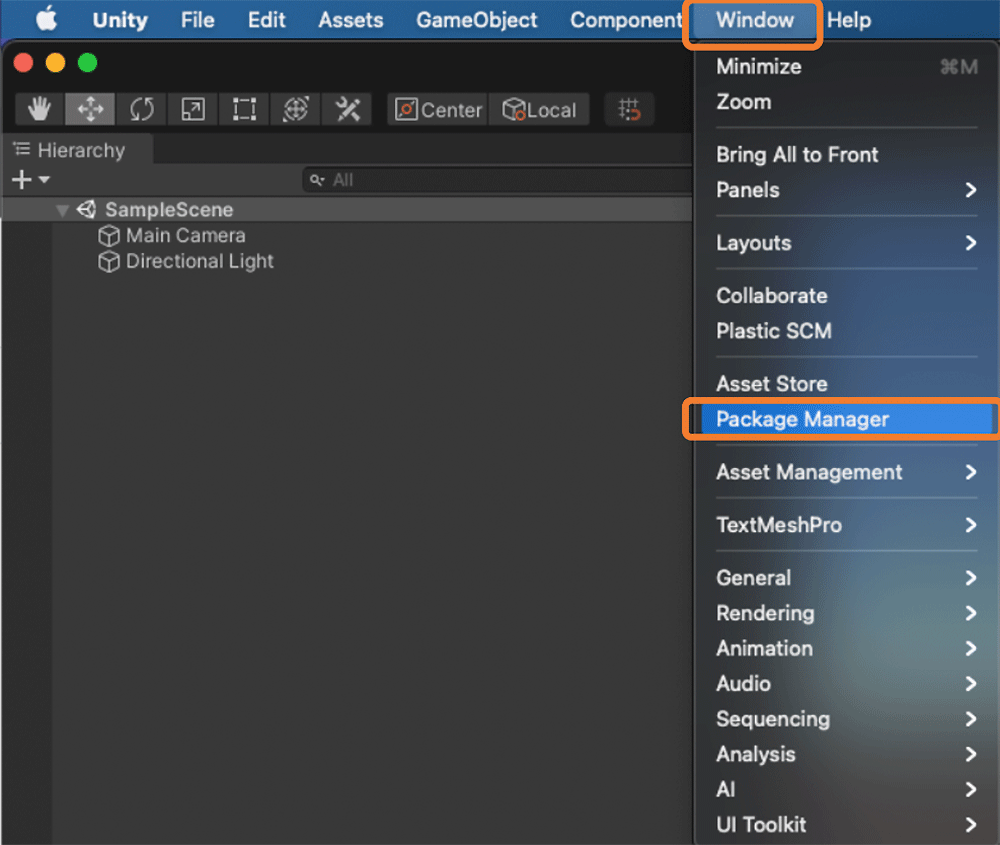
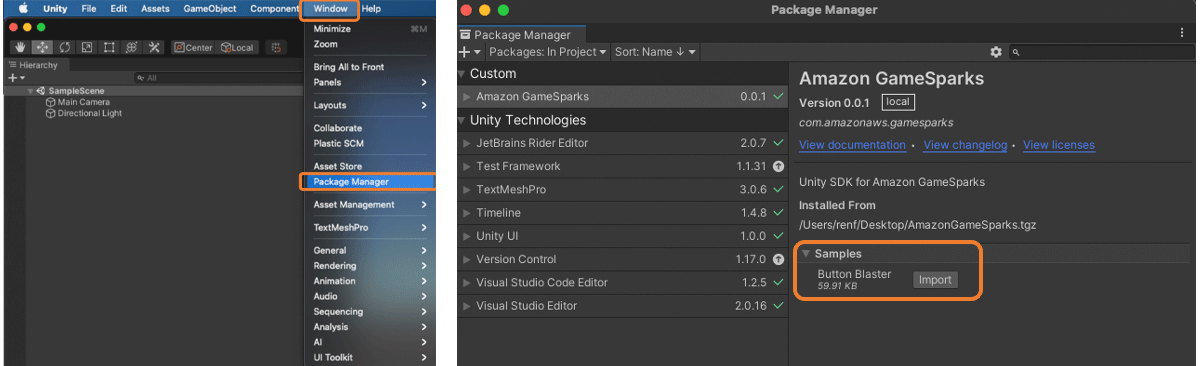
Window メニューから Package Manager を選択します。
-
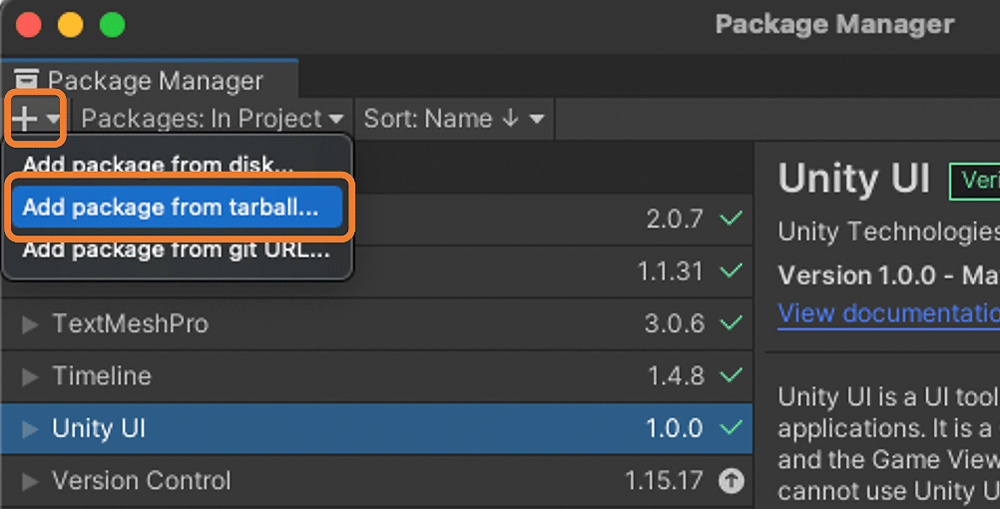
「+」 ボタンから Add package from tarball を選択します。
-
事前にダウンロードした SDK の AmazonGameSparks.tgz を選択します。
手順のイメージ画面

-
Window メニューから Package Manager を選択します。

-
「+」 ボタンから Add package from tarball を選択します。
ステップ 3 : Amazon GameSparks コンソール上で Game の作成
Amazon GameSparks ではまず最初に、1 つのゲームタイトルに相当する Game というリソースを作成します。
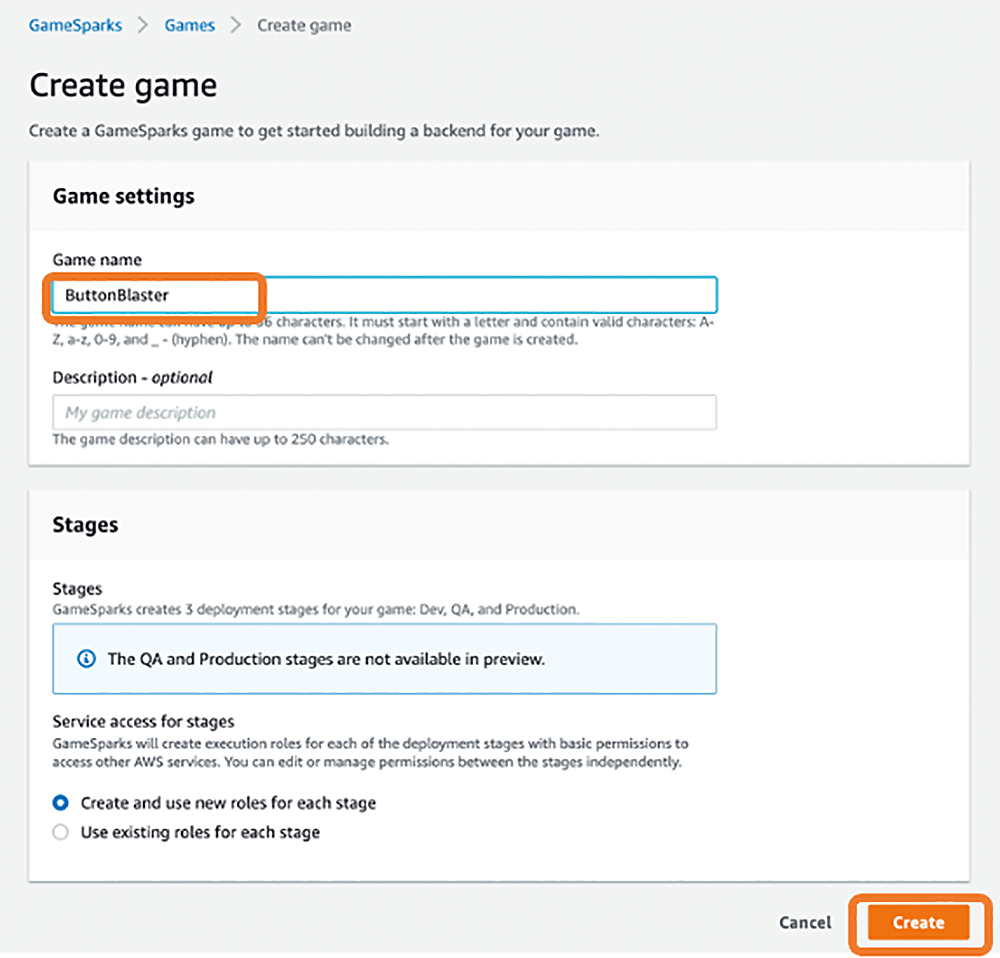
- マネジメントコンソールから [Create Game] をクリックします。
- 「ButtonBlaster」 を [Game name] に入力し、 [Create] をクリックします。

ステップ 4 : Cloud Code を使ってロジックを実装
3つのタイプの Message
Cloud Code を利用して、ボタンクリックというイベントに対して処理を行うロジックを実装します。Cloud Code では Message という単位でリソースを作成し、ロジック実装とリクエストレスポンスのフィールド定義を行います。この Message には「Event」「Request」「Notification」以下の3つのタイプが存在し、組み合わせて利用することが可能です。
-
Event : クライアントがレスポンスを必要とせず、バックエンドにデータを送信する場合やイベントのトリガーにしたい場合に利用されるタイプです。たとえば、プレイヤーが特定のアイテムを取得したことをバックエンドサービスに通知可能です。また後述の Notification と組み合わせて、イベント発生後に、プレイヤーに対して非同期で通知することも可能です。
-
Request : クライアントがバックエンドからのレスポンスを必要とするタイプです。基本的にはリクエスト&レスポンス形式の API として利用します。たとえば、プレイヤーが自分の持っているアイテム一覧のリクエストを要求し、レスポンスとしてその結果を受け取る際に利用可能です。
-
Notification : サーバからクライアントへの通知方法として利用するタイプです。ロジック自体は記述せずに、フィールドの定義のみを行います。たとえば、2 人プレイヤーでのターン制のゲームで、プレイヤー A がターン終了通知を Event または Request で送信し、それをトリガーにしてバックエンドサービス側からプレイヤー B に対して Notification を利用してプレイヤー A のターン終了の通知をするといったことが可能になります。
今回のデモでは、これらすべてのタイプを組み合わせて実装していきたいと思います。
ステップ 4-1 : ボタンクリック時のロジック - クリック数のインクリメント
まずは、ボタンがクリックされたというイベント発生時に、Amazon GameSparks に保存されたプレイヤーのクリック数をインクリメントする (存在しない場合は初期化) というロジックが必要になります。このイベントのロジックとして、ButtonPressed という Message を Event タイプで作成します。ボタンは連打される可能性があるため、ユーザー体験を損ねないように Request タイプを利用せず、非同期で処理を行う形としています。
1. 左のナビゲーションペインから [Dev] ステージを選択し、[Configuration] の中の [Cloud Code] を選択します。

2. [Create Message] をクリックした後、メッセージタイプとして [Event] を選択し「ButtonPressed」を名前として設定したあと、[Create] ボタンをクリックします。

3. 「ButtonPressed」Message 作成後、[Enable client permission] のチェックボックスを有効化します。クライアントからこのメッセージ呼び出しを許可するために必要になります。

4. [Add event handler]を選択し、「ButtonPressHandler」を入力し、[Save] をクリックします。


5. 作成した「ButtonPressHandler」のコードとして以下を入力し、[Save] をクリックします。
GameSparks().Logging().Debug("Inside ButtonPress event handler");
GameSparks().Logging().Debug("Retrieving player data");
// Retrieve player data
let data = GameSparks().CurrentPlayer().GetData(["ButtonPressed"]);
// Handle initial case with no data
if (data.ButtonPressed === undefined) {
data.ButtonPressed = 0;
}
GameSparks().Logging().Debug("Incrementing button press counter");
// Increment the counter
data.ButtonPressed++;
GameSparks().Logging().Info("Setting a value of button press count");
// Store player data
GameSparks().CurrentPlayer().SetData(data);
こちらのコードが「ButtonPressHandler」Message における「プレイヤーのボタンクリック数のインクリメント」の JavaScript での実装になります。
全体の流れとしては、ログに処理メッセージを出力しつつ、プレイヤーデータストレージからプレイヤーのクリック数を取得した後インクリメントを行い、再度プレイヤーのデータストレージに格納する形となっています。
また、随所に GameSparks() というコードが確認できます。Cloud Code では上記のように、より簡易的にコードを記述できるように、 GameSparks() という拡張 API を提供しています。例えば 1、3、17 行目の GameSparks().Logging() という記述があります。こちらはロギングの拡張機能であり、CloudWatch Logs へのロギング機能を容易に利用することができます。また、6 行目では現在のプレイヤーのボタンクリック数を取得し、9-15 行目でインクリメントを行った後、20 行目でボタンクリック数として保存を実行しています。Amazon GameSparks では、プレイヤーの認証/アイデンティティの機能およびプレイヤーごとのデータを格納するストレージがビルトインで用意されているため、GameSparks().CurrentPlayer() という形で現在のプレイヤーに関するデータを操作することができます。
また、今回、詳細は割愛しますが Amazon Game Sparks は Lambda および DynamoDB ともネイティブに統合されています。そのため、DynamoDB 向けの GameSparks().DynamoDB() や Lambda 向けの GameSparks().Lambda() といった API が用意されており、たった一行でこれらのサービスに対して操作を行うことが可能です。
ステップ 4-2 : ボタンクリック時のロジック - ボタンクリック数をクライアントに送信
ボタンクリック数を更新し、クライアントに現在のクリック数を通知する必要があります。今回クリック時のイベントの Message タイプとしては、レスポンスを必要としない Event タイプを選択しました。
この Event タイプにて、処理後にクライアントに通知を行うためには、Notification タイプの Message を利用する必要があります。
1. ステップ 4-1 と同様に [Create Message] をクリックし、[Notification] を選択し、「ButtonPressedNotification」を名前として設定したあと、[Create] ボタンをクリックします。

2. Notification fields に次のフィールドを定義し、[Save] をクリックします。
-
Field name : buttonPressCount
-
Shape : Integer
-
Required : Yes
このフィールドの定義に基づいて Amazon GameSparks はクライアントにデータを送信します。

3. 1 つ前のステップ 4-1 で作成した event タイプの Message [ButtonPressed] に戻り、[Add event handler] をクリックし、「NotificationHandler」という名前で [Save] をクリックしてハンドラを追加します。

4. 作成した「ButtonPressHandler」のコードとして以下を入力し、[Save] をクリックします。
GameSparks().Logging().Debug("Inside ButtonPressed Notification dispatch handler");
let data = GameSparks().CurrentPlayer().GetData(["ButtonPressed"]);
// Handle initial case with no data
if (data.ButtonPressed === undefined) {
data.ButtonPressed = 0;
}
GameSparks().Logging().Debug("Sending notification: " + data.ButtonPressed);
GameSparks().CurrentPlayer().SendNotification("Custom.Game.ButtonPressedNotification", { "buttonPressCount": parseInt(data.ButtonPressed) });これは、さきほど作成した「ButtonPressedNotification」という Notification を利用してクライアントに通知を送るためのハンドラです。現在のプレイヤーのクリック数を取得し、クライアントに通知する形となっています。
11 行目の GameSparks().CurrentPlayer().SendNotification() で、このイベントを呼び出したプレイヤーに対して通知を行う処理となっています
Custom.Game.ButtonPressedNotification は、作成した 「ButtonPressedNotification」を示しており、 Message 内で定義したフィールドの値であるクリック数を設定しています。
ステップ 4-3 : 現在のクリック数を取得する API のロジック
ゲームを開始したタイミングでは、プレイヤーの認証および識別を行い、現在のクリック数を取得し、ゲーム上に反映する必要があります。そのため、シンプルな現在のクリック数を取得する API のようなロジックが必要です。
ここでは、Request というシンプルなリクエスト&レスポンスの API を構築できるメッセージタイプを使用します。
1. ここまでのステップと同様に [Create Message] をクリックし、[Request] を選択し、「GetButtonPressCount」を名前として設定したあと、[Create] ボタンをクリックします。

2.「GetButtonPressCount」Message 作成後、[Enable client permission] のチェックボックスを有効化します。このメッセージもクライアントから呼び出すことを許可する必要があります。
3. Response fields に次のパラメータを定義し、[Save] をクリックします。今回の場合は特にクライアントからデータを送信する必要もなく、このイベントを呼び出すことができれば問題ないので、レスポンス時のフィールド定義さえ設定していれば問題はありません。
-
Field name : buttonPressCount
-
Shape : Integer
-
Required : Yes

4. 作成した「GetButtonPressCount」のコードとして以下を入力し、[Save] をクリックします。
GameSparks().Logging().Debug("Inside GetButtonPressCount request handler");
let data = GameSparks().CurrentPlayer().GetData(["ButtonPressed"]);
// Handle initial case with no data
if (data.ButtonPressed === undefined) {
data.ButtonPressed = 0;
}
return GameSparks().Messaging().Response( { "buttonPressCount": parseInt(data.ButtonPressed) } );内容や構文はこれまでのコードと大きな違いはなく、プレイヤーのクリック数を取得し、Response fields に指定した定義をもとにコードを記述します。
ここまでで Cloud Code で接続時やボタンクリック時のイベントのカスタムロジックを実装しました。
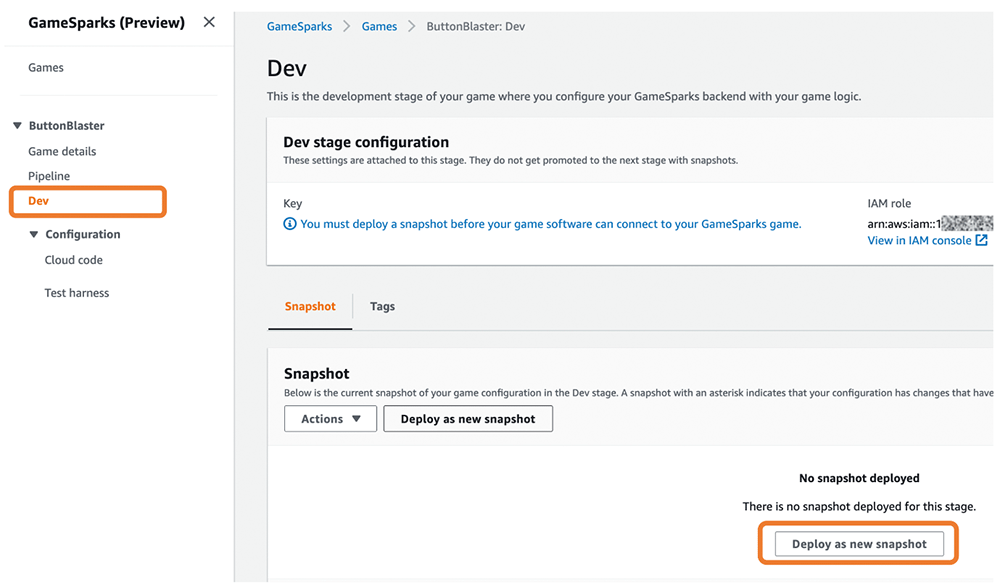
ステップ 5 : 変更をデプロイ
ここまで実装した内容に対してテストハーネスや実際のゲームエンジンクライアントから接続してテストをするには、デプロイを行う必要があります。
1. 左のナビゲーションペインから [Dev] を選択し、[Deploy as new snapshot] をクリックし、適当な説明を追加して [Save] をクリックします。
Dev ステージは最初にカスタムロジックをデプロイするステージとなっています。Preview 段階の現在では、ステージとして、Dev ステージのみ利用可能となっています。デプロイには少し時間がかかりますが、Snapshot の欄にデプロイ時間が記載された項目が追加されれば、デプロイ完了となります。

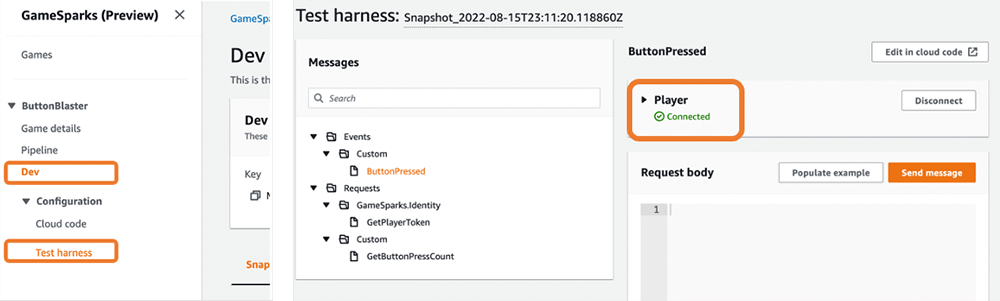
ステップ 6 : マネジメントコンソール上でのテスト
Test harness という機能を利用することで、マネジメントコンソール上から各メッセージが正常に動作しているかをテストすることができます。
[Test harness] を選択

Test harness という機能を利用することで、マネジメントコンソール上から各メッセージが正常に動作しているかをテストすることができます。
1. 左のナビゲーションペインから [Dev] の配下にある [Test harness] を選択し、Player が 「Connected」になるまで待ちます。これはプレイヤーをアノニマス認証し、接続が正常に完了したことを示しています。
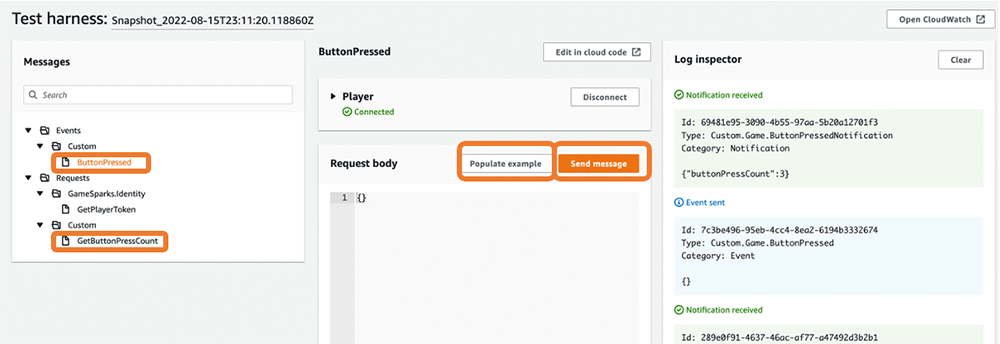
クリック数の通知

2. 左の Messages が「ButtonPressed」に選択されていることを確認し、 [Populate example] を 1 度クリックしたのち、[Send message] をクリックすると、クリック数のインクリメントとプレイヤーへの現在のクリック数の通知が実施されます。毎回 [Send message] を押すたびにカウントが 1 ずつ増加していれば問題なく処理できています。
また、Messages にて「GetButtonPressCount」を選択し、再度 [Populate example] を 1 度クリックしたのち、[Send message] をクリックすると、今度は値のインクリメントはなしに現在のクリック数が取得できていることを確認できます。
Amazon GameSparks 上の設定はここまでです。ここまでは、基本的にロジックの処理を記載していましたが、インフラを意識することなく、セットアップを完了することができました。
ステップ 7 : Unity との統合
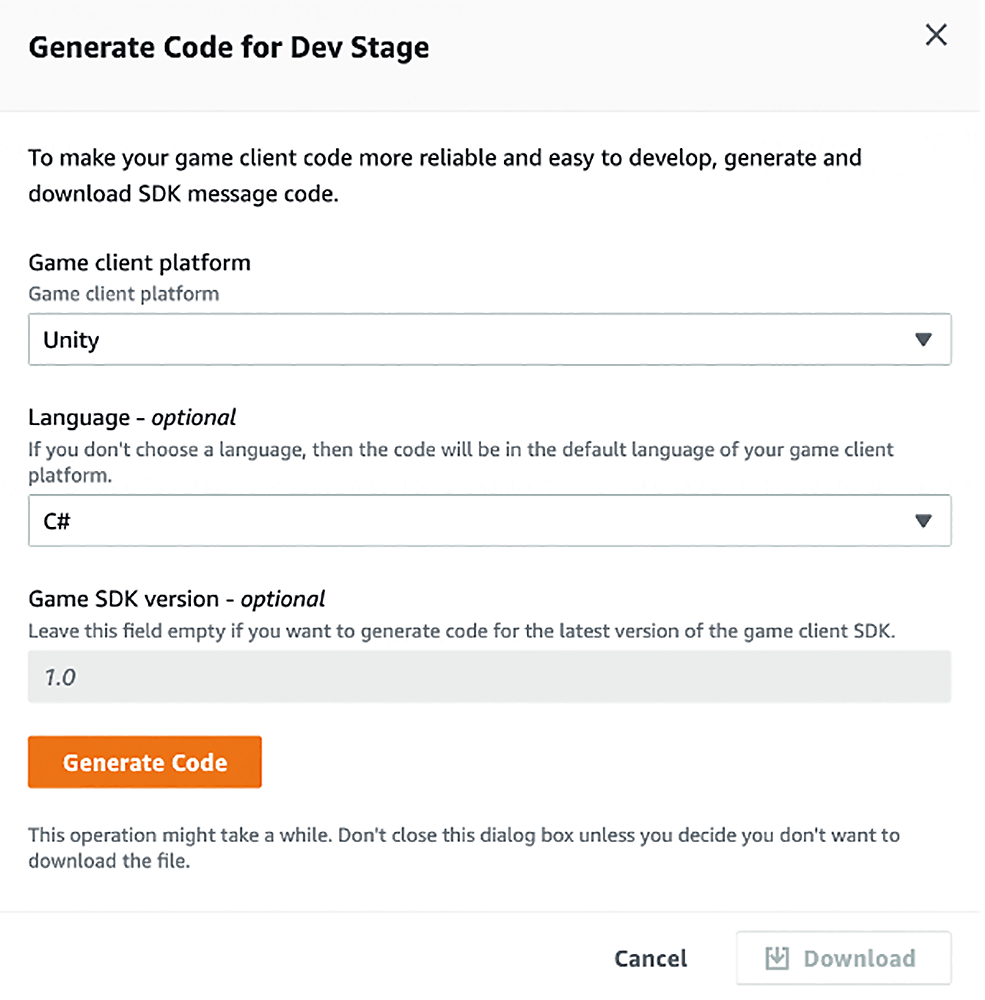
Amazon GameSparks では、Cloud Code で作成したロジックに対して簡単に統合できるように、デプロイしたスナップショットのアクションとして、ゲームエンジン向けのコードを以下の画面のように自動生成することができます。具体的には、実装した Cloud Code のロジックに対して、フィールド定義に則った容易なアクセスを実現する Class を含んだライブラリコードが生成されます。
自動生成を利用

今回は手順として SDK のサンプルの中にすでに自動生成のライブラリコードが含まれているので自動生成の手順はスキップしますが、独自に開発する場合はこの自動生成を利用することで、ゲームエンジンとの統合を素早くおこなうことが可能です。
Unity 側の設定

では、ここから Unity 側の設定に移ります。上述のとおり今回は SDK の中に含まれるサンプルを利用します。
1. Unity上における [Window] の [Package Manager] を選択し、Amazon GameSparks の Samples の Button Blaster の横の [Import] をクリックします。
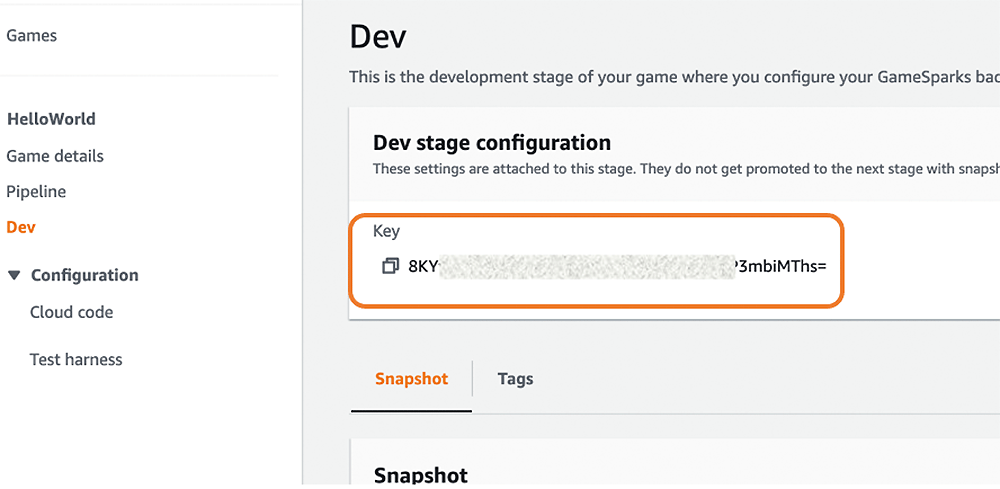
Key をコピー

2. GameSparks コンソールのナビゲーションパネルの [Dev] の [Dev stage configuration] から Key をコピーします。
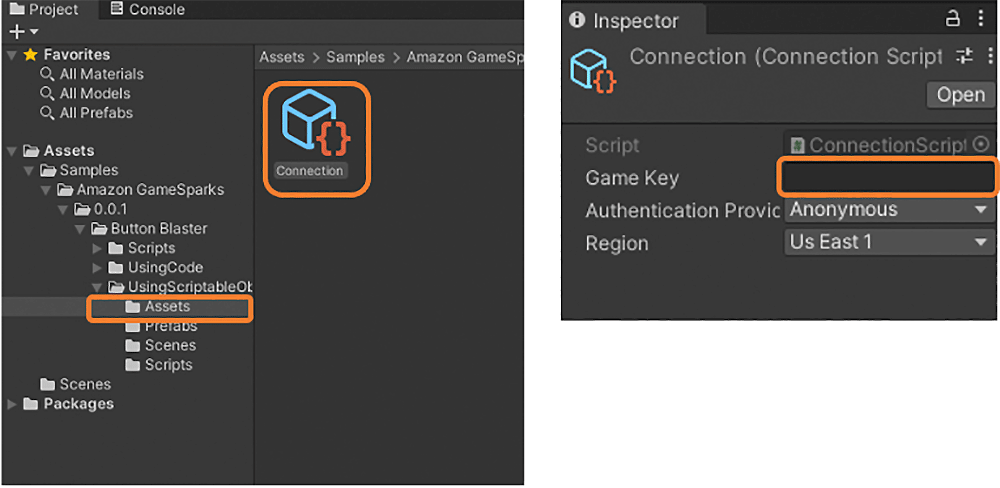
Game Key を貼り付け

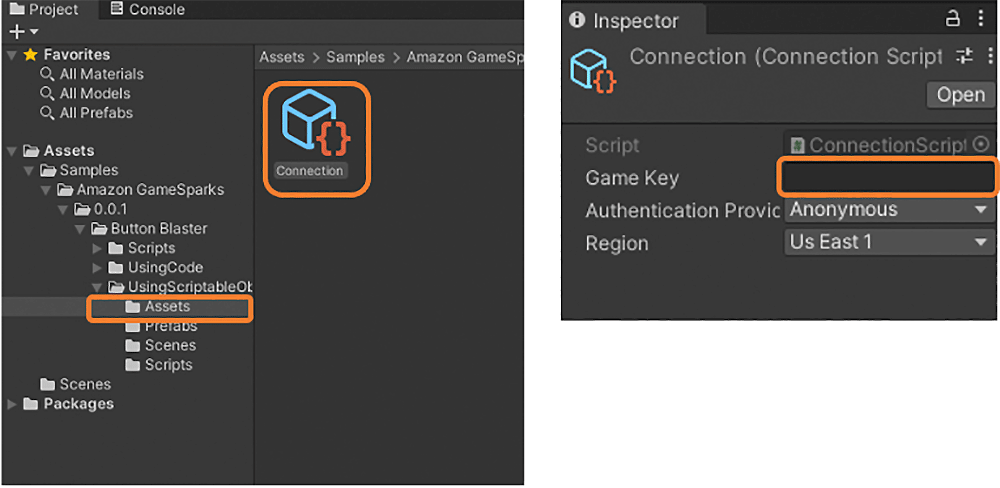
3. /Assets/Samples/Amazon GameSparks/0.0.1/Button Blaster/UsingScriptableObjects/Assets/Connection をクリックし、Inspector Pane にて、さきほどコピーした Game Key を貼り付けます。
この Connection オブジェクトに接続先の Amazon GameSparks の情報としてキー、リージョン、認証方式を設定します。
※ 今回はサンプルのため、すでに Connection オブジェクトが生成されていますが、この Connection オブジェクトは SDK インストール後の Unity の GameSparks メニューにて、[Set up scene]→[Create Connection] を選択すると、Assets/Amazon/GameSparks/Connection.asset に自動生成されます。
ステップ 8 : クライアントコードを確認し、ゲームをプレイ
いよいよ最後のステップです。実際にゲームをプレイして、動作確認をします。
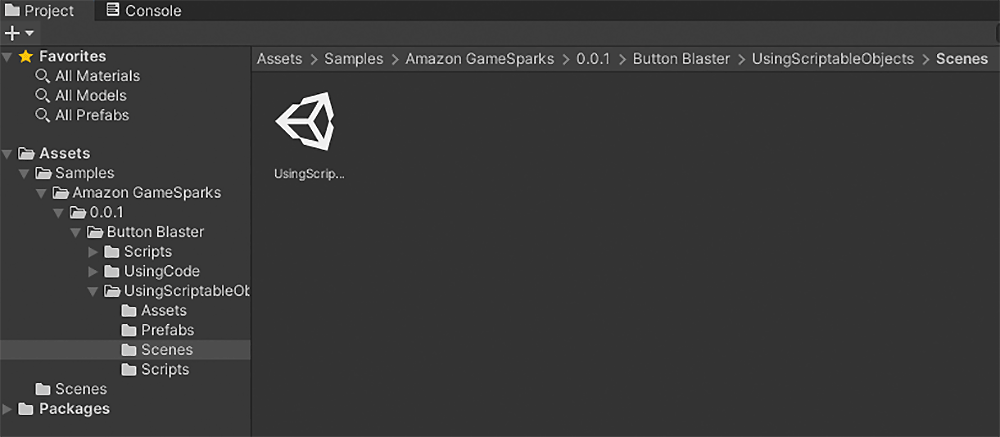
サンプルシーン確認

1. /Assets/Samples/Amazon GameSparks/0.0.1/Button Blaster/UsingScriptableObjects/Assets/Scenes を開き、サンプルのシーンを確認します。
通信状況確認

2. プレイボタンをクリックし、青いボタンをクリックすると総カウントが増えていくことを確認できます。また、Unity のコンソールログを合わせて確認すると Amazon Game Sparks との通信の状況を確認することができます。
クライアント側コードを確認
3. 最後にクライアント側のコードを確認します (具体的な操作ではないので、スキップしてもらっても問題ありません)。サンプルコード内の重要なコードは次の 2 つです。
-
ボタンオブジェクト (Player オブジェクト) のコンポーネントスクリプト: Assets/Samples/Amazon GameSparks/0.0.1/Button Blaster/UsingScriptableObjects/Scripts/Player.cs
-
Amazon GameSparks により自動生成されたクラスライブラリ : Assets/Samples/Amazon GameSparks/0.0.1/Button Blaster/Scripts/Generated/ButtonBlasterOperations.cs
基本的には、ボタンオブジェクト (Player オブジェクト) にコンポーネントとして追加されている Player.cs にクライアントサイドのロジックを記述していく形となります。例えば今回のように「オブジェクト上でのボタンクリックをトリガーとして ButtonPressed を呼び出す」といった処理を記述をしていきます。この際、Amazon GameSparks に対しては、Player.cs のパラメータとして設定された Connection オブジェクトと Amazon GameSparks による自動生成されたクラスライブラリを利用して、容易に通信できる形となっています。
Game Key を貼り付け

3. /Assets/Samples/Amazon GameSparks/0.0.1/Button Blaster/UsingScriptableObjects/Assets/Connection をクリックし、Inspector Pane にて、さきほどコピーした Game Key を貼り付けます。
この Connection オブジェクトに接続先の Amazon GameSparks の情報としてキー、リージョン、認証方式を設定します。
※ 今回はサンプルのため、すでに Connection オブジェクトが生成されていますが、この Connection オブジェクトは SDK インストール後の Unity の GameSparks メニューにて、[Set up scene]→[Create Connection] を選択すると、Assets/Amazon/GameSparks/Connection.asset に自動生成されます。
まとめ
Amazon GameSparks を体験していただく第一歩として、サンプルゲームをもとにゲームのバックエンドサービスを構築する方法を手順に沿ってご紹介しました。
従来の AWS はゲーム開発者のコミュニティから「バックエンドサービスはオンラインゲームにおいて必須のコンポーネントである一方、インフラの構築・運用において専門的な知識が必要となり、負担が大きい」とフィードバックを受けておりました。
Amazon GameSparks は、まさにそういったお悩みを解決するために生まれたサービスであり、実際に今回バックエンドサービスを構築する流れの中で、ストレージやネットワークなどインフラ面を意識することはなかったと思います。
また SDK 提供およびライブラリの自動生成などにより、すぐに始められる環境を提供しておりますので、ゲーム開発者の方にぜひ一度触っていただきたいと思っています。
最後に、繰り返しになりますが、現在 Amazon GameSparks は Public Preview となっており、機能が限定されております。しかしながら、一般提供開始に向けてリーダーボード機能の提供 や、Amazon GameLift との連携方法 など、様々なアップデートを続けております。Preview 期間中は Amazon GameSparks 自体の料金は無料となっていますので、ぜひお試しください !
筆者プロフィール
藤原 蓮
アマゾン ウェブ サービス ジャパン合同会社
ゲームソリューションアーキテクト
ゲーム業界に特化したソリューションアーキテクトとして、お客様を支援させていただいております。
三度の飯よりゲーム好きです。特にFPSは自分でプレイするもの好きですが、競技シーンを見るのも好きです。

Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages