- AWS Builder Center›
- builders.flash
1 クリックで立ち上がる自分だけの環境で、お猫様の画像生成をやってみた。 - 拡張編 -
2023-10-03 | Author : 小林 大樹
はじめに
Stable Diffusion、使っていますか ? Stable Diffusion は Stability.AI 社が開発した画像生成 AI です。生成したい画像を表すテキスト (プロンプト) を入力するだけで、お手軽に画像を生成することができます。
そんな Stable Diffusion をブラウザベースの UI で利用できるのが AUTOMATIC1111 氏が公開している Stable Diffusion Web UI です。
8 月にお届けした「1 クリックで立ち上がる自分だけの環境で、お猫様の画像生成をやってみた。」 では、CloudFormation のテンプレートを利用して、AWS 上で Stable Diffusion Web UI を利用する環境を立ち上げる方法をご紹介しました。
もちろん、前回構築した環境でもかわいい猫様の画像を生成してお楽しみいただくことはできます。
ですが人間は欲深い生き物、より可愛い猫様を生成したい、と思ってしまうのは仕方がないことです。
Stable Diffusion Web UI で生成した「満月の夜に窓辺で佇む猫様」の画像です
そうなると、目指す画像を生成するために Stable Diffusion Web UI を使って試行錯誤を重ねる必要がでてきます。ならば快適な画像生成環境が欲しくなってきますよね。
例えば、Stable Diffusion Web UI の便利な拡張機能を利用したり、ローカル PC と Stable Diffusion Web UI 間で効率的にファイルをやりとりしたり、自分だけの画像生成モデルのトレーニングをしたり・・・。
そこで今回の記事は「拡張編」としてより快適な Stable Diffusion Web UI 環境を作っていきたいと思います ! どんな環境を作ることができるのか、はじめにご紹介します。

ご注意
本記事で紹介する AWS サービスを起動する際には、料金がかかります。builders.flash メールメンバー特典の、クラウドレシピ向けクレジットコードプレゼントの入手をお勧めします。
builders.flash メールメンバー登録
1. 今回できる環境の紹介
1-1. ブラウザ経由での Web UI 拡張機能インストール
Stable Diffusion Web UI の Extension タブから、有志が開発した拡張機能をインストールすることができます。
画像では、入力したプロンプトを自動で補完 (オートコンプリート) してくれる拡張機能を導入した例になります。
次々にプロンプトを補完してくれるため非常に便利です。

1-2. ファイルをお手軽にローカルとやりとりする
Amazon EC2 や EC2 にマウントした Amazon S3 の中にあるファイルに、ブラウザ経由でアクセスすることができます。
こちらの画像は、Stable Diffusion Web UI で生成した画像が保存されているディレクトリを参照している例です。
生成した画像を簡単に管理できることに加え、ローカル PC からファイルをアップロードすることもできるため、ローカルから直接モデルを EC2 にアップロードして利用することもできます。

1-3. Web UI からモデルのトレーニングを行う
ブラウザ経由でモデルのトレーニングを行うことができます。
例えば、「我が家の猫が一番可愛い ! 我が家の猫を生成するモデルを作りたい !」と思い立ったとしましょう。
この機能があれば、数枚の画像を用意し、Stable Diffusion の画像モデルのファインチューニングを行うことで、「我が家の猫」を生成するモデルを作成することができます !
それでは、実際に環境を作っていきましょう !

2. 事前準備
2-1. クォータの確認
まずは、EC2 インスタンスのクォータ (起動台数の上限) を確認しましょう。
前回の記事の「事前準備」を参考に確認を行い、必要に応じてクォータの引き上げリクエストを行いましょう。
すでに実施済みの場合は、次の手順に進んでください。
2-2. Amazon VPC の設定
次は、EC2 を起動する VPC の構築ですが、前回の記事の 「2. Amazon VPC の作成」の手順で構築した VPC を流用していきます。「この記事から読み始めたからまだ VPC を作っていないよ!」という方は、上記の記事を参考に VPC を作成してみましょう。
上記手順の中で控えた サブネット ID を今回の手順でも利用します。
次に、起動する EC2 にパブリック IP アドレスを自動的に付与するための設定を行います。
サブネットのコンソール画面にて、上記手順で控えたサブネットを選択し、「アクション」→「サブネットの設定を編集」を押します。

「パブリック IPv4 アドレスの自動割り当てを有効化」にチェックを入れて、「保存」を押しましょう。
IP アドレスの自動割り当て設定を有効化することで、このサブネット内に作成する Stable Diffusion Web UI 用の EC2 インスタンスに自動的にパブリック IPv4 アドレスを割り当てることができます。
※ 既存の VPC を利用する場合など、すでにこの設定が有効化されている場合は作業は不要です。

2-3. Amazon S3 バケットの作成
今回の構成では、EC2 に S3 バケットをマウントして、ストレージとして利用できるようにします。
マネジメントコンソールの検索窓から「S3」を検索し、表示された「S3」を押します。

「バケット」を選択し、「バケットを作成」を押します。

任意のバケット名を設定します。バケット名はグローバルで一意である必要があるので、被らない名前を設定しましょう。例えば、sd-webui-bucket-[名前]-[yyyymmdd] といったネーミングだと被りにくそうです。今回は sd-webui-bucket-kobayashi にしてみました。
AWS リージョンは、EC2 を起動するリージョンと同じものを設定します。
CloudFormation テンプレートはデフォルトで us-east-1 用になっているため、今回は「us-east-1」を選択しています。もしも us-east-1 以外のリージョンで VPC を構築されている場合は、こちらを VPC に対応したリージョンに変更してください。
入力できたら画面をスクロールして、「バケットを作成」を押します。

作成したバケット名は CloudFormation の設定に使うため、控えておきましょう。

2-4. インスタンスプロファイル の作成
今回は EC2 上の Stable Diffusion Web UI の機能に、AWS Systems Manager (SSM) Session Manager のポートフォワーディング機能を利用して接続します。
そのため、EC2 に対してSSM を利用する権限を与えるために、インスタンスプロファイルを利用します。インスタンスプロファイルは、IAM ロールを EC2 にアタッチするためのコンテナの役割を果たす機能です。
インスタンスプロファイルは IAM ロールを作成する際に内部で自動的に作成されるため、SSM を利用する権限を持つ IAM ロールを作成していきましょう。
マネジメントコンソールの検索窓に「IAM」と入力し、表示された「IAM」を押します。

IAM コンソールのナビゲーションペインで、「ロール」を選択し、表示された「ロールを作成」を押します。

信頼されたエンティティタイプとして「AWS のサービス」を選択します。
ユースケースは「EC2」を選び、「次へ」を押します。

検索欄に AmazonSSMManagedInstanceCore と入力し、表示されたポリシーにチェックを入れます。

次に、S3 に対するアクセス許可も設定しましょう。
AmazonS3FullAccess と検索し、表示されたポリシーにチェックを入れて、「許可を追加」を押します。
※ この記事では簡単のために、AmazonS3FullAccess 権限を付与していますが、実際に運用される際は、バケット単位で許可を与えるなど、最小限のアクセス許可のみ付与することが推奨されています。ポリシーの書き方については こちら をご参照ください。

任意のロール名と説明を入力します。ここでは sd-ec2-role としています。

先ほど選択した 2 つのポリシーが設定されていることを確認し、画面をスクロールして、「ロールを作成」を押します。

ロールの一覧画面に戻ったら、検索欄に先ほど作成したロール名を入力して絞り込みます。
ロール名が表示されれば OK です。このロール名は CloudFormation テンプレートで利用するため、控えておいてください。

2-5. IAM ユーザーの作成
インスタンスプロファイル作成後、続いて IAM ユーザーも作成してしまいましょう。
この IAM ユーザーはローカル環境の AWS Command Line Interface (CLI) を設定する際に利用します。
※ すでに AmazonSSMFullAccess ポリシーが付与されている IAM ユーザーをお持ちの場合は、そちらの IAM ユーザーを利用いただくことができます。既存の IAM ユーザーをお使いになる場合はこちらの手順は読み飛ばしてください。
画面左から「ユーザー」を選択し、「ユーザーの作成」を押します。

任意のユーザー名を設定します。ここでは、sd-ec2-kobayashi としました。
入力できたら「次へ」を押しましょう。

この IAM ユーザーに割り当てる権限を設定していきます。
「ポリシーを直接アタッチする」を選び、AmazonSSMFullAccess ポリシーを割り当て、「次へ」を押します。
※ 今回は簡単のため AmazonSSMFullAccess 権限を付与していますが、実際の運用ではアクセス可能な EC2 インスタンスを制限するなど、最小限のアクセス許可のみ付与することが推奨されています。ポリシーの書き方については こちら をご参照ください。

確認画面が表示されたら、「ユーザーの作成」を押します。

ユーザーの一覧画面に戻るので、作成されたユーザー名を押しましょう。

このユーザー ID を利用するための認証情報を作成します。
「セキュリティ認証情報」タブから、「アクセスキーを作成」を押しましょう。

ユースケースを選択します。
「コマンドラインインターフェース(CLI)」を選択し、「上位機のレコメンデーションを理解し、アクセスキーを作成します」にチェックを入れて、「次へ」を押します。

この認証情報をわかりやすく判別するためにタグを設定することも可能です。
「アクセスキーを作成」を押します。

こちらがユーザー ID の認証情報です。
アクセスキーと、シークレットアクセスキーの値を控えておきましょう。
※ この 2 つの情報があれば、誰でも事前に設定した権限を利用して AWS の操作を行うことができてしまうため、取り扱いにはご注意ください。

3. AWS CloudFormation でリソースを作成する
それでは、事前準備が終わったところで CloudFormation を利用して環境を構築していきましょう !
3-1. Github リポジトリを確認する
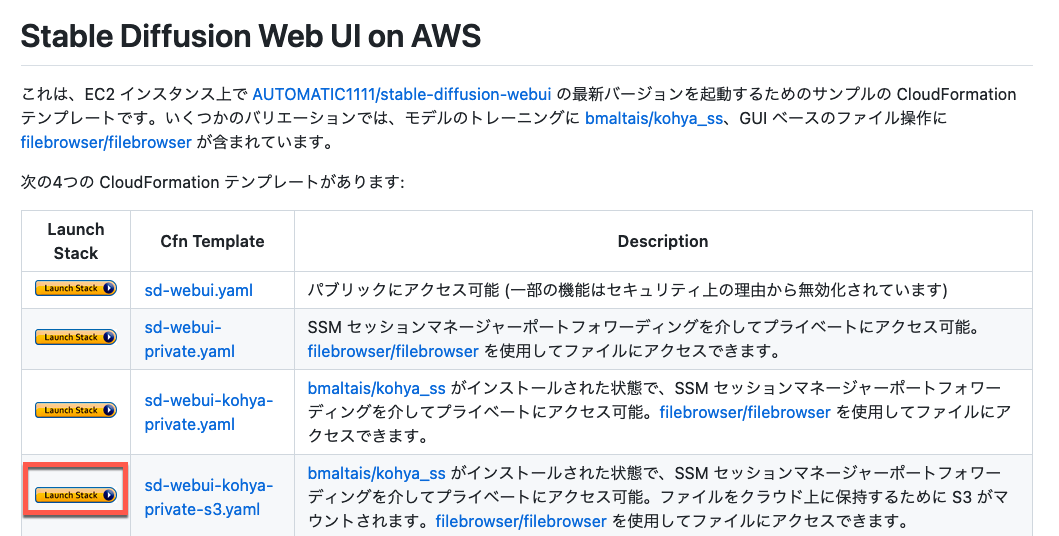
Stable Diffusion Web UI on AWS の Github リポジトリをブラウザで開きます。
このリポジトリには 4 種類の CloudFormation テンプレートが用意されています。
前回の記事では、sd-webui.yaml を使いましたね。
今回は sd-webui-kohya-private-s3.yaml を使って環境を構築していきます。
3-2. CloudFormation テンプレートを読み込む
sd-webui-kohya-private-s3.yaml の左にある「Launch Stack」ボタンを押しましょう。

3-3. スタックの詳細の入力
「Launch Stack」ボタンを押すと sd-webui-kohya-private-s3.yaml テンプレートが自動的に読みこまれ、CloudFormation スタックの詳細を設定する画面が開きます。
ここでは、以下の値を設定します。
-
EC2InstanceProfileName : 作成した IAM ロール名
-
S3BucketName : 作成した S3 バケット名
-
SubnetId : EC2 を起動するサブネットの ID
設定できたら、「スタックの作成」を押しましょう。

スタックの作成が開始されると、CloudFormation の「イベント」タブにリソースの作成状況が表示されます。
数分ほど待って、論理 ID 欄が sd-webui (スタック名) のレコードのステータス欄が CREATE_COMPLETE ステータスに変わった後、20 分ほど待つと環境構築が完了します。
※ CREATE_COMPLETE が表示された時点で EC2 インスタンスの作成は完了していますが、EC2 インスタンスの内部で Stable Diffusion Web UI 等のインストール等が実行されるため、ブラウザから接続できる準備が整うまで 20 分程度かかります。

3-4. 作成されたリソースを確認する

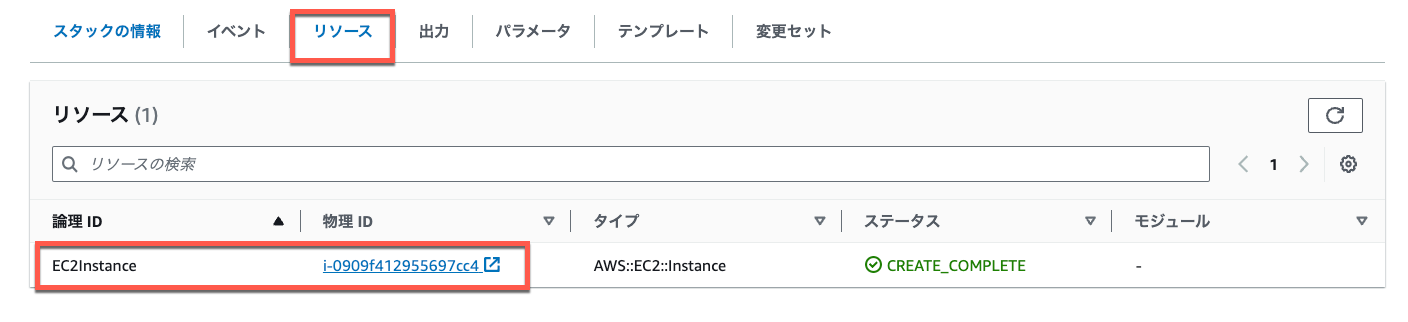
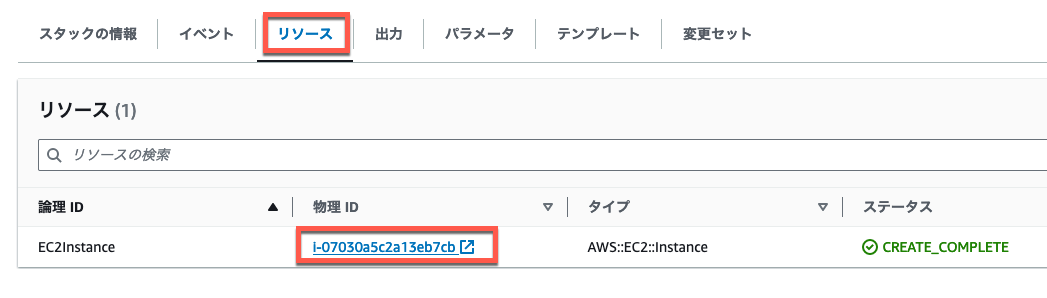
「出力」タブを確認すると、作成されたリソースの情報を確認することができます。
この値はこのあと Stable Diffusion Web UI に接続する際に利用するので、控えておきましょう。
※EC2Instance : EC2 インスタンスの ID です。

※ もしここで、このようなエラーが出て EC2 インスタンスの作成に失敗する場合は、GPU インスタンスのクォータ (起動台数の上限) に抵触しています。2-1. クォータの確認 を参考にクォータの引き上げを行ってください。

クォータの引き上げ後、スタックを再度作成する際には、作成に失敗したスタックは削除しておきましょう。
「削除」ボタンからスタックの削除を行うことができます。スタックを削除することで、CloudFormation のテンプレートファイルによって作成されたリソースがすべて削除されます。

スタックの削除後、再度 Github リポジトリの「Launch Stack」ボタンからスタックを作成しましょう。
4. インストール状況を確認する
4-1. Session Manager で EC2 インスタンスに接続する

20 分ほど待ったら、EC2 への各種インストール状況の進捗を確認してみましょう。
Cloud Formation の「出力」タブに表示された Instance ID をクリックし、インスタンスの詳細画面に遷移します。

ステータス欄の表示が「2/2 のチェックに合格しました」と表示されているかを確認します。
「初期化しています」と表示されている場合は、表示が変わるまで待ちましょう。
画面右上の更新ボタンを押すと、画面を更新することができます。

インスタンスを選択して、「接続」を押します。

「セッションマネージャー」を選択し、「接続」を押します。

セッションマネージャー経由で EC2 インスタンスに接続することができました。

4-2. インストール状況のログを確認する
では、Stable Diffusion Web UI の実行状況を確認しましょう。
実行ログを確認
以下のコマンドを実行し、CloudFormation で定義された EC2 の UserData (起動時に実行されるスクリプト) の実行ログを確認します。
sudo tail -f /var/log/cloud-init-output.logUserData 実行完了
以下のようなログが表示されていれば、UserData の実行は完了しています。 表示されていない場合は、スクリプトが実行中なのでしばらく待ちましょう。
Successfully installed Cloud-init v. 23.1.2-0ubuntu0~20.04.1 running 'modules:final' at Tue, 12 Sep 2023 03:36:57 +0000. Up 90.06 seconds.Stable Diffusion Web UI のインストール状況を確認
次に、以下のコマンドを実行し、Stable Diffusion Web UI のインストール状況を確認します。
cd /home/ubuntu/
cat sd-webui-log.txtログを確認
特にエラーがなく、以下のようなログが出力されていれば起動が完了しています。
Calculating sha256 for /home/ubuntu/stable-diffusion-webui/models/Stable-diffusion/v1-5-pruned-emaonly.safetensors: Running on local URL: http://127.0.0.1:7860
To create a public link, set `share=True` in `launch()`.5. インスタンスへの接続を制限する
以上で、EC2 上での Stable Diffusion Web UI 環境のインストールは完了です。
この EC2 はパブリックサブネット (AWS 外部のインターネットにアクセスすることができるサブネット) に起動しているため、EC2 のパブリック IP アドレスさえわかっていれば、外部からアクセスすることができてしまいます。
セキュリティを高めるため、EC2 に対してアクセスできる IP アドレスやポートを制限してみましょう。ここでは、セキュリティグループを使ってアクセスを制限していきます。
5-1. セキュリティグループを作成する

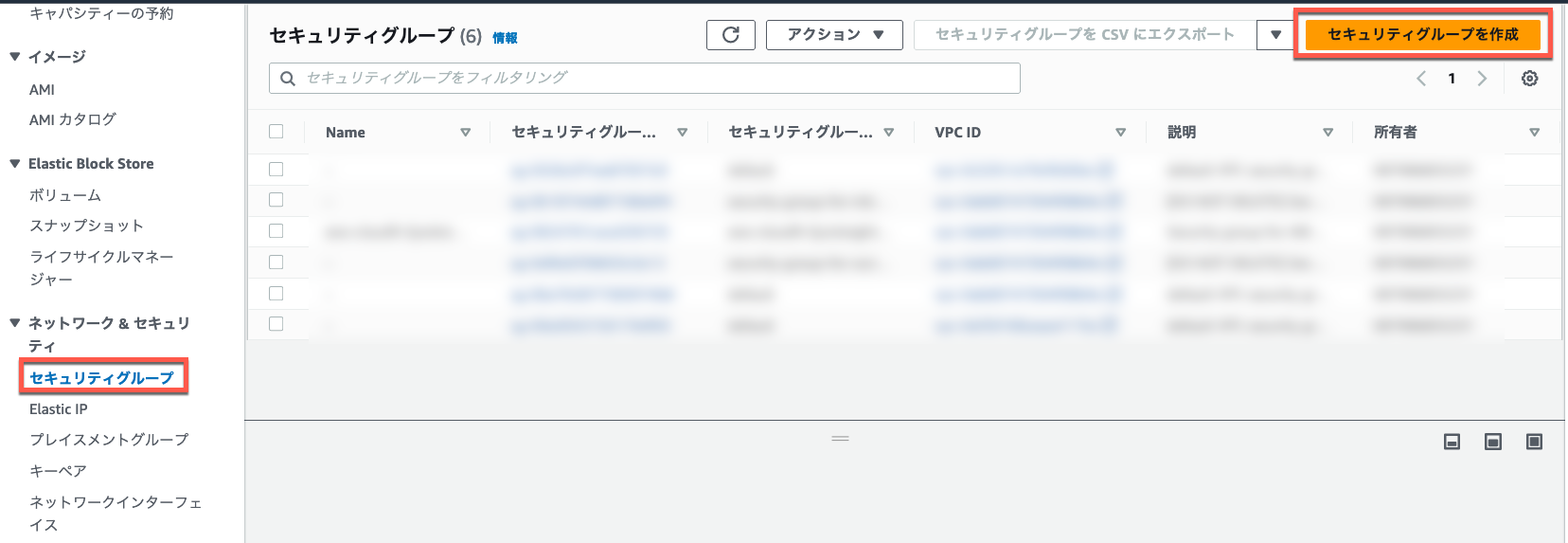
EC2 のコンソールを開き、画面左から「セキュリティグループ」を選択し、「セキュリティグループを作成」を押します。
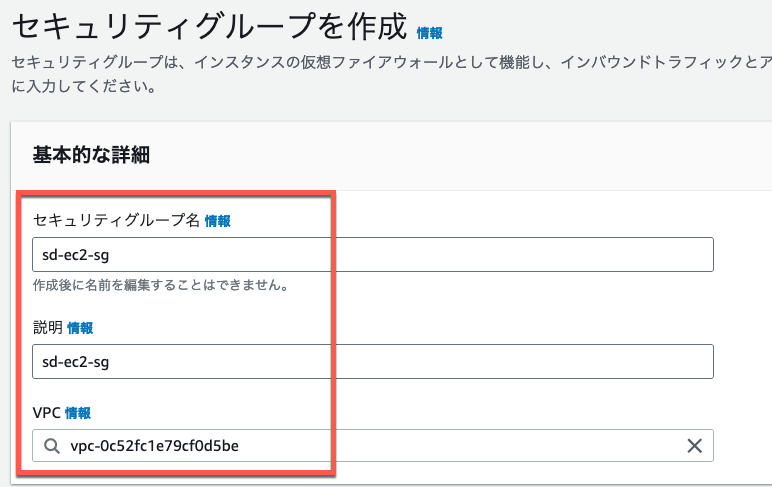
セキュリティグループの情報を設定します。「セキュリティグループ名」、「説明」には任意の値を入力してください。ここでは sd-ec2-sg としています。
VPC は EC2 を起動している VPC を選択しましょう

セキュリティグループの情報を設定します。「セキュリティグループ名」、「説明」には任意の値を入力してください。ここでは sd-ec2-sg としています。
VPC は EC2 を起動している VPC を選択しましょう。

インバウンドルール欄には何も設定されておらず、アウトバウンドルール側はすべてのトラフィックを通すように設定されていることを確認し、「セキュリティグループを作成」を押します。
5-2. インスタンスにセキュリティグループを紐づける

次に、作成したセキュリティグループを EC2 インスタンスにアタッチします。
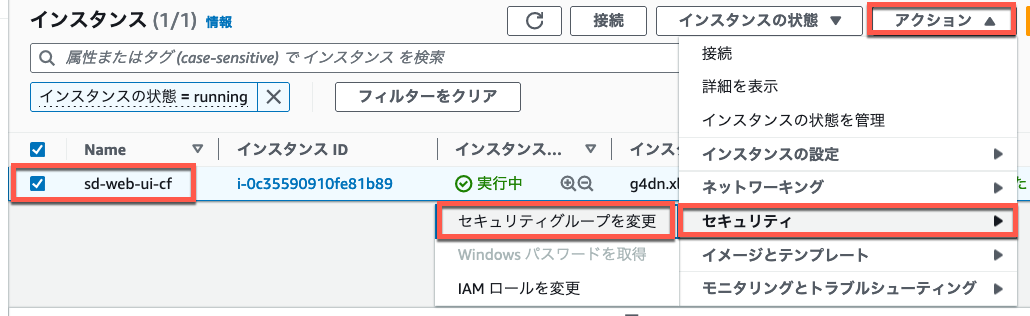
EC2 インスタンスを選択し、「アクション」→「セキュリティ」→「セキュリティグループを変更」を押します。

「削除」を押して、デフォルトのセキュリティグループを削除します。

検索欄から、先ほど作成したセキュリティグループを選択し、「セキュリティグループを追加」を押します。
関連づけられたセキュリティグループ欄に選択したセキュリティグループが表示されたことを確認し、「保存」を押します。

これで、EC2 インスタンスへのインバウンドのアクセスを制限することができました。
6. ブラウザから Web UI にアクセスできるようにする
先ほどの手順で、EC2 に対してインバウンドのアクセスを制限することができました。
ですが、このままだと自分も Stable Diffusion Web UI にアクセスすることができません。
そこで SSM の Session Manager 機能を使ってみましょう。Session Manager は EC2 インスタンスにインストールされたエージェントと、ローカル PC 上のクライアントの間にセッションを作成してくれます。
この Session Manager の機能を使って、EC2 インスタンスのポートをローカル PC にポートフォワーディングすることで、EC2 インスタンス側でポートを解放していなくても、ローカル PC のブラウザから Stable Diffusion Web UI にアクセスすることが可能です。
それでは、Session Manager を利用する準備をしていきましょう。
6-1. AWS CLI をインストールする
Session Manager のポートフォワーディングを利用するには、AWS CLI をインストールする必要があります。
Windows、macOS、Linux それぞれインストール手順が異なりますので、こちらの公式ドキュメント を参考に、AWS CLI のインストールを行ってください。
6-2. AWS CLI への認証情報の設定
AWS CLI に認証情報を設定します。以下のコマンドを実行しましょう。
$ aws configure各種設定
以下のとおり、各種設定を行います。
AWS Access Key ID: (先ほど作成したアクセスキー)
AWS Secret Access Key: (先ほど作成したシークレットアクセスキー)
Default region name: us-east-1(S3 バケットを作成したリージョンと同じリージョン)
Default output format: json設定完了
6-3. Session Manager のポートフォワーディングを利用する
それでは、EC2 上の Stable Diffuison Web UI 等に接続していきましょう。
前回の記事で構築した環境では、EC2 上の Stable Diffusion Web UI に対してパブリック IP で直接接続を行っていました。
ですが、今回構築する環境では、Session Manager のポートフォワーディング機能を利用して、よりセキュアに EC2 へアクセスを行います。
Session Manager 経由の構成に変更することで、エンドポイントをパブリックに公開する必要がなくなるため、Stable Diffusion Web UI 経由で拡張機能のインストールが可能になります。
AWS Systems Manager Session Manager のポートフォワーディング機能の詳細については こちらの記事 をご参照ください。
ポートフォワーディングには、Github リポジトリの port-forwarding.sh スクリプトを利用します。こちらの sh ファイルをローカルにダウンロードしましょう。
スクリプトは以下のように引数を渡して実行する必要があります。
EC2 インスタンスの ID は 3-4. 作成されたリソースを確認する で事前に控えておいた インスタンスの ID に置換してください。
スクリプト
引数を渡して実行します
AWS Access Key ID: (先ほど作成したアクセスキー)
AWS Secret Access Key: (先ほど作成したシークレットアクセスキー)
Default region name: us-east-1(S3 バケットを作成したリージョンと同じリージョン)
Default output format: json表示ログ
引数に指定した 3 つの数字はそれぞれポートフォワーディングを行うポート番号になります。 以下のようなログが表示されたら、ポートフォワーディングの準備は完了です。
Starting session with SessionId: cli-user-09f4858eb3e25f8ee
Port 7861 opened for sessionId cli-user-09071b3bb0c49e67a.
Waiting for connections...
Port 7860 opened for sessionId cli-user-084d2a01fd201e710.
Waiting for connections...
Port 8080 opened for sessionId cli-user-09f4858eb3e25f8ee.
Waiting for connections...7. 起動したアプリケーションにアクセスする
7-1. Stable Diffusion Web UI にアクセスする

ブラウザを起動し、localhost:7860 にアクセスしましょう。
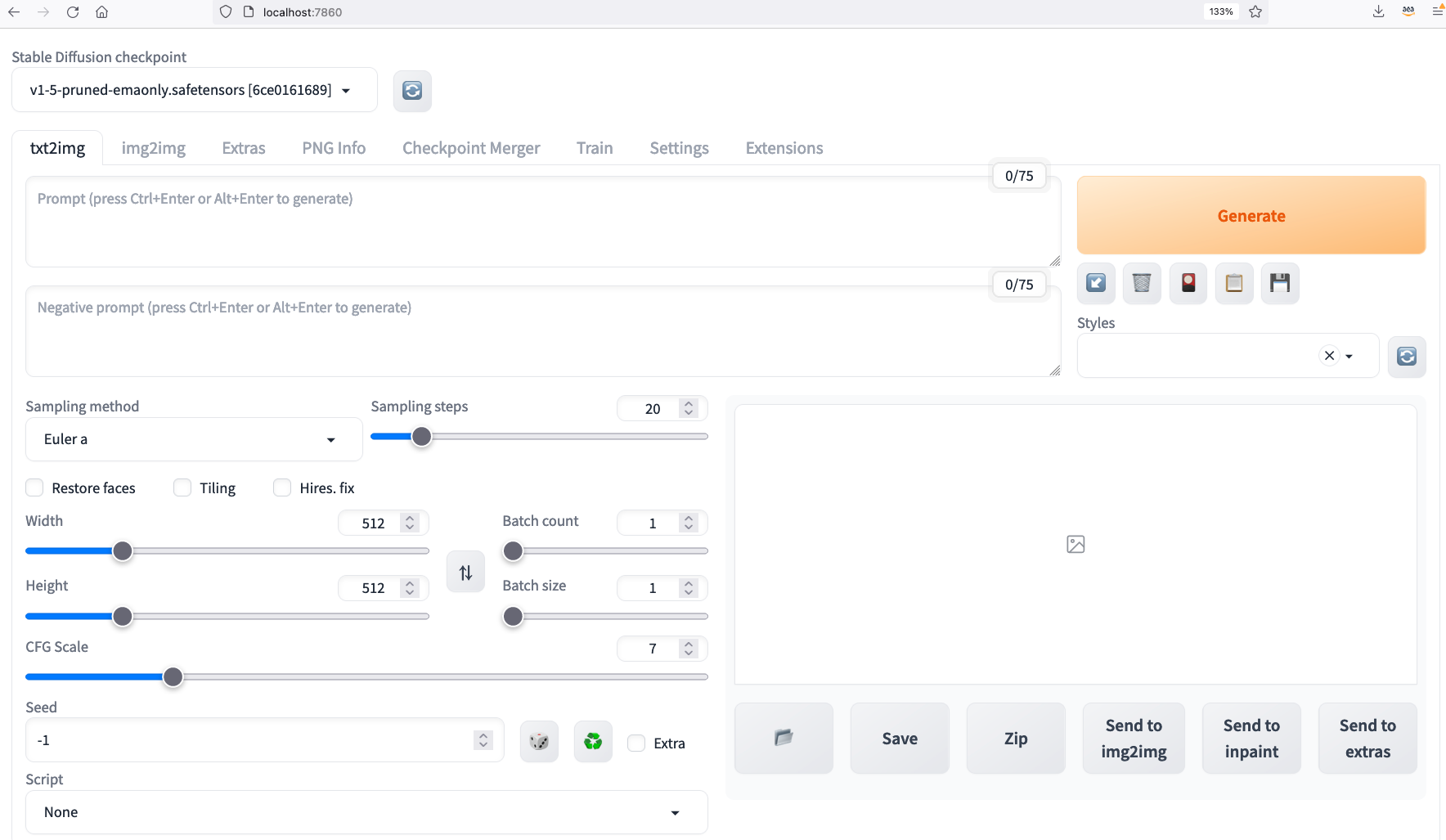
このような画面が表示されたら、Stable Diffusion Web UI へのアクセスは成功です。

試しに前回と同じくネコチャンの画像を生成してみましょう。
Prompt に a cat と入力し、「Generate」を押します。

可愛いネコチャンが生成されれば、問題なく起動しています。
7-2. Stable Diffusion Web UI に拡張機能をインストールしてみる

今回構築した環境では、Stable Diffusion Web UI 上から拡張機能のインストールが可能です。
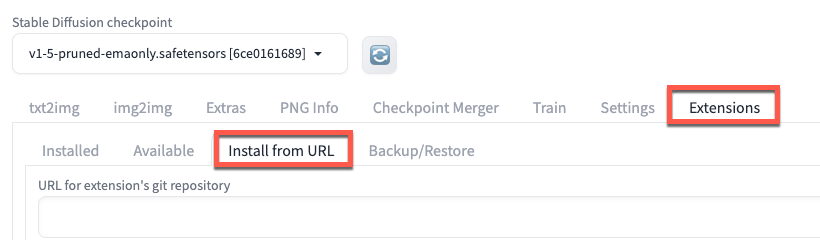
「Extentions」タブを開き、「Install from URL」を押しましょう。

お試しとして、a1111-sd-webui-tagcomplete をインストールしてみます。こちらは、入力したプロンプトを自動で補完(オートコンプリート)してくれる拡張機能です。
「URL for extension's git repository」欄に Github リポジトリの URL を入力し、「install」を押します。

「Installed」タブに切り替え、下部の拡張機能一覧に先ほどインストールした「a1111-sd-webui-tagcomplete」が表示されていることを確認します。
「Apply and restart UI」を押して、拡張機能を有効化しましょう。

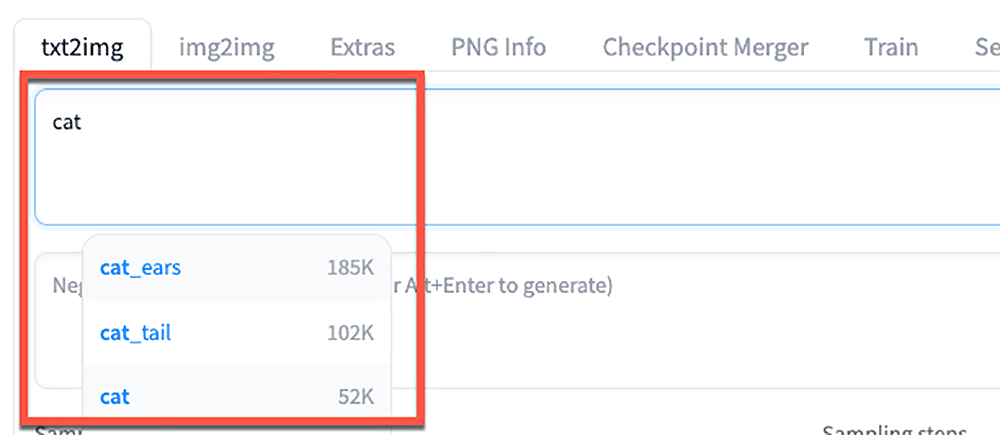
「txt2img」タブに切り替え、プロンプトを入力してみます。
すると、プロンプトを入力した際に補完候補が出るようになりました !
Stable Diffusion Web UI には有志が開発した拡張機能が数多くあるため、ぜひ色々と試してみてください。

7-3. Kohya's GUI にアクセスしてみる
次は localhost:7861 にアクセスしてみましょう。
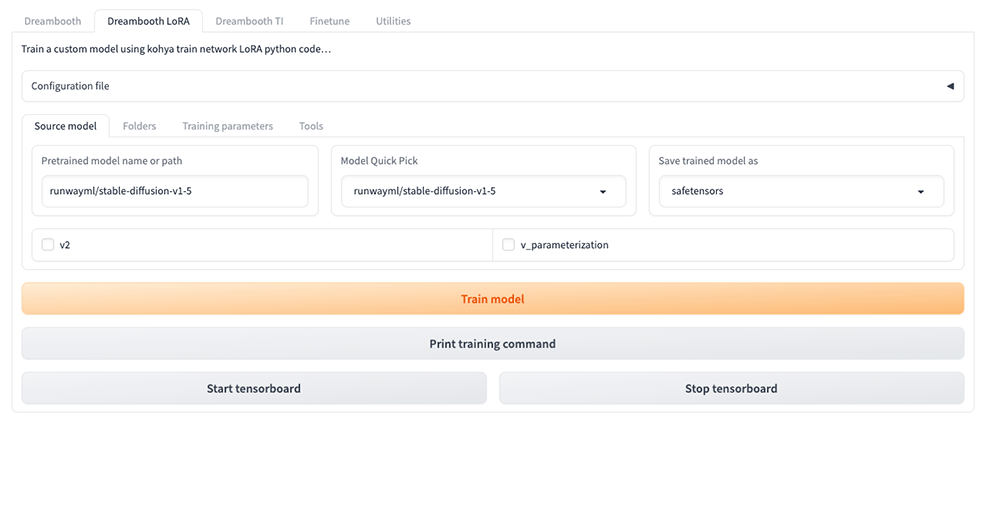
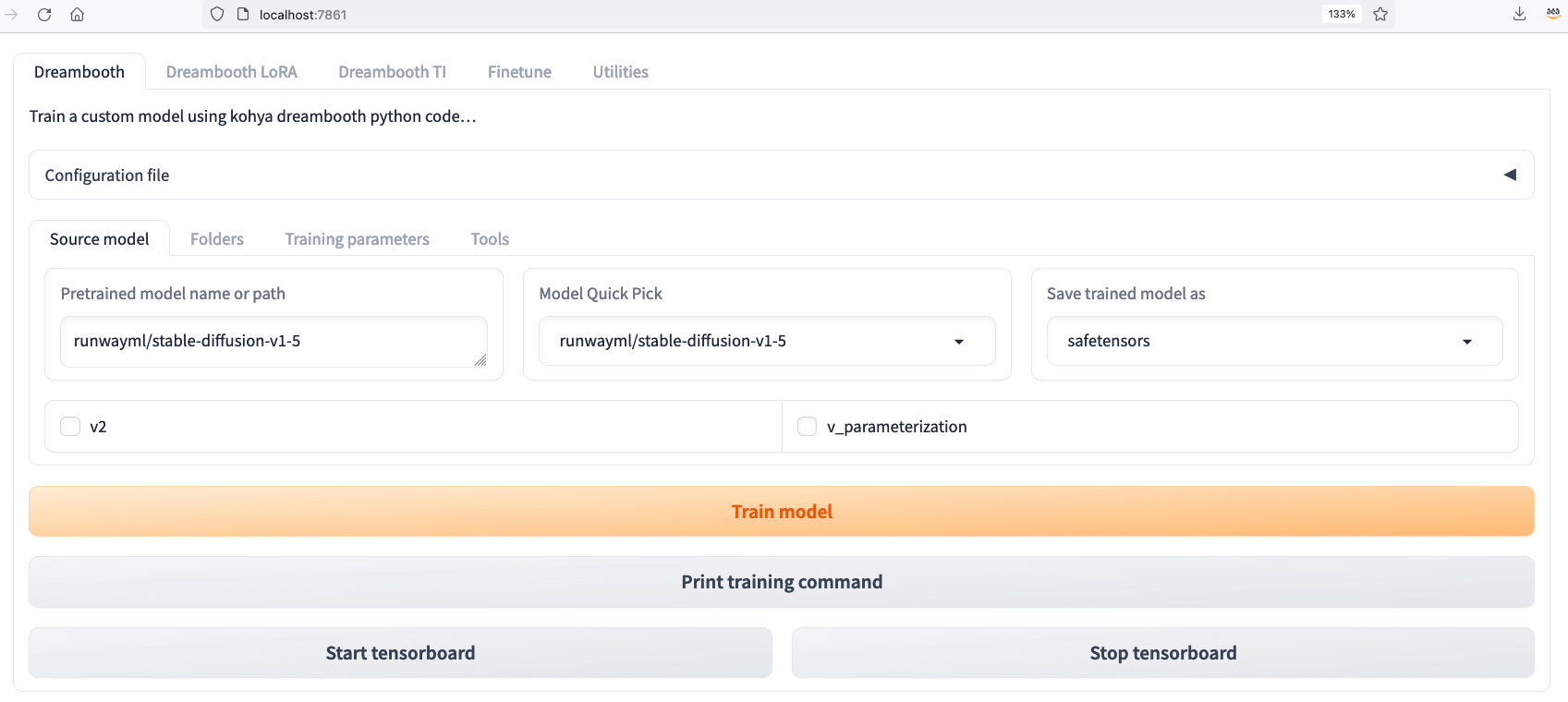
こちらの画面が表示されれば、Kohya's GUI の起動ができています。
Kohya’s GUI では、GUI ベースでモデルのトレーニングを行うことができます。
モデルのトレーニングについては、またの機会に取り上げる予定です !

7-4. File Browser にアクセスしてみる

次は localhost:8080 にアクセスしてみましょう。
このような画面が表示されたら ID / Password にそれぞれ admin と入力し、「Login」を押します。

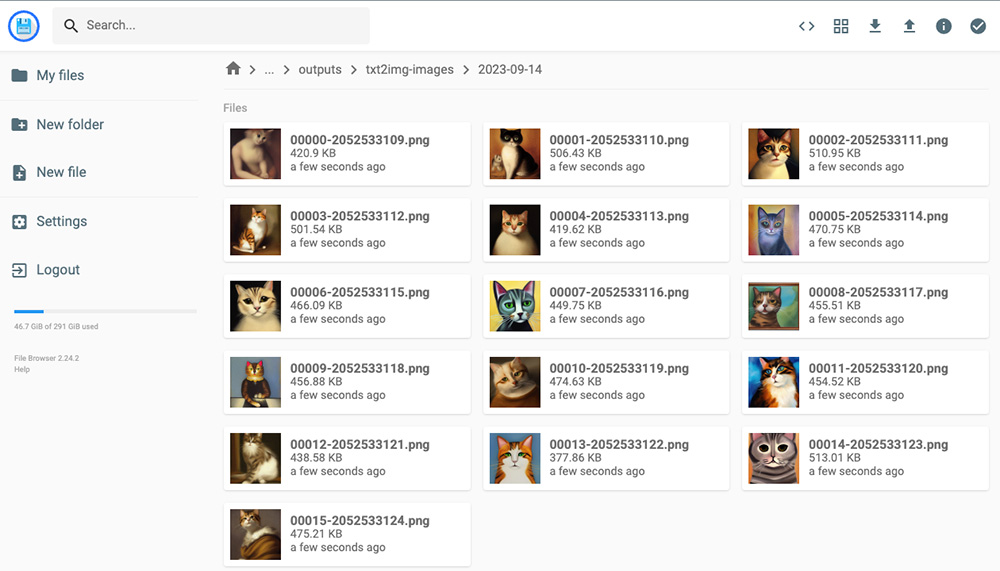
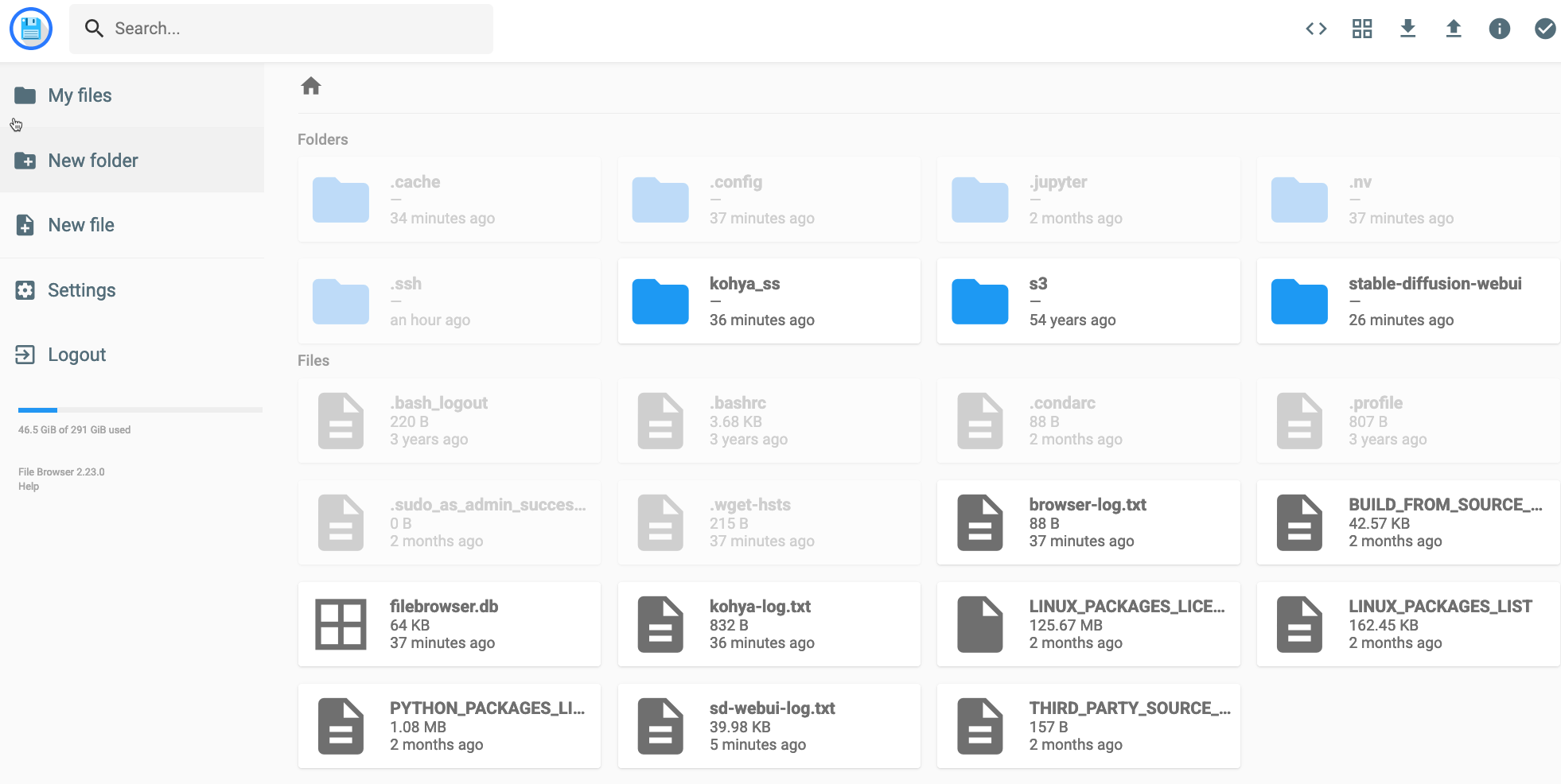
このような画面が表示されれば、File Browser の起動ができています。
File Browser では EC2 上のディレクトリや、EC2 にマウントされた S3 にブラウザベースでアクセスすることができます。

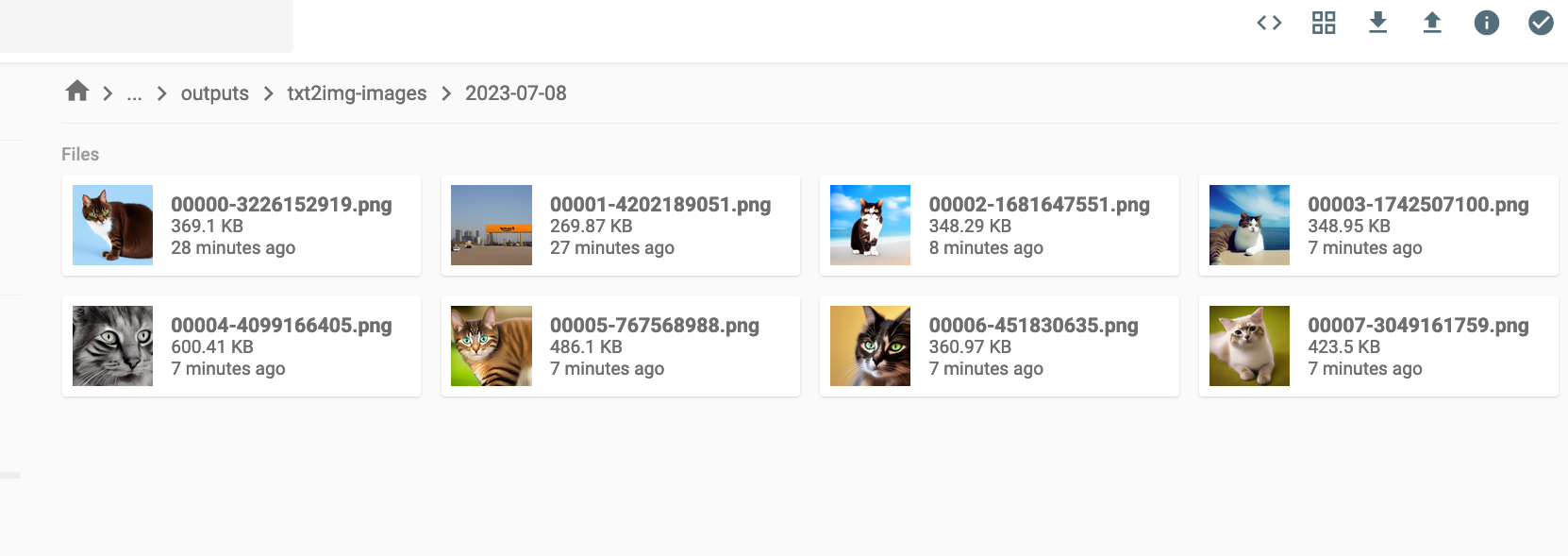
例えば、「stable-diffusion-webui」→「outputs」→「txt2img-images」→「日付」フォルダにアクセスすると、生成した画像を確認することができます。ダウンロードやアップロードもブラウザから可能です。
8. インスタンスを停止する
EC2 インスタンスは、利用した分だけ料金が発生する従量課金となっています。
そのため、画像生成を楽しんだ後は EC2 インスタンスを停止して、課金を止めておきましょう。
対象の EC2 インスタンスを選択し、「インスタンスの状態」→「インスタンスの停止」を押すことで、EC2 インスタンスを停止することができます。
再度 Stable Diffusion Web UI を触りたいときは、「インスタンスの状態」→「インスタンスを開始」を押すことで、インスタンスを起動することが可能です。
※ このとき「インスタンスを終了」を押すと、EC2 インスタンスが削除されてしまい、生成した画像も一緒に消えてしまうためご注意ください。

また、環境が不要になった際は、マネジメントコンソールの CloudFormation の画面から「削除」を押すことで EC2 を含めたリソースを削除することが可能です。
※ S3 バケットや IAM ユーザーなど、CloudFormation の外部で作成したリソースは個別に削除する必要があります。

8. まとめ
前回の記事に引き続き、aws-samples の CloudFormation テンプレートを使うことで、Stable Diffusion Web UI + α を使うことができる環境を立ち上げることができました !
拡張機能のインストールや、File Browser でのファイル操作など、より本格的に Stable Diffusion Web UI を EC2 上で使う場合、こちらのソリューションをぜひお試しください !
筆者プロフィール
小林 大樹
アマゾン ウェブ サービス ジャパン合同会社
ソリューションアーキテクト
VTuber をこよなく愛するソリューションアーキテクト。普段は業種業界問わず、様々なお客様のプロダクト開発をサポートさせていただいております。悩みは推し VTuber が増えすぎて視聴時間を確保できないことです。

Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages