- AWS Builder Center›
- builders.flash

ゲームクライアントエンジニアでも試せる !? カスタムゲームバックエンドのご紹介
2025-01-06 | Author : 山本 純也
はじめに
みなさん、こんにちは ! AWS の Game Solutions Architect 山本 純也です。
皆さんはゲーム開発というと何を思い浮かべるでしょうか ? 一般的にゲーム開発というとゲームのクライアント側の開発を思い浮かべる人が多いと思います。いえいえ、ゲーム開発はクライントだけではなく、バックエンドも必要なことを知っていただきたくこの記事を寄稿しました。
では、ゲームのバックエンドは一体何をしているのか、基本的な要素を紹介していきます。また、クライアントエンジニアの方は、バックエンドがどんなことをしているのか体験していただくための、ゲームクライアントのサンプルを含めたガイドを用意しています。皆さんに用意していただくのは AWS アカウントと Unreal Engine や Unity といったゲームエンジンのエディタのみです。では、早速いきましょう !
builders.flash メールメンバー登録
builders.flash メールメンバー登録で、毎月の最新アップデート情報とともに、AWS を無料でお試しいただけるクレジットコードを受け取ることができます。
AWS for Games

1. ゲームのバックエンドとは ?
この記事を読まれている方は、 クライアントエンジニアかゲーム開発に興味がある学生さんが多いかもしれません。そもそもゲームにおけるバックエンドはどこで必要なのでしょうか ?
シングルプレイの開発されている方はあまり出番がないかもしれません。しかし、マルチプレイやオンライン機能が当たり前になっている昨今のゲーム体験においてバックエンドの機能は欠かせません。例えば、友達とオンラインを通じてゲームを遊ぶというのは、珍しい体験ではなくなってきました。
では、その友達の情報やご自身のゲーム情報はどこにあるのでしょうか ? もちろんクライアント (スマホや PC 、コンソール) にもデータはありますが、オンライン上もデータが保存されています。データを保存するということは、そのデータが誰のものかというユーザー認証も必要になってきます。誰しもがせっかく育てたキャラクターを他の誰かに取られたくはないですよね。
他にも、多人数同時接続型のゲームでは、ゲームのサーバーに接続してリアルタイムをプレイヤー同士のやり取りする体験をされた方も多いでしょう。これらは専用ゲームサーバー (Dedicated Game Server) と呼ばれ、ゲームのロジックを制御 (リアルタイムでのゲーム状態管理、スコア計算、キャラクター位置追跡など) をリアルタイムでやり取りするためのものです。これらを総称してゲームバックエンドと呼ばれます。
2. ゲームのバックエンドを体験
この記事では、ゲームクライアントからゲームバックエンドに対して、プレイヤーのデータを保存する部分までのガイドを紹介していきます。ゲームクライアント側のサンプルも主要なゲームエンジン毎に用意されているので、使い慣れているゲームエンジンを選択してください。
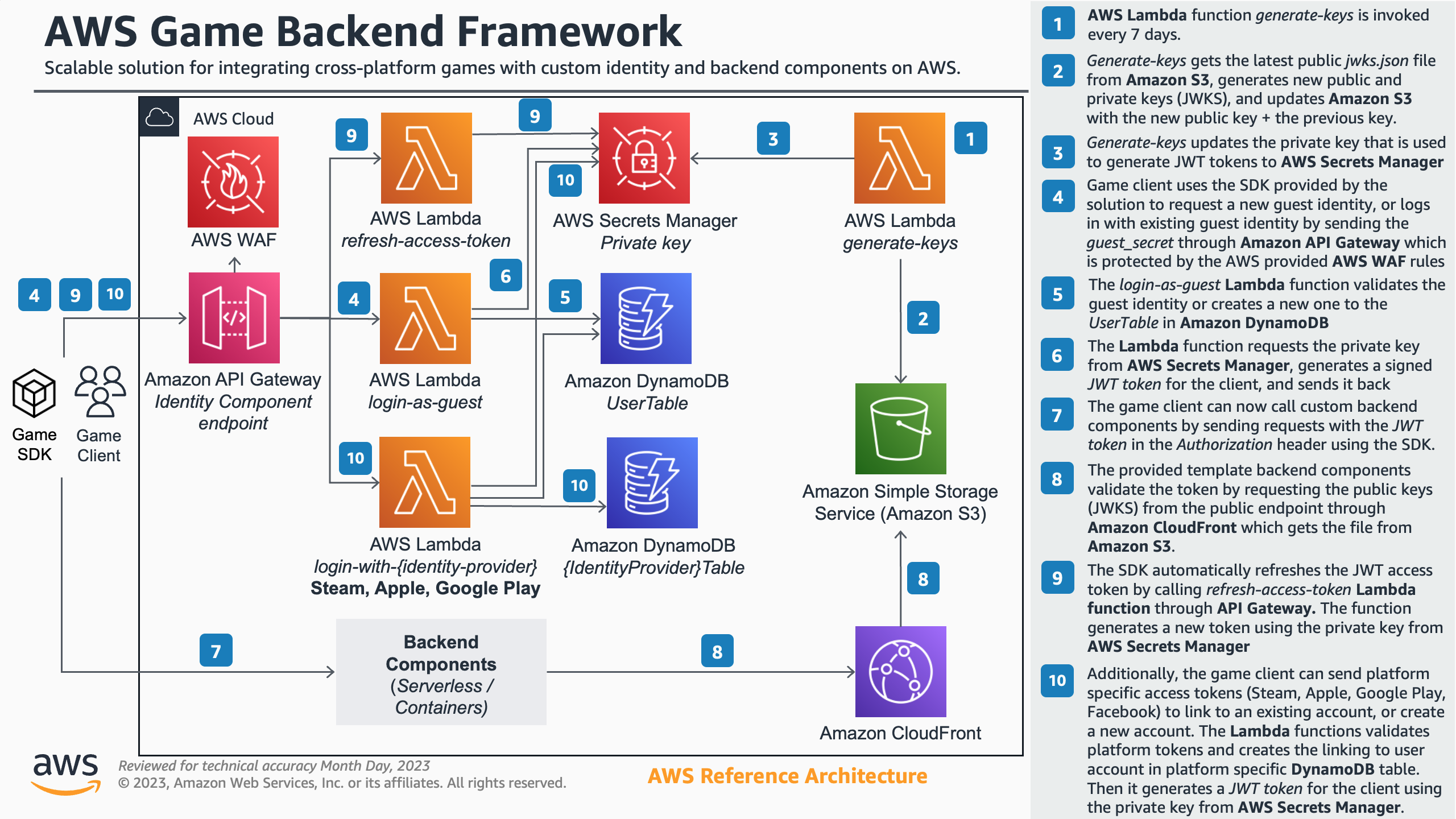
今回ゲームのバックエンドを AWS 環境にビルドしていきます。ビルドするものは、Github で公開されているゲームのバックエンドに必要なコンポーネントを詰め合わせたものになります。具体的には、ユーザー認証とユーザーのプレイヤーデータを保存する機能です。細かい要素は割愛しますが、ゲームでよくあるゲストユーザーを作成し、作成したゲストユーザーのプレイヤーデータを DB に保存する部分のサンプル実装が組み込まれています。今回利用している ソースコードは Github で公開されています。

3. やってみよう
もし、 AWS アカウントを持っていない方は、こちらのハンズオン を参考に AWS アカウントを作成してみて下さい。
ここからは AWS 側の作業を進めていきます。マネジメントコンソールにログイン してください。
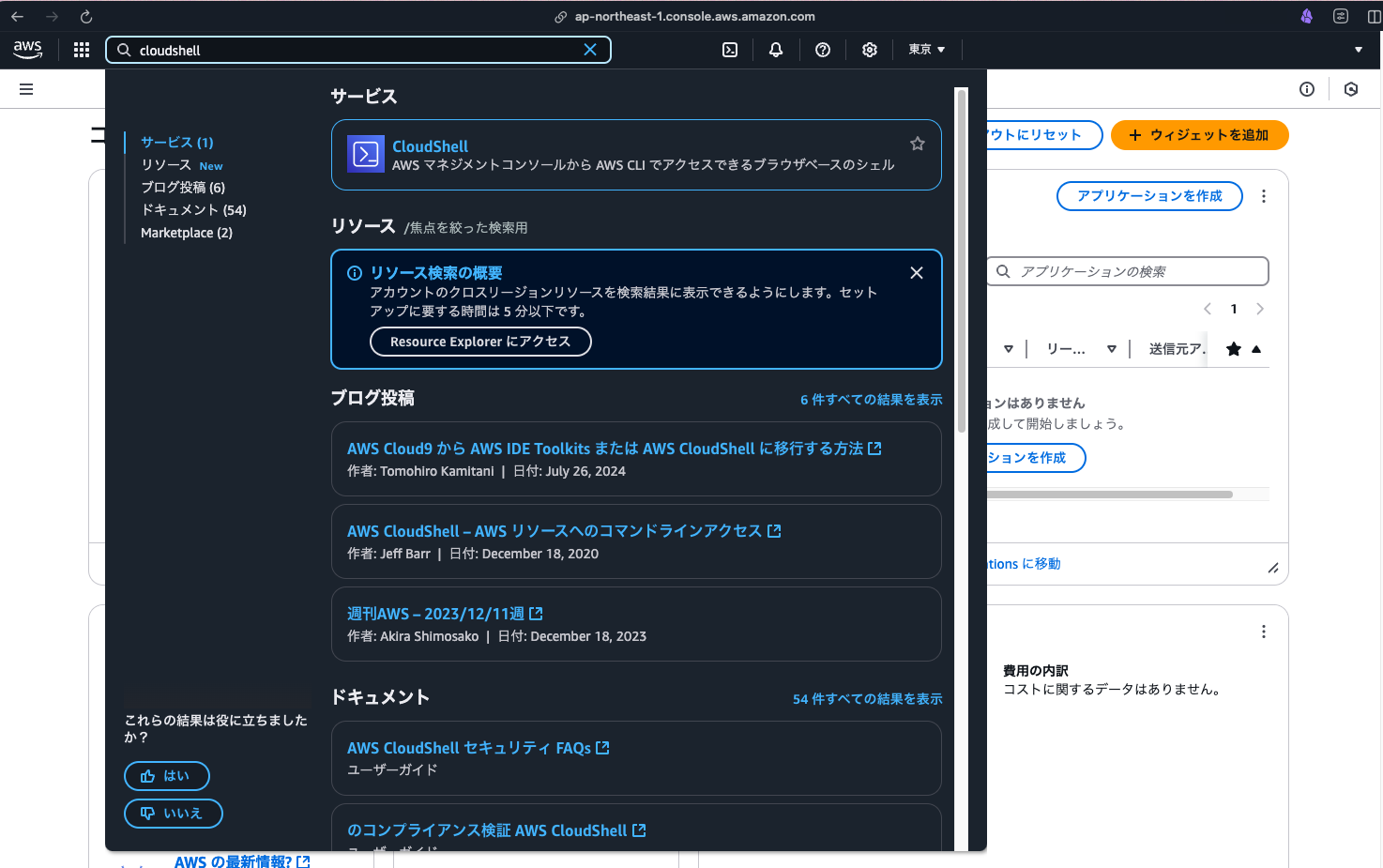
ログインしましたら、上部のメニューにある検索で、“CloudShell” と入力し、CloudShell をクリックします。

AWS CloudShell のターミナルでコマンドを実行
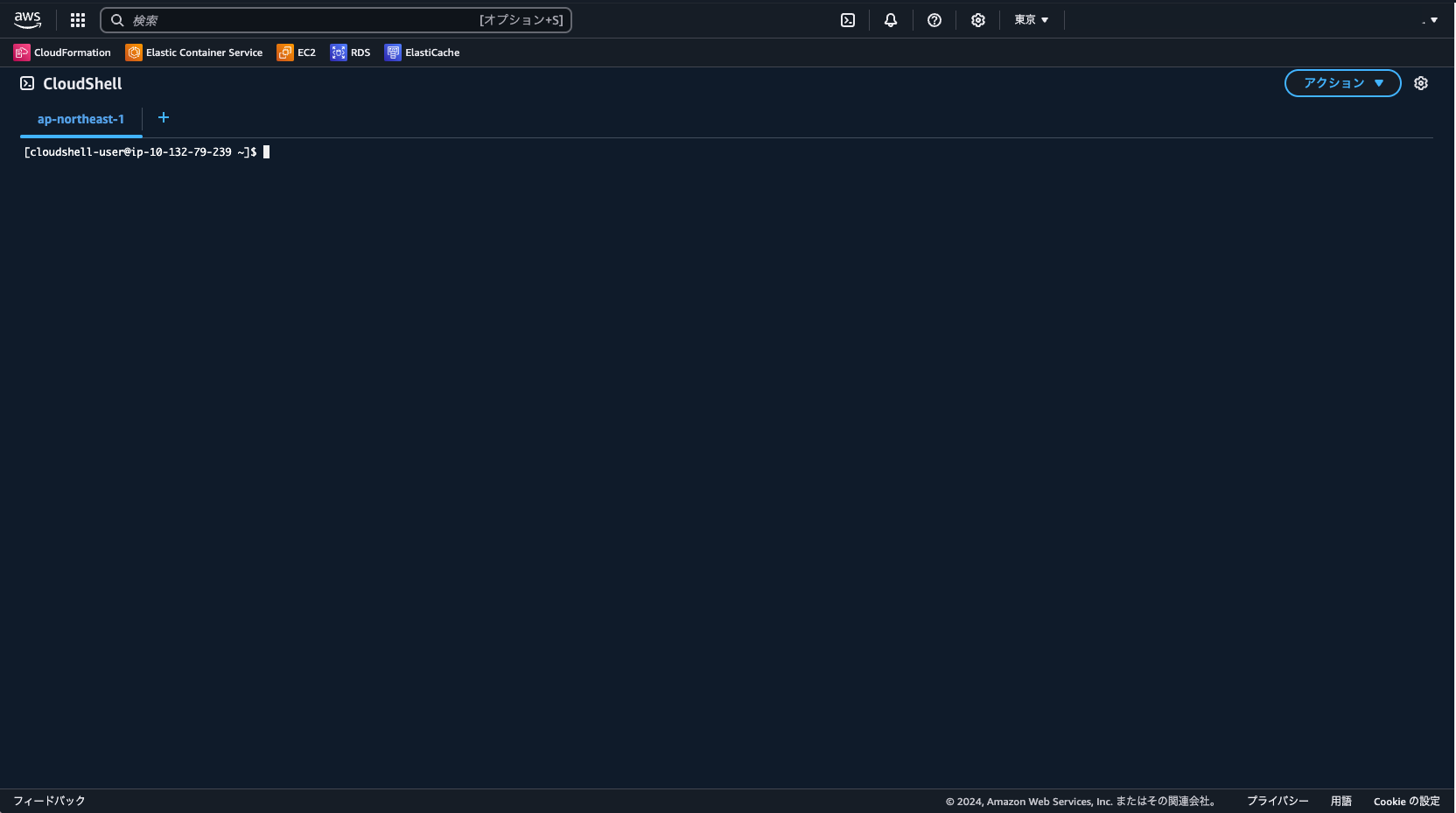
ここからは、AWS CloudShell のターミナルでコマンドを実行していきます。

スクリプトをコピー
下記、スクリプトをまとめてクリップボードへコピーし、CloudShell のターミナルへ貼り付けます。正確にコピーする必要があるので、コード部分のコピーボタンをお使い下さい。
wget https://ws-assets-prod-iad-r-iad-ed304a55c2ca1aee.s3.us-east-1.amazonaws.com/086bb355-4fdc-4e63-8ca7-af7cfc45d4f2/deployment_pipeline.yml
aws cloudformation deploy --template-file deployment_pipeline.yml --stack-name AWSGameBackendFrameworkDeploymentPipeline --capabilities CAPABILITY_IAM
aws codebuild start-build --project-name GameBackendCodeBuildProject > output.json
echo 'You can now move on to AWS CodeBuild console to review the ongoing deployment...'
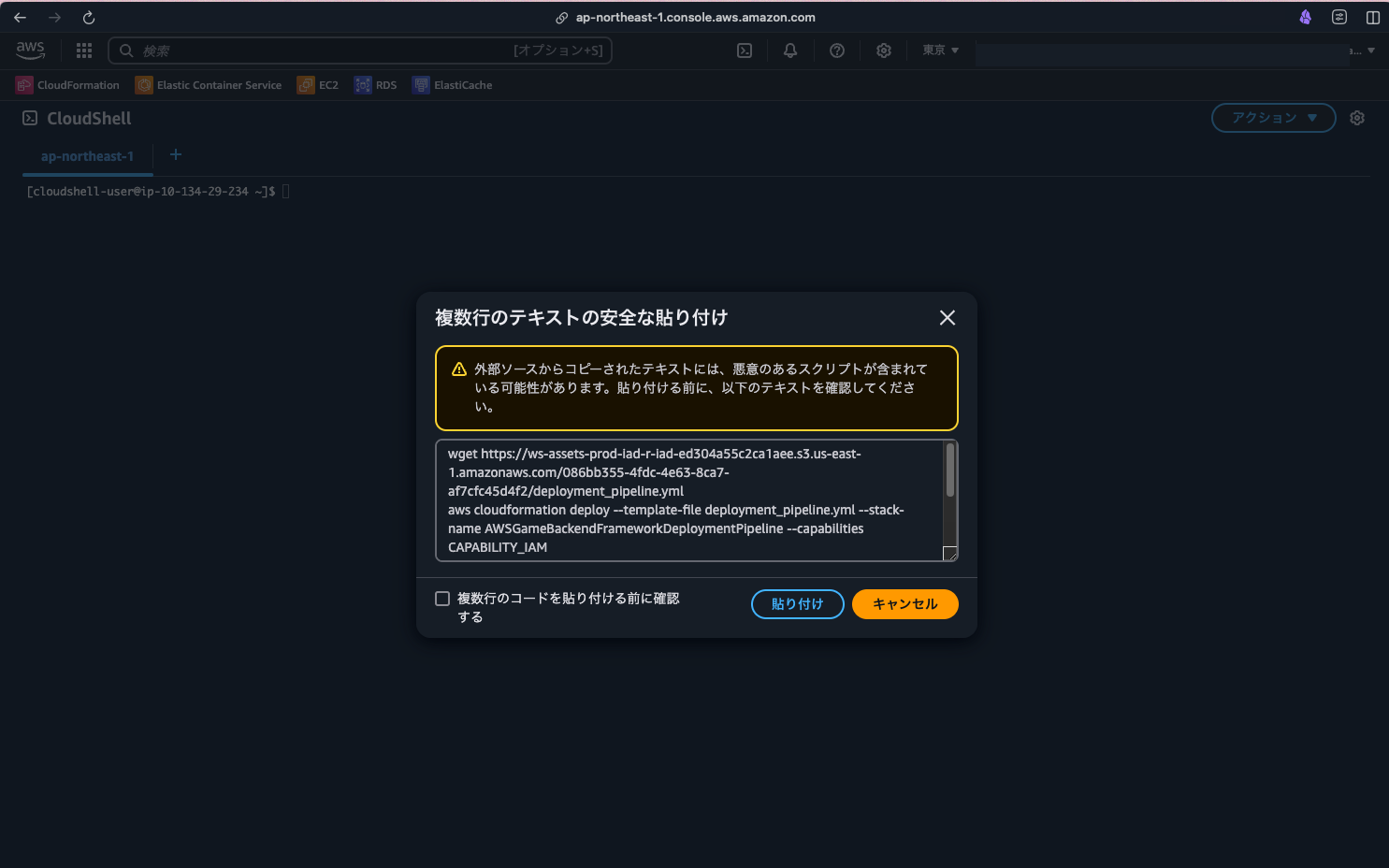
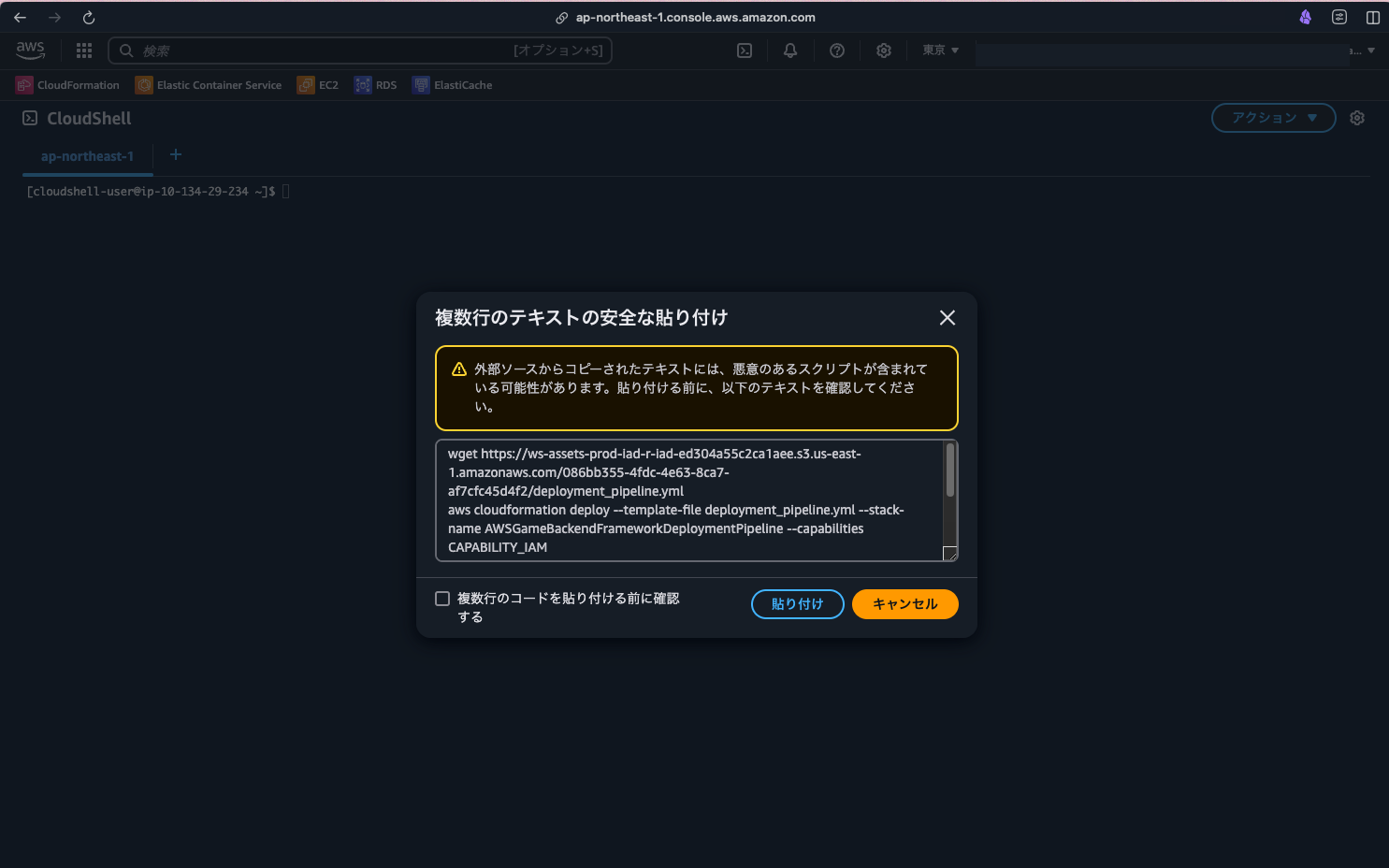
スクリプトを CloudShell のターミナルに貼り付け
では、コピーした上記のスクリプトを CloudShell のターミナルに貼り付けていきましょう。CloudShell のターミナルへ複数行テキストを貼り付ける際は、警告が出ますが、悪意のあるコードはありませんので「貼り付け」をクリックしてください。

コマンドの実行完了
数分待つと、全てのコマンドの実行が完了します。コマンドラインに「You can now move on to AWS CodeBuild console to review the ongoing deployment...」と最後出ていれば完了しています。

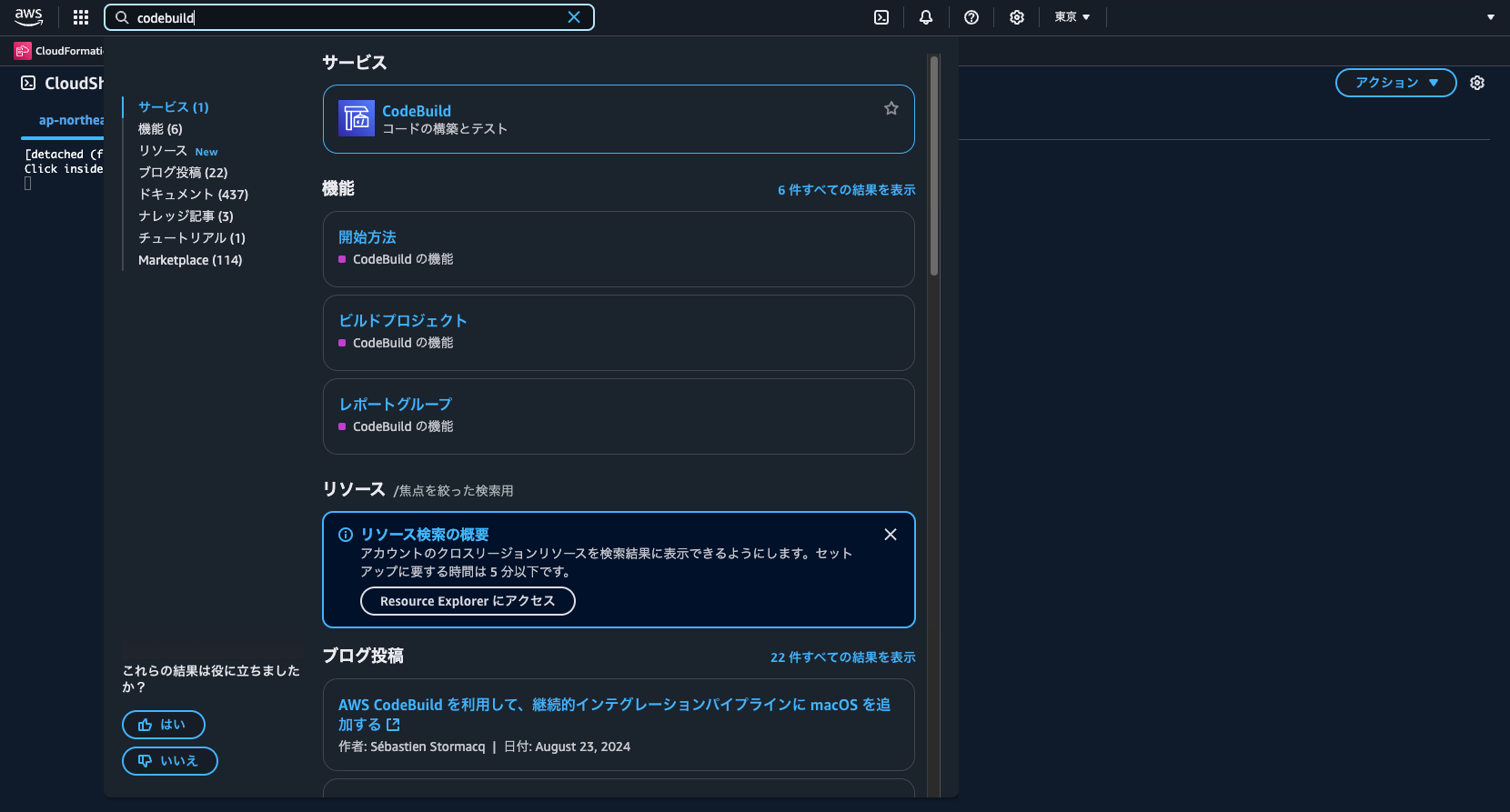
CodeBuild を開く
この裏側では、別の Build が動いているので確認しにいきます。AWS のマネジメントコンソール上部のメニューにある検索で、“CodeBuild” と入力し、CodeBuild をクリックしてください。

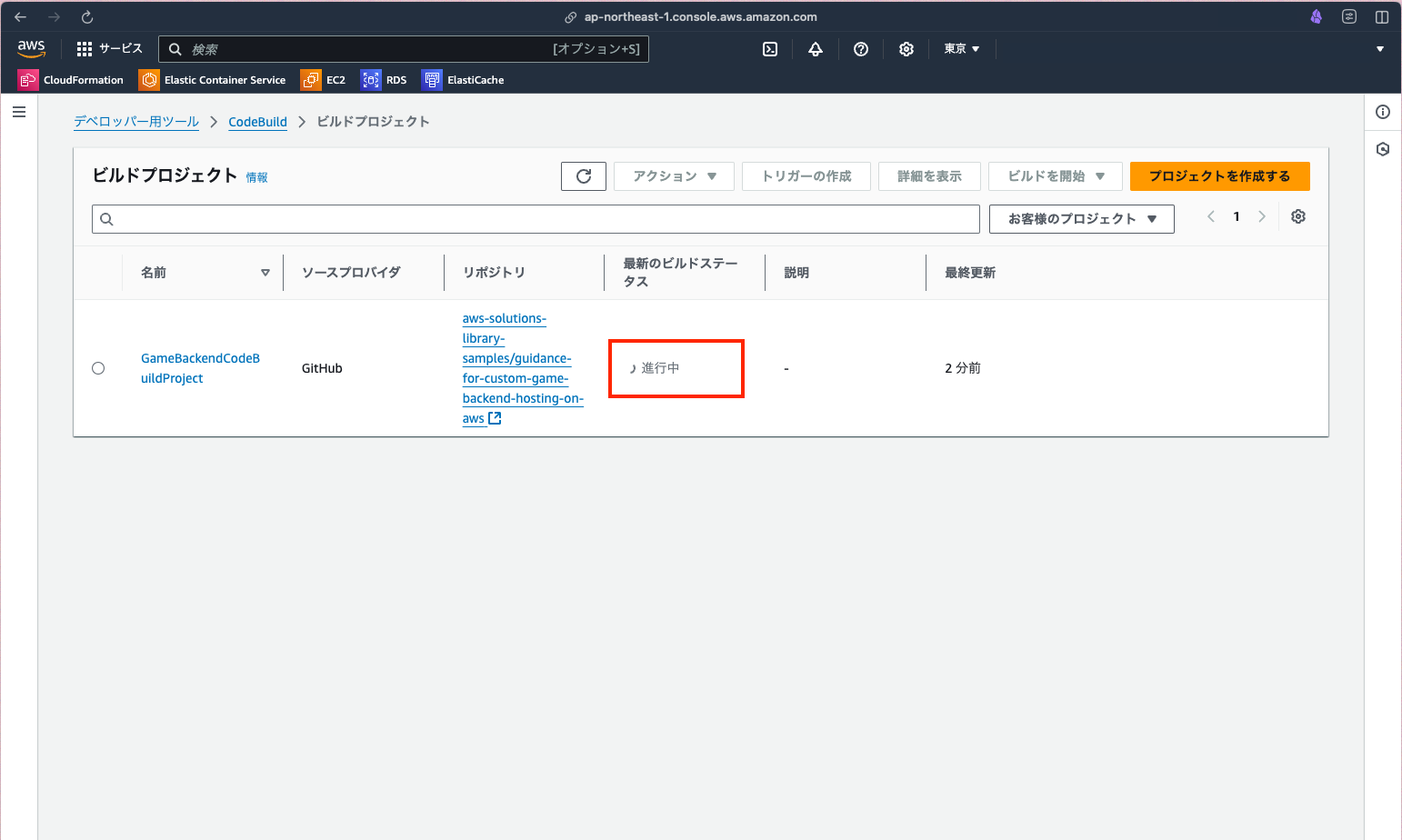
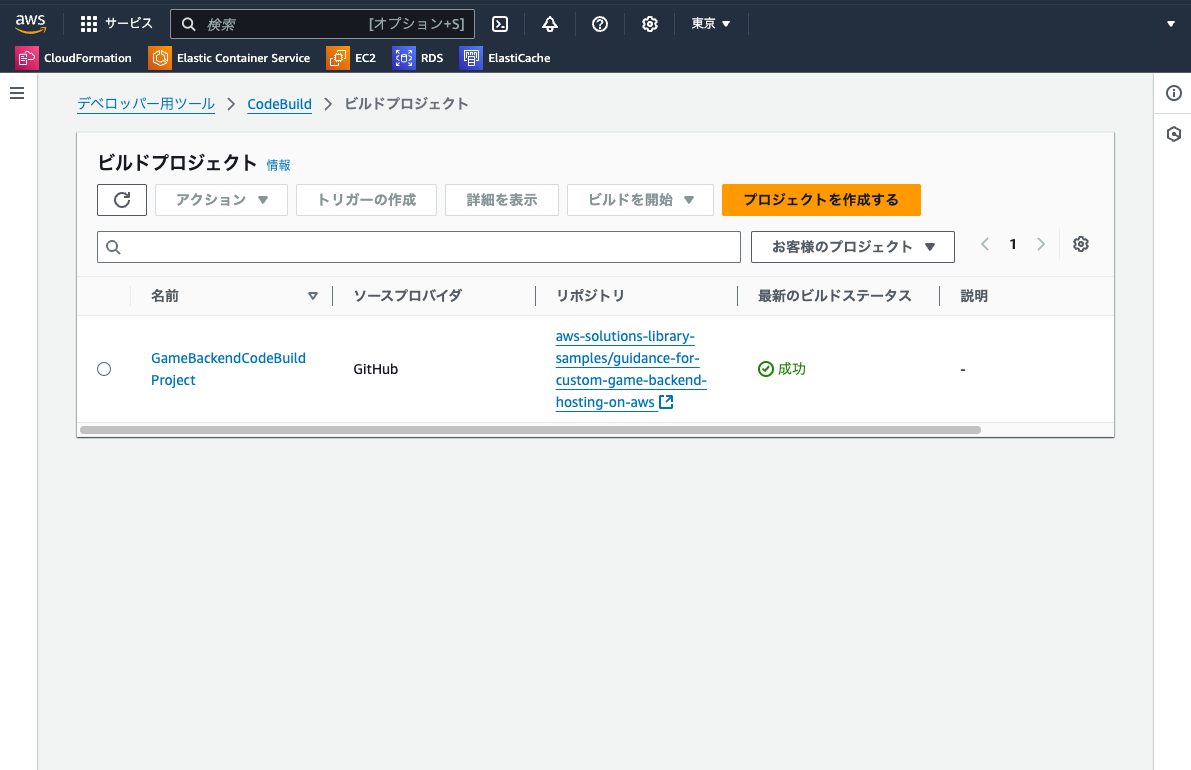
GameBackendCodeBuildProject のステータス進行を確認
AWS CodeBuild にアクセスすると、GameBackendCodeBuildProject のステータスが進行中になっているのを確認して、ビルドのステータスが完了になるまで待ちます。完了までは約 15 分程度です。

CodeBuild のステータス完了
CodeBuild のステータスが完了になったら、今回ゲームクライアントから接続するための情報を集めていきます。

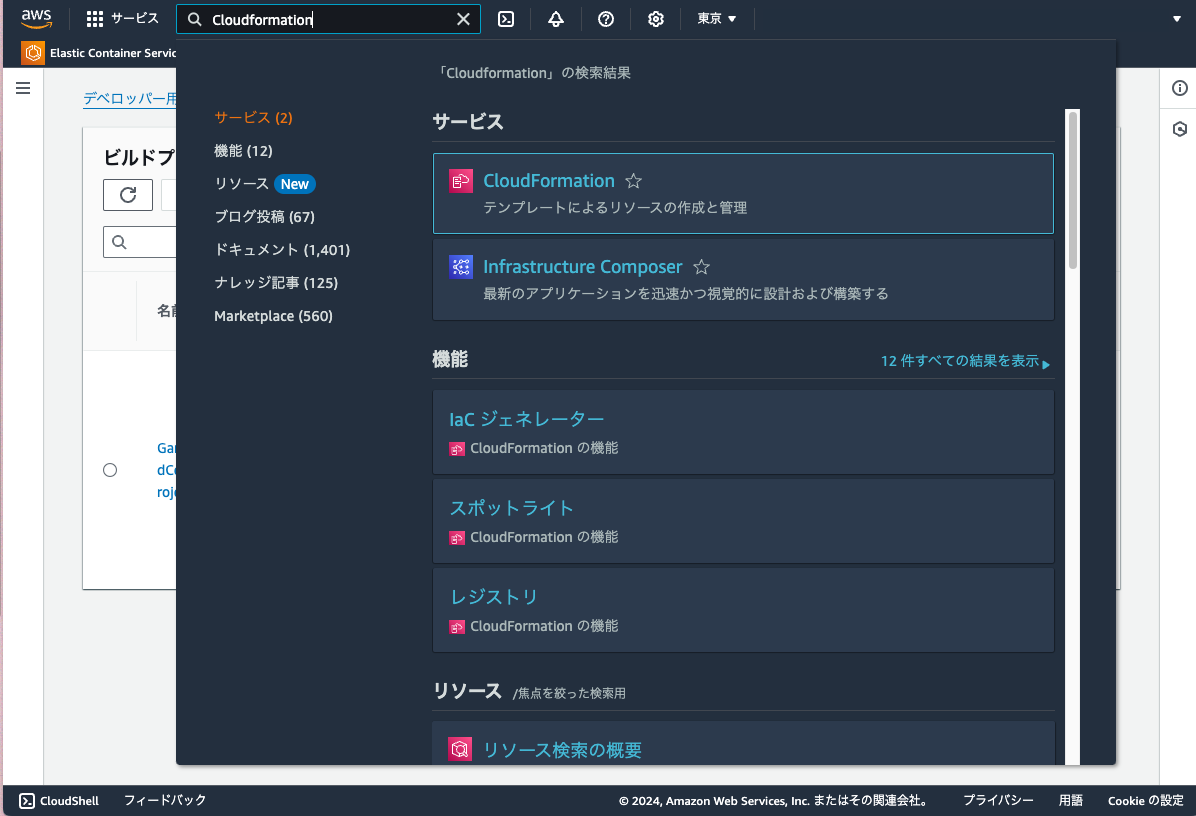
CloudFormation を開く
上部のメニューにある検索で、“CloudFormation” と入力し、CloudFormation をクリックしてください。

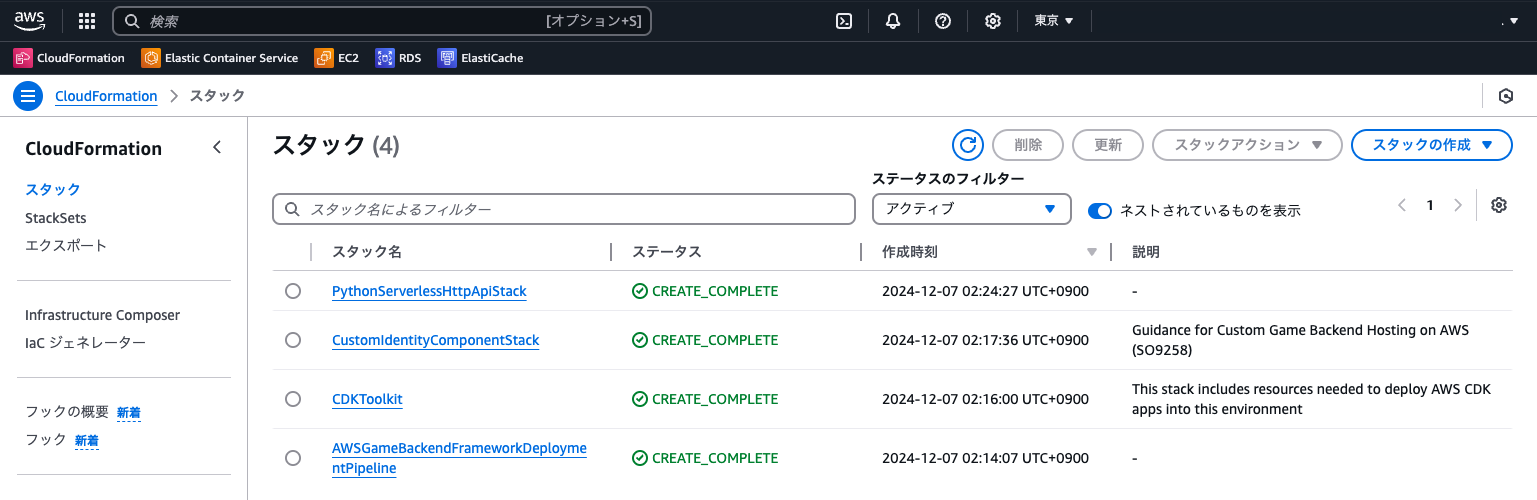
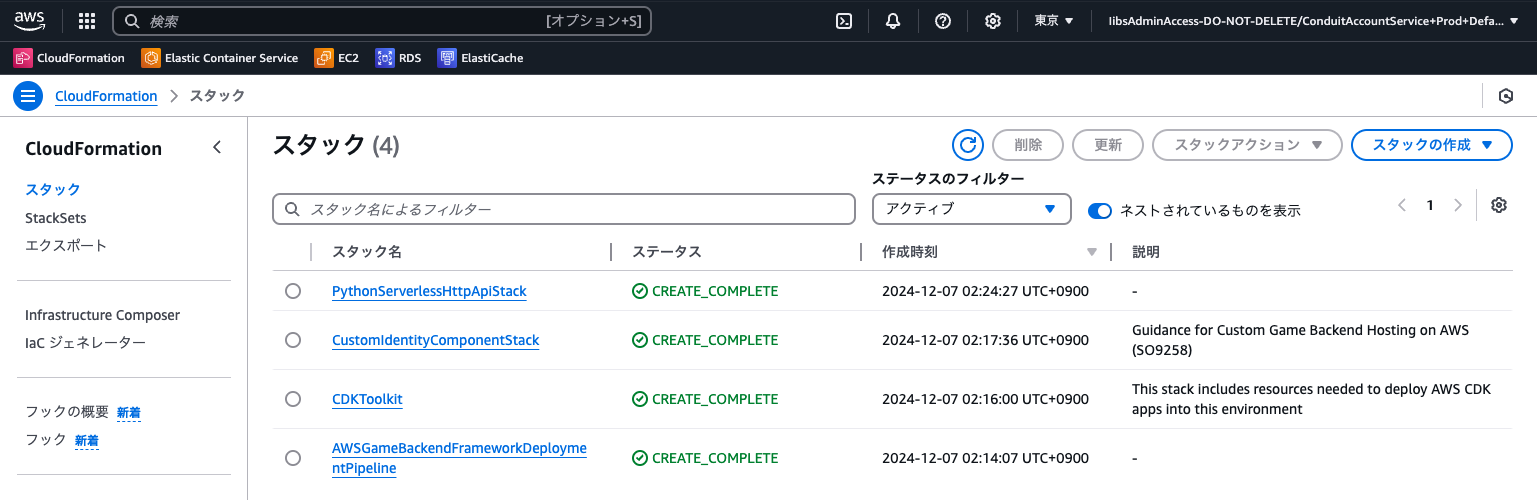
スタックの作成を確認
AWS CloudFormation にアクセスすると、画面にはスタックが 新しく 4 つ作成されているはずです。
では、ここからバックエンドに必要な 2 つのエンドポイントを集めていきます。

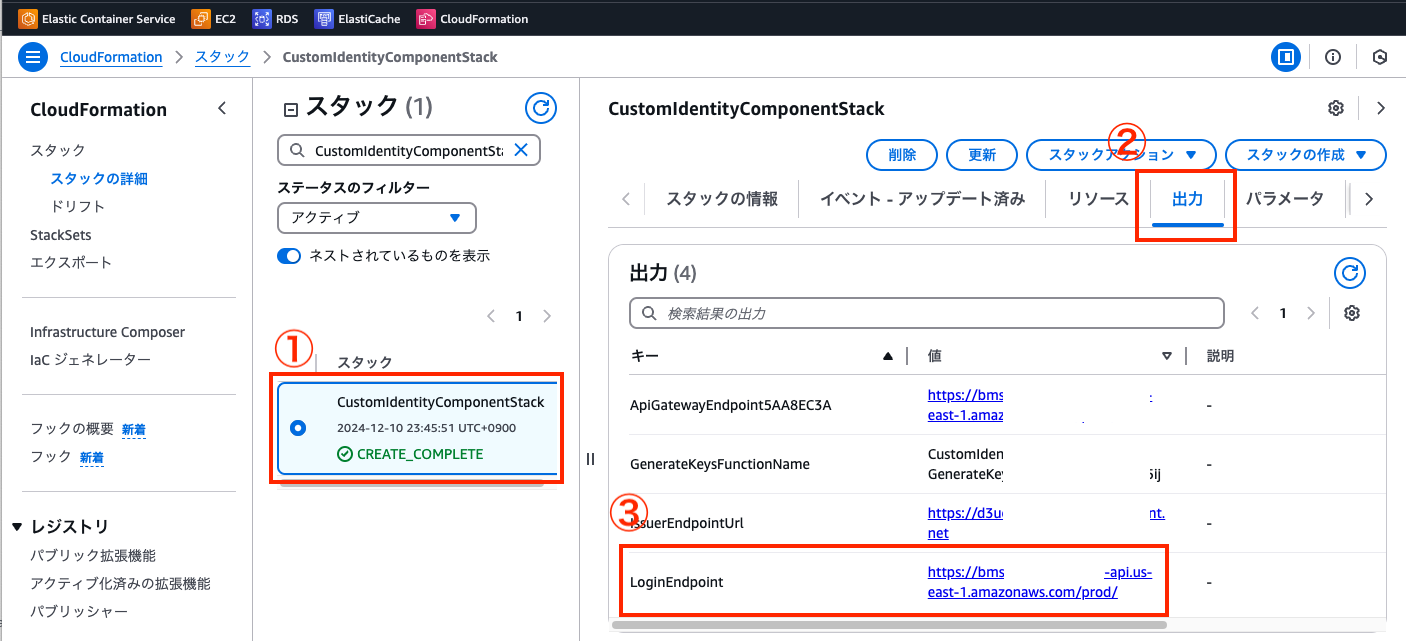
ログイン用のエンドポイントを保存
1つ目は、ログイン用のエンドポイントです。スタックに「CustomIdentityComponentStack」があるので、クリックし、タブの「出力」をクリックしてください。
すると、いくつかのキーと値が表示されるので、「LoginEndpoint」の値をコピーして、手元のテキストエディタに保存してください。これは、ユーザーのログイン認証に利用します。

ユーザーのプレイヤーデータ保存・取得用のエンドポイントを保存
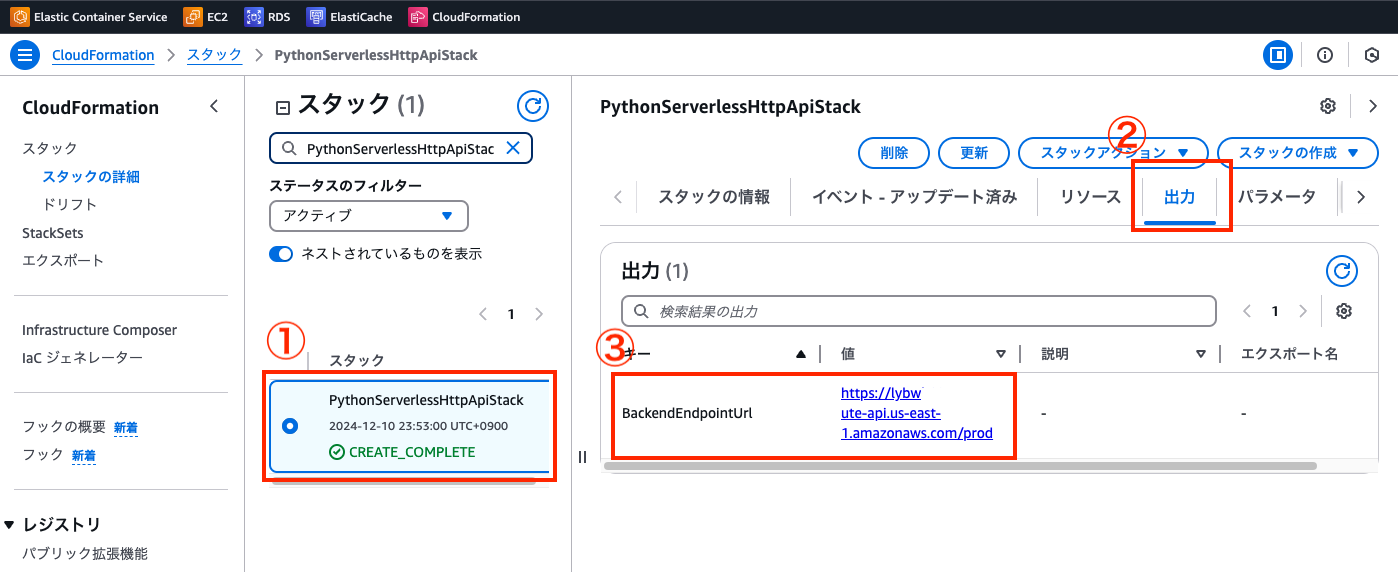
2 つ目は、ユーザーのプレイヤーデータを保存・取得用のエンドポイントです。スタックに「PythonServerlessHttpApiStack」があるのでクリックし、タブの「出力」をクリックしてください。
すると、いくつかのキーと値が表示されるので、「BackendEndpointUrl」の値をコピーして、手元のテキストエディタに保存してください。これは、ユーザーのプレイヤーデータの保存・取得用に利用します。

4. ゲームクライアントからバックエンドにアクセス
ゲームクライアントのサンプルを使って構築したバックエンドにアクセスしてみましょう。まずは、Github で 公開されている aws-solutions-library-samples/guidance-for-custom-game-backend-hosting-on-aws を ゲームエンジンがインストールされているローカルマシンにダウンロードします。
もし、zip ファイルでダウンロードしていれば、ファイルを解凍しフォルダーにアクセスしてみましょう。

ディレクトリ直下に各ゲームエンジンのサンプルが用意されているので、利用しているゲームエンジンを選択してください。今回は Unity で試してみたいと思います。
UnitySample フォルダーがあるので、UnityHub の「ディスクから加える」でプロジェクトを開きます。Unity の場合は Unity 2021 以上の Version で利用してください。

Unity Editor で UnitySample を開くとこのような画面になるかと思います。

では、早速バックエンドにアクセスするための準備をしていきます。
Project の Assets/Samples/GuestIdentityAndRestApiBackend をクリックしてください。その後、Assets/Samples/GuestIdentityAndRestApiBackend/GuestIdentityAndRestApiBackend.unity をクリックすると Hierarchy が展開されます。

Hierarchy の中にBackendIntegrationTest があるのでクリックすると、Inspector に 「Login Endpoint Url」と「Backend Endpoint Url」 を入力する項目が表示されるので、先ほど保存しておいた、2つのエンドポイントを入力してください。https:// から始まるものです。

その後、Play ボタンをクリックすると....見事バックエンドと通信し、ユーザーのプレイヤー名を書き換えることに成功したメッセージが表示されます。もし、失敗するならエンドポイントの前後に空白がないか確認してみてください。

5. なにが起こっているのか
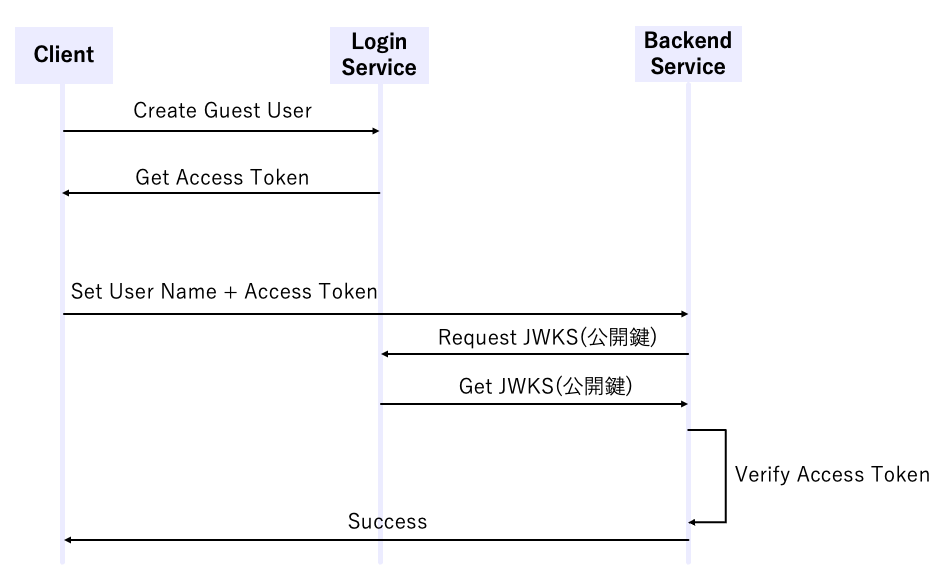
サンプルコードを動かしただけでは、何が起こったのか分からないかと思うので、シーケンス図を使ってご紹介します。
まず、大きく分けて 2 つの処理が行われています。1 つ目はゲームのゲストユーザーを作成して、そのゲストユーザーのアクセストークンを取得しました。2 つ目に、認証したユーザーからユーザーのプレイヤーデータを書き換え、取得すると言った流れが大きな流れです。

6. リソースの削除

7. まとめ
今回はゲームのバックエンドでは一体何をしているのか、クライアントエンジニアの方向けにサンプルのコードを使いながら紹介しました。具体的にはゲームクライアントからゲームバックエンドに対して、ユーザー認証とユーザーのプレイヤーデータを保存する機能を実際に動かしてみました。
今回利用したコードは Github で公開 されていますので、動かした部分のコードや AWS のリソースを含めてどう実装しているのか Dive Deep すると多くの学びがあるかと思います。また、今回は取り上げられませんでしたが、専用ゲームサーバー (Dedicated Game Server) やフレンド機能、チャット機能のサンプル実装も組み込まれているので、興味がある方は覗いてみてください。
筆者プロフィール
山本 純也 (@yamjun)
アマゾン ウェブ サービス ジャパン合同会社
ソリューションアーキテクト
ゲーム業界に特化したソリューションアーキテクトとしてお客様を支援しております。
最近は、自作キーボード沼にどっぷりハマり、新しいキースイッチやキーキャップを物色するのに夢中です。家族からは「またキーボード ?」と冷ややかな目で見られていますが、究極の打鍵感を求める情熱は止められません。はんだごてと共に、静かに進化し続けるマイキーボードが私の癒しです。

Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages