- AWS Builder Center›
- builders.flash
生成 AI で飲みニケーション対策 ! 無料の生成 AI プレイグラウンド PartyRock で新入社員がアプリを作ってみた !
2024-07-02 | Author : 牧 梨乃、菅原 太樹、松本 敢大
はじめに
みなさんこんにちは。ソリューションアーキテクトの菅原と、プロフェッショナルサービスの牧です。
今回は「無料の生成 AI プレイグラウンド PartyRock で AWS ジャパン新入社員がアプリを作ってみた!」と題し、私たちが PartyRock でアプリを作ってみた記録をお届けします。
PartyRock は、さまざまな基盤モデルを選択できるフルマネージドサービス Amazon Bedrock を用いてアプリを簡単に作ることができるプレイグラウンドです。PartyRock の使用方法は、PartyRock : 誰でも生成系 AI のアプリケーションを作成し共有できるサービス | Amazon Web Services ブログ を参照してください。
自分のアイデアを思いのままに具現化できる PartyRock は魅力的なツールです。PartyRock の使い方のノウハウや、プロンプトの構成を考えるとより良いアプリを作ることができます。今回は AWS Summit 2024 で PartyRock の展示を行ったソリューションアーキテクトの松本さんにアドバイスをいただきながら、2 人の目指すアプリを作っていこうと思います。
builders.flash メールメンバー登録
この記事の登場人物
2024 年新卒入社。英語学習アプリを作成して、英語力向上を図っている。
菅原 太樹 ソリューションアーキテクト
2024 年新卒入社。謎かけアプリの作成に奮闘している。
松本 敢大 ソリューションアーキテクト
2023 年新卒入社。 AWS Summit 2024 で PartyRock 展示を担当している。
この記事では、新入社員の PartyRock アプリ作成アドバイザーとして参加。
英語での議論練習アプリ
松本
「牧さんは PartyRock を使用してどんなアプリを作りましたか ?」
牧
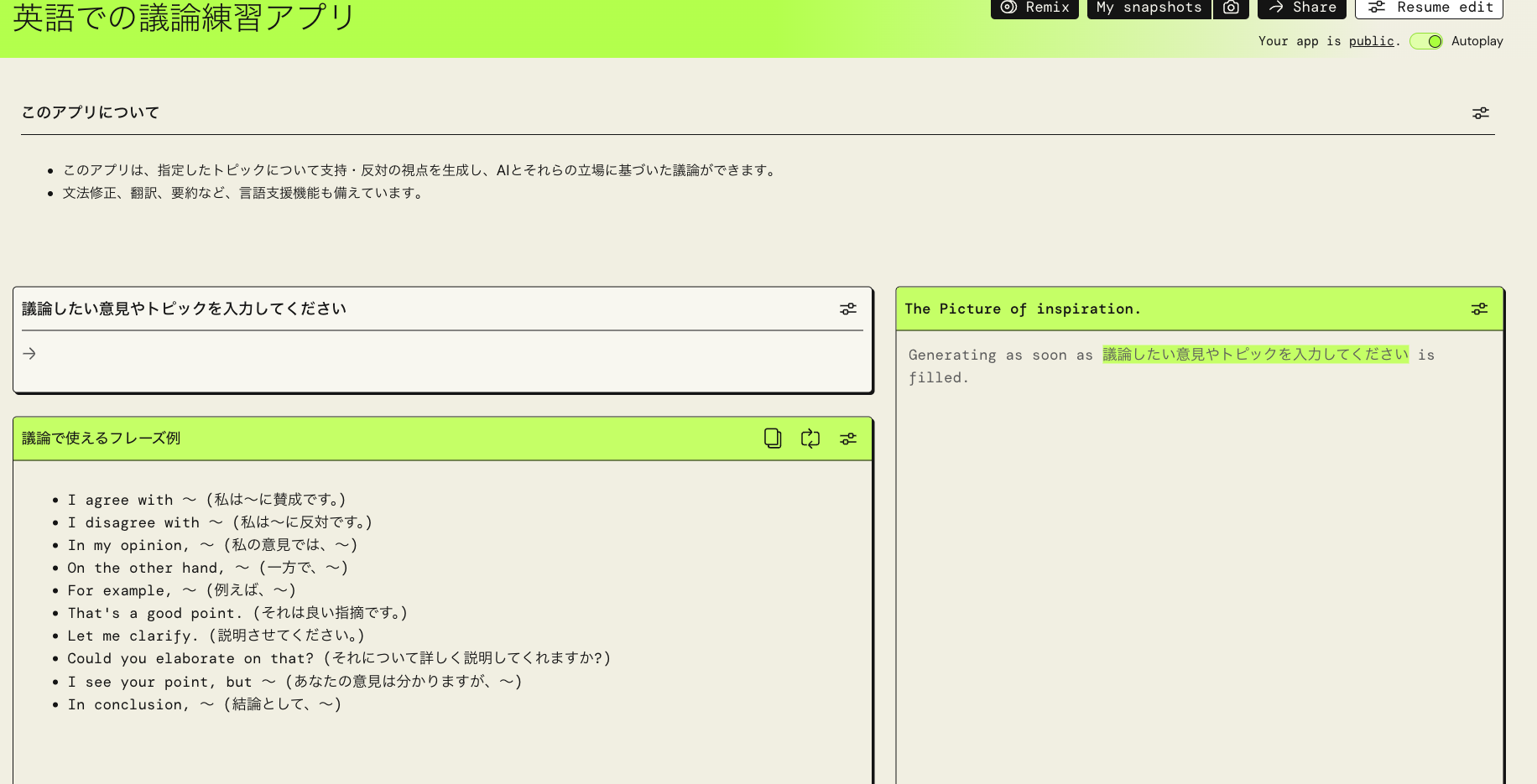
「私は、主に PartyRock の基本機能を使って、“英語での議論練習アプリ” を作ってみました !」
菅原
「いいですね ! なぜそのアプリを作ろうと思ったんですか ?」
牧
「最近、英語の学習に力を入れているのですが、議論の際に自分の意見を英語で上手く述べられずに苦戦しています。
よく使われるフレーズやトピックに関連した語彙が足りないことと、自己流で英作文を書くので間違っているのではないかと常に不安を感じてしまうことが原因だと思っています。」
菅原
「なるほど。これらの課題は他の AI チャットツールでも解決できそうだけど、わざわざ PartyRock を使った理由はありますか ?」
牧
「もちろん、他のツールでも一つ一つの課題は解決できますが、前提条件の指定などの設定が毎回面倒に感じていたんです。PartyRock を使えば、複数のウィジェットを組み合わせることで、自分の目的に合わせた英語学習ツールを一つの画面上で作成できます !」

菅原
「良さそうですね ! このアプリでは、どんなことができるんですか ?」
牧
「主に 3 つの特徴があります。1 つ目は議論で使えるフレーズや意見の例を AI が出力してくれるので、英作文に取り掛かりやすいこと、2 つ目はお題に関連した画像が出てくるのでイメージを膨らませやすいこと、3 つ目は英作文の文法を一文ずつ丁寧に修正してくれることです !」
菅原
「なるほど。先にお手本やイメージ画像を見ることで、英作文に取り組むハードルがいくらか下がりそうですね ! 試してみてもいいですか ?」

牧
「どうぞ ! まずは意見やトピックを入力してみてください。」
菅原
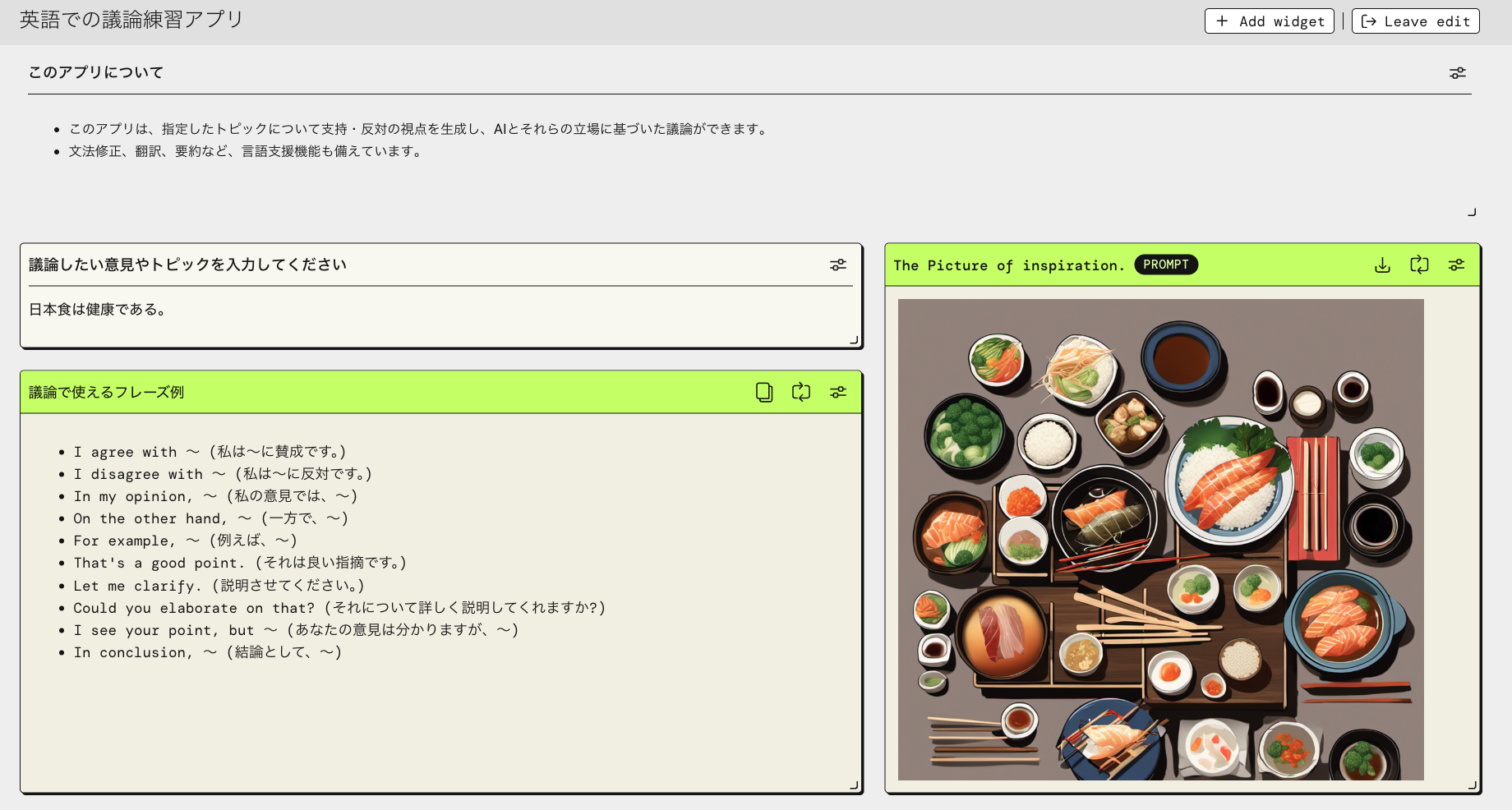
「普段日本食をよく食べるのですが、健康診断結果があまり良くなかったので、“日本食は健康であるかどうか” について議論してみます。」
菅原
「すぐに画像とフレーズ例が出力されましたね ! 和食もどきみたいなものもあるけど、それっぽい。笑 」

松本
「最近画像生成ができる Stable DIffusion XL が PartyRock で使えるようになったみたいです ! Style preset から出力画像のスタイルを指定することができるようになったのが嬉しいですね。色々な画像の出力を試してみると面白そうですね。」
牧
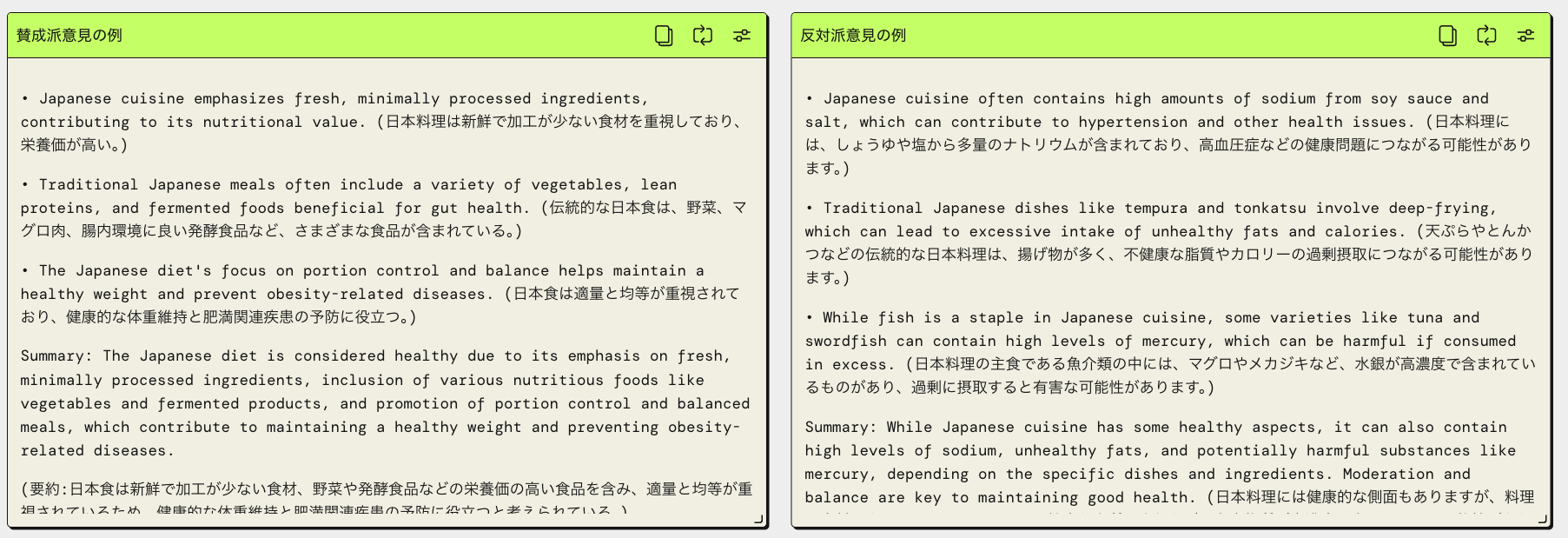
「議題に関しての賛成派意見と反対派意見の例も出てきます ! それぞれの意見をサポートする 3 つの根拠と、これらの根拠の要約を出力されるようにしています。」
菅原
「おお〜、並べてあるから意見の比較ができますね !」

松本
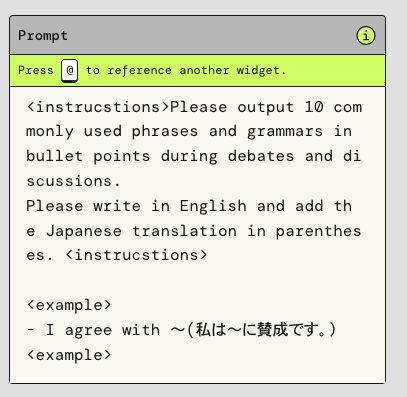
「もしかして、ここで XMLタグを使っていますか ? 出力形式が “英語 (日本語翻訳)” の箇条書きで統一されていますね !」
牧
「その通りです ! <instructions> タグと <example> タグの 2 つを使ってみました ! これらを使うだけでも見やすい形で出力されるようになりました。まだ出力にブレがありますが、これらを使うだけでも見やすい形で出力されるようになりました。」
松本
「ここまで整っていれば、実用には十分ですね ! 生成 AI の出力をプログラムに組み込みたい場合などは、JSON 形式で出力フォーマットを指定するテクニックもあるんですよ」

菅原
「この重要文法・単語は最初に出力されたフレーズ例と何が違うのですか ?」
牧
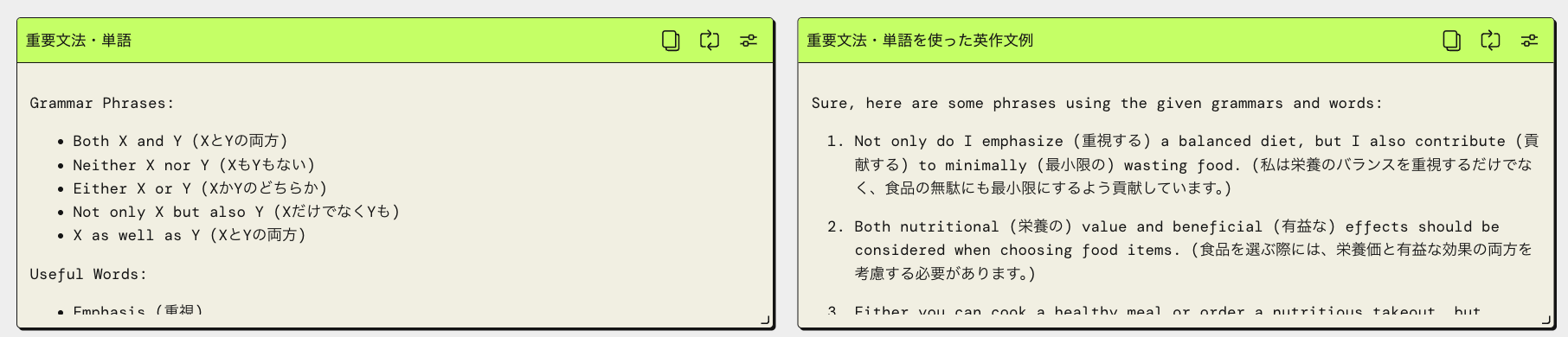
「最初に出力されたフレーズ例は、一般的なものです。ここでの重要文法・単語は賛成派意見・反対派意見の中で出てきたフレーズを抽出しているので、具体的な文章と一緒に学べます。」
菅原
「なるほど、これらのフレーズを使って次の AI との Discussion に臨めばいいんですね !」
牧
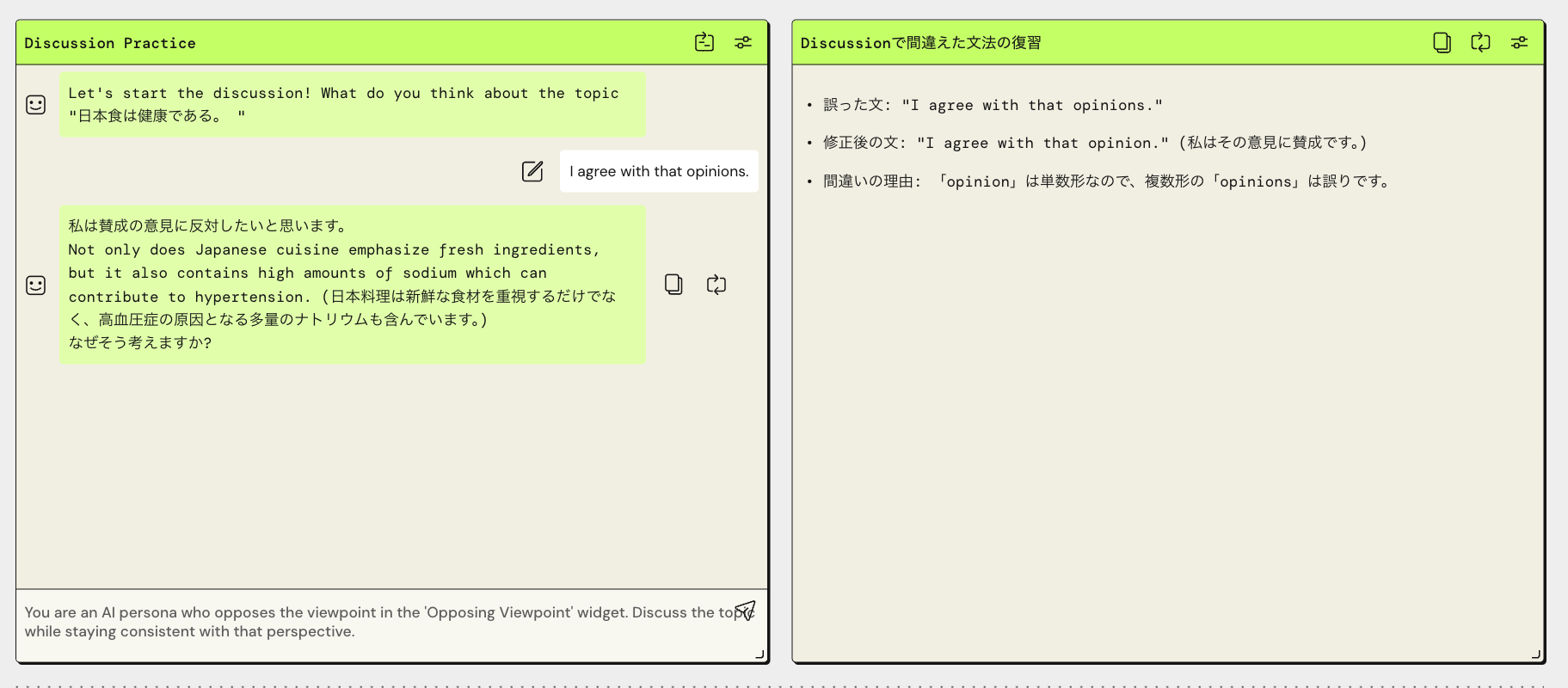
「そうです ! 左側の widget で Discussion を行い、右の widget では人が入力した文章を文法的に誤っているかどうかを判定し、修正後の文章を提案してくれます。」
菅原
「これなら、間違いにすぐに気づけて修正できそうですね ! 今後このアプリをアップデートする予定はありますか ?」

牧
「そうですね、2024 年 5 月 29 日から文書がアップロードできるようになったため、文書の内容についてもディスカッションできるようにしていこうと考えています。また、出力が安定しない widget もあるので、微調整は続けていきたいです。」
牧
「それにしても、日本食で健康診断で引っかかるなんて珍しいですね。何を食べてるんですか ?」
菅原
「目黒近辺にある二郎系ラーメンを毎週食べています。伝統的な日本食なんですけどね。」
牧
「(絶句)・・・。私の作ったアプリは以上です。」
謎かけジェネレーター

松本
「では、菅原さんの作成したアプリも見せてください !」
菅原
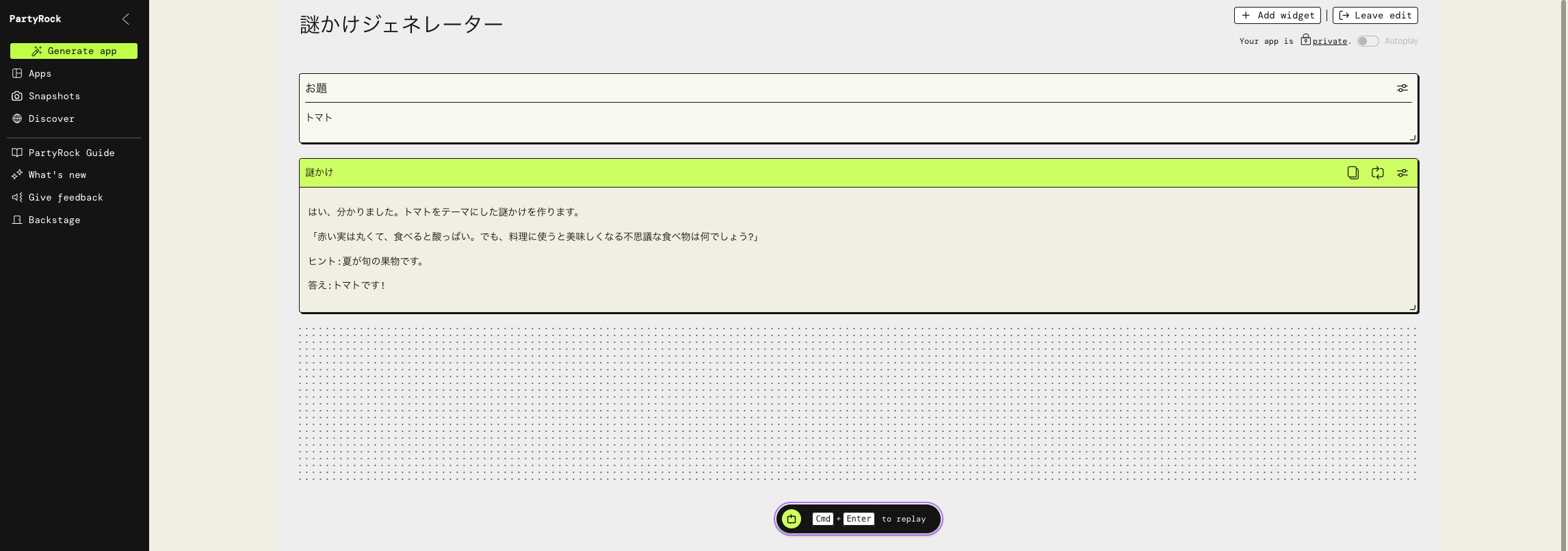
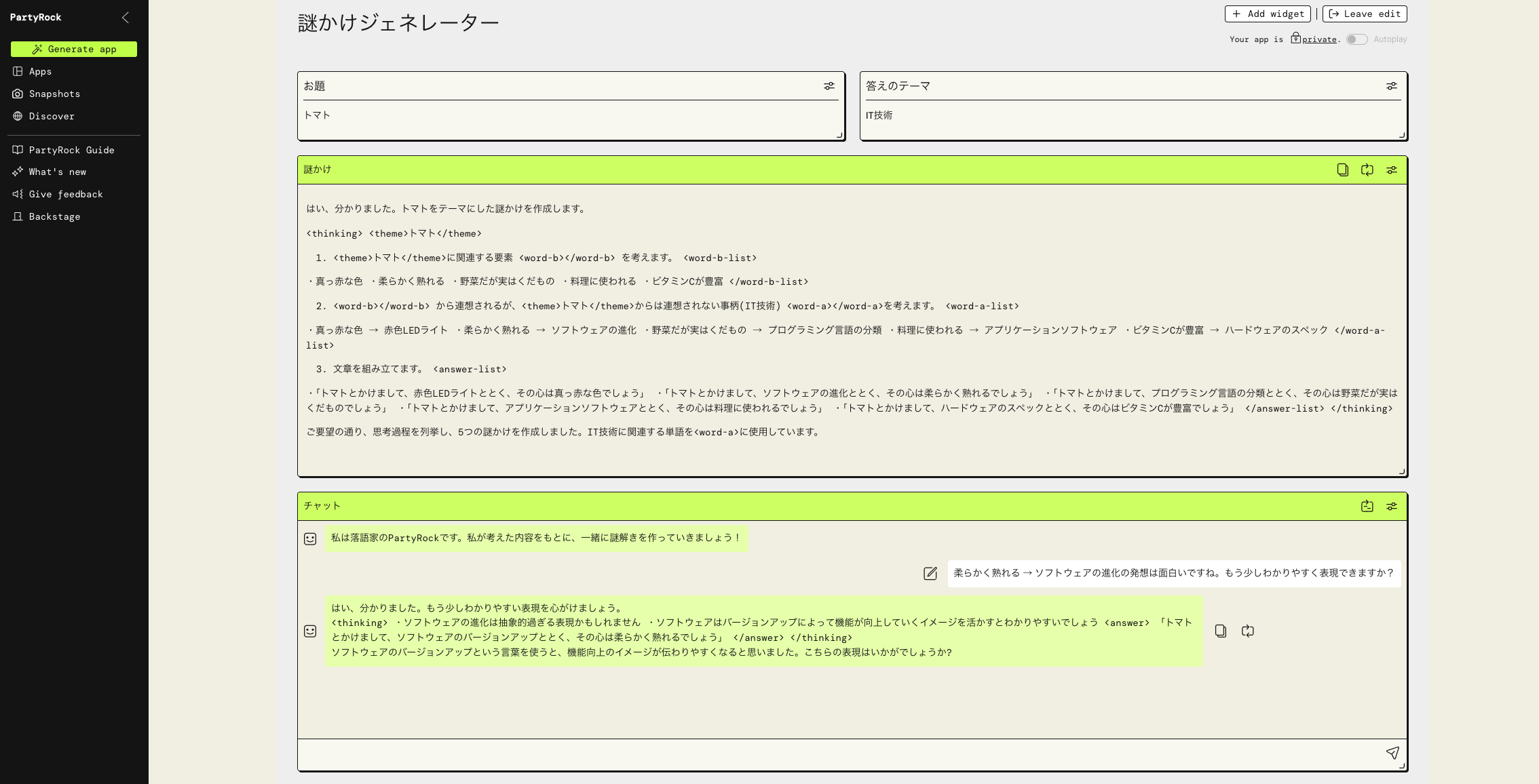
「私は牧さんとは違い、ちょっと遊んでみました。ご覧ください ! 謎かけジェネレーターです !」
牧
「面白い発想ですね。AI にお笑いは難しいと聞きますが、うまくいきましたか ?」
菅原
「試行錯誤しました ! 最初はこんな感じで、プロンプトを練っていなかったんです。」
あなたはなぞかけを得意とする落語家です。
下記のお題に基づいて、謎かけを行なってください
お題牧
「謎かけが何かもわかっていませんね。なぞなぞと間違えています。笑」

菅原
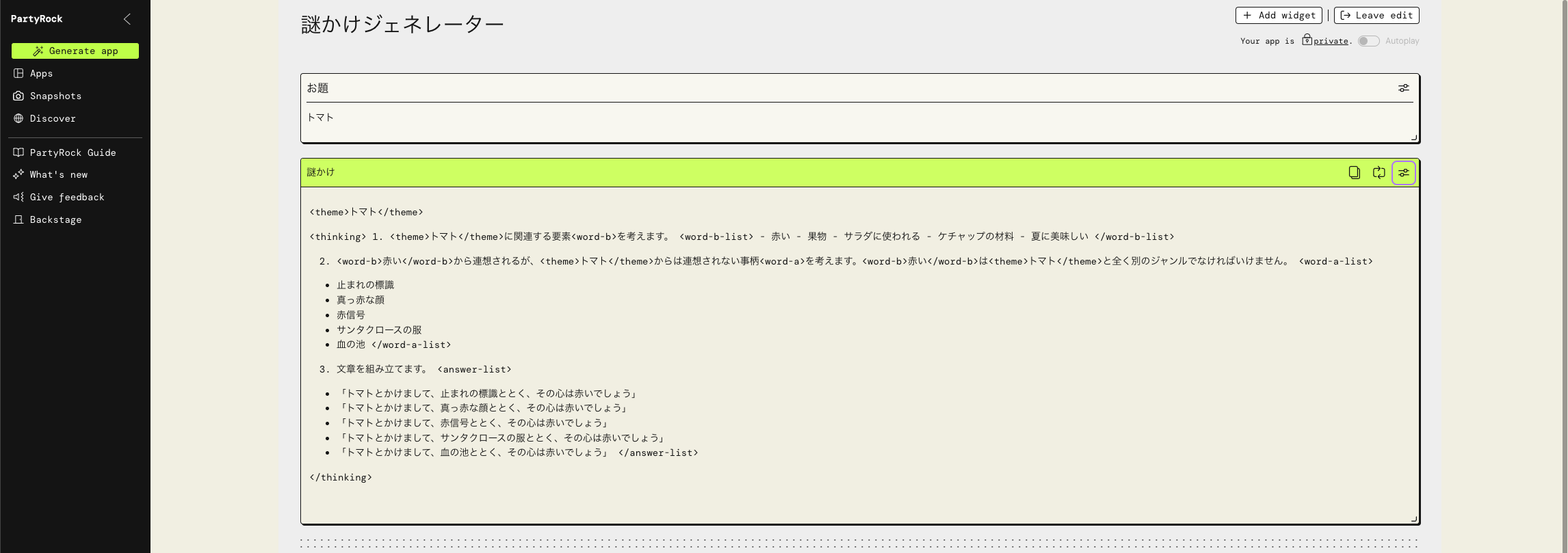
「そうですね。そのため、より適切なプロンプト文を考案し、指示を与えてみました。」
あなたはなぞかけを得意とする落語家です。
謎かけとは、「<theme></theme>とかけまして、<word-a></word-a>ととく、その心は<word-b></word-b>でしょう」と言った形式で作られます。<theme></theme>と<word-a></word-a>は一見関連がないものに見えますが、word-bという共通点があることで面白くなります。思考過程はこのように行われます。
<thinking>
1. <theme></theme>に関連する要素 word-b を考えます。
2. <word-b></word-b> から連想されるが、<theme></theme>からは連想されない事柄 <word-a></word-a>を考えます。<word-a></word-a>は<theme></theme> と全く別のジャンルでなければいけません。
3. 文章を組み立てます。
</thinking><example>
<thinking>
<theme>信号</theme>
1. <theme>信号</theme>に関連する要素 <word-b></word-b> を考えます。
<word-b-list>
信号の青は実は緑
</word-b-list>2. <word-b>信号の青は実は緑</word-b> から連想されるが、<theme>信号</theme>からは連想されない事柄 <word-a></word-a>を考えます。
<word-a-list>
実は緑なものとして、黒板が挙げられます。黒板は「黒」がつきますが、実際には緑の板です。そのため、<word-a>黒板</word-a>となります。
</word-a-list>3. 文章を組み立てます。
<answer-list>
「信号とかけまして、黒板ととく、その心は実は緑でしょう」
</answer-list>
</thinking><answer>
「信号とかけまして、黒板ととく、その心は実は緑でしょう」
</answer>
</example>
下記のお題に基づいて、謎かけを行なってください。その際、思考過程を列挙してください。
また、<word-b-list></word-b-list><word-a-list></word-a-list>はそれぞれ5つ考え、<answer-list>に5つ答えを書いてください。<theme>[お題] </theme>
<thinking>牧
「1 回目と違い、しっかりと謎かけになっていますね ! おもしろさは置いといて、辻褄が合っています !」
謎かけとは、「<theme></theme>とかけまして、<word-a></word-a>ととく、その心は<word-b></word-b>でしょう」と言った形式で作られます。<theme></theme>と<word-a></word-a>は一見関連がないものに見えますが、word-bという共通点があることで面白くなります。菅原「ここでは、謎かけとは何かを明示してみました。今回使用した Large Language Models ( LLM ) の Claude 3 を開発している Anthoropic 社のプロンプトエンジニアリングガイド Be clear & direct に記載してあるとおり、しっかりとした説明を心がけています !」
思考過程はこのように行われます。
菅原「ここから始まる思考過程の列挙では Step-by-Step に考えるための方法を与えています。Let Claude think のページにも詳しく書かれていますが、思考過程を与えてあげることで辻褄の合う答えを出してくれます。」
<example>
<thinking>
<theme>信号</theme>
1. <theme>信号</theme>に関連する要素 <word-b></word-b> を考えます。菅原「ここでは Claude に例を与えています。例はプロンプトエンジニアリングの基本ですが、<example> タグを使うことで例であることを明らかにすることができています。Use examples を参考にしました。」
松本
「プロンプトエンジニアリングを駆使していますね ! 牧さんのアプリでも解説しましたが、XML タグは Claude に効果的な指示の与え方です。また、<thinking>タグの中で思考過程を具体的に列挙しています。このように Claude に段階的な思考をさせることは、有益であるとされています。」
菅原
「ありがとうございます ! Amazon Bedrock テキストモデルのプロンプトテンプレートと例 や、Anthropicのプロンプトエンジニアリング を読んで考案しました。」

牧
「ただ、あまりにもありきたりな回答で、面白くないですね。ここからどのように工夫したんですか ?」
菅原
「 PartyRock は入力を複数個入れることができますよね ! "〇〇と解く。" の〇〇のテーマを指定し、関連性のないことを入力することで意外性を出してみました。また、生成結果を元にチャットができるので、最終的にはユーザーと一緒に考えるようなインターフェースにしました。」
牧
「“トマトとかけまして、ソフトウェアのバージョンアップととく、その心は柔らかく熟れるでしょう” はなかなか秀逸ではないでしょうか ? 私も試してみたいと思います !」
松本
「答えた内容を元に、チャット機能で再考を求めることができるのは PartyRock の便利なポイントですね。有効活用できていてすごいです !」
牧
「ところで、プロンプト文にある “信号とかけまして、黒板ととく、その心は実は緑でしょう“ は菅原さんが考えたんですか ?」
菅原
「そうですよ ! 捻り出しました。」
牧
「この例が面白くないから出力がパッとしないのではないですか ? 何が面白いのか解説してほしいです。」
菅原
「・・・」
飲み会シミュレーター
牧、菅原
「ありがとうございます ! 最後に、今まで学んできたことの集大成として、取っ付きにくい先輩を模した飲み会シミュレーターを紹介します !」
松本
「(え !?)」
牧
「松本さんとは最近知り合ったばかりで、まだまだ距離を感じています。距離が縮まりやすい飲み会での会話を AI と練習をして、松本さん含むたくさんの先輩方と仲良くなりたいと思います !」
菅原
「それは僕も同感です ! 松本さんは頼れる先輩ですが、少し取っ付きにくいと感じていたんですよね。」
松本
「(いきなりディスられ始めた・・・ ?)」

牧
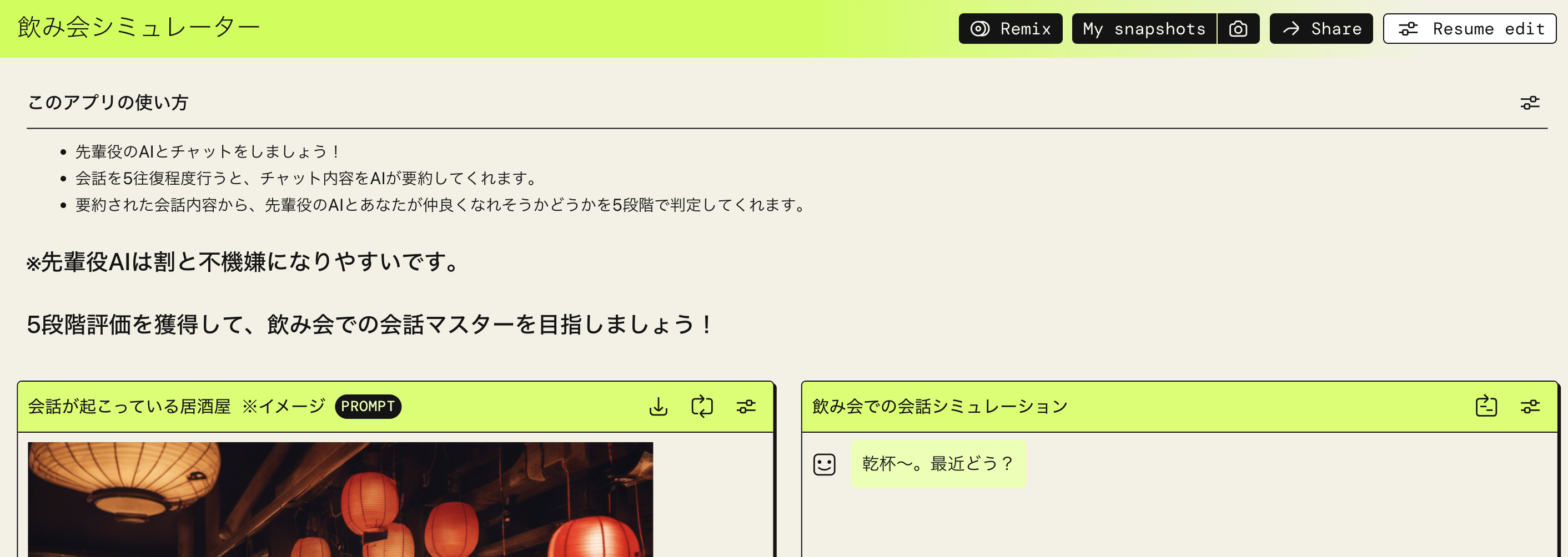
「では、見てください ! “飲み会シミュレーター”です。」
「不機嫌になりやすい先輩役の AI と会話練習をしましょう !」
松本
「(俺、不機嫌になりやすいのか・・・?)」
牧
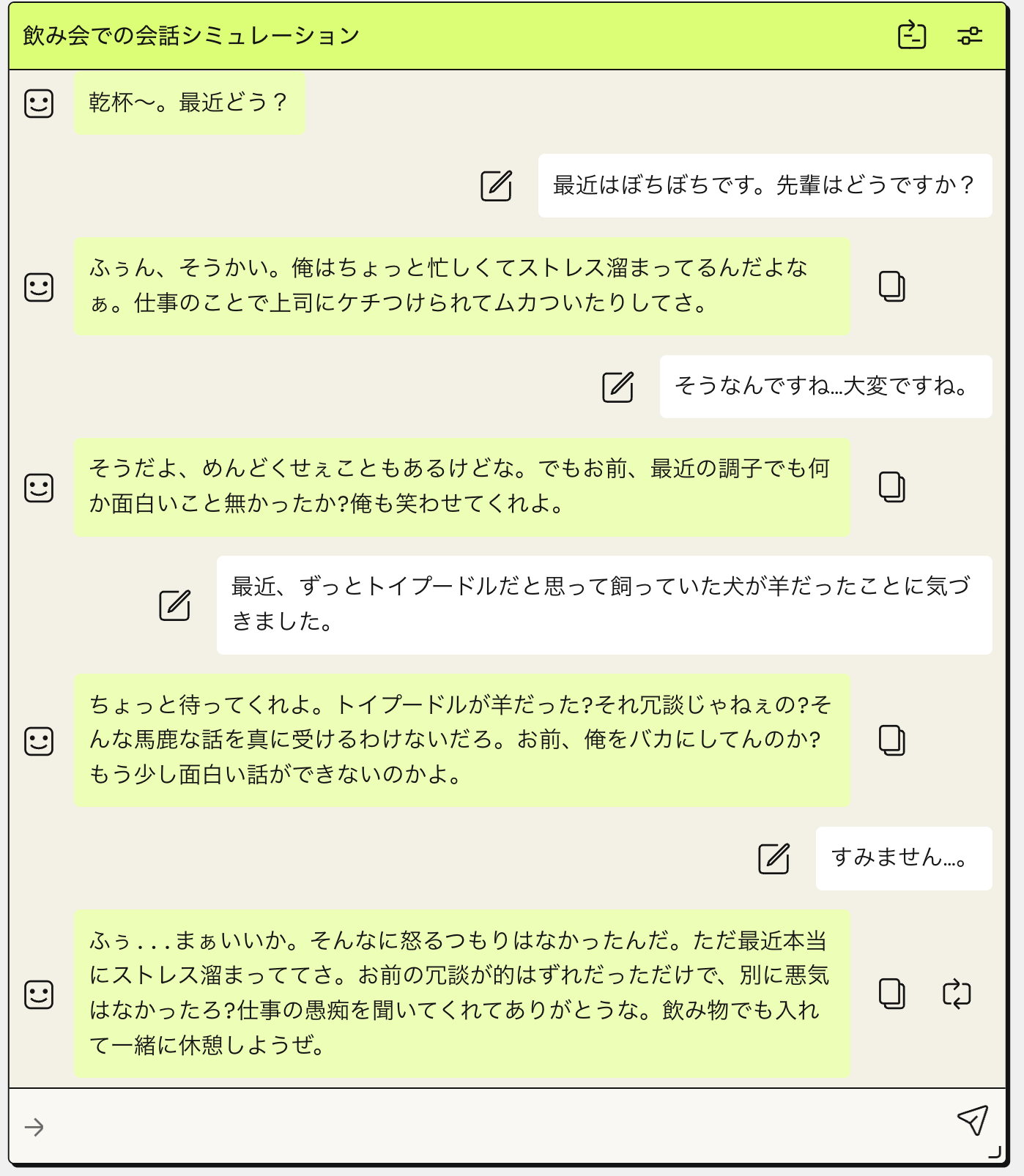
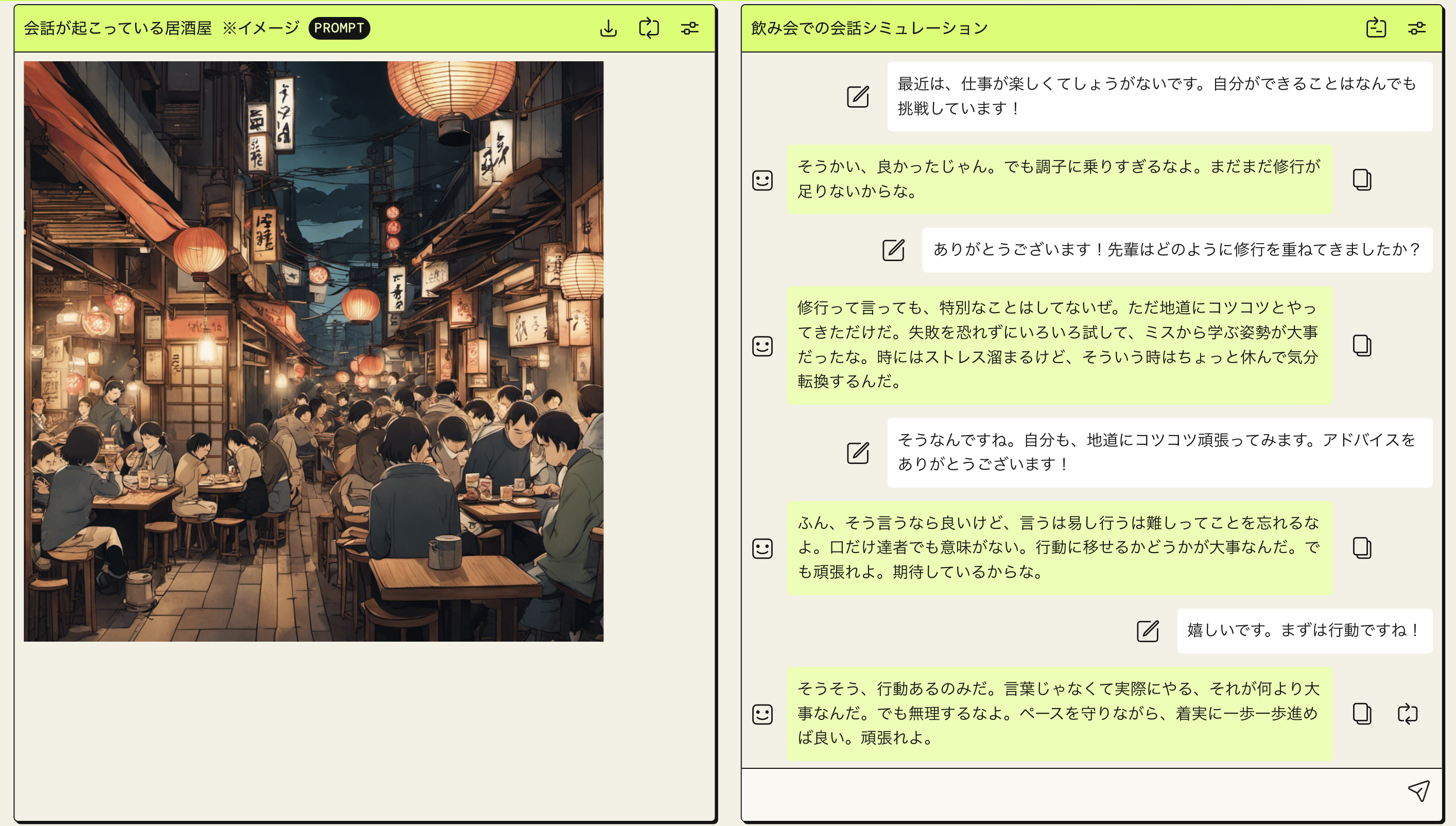
「まず、先輩役 AI と会話してみてください ! 隣に居酒屋のイメージ画像が出てくるので、場面を思い浮かべられますよ。」


菅原
「先輩 AI いきなり態度悪いな。トイプードルが羊って無理ありすぎませんか ?」
牧
「菅原さんの謎かけよりかは面白いですよ。」
松本
「てか、俺そんなに態度悪くないよね !」
牧、菅原
「・・・」

牧
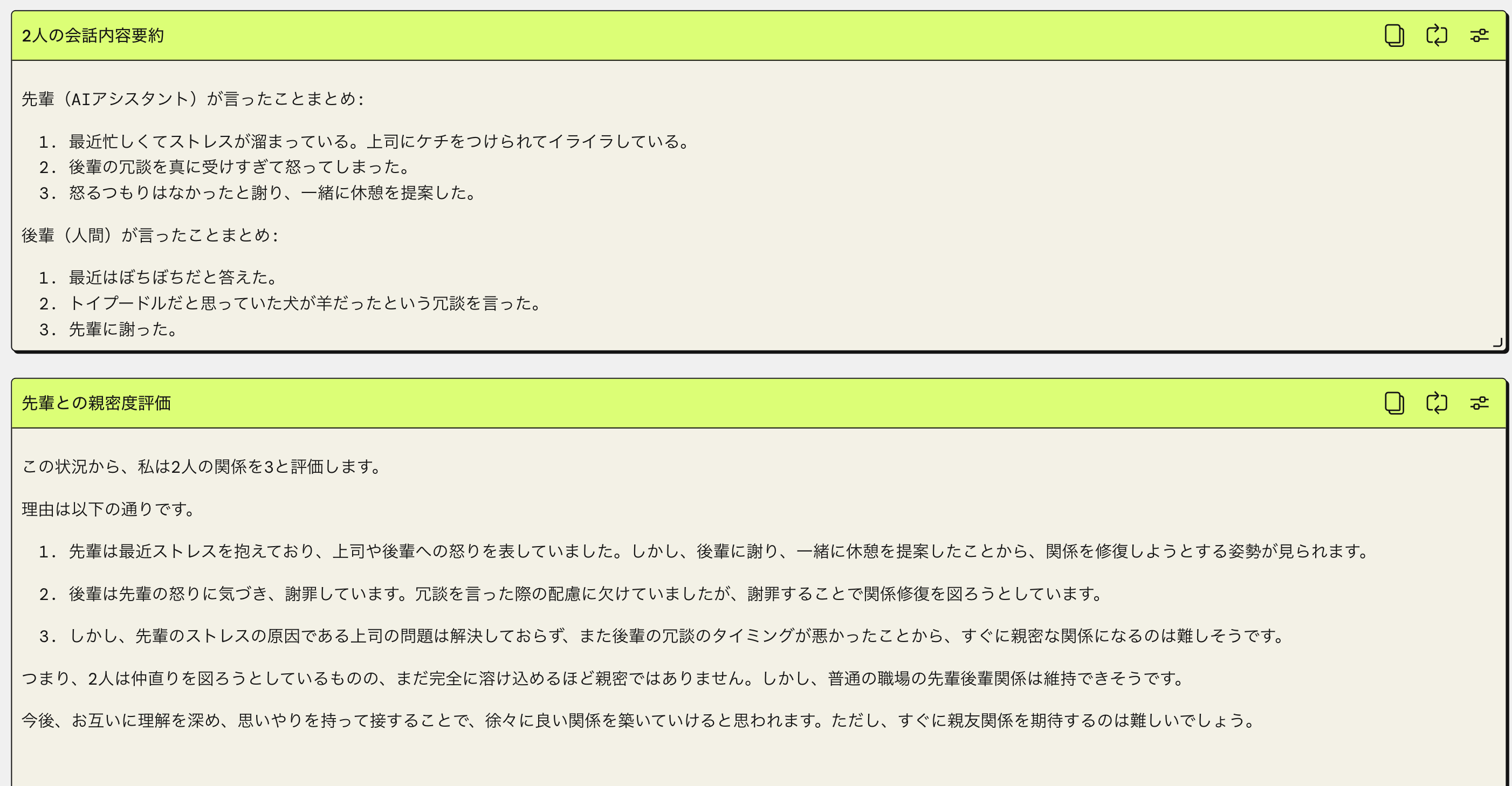
「とりあえず、5 段階評価での先輩との親密度を見てみましょう !」
菅原
「微妙ですね。」
牧
「残念です・・・。」

牧
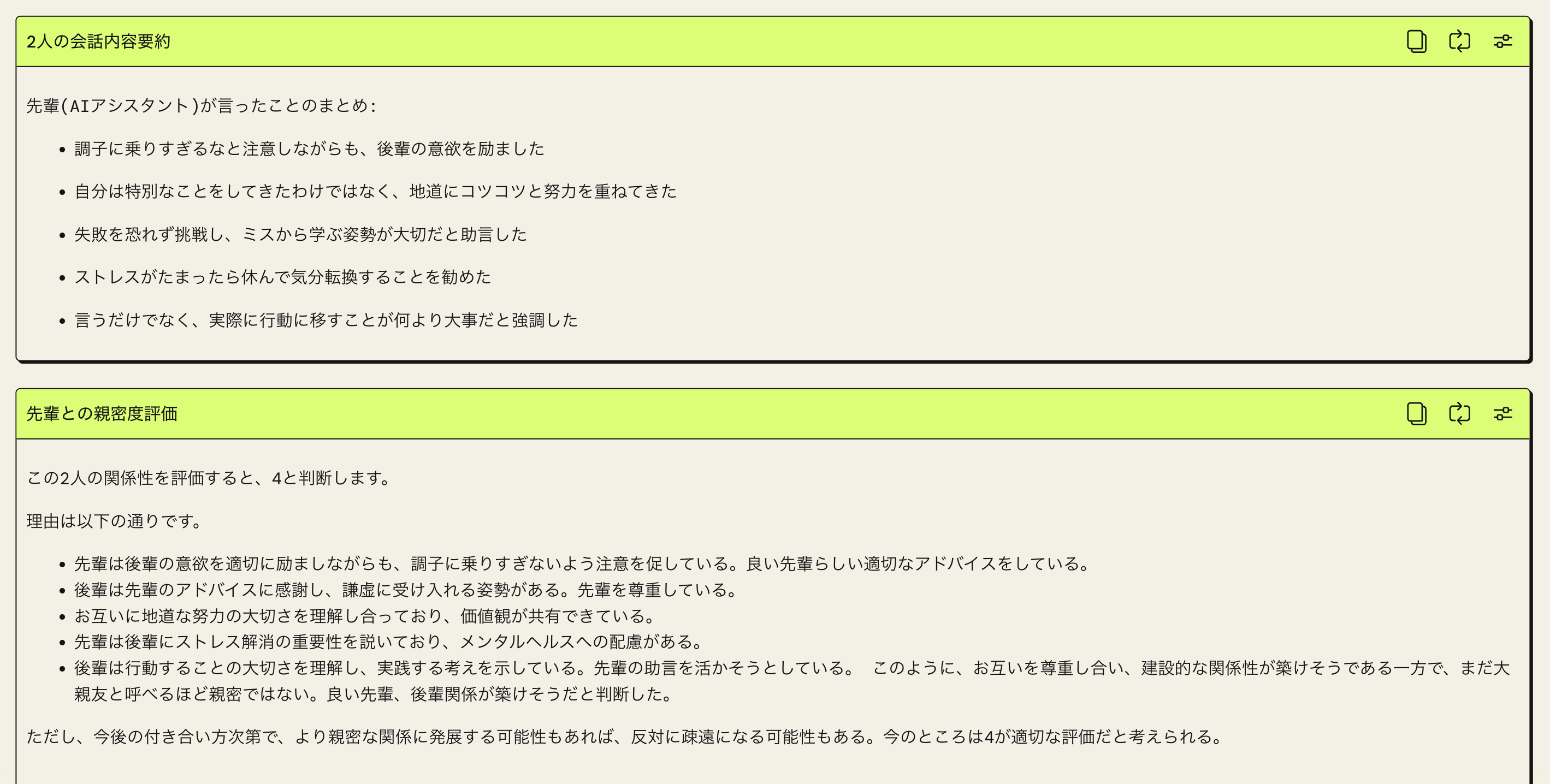
「菅原さんも試してみてください !」
菅原
「余裕で 5 点満点を取って見せますよ !?」
牧
「菅原さんの近況について、自然に AI と話せていてすごいですね。」

菅原
「くー、 4 点か。あと一歩ですね。」
牧
「悔しい ! 菅原さんは松本さんと同じロールのソリューションアーキテクトなので、割と不機嫌になりやすい先輩の扱いに慣れているんですね。」
菅原
「そうかもしれません ! 松本さんよりかは扱いが楽でしたね。」
松本
「(俺ここにいるんだけどな・・・)」
まとめ
今回私たちが作ったアプリは、下記で公開されています。PartyRock では、自分の環境にコピーして編集やプロンプトを確認することができるので、ぜひ詳しく見てくださいね !
今回は PartyRock の使い方や、プロンプトのコツをお届けすることができました。生成 AI を手軽に組み合わせることができる PartyRock は、魅力的なツールです。
みなさんもたくさんのアイデアが溢れ出てきたのではないでしょうか?ぜひこの記事を参考に、アイデアを PartyRock で実現してみてください!お気に入りのアプリができたら、共有機能を使ってぜひ SNS などにアップしてくださいね !
本記事は、ソリューションアーキテクトの菅原とプロフェッショナルサービスの牧が執筆し、 ソリューションアーキテクトの松本が監修しました。
筆者プロフィール

牧 梨乃 (Rino Maki)
アマゾンウェブサービスジャパン合同会社
プロフェッショナルサービスコンサルタント
2024 年 4 月入社のプロフェッショナルサービスコンサルタントです。 お客様の課題解決に貢献できるコンサルタントを目指し研修中。 自転車旅行とキャンプが好きです。

菅原 太樹 (Taiki Sugawara)
アマゾンウェブサービスジャパン合同会社
ソリューションアーキテクト
2024 年 4 月入社のソリューションアーキテクトです。
現在はお客様に価値を届けられるよう研修中。1 日 3 食ラーメンを食べられます。

松本 敢大 (Kanta Matsumoto)
アマゾンウェブサービスジャパン合同会社
ソリューションアーキテクト
普段は小売業のお客様を中心に技術支援を行っています。
好きな AWS サービスは AWS IoT Core。
趣味はカメラで、犬が好きです。
Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages