亚马逊AWS官方博客
新增功能 – 使用 CloudWatch Synthetics 监控站点、API 终端节点、Web 工作流等
 当今的应用程序包含成百上千个移动部件,包括容器、微服务、传统内部服务和第三方服务等。除了监控每个部件的运行状况和性能之外,您还需要确保将部件组合在一起以提供可接受的客户体验。
当今的应用程序包含成百上千个移动部件,包括容器、微服务、传统内部服务和第三方服务等。除了监控每个部件的运行状况和性能之外,您还需要确保将部件组合在一起以提供可接受的客户体验。
CloudWatch Synthetics(在 AWS re:Invent 2019 大会上发布)让您可以监控站点、API 终端节点、Web 工作流等。您将获得一个由外而内的视图,更好地了解性能和可用性,从而比以往更快地发现和解决所有问题。您可以提高客户满意度,并对应用程序达到性能目标更有信心。
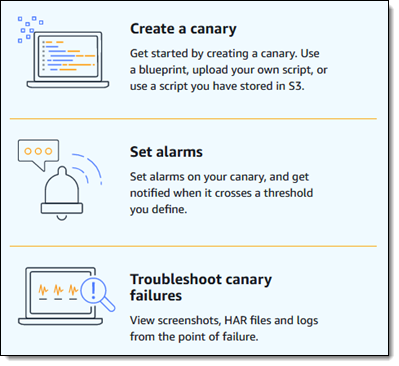
您可以在几分钟内开始使用 CloudWatch Synthetics。您只需创建 Canary(金丝雀部署),即可使用 Amazon CloudWatch 中存储的指标以及 S3 存储桶中存储的其他数据(屏幕截图和 HTML 页面)来监控单个网页、多页面 Web 工作流(如向导和签出)以及 API 终端节点。创建警报器时,您可以设置 CloudWatch 警报,以便在超过基于性能、行为或站点完整性的阈值时收到通知。您可以查看屏幕截图、HAR(HTTP 存档)文件和日志,以了解有关故障的更多信息,目的是尽快修复该故障。
CloudWatch Synthetics 实际应用
金丝雀曾被用于在煤矿中存在致命气体时提供早期预警。CloudWatch Synthetics 提供的 Canary 提供类似的预警,并且更加人性化。我打开 CloudWatch 控制台,单击 Canary 开始使用:

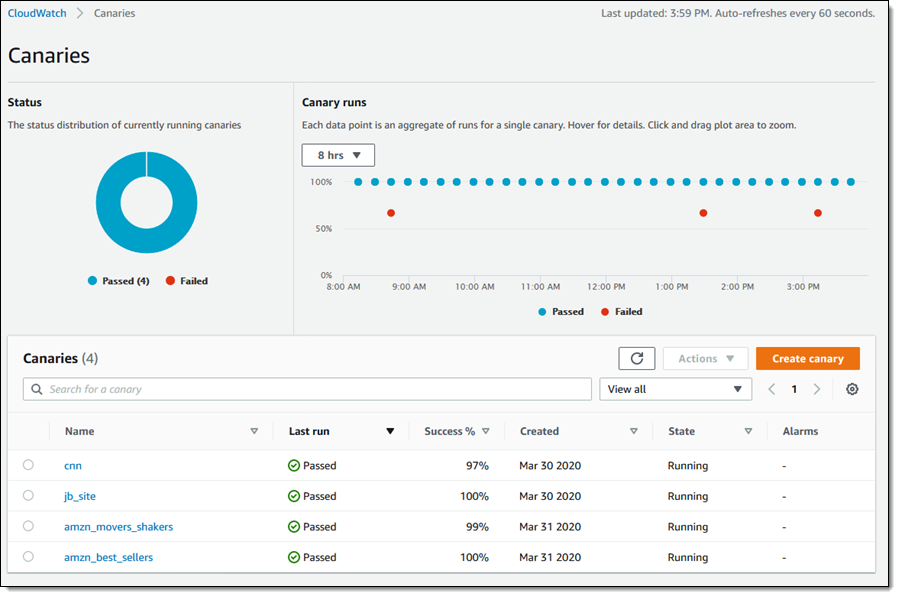
我可以总览 Canary 的整体状态:

上个月,我为准备本博文创建了几个 Canary。我选择了两个站点,包括 CNN 主页、我的个人博客、Amazon Movers and Shakers 页面以及 Amazon Best Sellers 页面。我不知道哪个网站会返回最有趣的结果,当然我也不打算选择其中任何一个。我确实认为,向您展示此(以及每个)功能在使用真实数据时的表现非常重要,所以,我们开始吧!
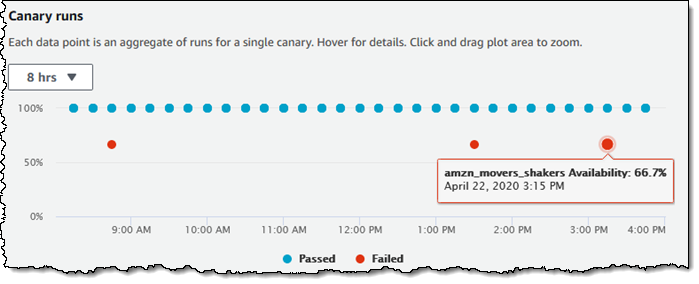
我可以将注意力转向 Canary 运行部分,并查看各个数据点。每个数据点都是单个 Canary 运行的聚合:

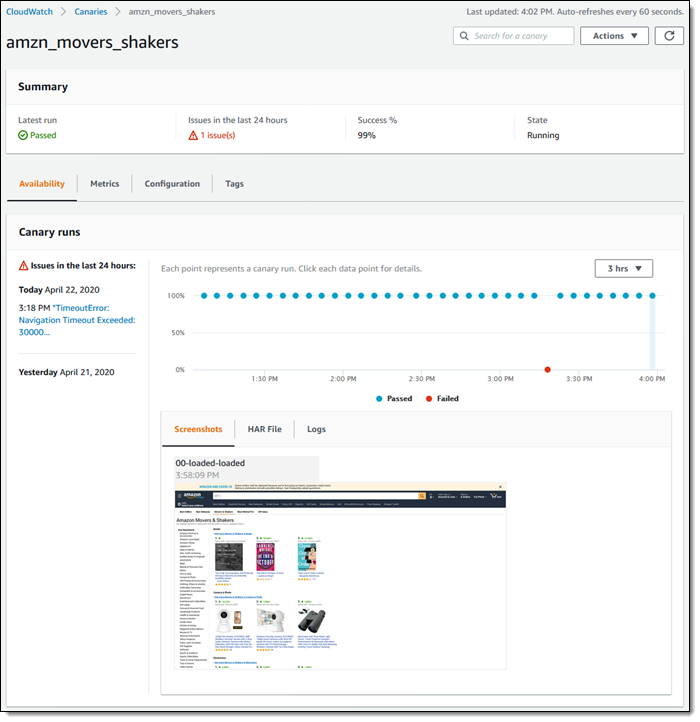
我可以单击 amzn_movers_shakers Canary 了解更多信息:

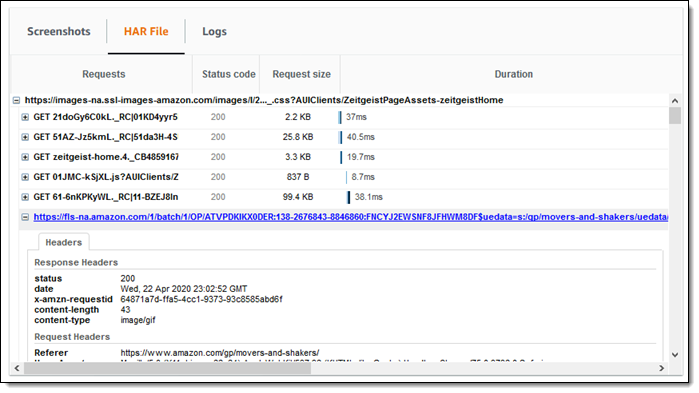
我可以看到在过去 24 小时中有一个 TimeoutError 问题。我可以看到在每次运行中捕获的屏幕截图以及 HAR 文件和日志。每个 HAR 文件都包含运行 Canary 时发出的 HTTP 请求的详细日志,以及响应和完成请求所用的时间:

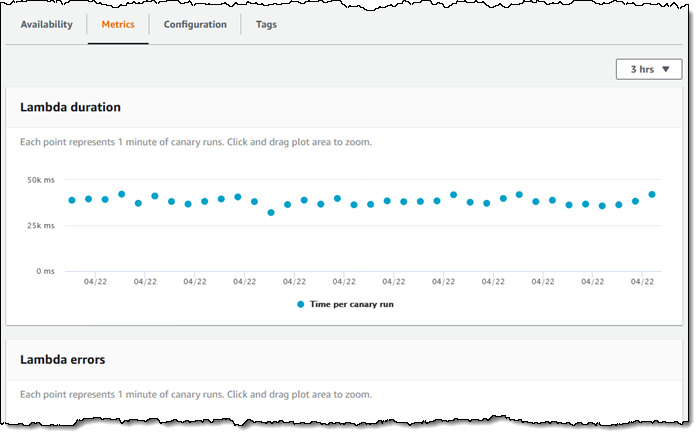
每次 Canary 运行都使用 Lambda 函数实现。我可以在指标标签中访问函数的执行指标:

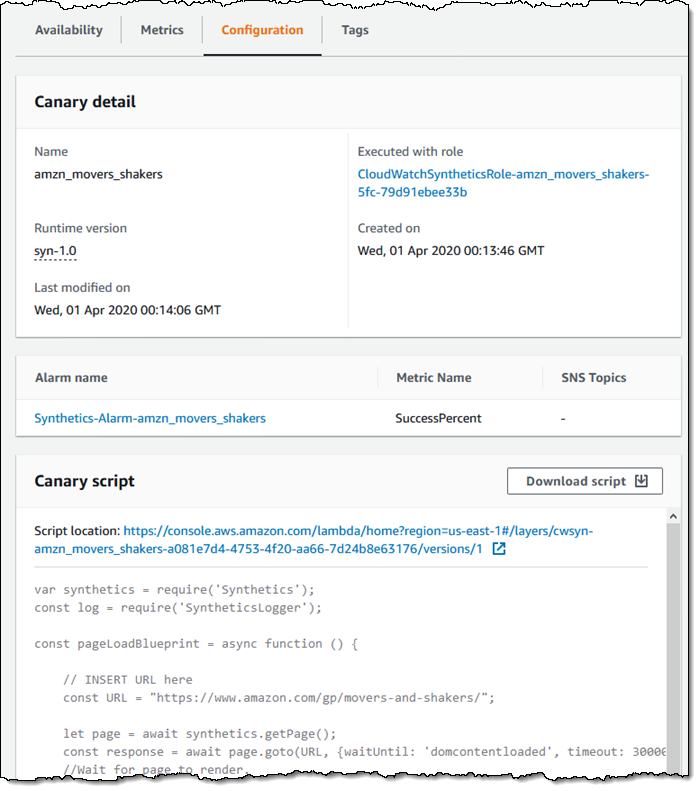
我可以在配置选项卡中看到 Canary 脚本和其他详细信息:

孵化 Canary
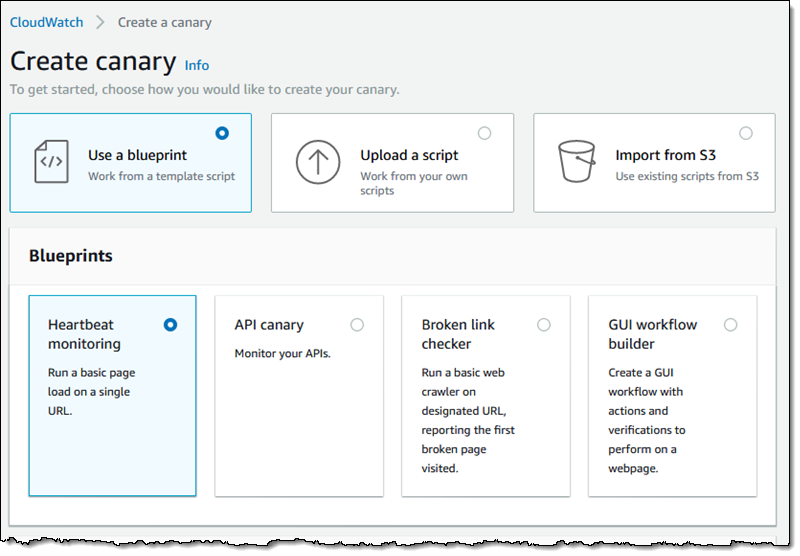
现在,您已经看到了 Canary 的实际应用,接下来我将展示如何创建它。返回 Canary 列表,然后单击创建 Canary。我可以使用四个蓝图之一来创建 Canary,也可以上传或导入一个现有的蓝图:

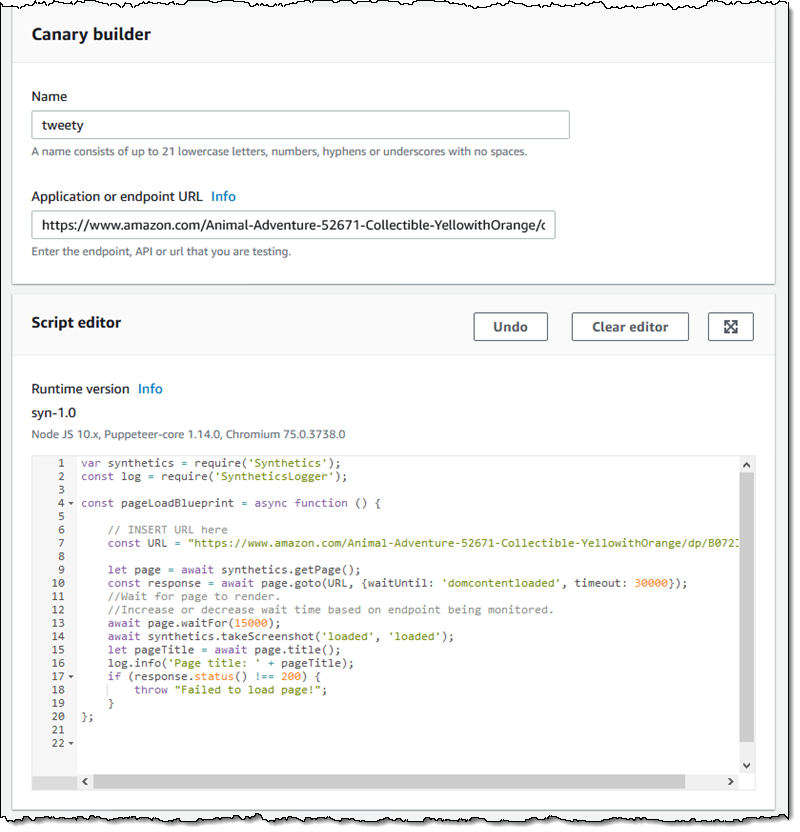
上述所有方法最终都会导致脚本运行一次或定期运行。我在上面显示的 Canary 均根据心跳监控蓝图构建,如下所示:

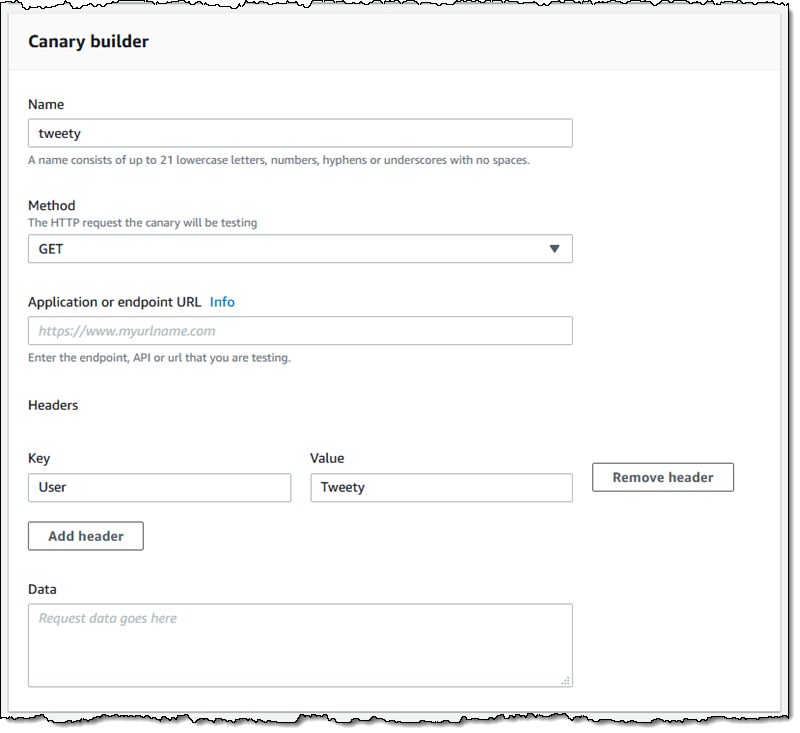
我还可以使用 GET 或 PUT 方法、任何所需的 HTTP 标头以及一些请求数据来为 API 终端节点创建 Canary:

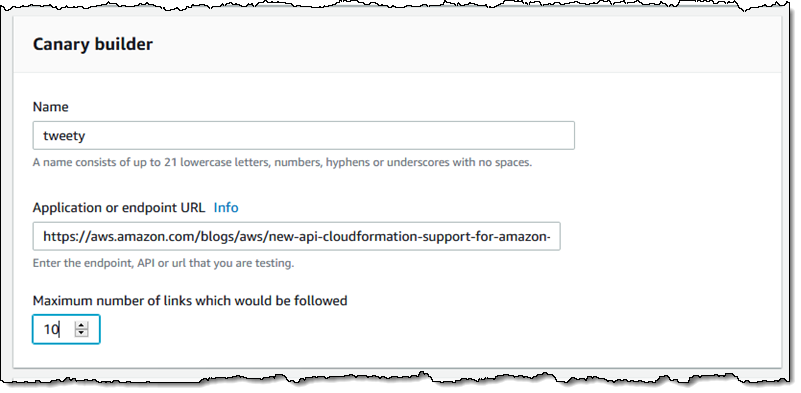
另一个蓝图让我可以创建一个 Canary,用于检查网页中是否存在断开的链接(我将使用本博文):

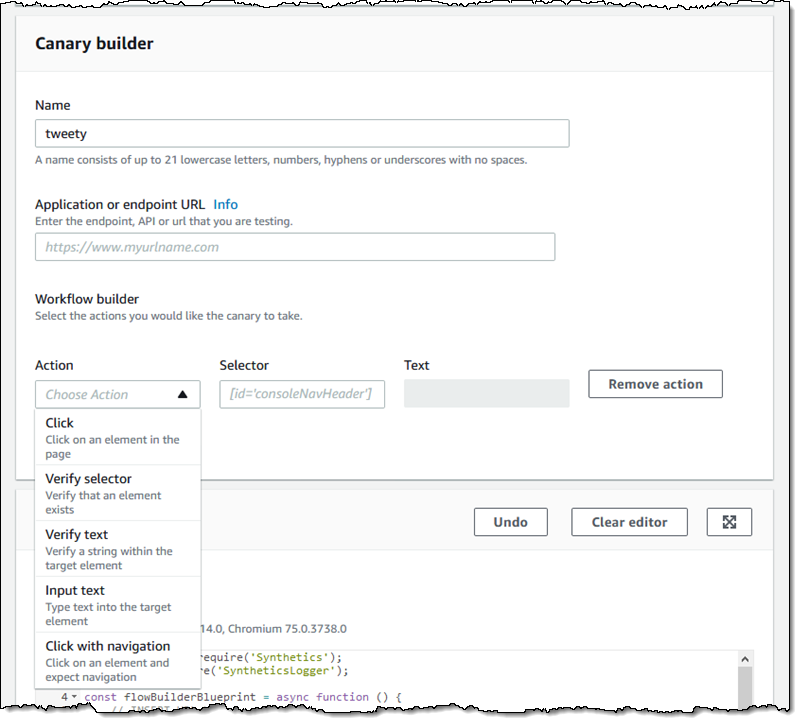
最后,GUI 工作流构建器让我能够创建复杂的 Canary,可包括模拟点击、通过 CSS 选择器或文本进行的内容验证、文本输入以及对其他 URL 的导航:

从这些示例中可以看到,Canary 脚本正在使用 syn-1.0 运行时。该运行时支持可使用 Puppeteer 和 Chromium软件包的 Node.JS 脚本。脚本可以利用一组库函数,并且可以(具有正确的 IAM 权限)访问其他 AWS 服务和资源。以下是一个调用 AWS Secrets Manager 的示例脚本:
var synthetics = require('Synthetics');
const log = require('SyntheticsLogger');
const AWS = require('aws-sdk');
const secretsManager = new AWS.SecretsManager();
const getSecrets = async (secretName) => {
var params = {
SecretId: secretName
};
return await secretsManager.getSecretValue(params).promise();
}
const secretsExample = async function () {
// Fetch secrets
var secrets = await getSecrets("secretname")
// Use secrets
log.info("SECRETS: " + JSON.stringify(secrets));
};
exports.handler = async () => {
return await secretsExample();
};脚本通过运行完成表示成功,通过引发异常来表示错误。
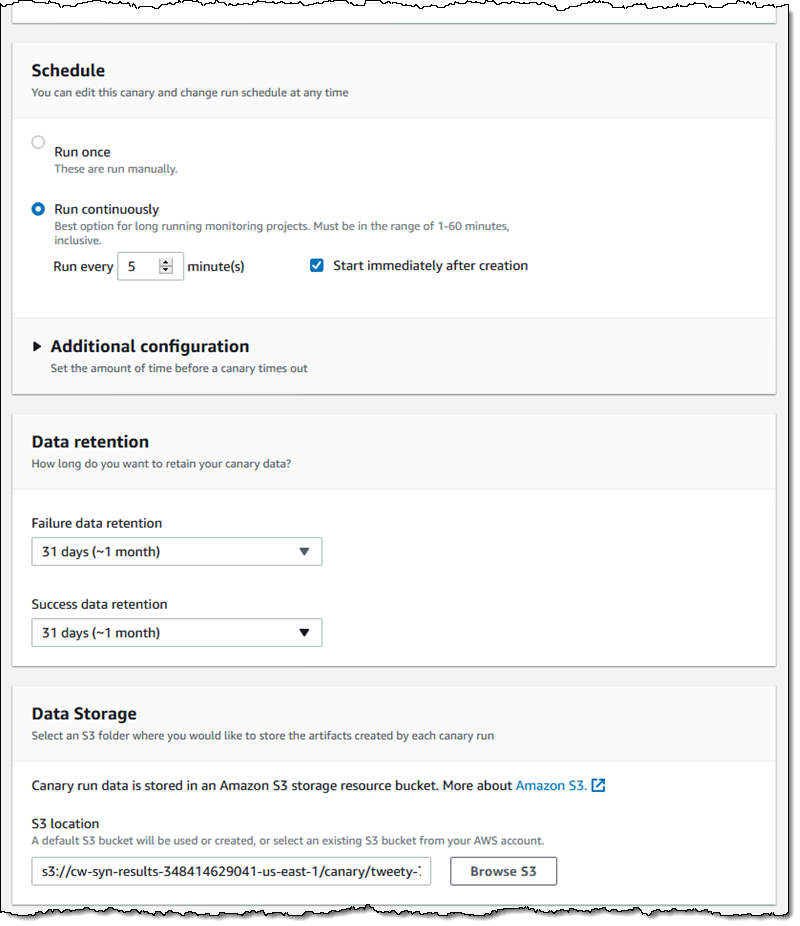
创建脚本后,我将建立一个时间表和一对数据保留期。我还选择了一个 S3 存储桶,该存储桶将存储每次运行 Canary 时创建的工件:

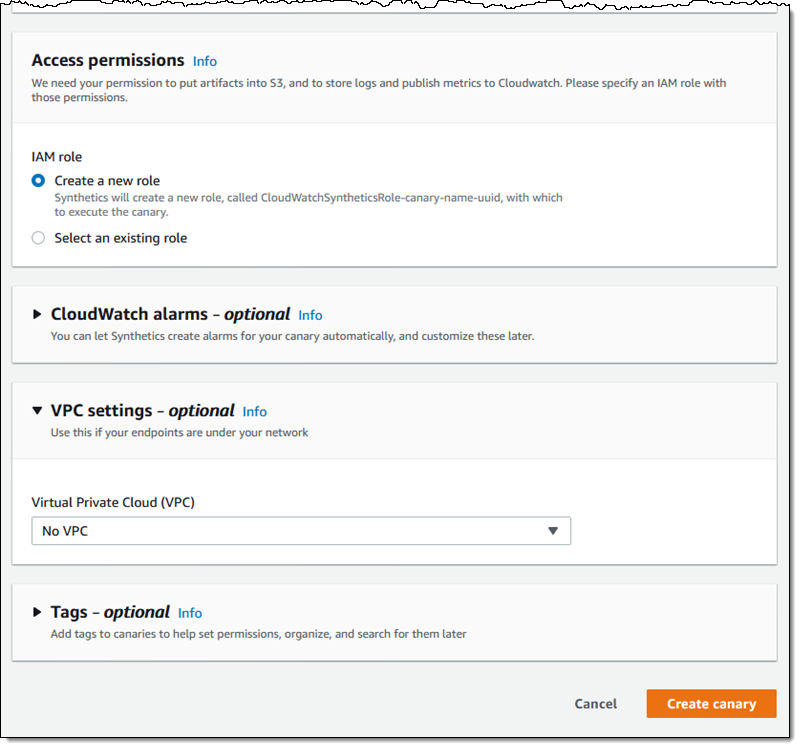
我还可以控制 IAM 角色、设置 CloudWatch 警报以及配置对 VPC 中的终端节点的访问:

观看演示视频,了解 CloudWatch Synthetics 实际应用:
注意事项
以下是有关 CloudWatch Synthetics 的一些信息:
可观察性 – 您可以将 CloudWatch Synthetics 与ServiceLens 和 AWS X-Ray 结合使用,以将问题映射回应用程序的适当部分。要了解有关如何执行此操作的更多信息,请阅读使用 Amazon CloudWatch Synthetics 和 AWS X-Ray 进行调试以及使用 ServiceLens 监控应用程序的运行状况.。
自动化 – 您可以使用控制台、CLI、API 以及 CloudFormation 模板创建 Canary。
定价 – 作为 AWS 免费套餐的一部分,您每月可免费运行 Canary 100 次。之后,您需要为每次运行付费,每次运行的价格为 0.0012 USD,外加 S3 存储和 Lambda 调用的常规费用。
限制 – 在美国东部(弗吉尼亚北部)、欧洲(爱尔兰)、美国西部(俄勒冈)、美国东部(俄亥俄)和亚太地区(东京)区域,每个帐户最多可以创建 100 个 Canary,在其他已推出 CloudWatch Synthetics 的区域,每个帐户最多可以创建 20 个 Canary。
现已推出
CloudWatch Synthetics 现已推出,您可以立即开始使用!
— Jeff;