Création d'une application Web simple
DIDACTICIEL
Module 4 : Création d'une table de données
Dans ce module, vous allez créer une table Amazon DynamoDB et activer votre fonction Lambda afin de pouvoir y stocker des données.
Présentation
Dans ce module, vous allez créer une table afin de conserver des données à l'aide d'Amazon DynamoDB. DynamoDB étant un service de base de données de type clé-valeur, il n'est pas nécessaire de créer un schéma pour vos données. Ses performances sont constantes quelle que soit l'échelle, et aucun serveur ne doit être géré lors de son emploi.
En outre, le service de Gestion des identités et des accès AWS (AWS IAM) vous permettra d'accorder en toute sécurité les autorisations requises à nos services afin que ceux-ci puissent interagir entre eux. Vous allez ainsi, et à l'aide d'une politique IAM, autoriser la fonction Lambda créée au cours du module 2 à écrire des données dans votre nouvelle table DynamoDB. Pour ce faire, vous utiliserez le kit SDK AWS (Python, JavaScript ou Java) correspondant.
Qu'allez-vous accomplir ?
- Créer une table DynamoDB à l'aide de la console de gestion AWS
- Créer un rôle et gérer des autorisations avec le service IAM
- Écrire des données dans une table DynamoDB à l'aide du SDK AWS (Python, JavaScript ou Java)
Concepts clés
Données persistantes – Les données sont stockées de manière à pouvoir y accéder ultérieurement sans devoir exécuter de programme particulier.
Base de données non relationnelle – De telles bases de données ne s'articulent pas autour d'un schéma tabulaire constitué de lignes et de colonnes. À la place, le modèle de stockage est optimisé en fonction des caractéristiques spécifiques du type des données enregistrées.
Base de données clé-valeur – Il s'agit d'un type de base de données non relationnelle qui stocke les données sous forme de paires clé-valeur. Une clé fait office d'identifiant unique.
Clé primaire – Il s'agit de la valeur permettant d'identifier chaque donnée dans une table DynamoDB. Elle est également employée pour partitionner cette dernière afin qu'elle puisse être mise à l'échelle.
Schéma – Il s'agit de l'organisation appliquée par défaut dans une base de données.
SDK AWS – Les SDK (kits de développement logiciel) AWS incluent un ensemble d'outils, de bibliothèques, de documents, d'exemples de code, de processus et de guides permettant aux développeurs de créer des applications logicielles sur une plateforme spécifique.
Politique IAM – Il s'agit d'un document définissant les ressources AWS auxquelles une entité (par exemple, un service, un utilisateur ou un groupe) peut accéder.
Temps nécessaire
10 minutes
Services utilisés
Date de la dernière mise à jour
Mise en œuvre
-
Créer une table DynamoDB
- Connectez-vous à la console Amazon DynamoDB.
- Veillez à créer votre table dans la même Région que celle dans laquelle vous avez créé l'application Web du module précédent. Cette information est indiquée dans la partie supérieure de la page, en regard du nom de votre compte.
- Cliquez sur le bouton orange Créer un tableau.
- Dans le champ Nom de la table, saisissez HelloWorldDatabase.
- Dans le champ Clé de partition, saisissez ID. La clé de partition fait partie de la clé primaire de la table.
- Ne modifiez pas les autres valeurs par défaut et cliquez sur le bouton orange Créer une table.
- Dans la liste des tables, sélectionnez le nom de la table : HelloWorldDatabase.
- Dans la section Informations générales, affichez des Informations supplémentaires en cliquant sur la flèche vers le bas.

9. Copiez l'Amazon Resource Name (ARN). Vous en aurez besoin plus tard dans ce module.
-
Création et ajout d'une politique IAM à la fonction Lambda
- Maintenant que vous disposez d'une table, modifiez votre fonction Lambda afin de pouvoir y écrire des données. Dans une nouvelle fenêtre de votre navigateur, connectez-vous à la console AWS Lambda.
- Sélectionnez la fonction créée au cours du module 2 (si vous avez réutilisé nos exemples, celle-ci se nomme HelloWorldFunction). Si vous ne la voyez pas, ouvrez le menu déroulant Région en haut à droite en regard de votre nom et vérifiez que vous vous trouvez dans la même Région que celle dans laquelle vous avez créé la fonction.
- Vous allez maintenant, à l'aide de la Gestion des identités et des accès AWS (IAM), ajouter des autorisations à votre fonction afin qu'elle puisse utiliser le service DynamoDB.
- Cliquez sur l'onglet Configuration et sélectionnez Autorisations dans le menu de droite.
- Dans la zone Rôle d'exécution, cliquez sur le lien sous le Nom du rôle. Un nouvel onglet s'ouvre dans votre navigateur.
- Dans la zone Stratégies d'autorisations, ouvrez le menu déroulant Ajouter des autorisations et sélectionnez Créer une stratégie en ligne.
- Cliquez sur l'onglet JSON.
- Copiez les éléments suivants dans la zone de texte, en prenant garde à remplacer l'ARN de votre table dans le champ Ressource à la ligne 15 :
{ "Version": "2012-10-17", "Statement": [ { "Sid": "VisualEditor0", "Effect": "Allow", "Action": [ "dynamodb:PutItem", "dynamodb:DeleteItem", "dynamodb:GetItem", "dynamodb:Scan", "dynamodb:Query", "dynamodb:UpdateItem" ], "Resource": "YOUR-TABLE-ARN" } ] }9. Cette autorisation permet à votre fonction Lambda de lire, modifier ou supprimer des éléments, mais uniquement dans la table que vous avez créée.
10. Cliquez sur le bouton Vérifier la stratégie, de couleur bleue.
11. En regard de Nom, saisissez HelloWorldDynamoPolicy.
12. Cliquez sur le bouton Créer la stratégie, de couleur bleue.
13. Vous pouvez désormais fermer cet onglet et revenir à celui dédié à votre fonction Lambda.
-
Modification de la fonction Lambda afin de pouvoir écrire des données dans une table DynamoDB
-
Python
-
JavaScript
-
Java
-
Python
-
- Cliquez sur l'onglet Code et sélectionnez votre fonction dans le panneau de navigation à gauche de l'éditeur de code.
- Remplacez le code associé à votre fonction par les éléments suivants :
# import the json utility package since we will be working with a JSON object import json # import the AWS SDK (for Python the package name is boto3) import boto3 # import time import time # import two packages to help us with dates and date formatting # create a DynamoDB object using the AWS SDK dynamodb = boto3.resource('dynamodb') # use the DynamoDB object to select our table table = dynamodb.Table('HelloWorldDatabase') # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # Get the current GMT time gmt_time = time.gmtime() # store the current time in a human readable format in a variable # Format the GMT time string now = time.strftime('%a, %d %b %Y %H:%M:%S +0000', gmt_time) # extract values from the event object we got from the Lambda service and store in a variable name = event['firstName'] +' '+ event['lastName'] # write name and time to the DynamoDB table using the object we instantiated and save response in a variable response = table.put_item( Item={ 'ID': name, 'LatestGreetingTime':now }) # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }3. Cliquez sur le bouton Déployer en haut de l'éditeur de code.
- Cliquez sur l'onglet Code et sélectionnez votre fonction dans le panneau de navigation à gauche de l'éditeur de code.
-
JavaScript
-
- Cliquez sur l'onglet Code et sélectionnez votre fonction dans le panneau de navigation à gauche de l'éditeur de code.
- Remplacez le code associé à votre fonction par les éléments suivants :
// Include the AWS SDK module const AWS = require('aws-sdk'); // Instantiate a DynamoDB document client with the SDK let dynamodb = new AWS.DynamoDB.DocumentClient(); // Use built-in module to get current date & time let date = new Date(); // Store date and time in human-readable format in a variable let now = date.toISOString(); // Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create JSON object with parameters for DynamoDB and store in a variable let params = { TableName:'HelloWorldDatabase', Item: { 'ID': name, 'LatestGreetingTime': now } }; // Using await, make sure object writes to DynamoDB table before continuing execution await dynamodb.put(params).promise(); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };3. Cliquez sur le bouton Déployer en haut de l'éditeur de code.
- Cliquez sur l'onglet Code et sélectionnez votre fonction dans le panneau de navigation à gauche de l'éditeur de code.
-
Java
-
- Cliquez sur l'onglet Configuration.
- Rendez-vous dans la section Code de la fonction, puis chargez le fichier JAR suivant (dans le cadre de ce didacticiel, aucun package de déploiement ne devra être créé).
- Remplacez le gestionnaire par com.example.app.SavePersonHandler::handleRequest.
-
-
Test des modifications
- Cliquez sur le bouton de test de couleur orange.
- Le message Exécution réussie doit s'afficher dans une section verte.
- Dans un nouvel onglet de votre navigateur, ouvrez la console DynamoDB.
- Dans le panneau de navigation de gauche, cliquez sur Tableaux > Explorer les éléments.
- Cliquez sur HelloWorldDatabase, la base de données créée précédemment au cours de ce module.
- Cliquez sur l'onglet Éléments situé sur la droite.
- Les éléments correspondant à votre événement de test apparaissent sous Éléments retournés. Si vous avez réutilisé nos exemples, l'ID doit correspondre à Hello from Lambda, Ada Lovelace ou Ada Lovelace.
- Chaque fois que votre fonction Lambda s'exécute, votre table DynamoDB est mise à jour. Si le même nom est utilisé, seul l'horodatage change.
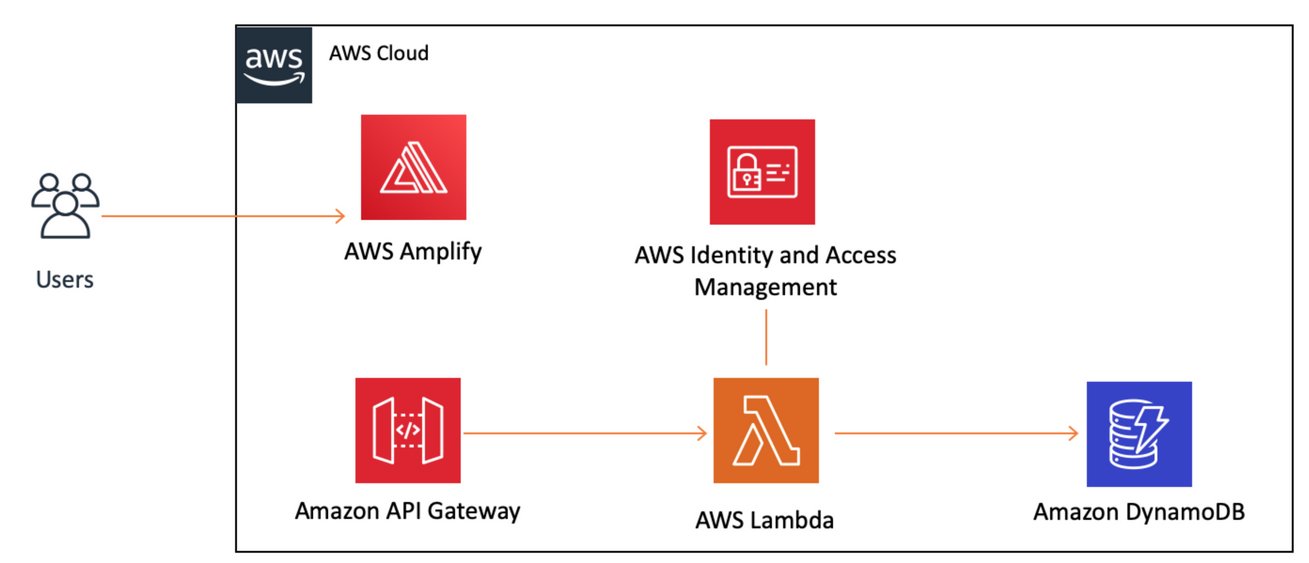
Architecture d'application
Maintenant que le module 4 est terminé, voici votre architecture actuelle :

Deux services ont été ajoutés au cours de ce module : DynamoDB (pour le stockage) et IAM (pour la gestion sécurisée des autorisations). Tous deux sont connectés à votre fonction Lambda, afin que cette dernière puisse écrire des données dans votre base de données. L'étape finale consiste à ajouter du code à votre client pour appeler le service API Gateway.






