- 製品›
- フロントエンドのウェブとモバイル›
- AWS Amplify
フルスタック TypeScript。AWS のためのフロントエンド DX。
AWS Amplify には、ウェブアプリケーションやモバイルアプリの構築に必要なものがすべて揃っています。開始も簡単、スケールも簡単。
アイデアから始めて、数時間でアプリケーションを完成
サーバー側でレンダリングされた静的フロントエンドアプリケーションをデプロイし、UI を開発するとともに、認証やストレージなどの機能を追加して、リアルタイムデータソースに接続し、数百万のユーザーにスケールします。クラウドの専門知識は不要です。
ウェブフレームワークをグローバルにデプロイ
簡単な Git ベースのワークフローと、あらゆるサーバー側のウェブフレームワークのサポートを備えたアプリケーションフロントエンドをデプロイします。ゼロ設定の Next.js および Nuxt のデプロイは、わずか数クリックで Amazon CloudFront グローバルエッジネットワークからのグローバルな可用性、信頼性、低レイテンシーを提供します。フルマネージド CI/CD と自動スケールにより、大量のトラフィックが発生するウェブアプリケーションに新機能をシームレスにプッシュできます。

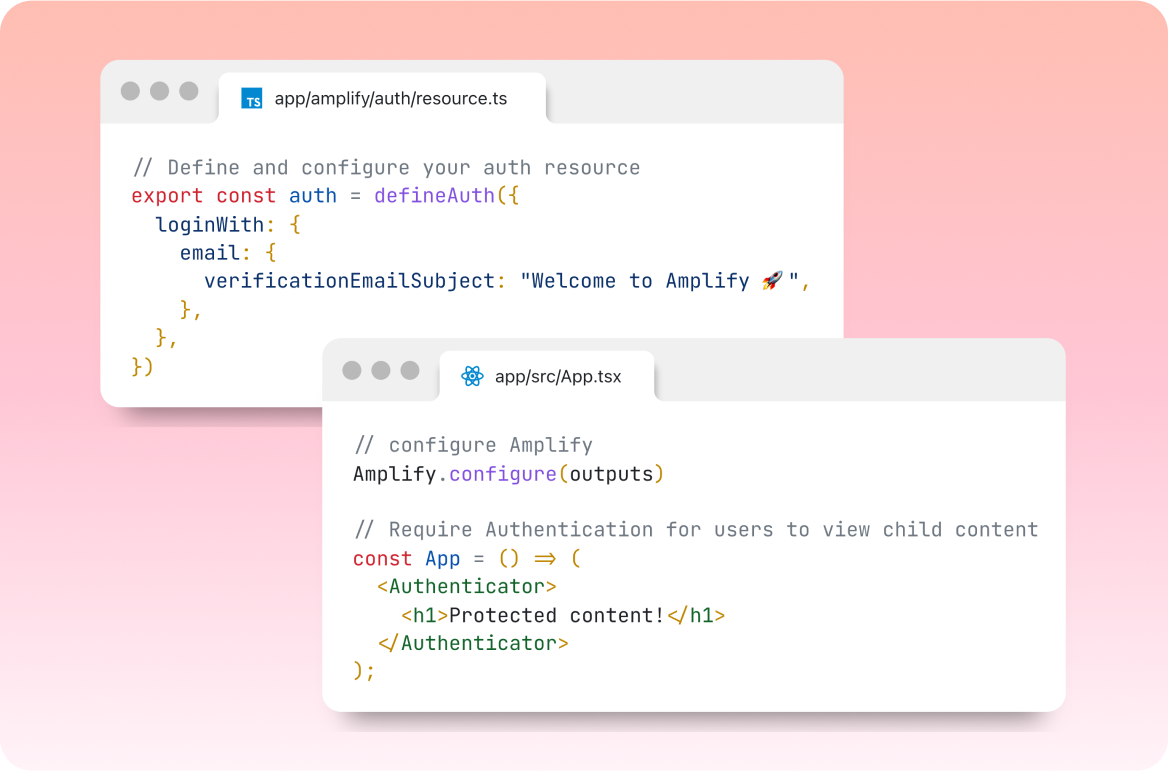
フロントエンドからフルスタックまで迅速に移行
フルスタック TypeScript 機能を備えた Amplify は、慣れ親しんだフロントエンドデベロッパーエクスペリエンスに、AWS サービスのパワーと広範さをもたらします。必要なのは、データモデル、ビジネスロジック、認証ルールなどのアプリケーションの要件を TypeScript で記述することだけです。Amplify は、適切なクラウドリソースを自動的に設定し、それらをデベロッパーごとのクラウドサンドボックス環境にデプロイして、ローカルでの高速なイテレーションを実現します。

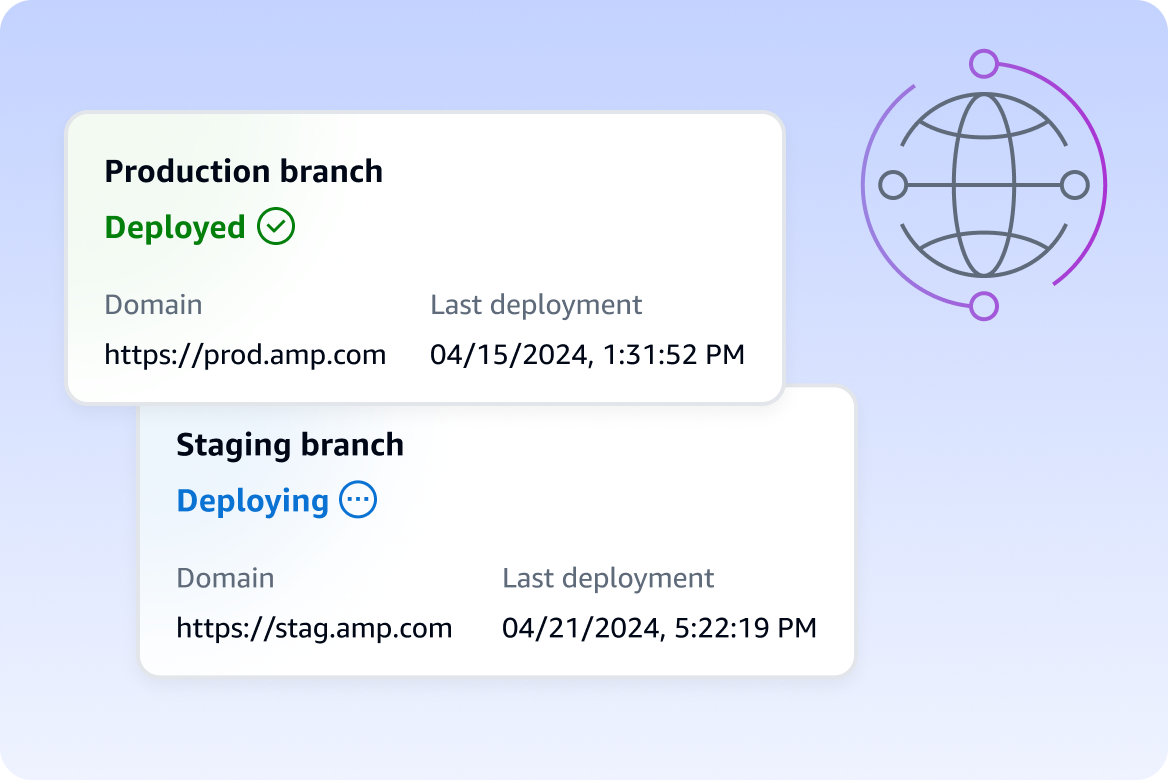
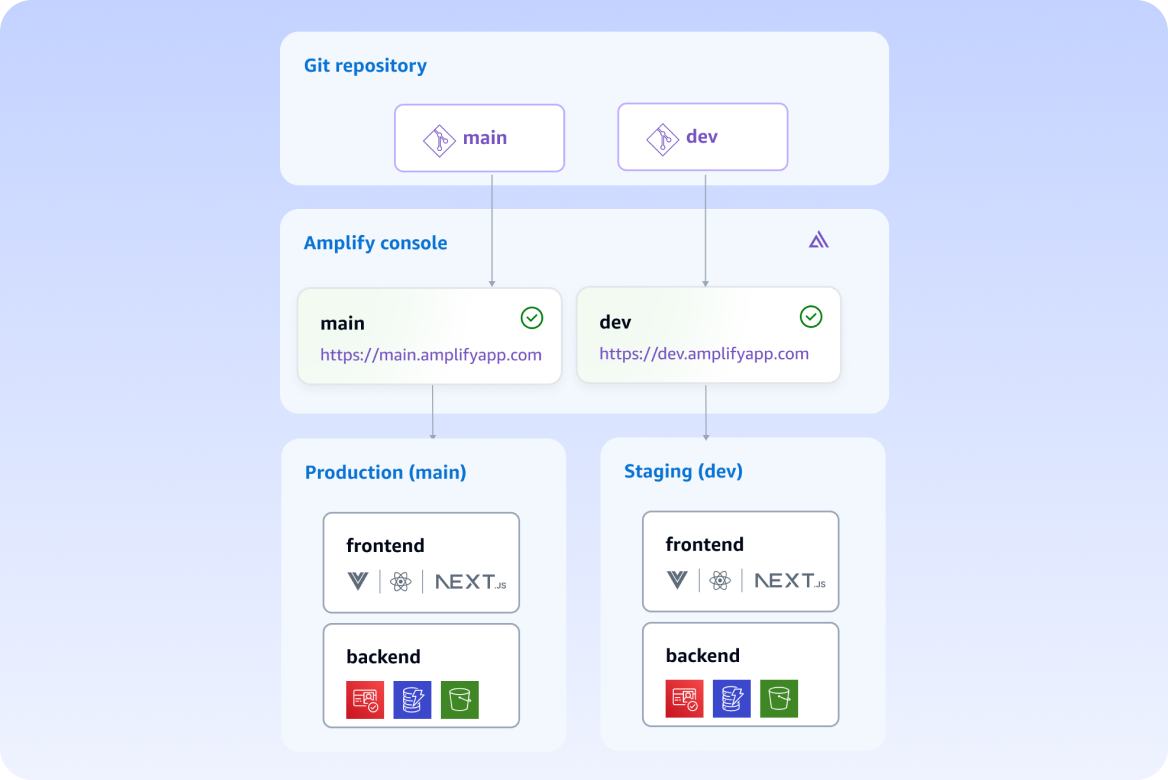
自信をもってコミット、コラボレーション、提供
Git からブランチを接続することで、新しい環境を簡単に立ち上げることができます。プルリクエストプレビューにより、チームメンバーは変更をテストし、自信をもって本番環境に統合できます。デプロイ時において、フルスタックブランチを備えたマネージド CI/CD パイプラインでは設定が不要です。

Amplify の機能
好みのフレームワークと言語で動作

Amplify で何を構築できますか?
今日お探しの情報は見つかりましたか?
ぜひご意見をお寄せください。ページのコンテンツ品質の向上のために役立てさせていただきます