Task 1: Create a Web App
TUTORIAL
Introduction
Implementation
Create a new React application
1. Create the app
In a new terminal or command line window, run the following command to use Vite to create a React application:
npm create vite@latest profilesapp -- --template reactcd profilesappnpm installnpm run dev
2. View the app
In the terminal window, select and open the Local link to view the Vite + React application.

Install the Amplify packages
1. Open GitHub
Sign in to GitHub at https://github.com/.

2. Start repository
In the Start a new repository section, make the following selections:
For Repository name, enter profilesapp, and choose the Public radio button.
Then select, Create a new repository.

3. Push the app to GitHub
Open a new terminal window, navigate to your projects root folder (profilesapp), and run the following commands to initialize a git and push of the application to the new GitHub repo:
Note: Replace the SSH GitHub URL in the command with your GitHub URL.
git initgit add .git commit -m "first commit"git remote add origin git@github.com:<your-username>/profilesapp.git git branch -M maingit push -u origin main
Initialize a GitHub repository
1. Create an Amplify project
Open a new terminal window, navigate to your app's root folder (profilesapp), and run the following command:
npm create amplify@latest -y
2. View the project directory
Running the previous command will scaffold a lightweight Amplify project in the app’s directory.

3. Push the changes to the repository
In your terminal window, run the following command to push the changes to GitHub:
git add .git commit -m 'installing amplify'git push origin main
Deploy your app with AWS Amplify
In this step, you will connect the GitHub repository you just created to AWS Amplify. This will enable you to build and deploy your app on AWS.
1. Create a new Amplify app
Sign in to the AWS Management console in a new browser window, and open the AWS Amplify console at https://console.aws.amazon.com/amplify/apps.
Choose Create new app.

2. Choose GitHub as your Git provider
On the Start building with Amplify page, for Deploy your app, select GitHub, and select Next.

3. Add repository and branch
When prompted, authenticate with GitHub. You will be automatically redirected back to the Amplify console. Choose the repository and main branch you created earlier. Then select Next.

4. Review build settings
Leave the default build settings, and select Next.

5. Deploy the app
Review the inputs selected, and choose Save and deploy.

6. Monitor build status
AWS Amplify will now build your source code and deploy your app at https://...amplifyapp.com, and on every git push your deployment instance will update.
It may take up to 5 minutes to deploy your app.

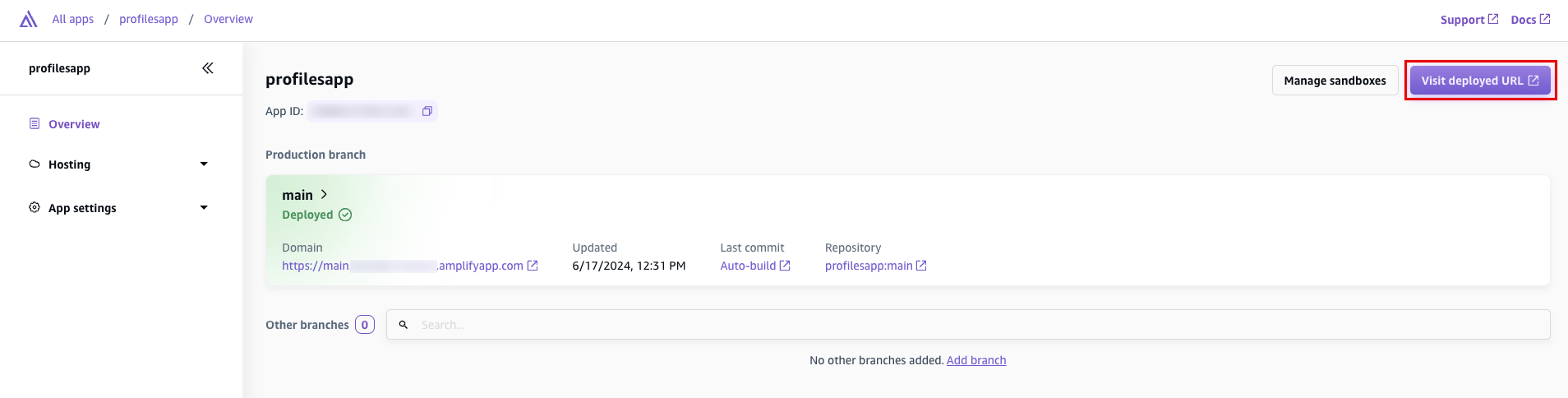
7. View the deployed app
Once the build completes, select the Visit deployed URL button to see your web app up and running live.

Conclusion
You have deployed a React application in the AWS Cloud by integrating with GitHub and using AWS Amplify. With AWS Amplify, you can continuously deploy your application in the Cloud and host it on a globally available CDN.
Was this page helpful?
Let us know so we can improve the quality of our content.