Task 1: Deploy and Host a React App
Introduction
Implementation
Create a new React Application
1. Set up the React environment
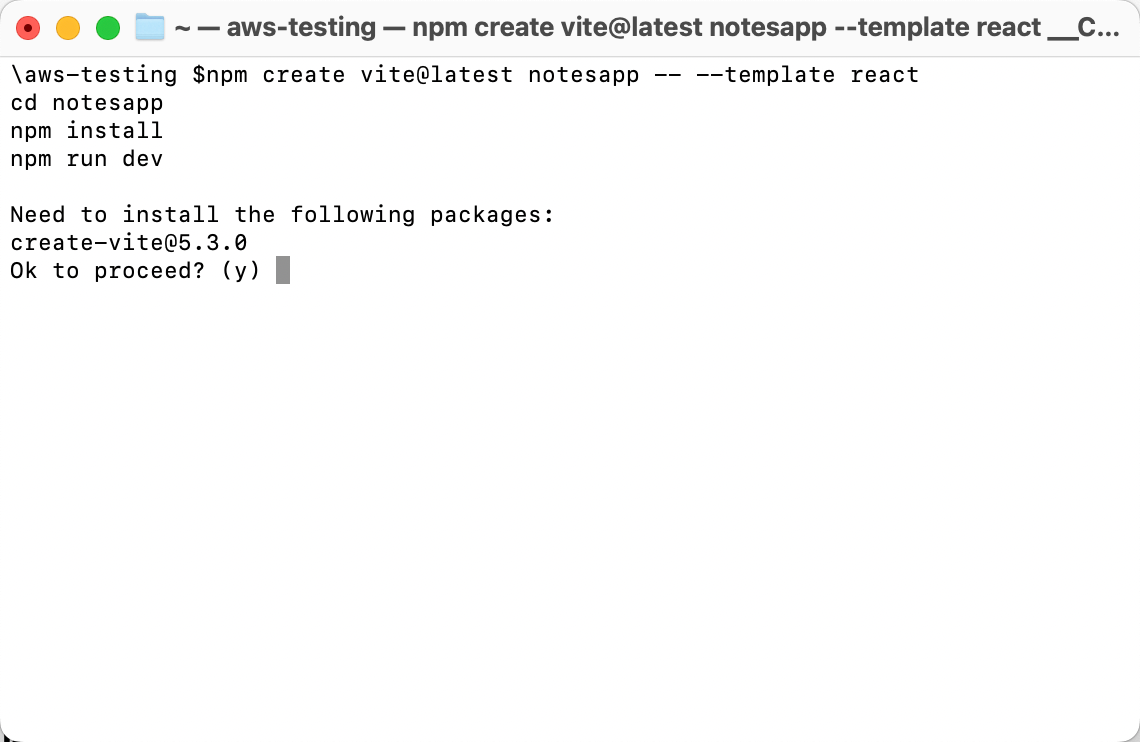
In a new terminal window, run the following command to use Vite to create a React application:
npm create vite@latest notesapp -- --template reactcd notesappnpm installnpm run dev
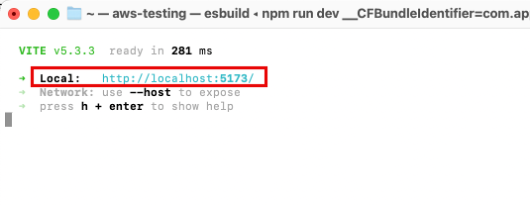
2. View your application
In the terminal window, choose the Local link.

Create the GitHub repository and commit code
Before you begin:
You need a GitHub account. If you don't have one, sign up here.
If you've never used GitHub on your computer, generate and add an SSH key to your account. For instructions, see Connecting to GitHub with SSH.
1: Initialize GitHub repository
Sign in to GitHub at https://github.com/.

2. Create a repository
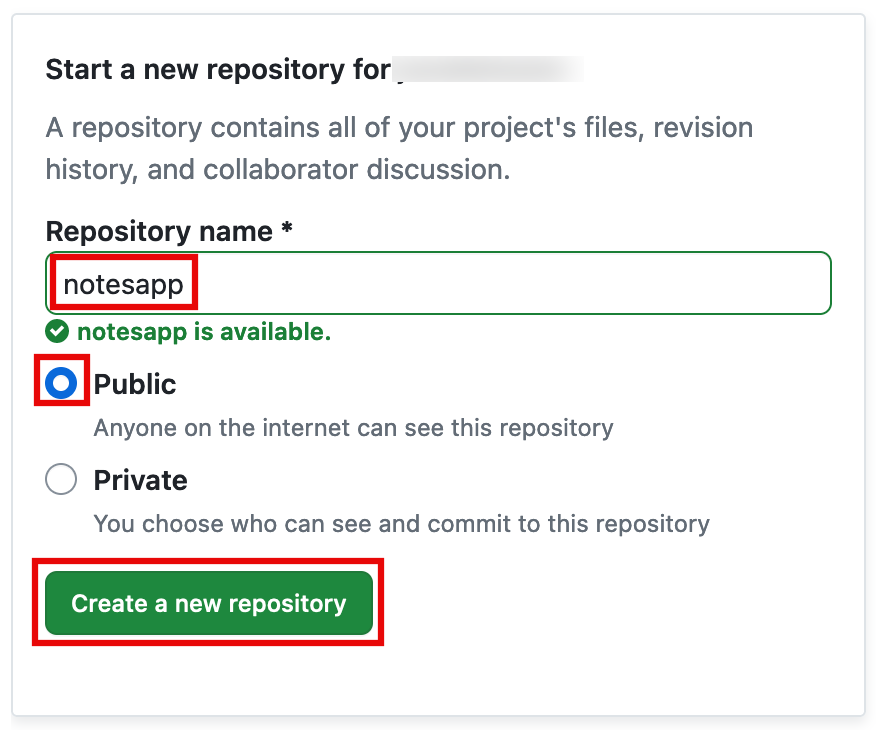
In the Start a new repository section, make the following selections:
For Repository name, enter notesapp, and choose the Public radio button.
Then select, Create a new repository.

3. Push the new repo
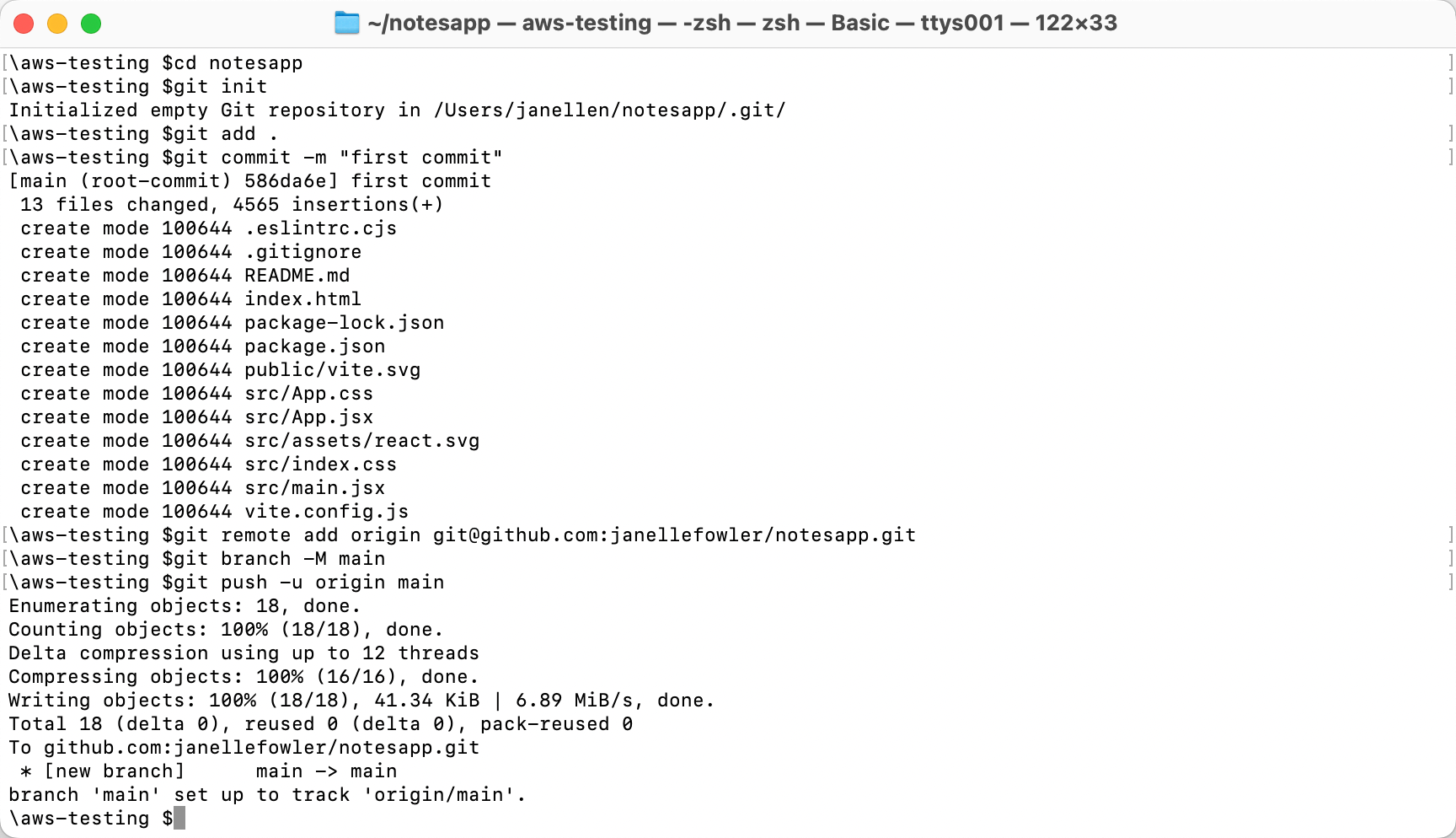
Open a new terminal window, navigate to your app's root folder (notesapp), and run the following commands to initialize a git and push the application to the new GitHub repo:
Note: Replace the SSH GitHub URL in the command with your SSH GitHub URL.
git initgit add .git commit -m "first commit"git remote add origin git@github.com:<your-username>/notesapp.git git branch -M maingit push -u origin main
Install the Amplify Packages
1. Configure your local repository
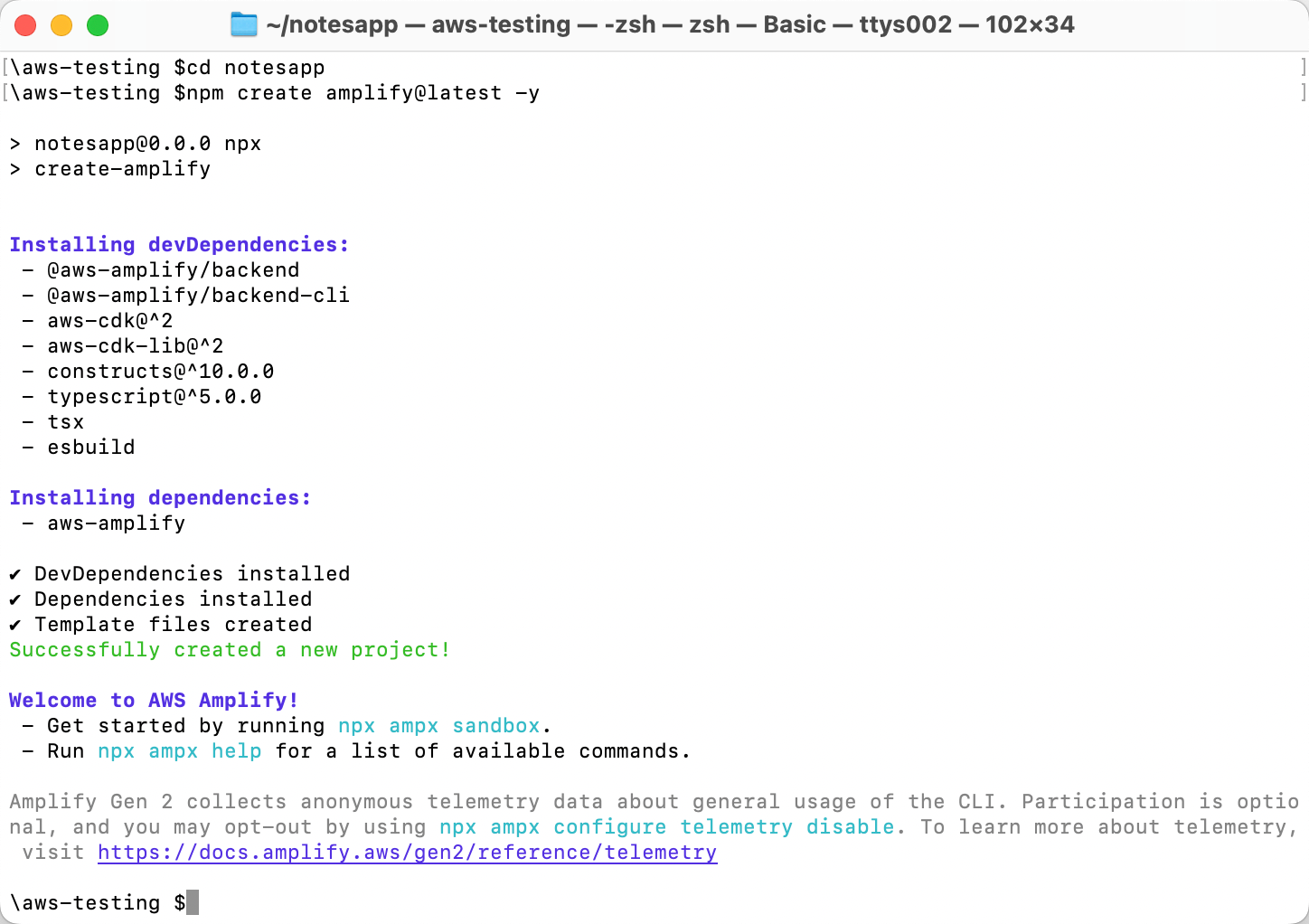
Open a new terminal window, navigate to your app's root folder (notesapp), and run the following command:
npm create amplify@latest -y
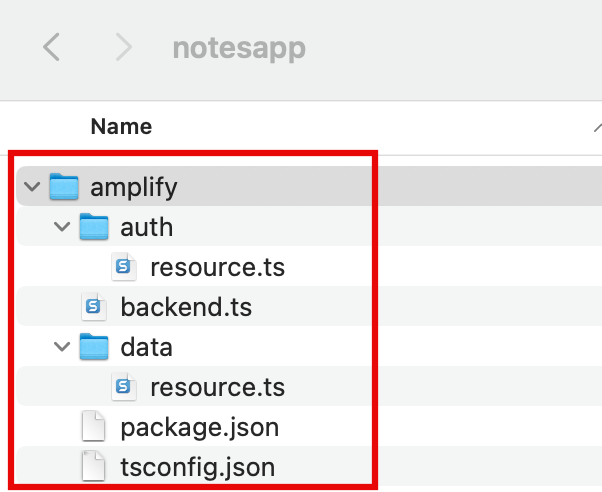
2. Review the Amplify project structure
Running the previous command will scaffold a lightweight Amplify project in the app’s directory.

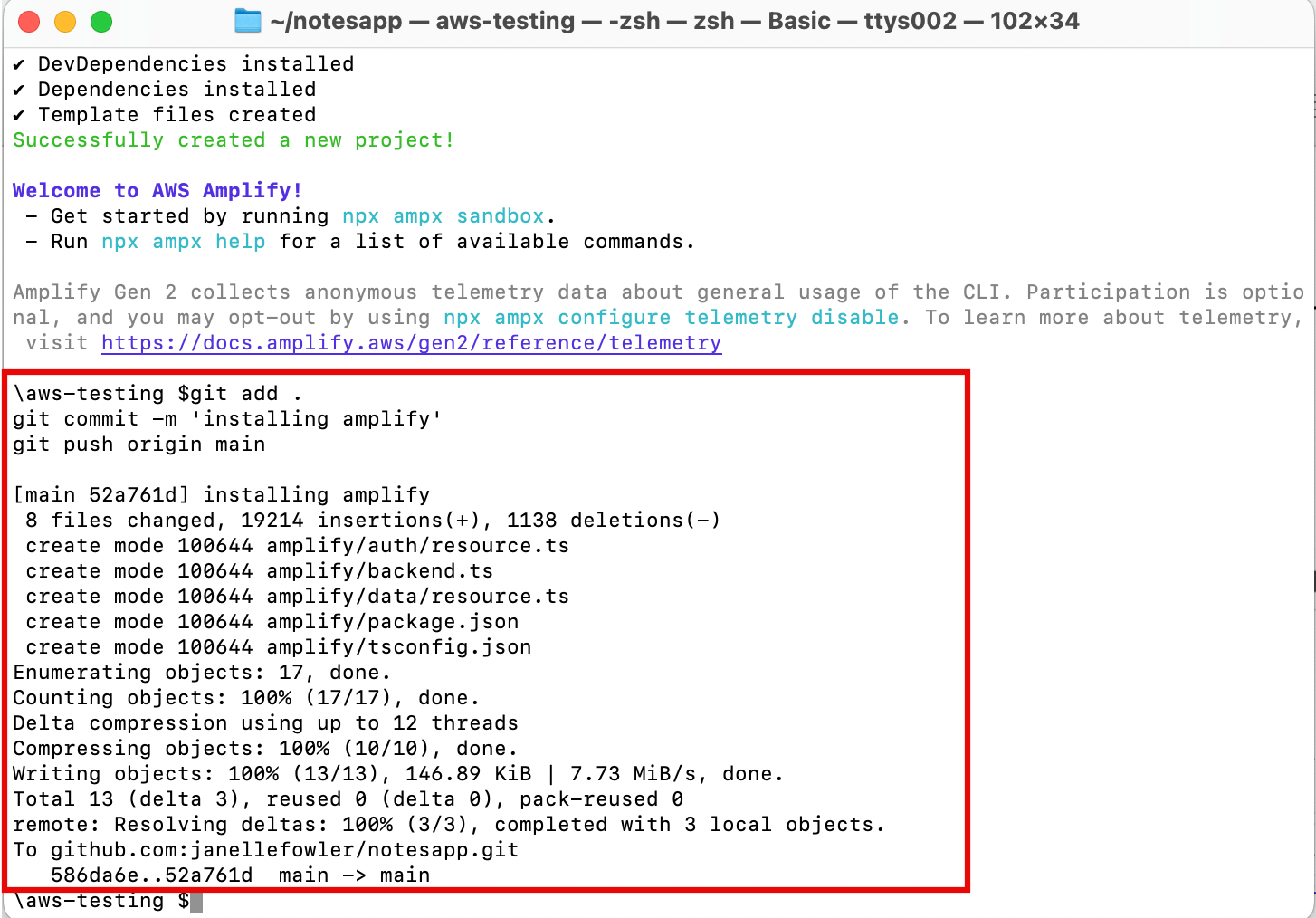
3. Push your changes to GitHub
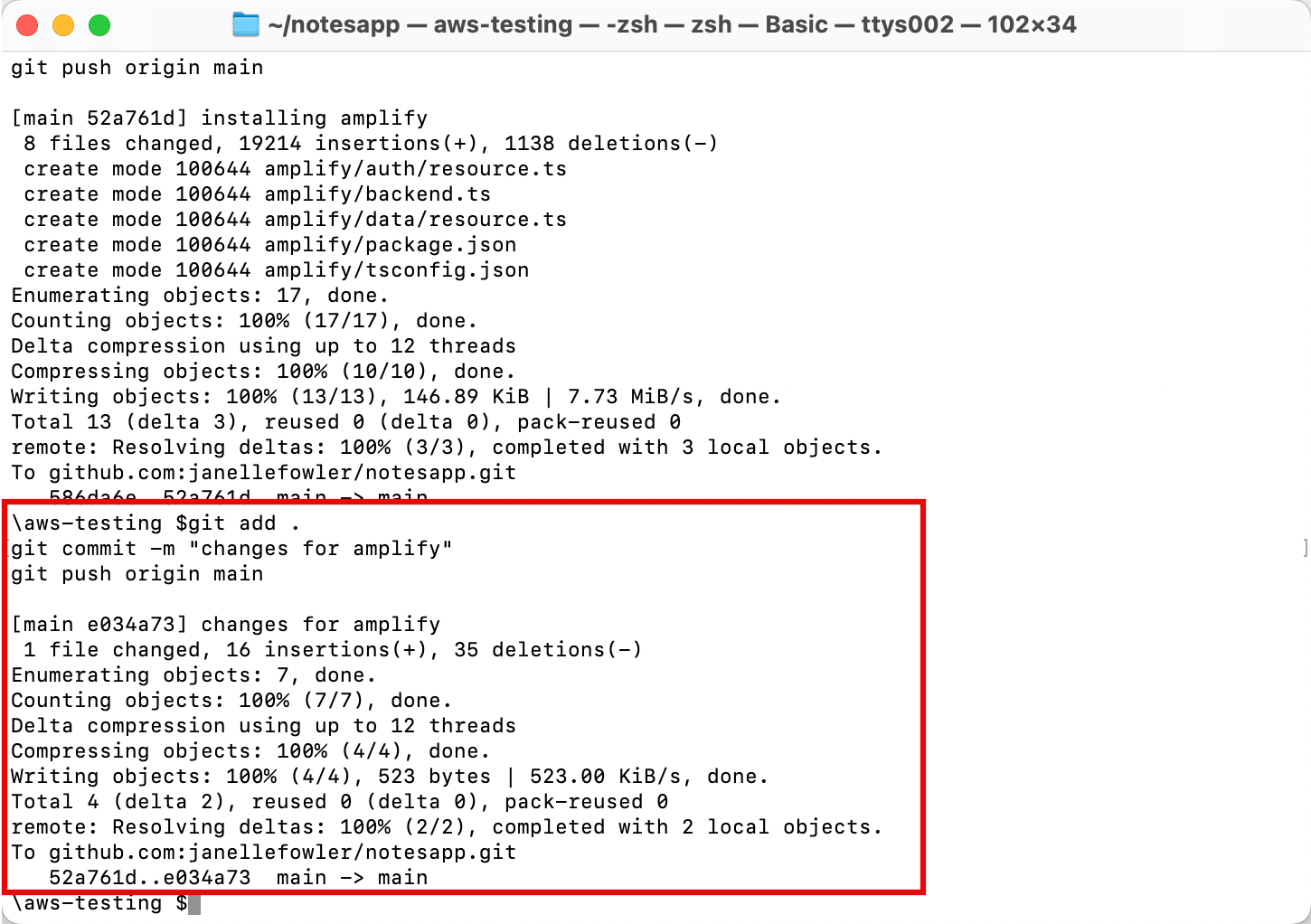
In your open terminal window, run the following commands to push the changes to GitHub:
git add .git commit -m 'installing amplify'git push origin main

4. Deploy your app with AWS Amplify
In this step, you will connect the GitHub repository you just created to AWS Amplify. This will enable you to build, deploy, and host your app on AWS.
1. Create the Amplify App
Sign in to the AWS Management console in a new browser window, and open the AWS Amplify console at https://console.aws.amazon.com/amplify/apps.
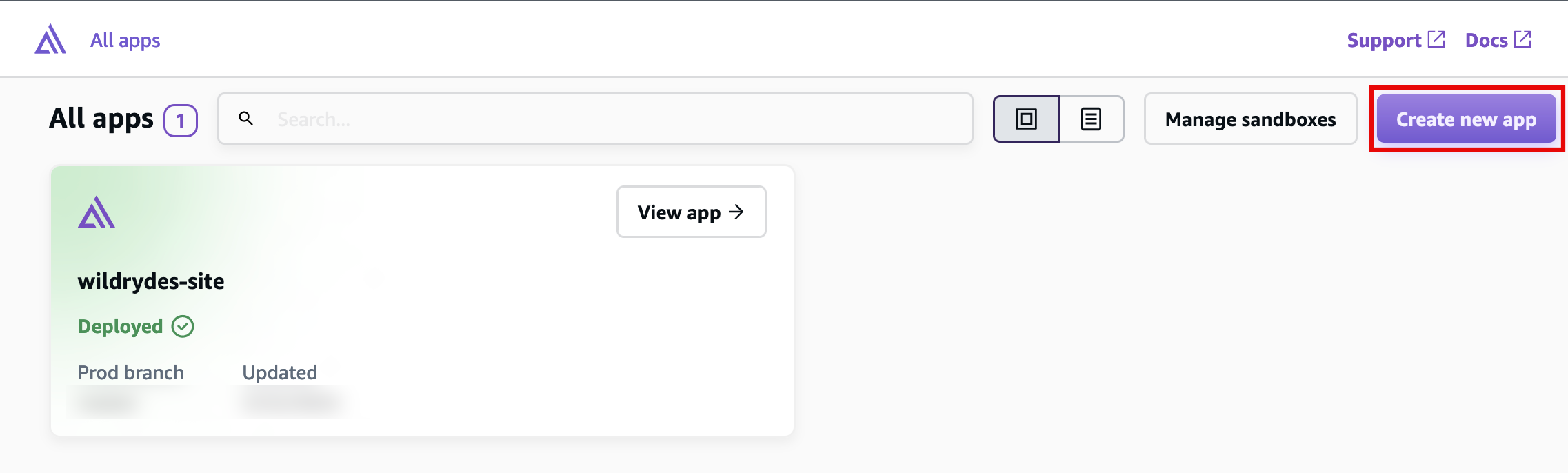
Choose Create new app.

2. Connect to your GitHub repository
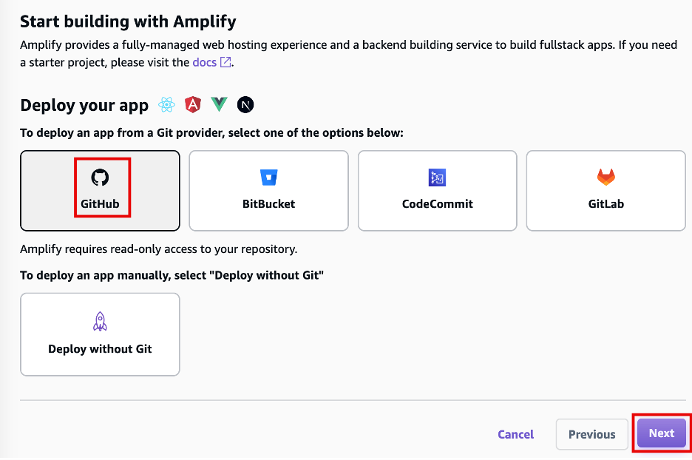
On the Start building with Amplify page, for Deploy your app, select GitHub, and select Next.

3. Authorize and select your respository
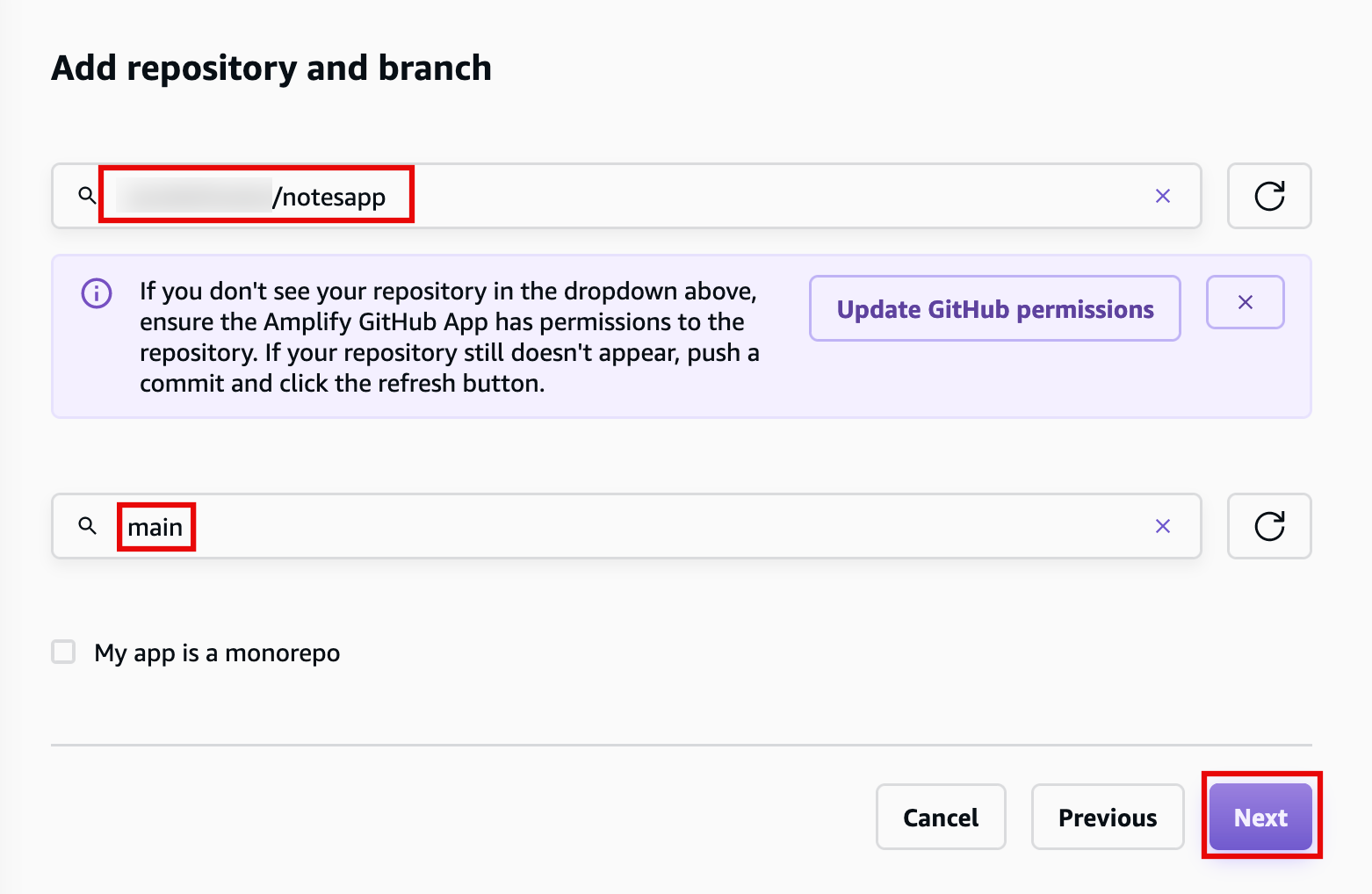
When prompted, authenticate with GitHub. You will be automatically redirected back to the Amplify console. Choose the repository and main branch you created earlier. Then, select Next.

4. Configure build settings
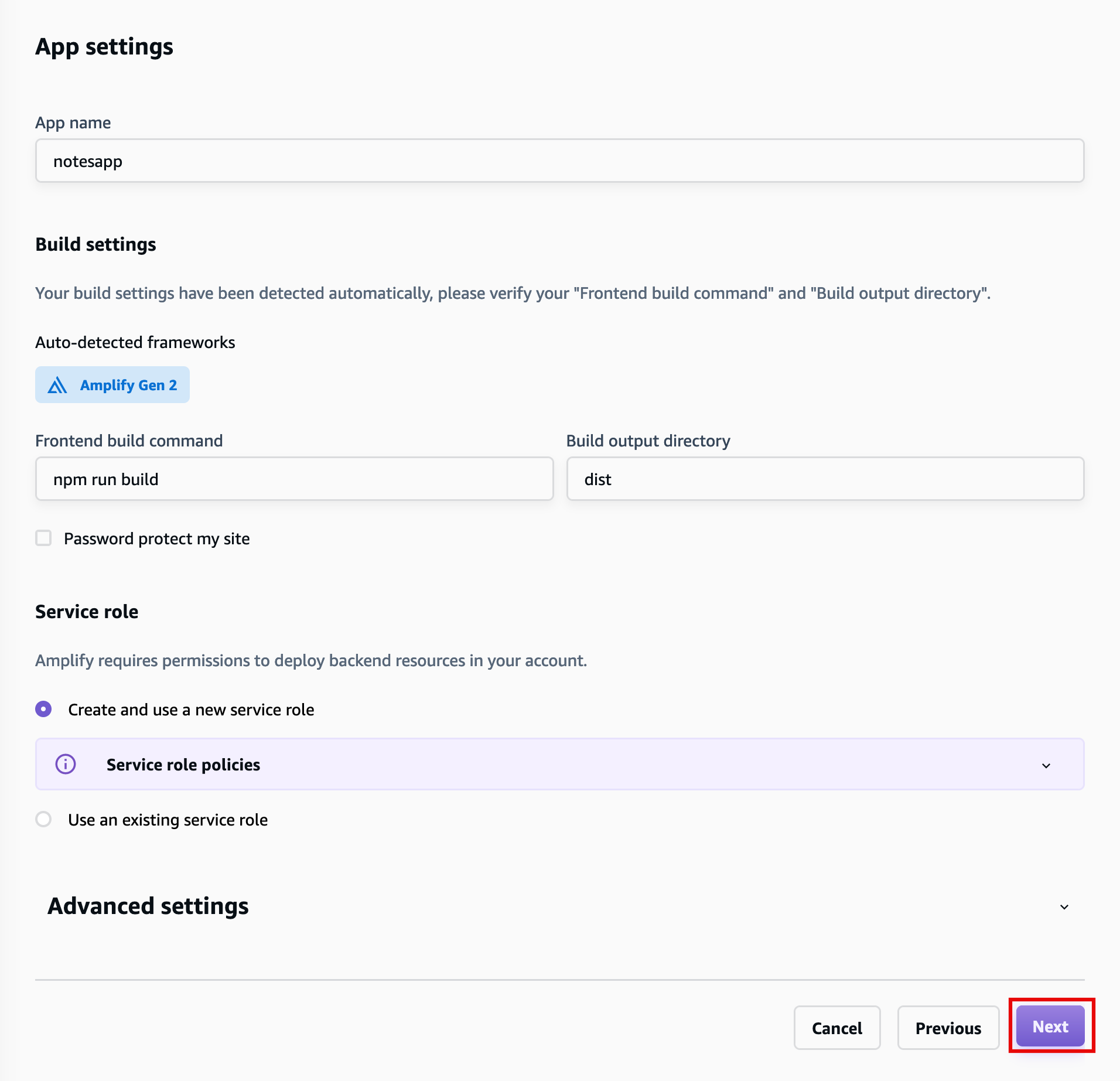
Leave the default build settings and select Next.

5. Deploy your application
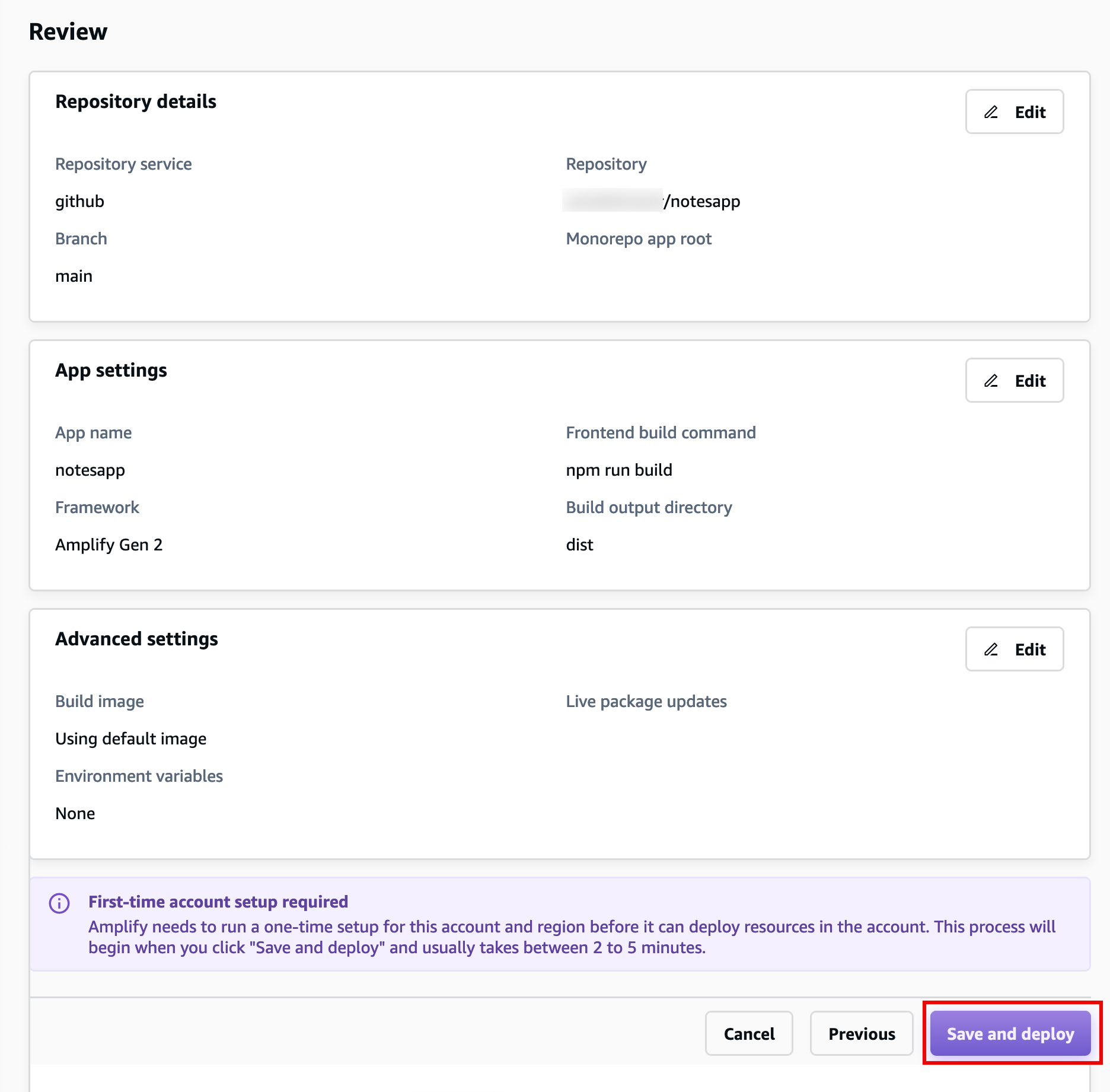
Review the inputs selected, and choose Save and deploy.

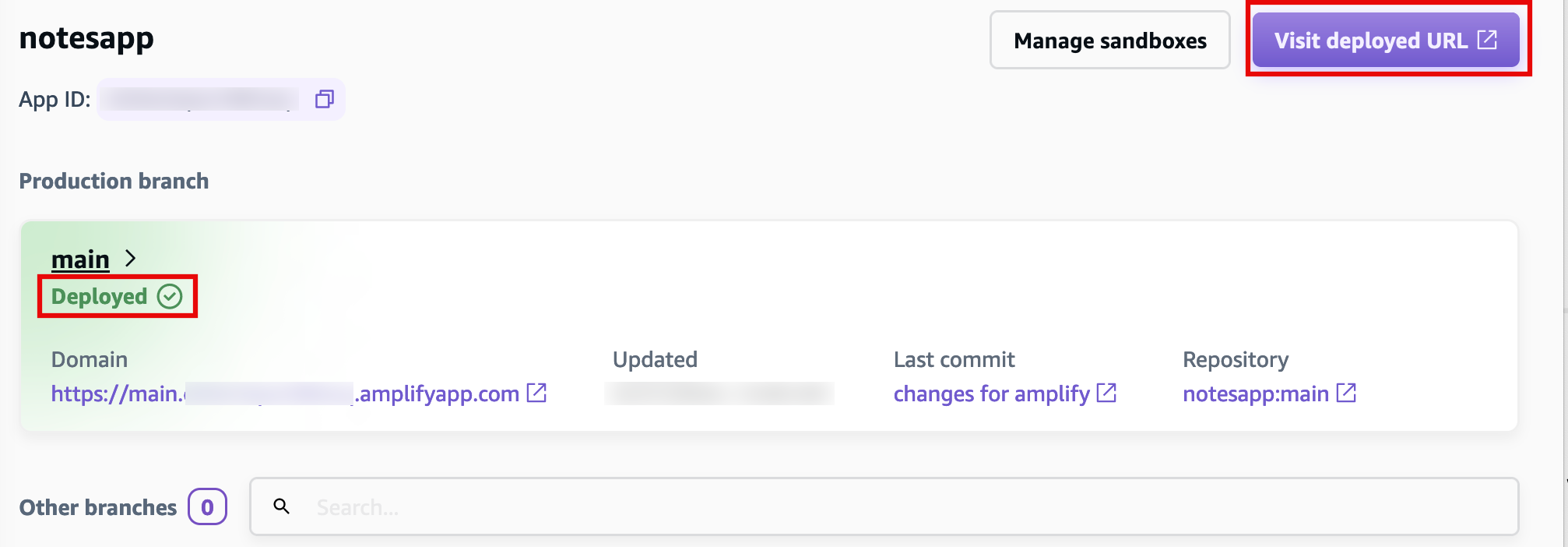
6. Verify your deployment
AWS Amplify will now build your source code and deploy your app at https://...amplifyapp.com, and on every git push your deployment instance will update. It may take up to 5 minutes to deploy your app.
Once the build completes, select the Visit deployed URL button to see your web app up and running live.

5. Automatically deploy code changes
In this step, you will make some changes to the code using your text editor and push the changes to the main branch of your app.
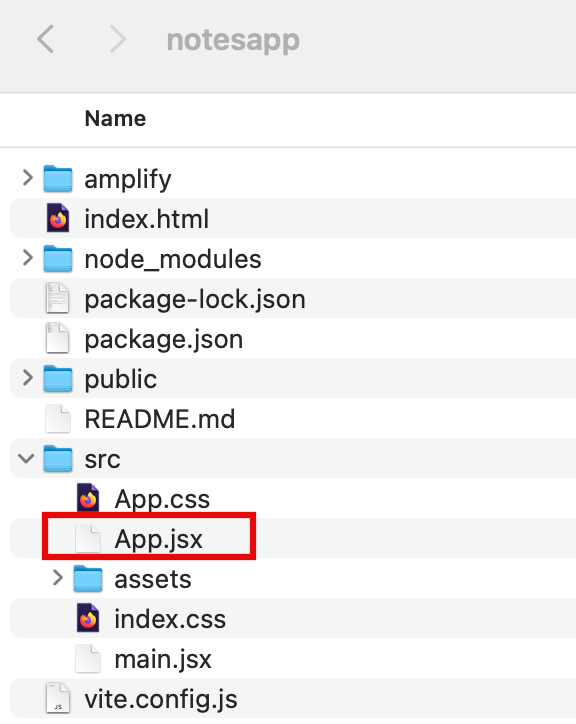
1. Update your application code
On your local machine, navigate to the notesapp/src/App.jsx file, and update it with the following code. Then, save the file.
import reactLogo from "./assets/react.svg";import "./App.css";function App() { return ( <div className="App"> <header className="App-header"> <img src={reactLogo} className="logo react" alt="React logo" /> <h1>Hello from Amplify</h1> </header> </div> );}export default App;
2. Push your code changes
In your terminal window, run the following command to push the changes to GitHub:
git add .git commit -m 'changes for amplify'git push origin main

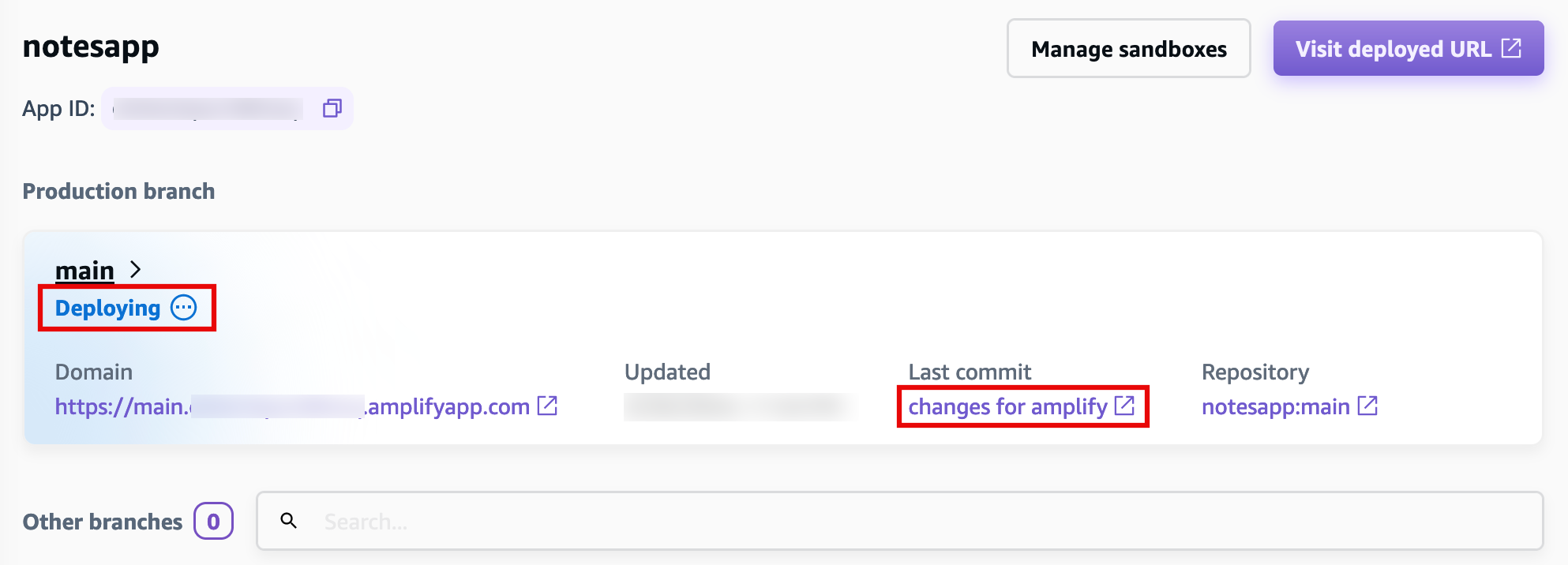
3. Update your deployed application
AWS Amplify will now build your source code and deploy your app.

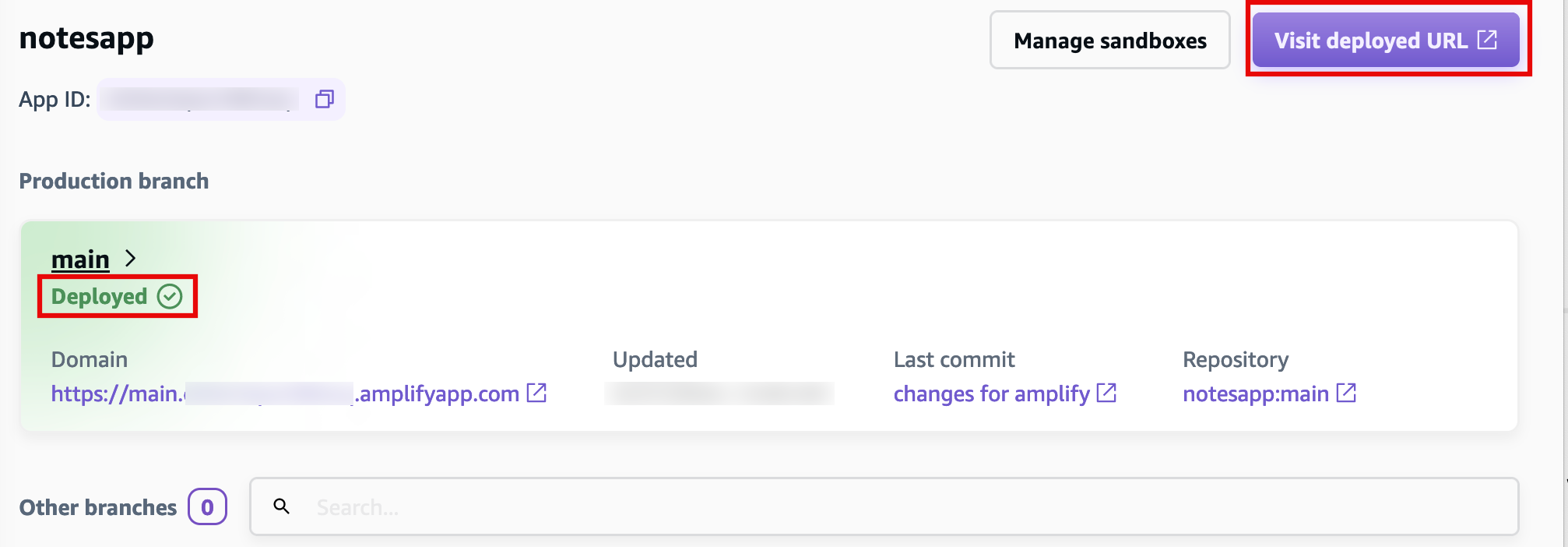
4. View your updated application
Navigate back to the Amplify console, and select the Visit deployed URL button to view your updated app.

Conclusion
You have deployed a React application in the AWS Cloud by integrating with GitHub and using AWS Amplify. With AWS Amplify, you can continuously deploy your application in the Cloud and host it on a globally available CDN.
Initialize Local App
Start Task TwoWas this page helpful?
Let us know so we can improve the quality of our content.