Task 3: Build the Frontend
Introduction
Implementation
Install the Amplify libraries
You will need two Amplify libraries for your project. The main aws-amplify library contains all of the client-side APIs for connecting your app's frontend to your backend and the @aws-amplify/ui-react library contains framework-specific UI components.
1. Use npm to install libraries
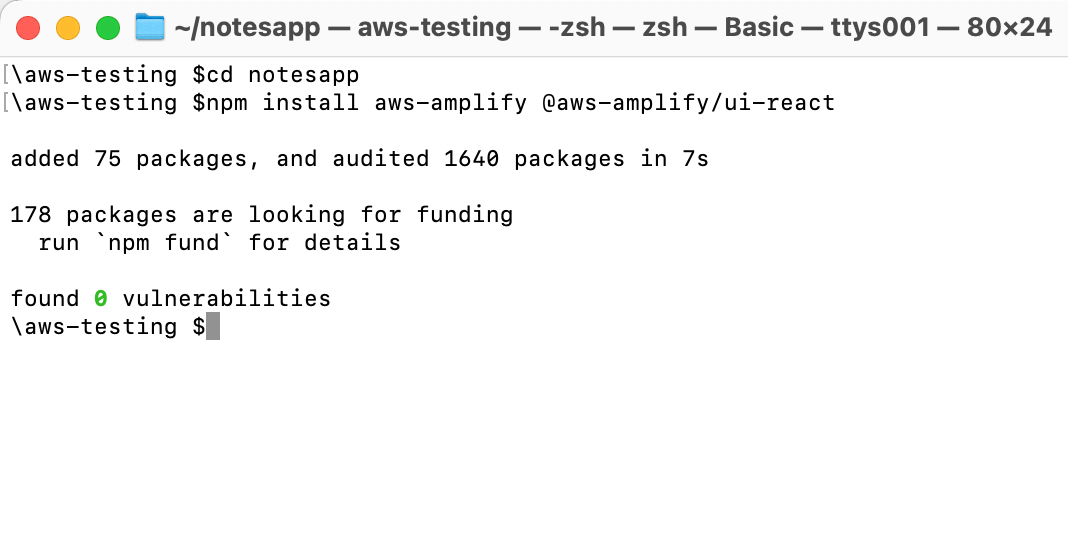
Open a new terminal window, navigate to you projects folder (notesapp), and run the following command to install these libraries in the root of the project.
npm install aws-amplify @aws-amplify/ui-react
Style the App UI
1. Update the Notes UI
On your local machine, navigate to the notesapp/src/index.css file, and update it with the following code to set the style of the Notes UI. Then, save the file.
:root { font-family: Inter, system-ui, Avenir, Helvetica, Arial, sans-serif; line-height: 1.5; font-weight: 400; color: rgba(255, 255, 255, 0.87); font-synthesis: none; text-rendering: optimizeLegibility; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; max-width: 1280px; margin: 0 auto; padding: 2rem;}.card { padding: 2em;}.read-the-docs { color: #888;}.box:nth-child(3n + 1) { grid-column: 1;}.box:nth-child(3n + 2) { grid-column: 2;}.box:nth-child(3n + 3) { grid-column: 3;}
Implement the UI flow for Notes feature
In this step, you will update the src/App.jsx to configure the Amplify library with the client configuration file (amplify_outputs.json). Then, it will generate a data client using the generateClient() function.
The code uses the Amplify Authenticator component to scaffold out an entire user authentication flow allowing users to sign up, sign in, reset their password, and confirm sign-in for multifactor authentication (MFA).
Additionally, the code contains the following:
fetchNotes - Use the data client to list the items in the Notes model.
createNote - Get the data from the form and use the data client to create a new note if the user selects an image. Then, the function will upload this image to Amplify storage and associate it with the new note.
deleteNote - Use the data client to delete the selected note.
1. Update the Amplify Authenticator component
On your local machine, navigate to the notesapp/src/App.jsx file, and update it with the following code.

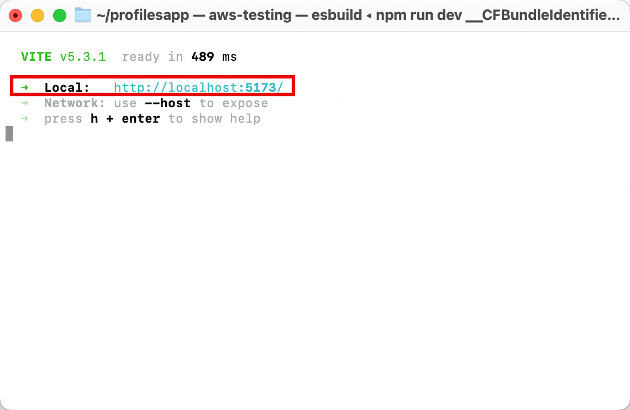
3. Open the app
Select the Local host link to open the application.

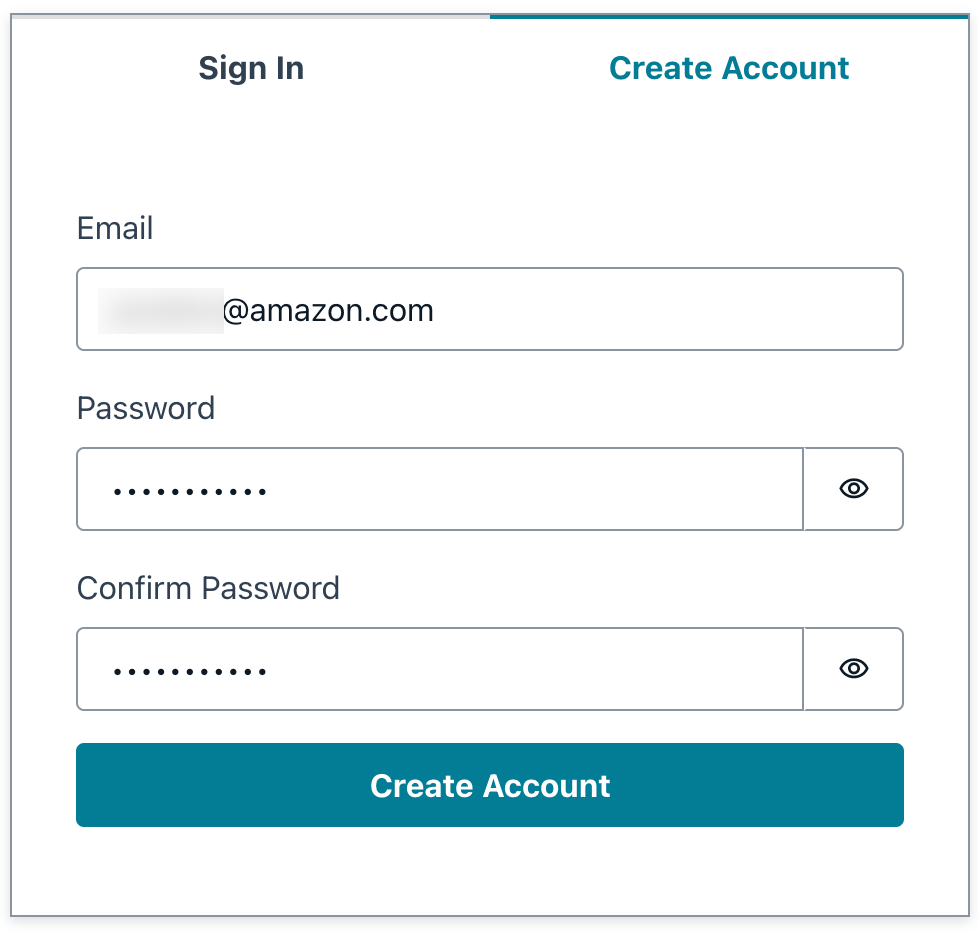
4. Create an account
Choose the Create Account tab, and use the authentication flow to create a new user by entering your email address and a password. Then, choose Create Account.

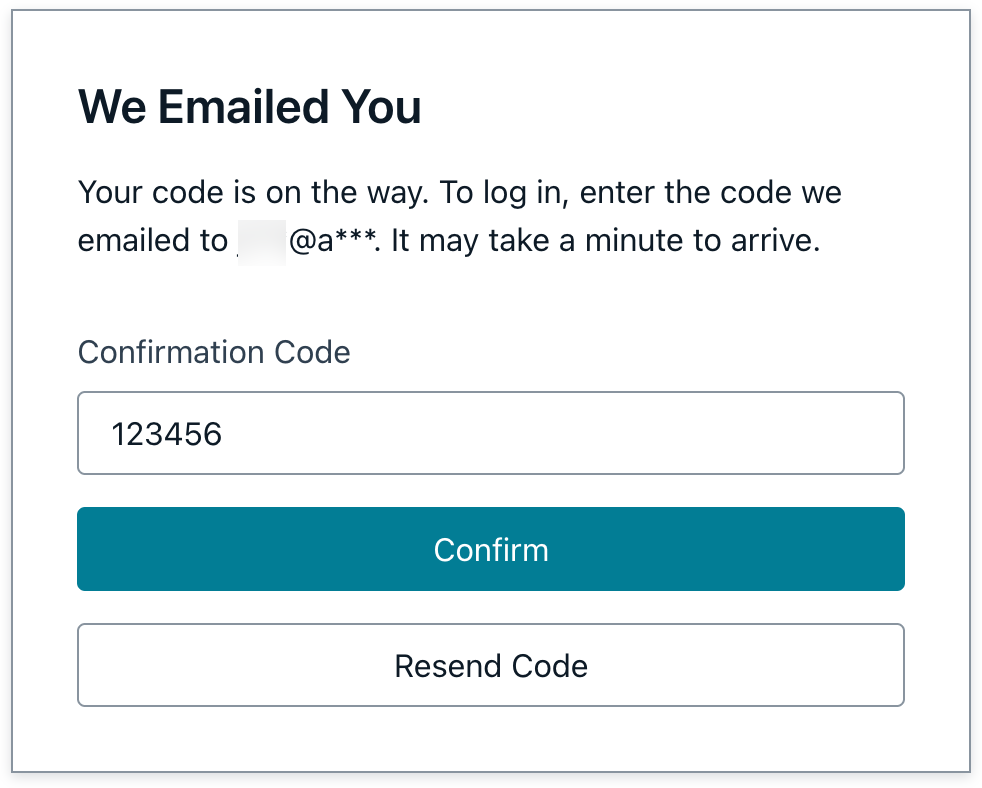
5. Get verification code
You will get a verification code sent to your email. Enter the verification code to log in to the app. When signed in, you can start creating notes and delete them.

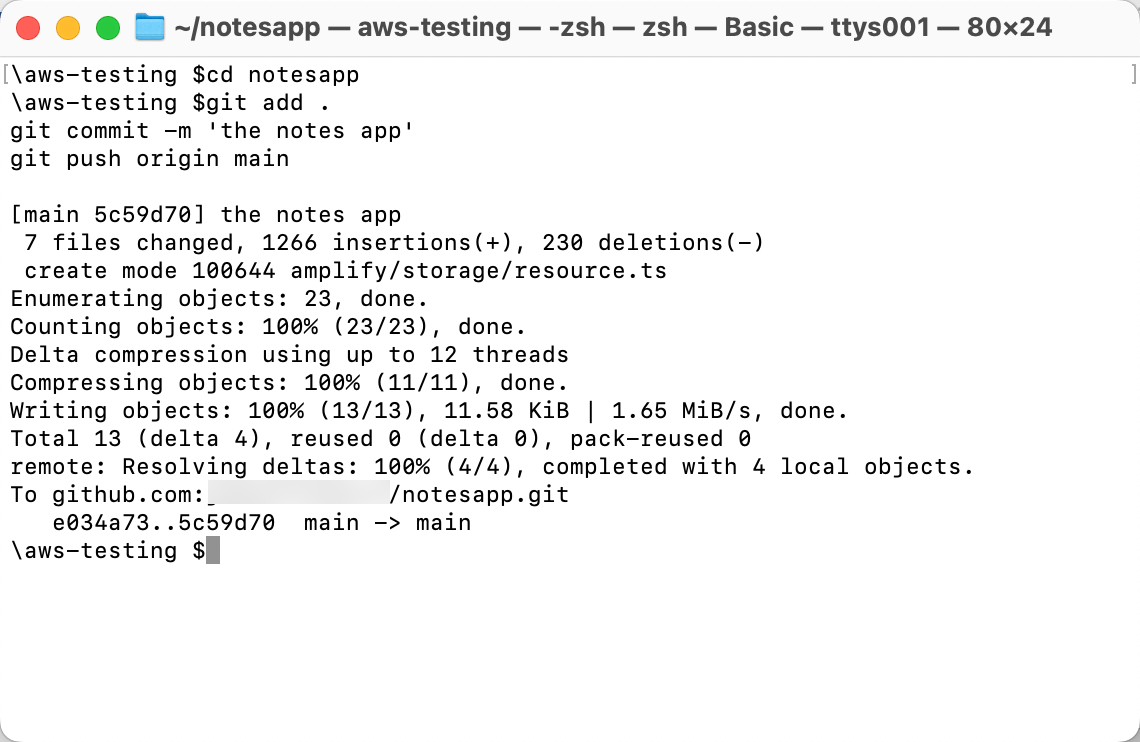
6. Push changes to GitHub
Open a new terminal window, navigate to your app's root folder (notesapp), and run the following command to push the changes to GitHub:
git add .git commit -m 'the notes app'git push origin main
7. Sign into the console
Sign in to the AWS Management Console in a new browser window, and open the AWS Amplify console at https://console.aws.amazon.com/amplify/apps.
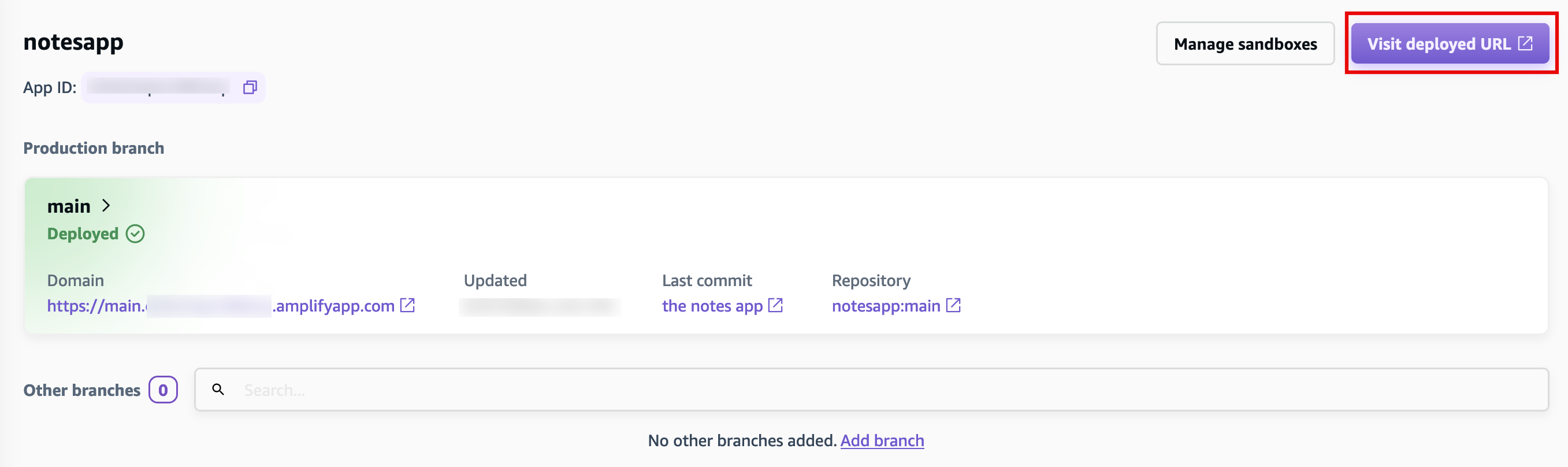
8. View your web app
AWS Amplify automatically builds your source code and deployed your app at https://...amplifyapp.com, and on every git push your deployment instance will update. Select the Visit deployed URL button to see your web app up and running live.

Congratulations
You have now connected your App to the Amplify backend and built a frontend allowing the users to create, edit, and delete notes. Users will also be able to upload an image and associate it with a note.
Clean up Resources
Start Task FourDid you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages