Amazon Web Services ブログ
新サービス – CloudWatch Synthetics を使用してサイト、API エンドポイント、ウェブワークフローなどをモニタリングする
 今日のアプリケーションには、コンテナ、マイクロサービス、レガシー内部サービス、サードパーティサービスなど、数百または数千の可動パーツが含まれます。各パーツの正常性とパフォーマンスをモニタリングすることに加えて、許容できるカスタマーエクスペリエンスを提供するために、パーツが確実に噛み合うようにする必要があります。
今日のアプリケーションには、コンテナ、マイクロサービス、レガシー内部サービス、サードパーティサービスなど、数百または数千の可動パーツが含まれます。各パーツの正常性とパフォーマンスをモニタリングすることに加えて、許容できるカスタマーエクスペリエンスを提供するために、パーツが確実に噛み合うようにする必要があります。
(AWS re:Invent 2019 で発表した) CloudWatch Synthetics を使うと、サイト、API エンドポイント、ウェブワークフローなどをモニタリングできます。パフォーマンスと可用性の可視性が向上したアウトサイドインビューが表示されるため、これまでになく迅速に問題を認識し、対処できます。顧客満足度を高め、アプリケーションがパフォーマンス目標を満たしていることを確信できるでしょう。
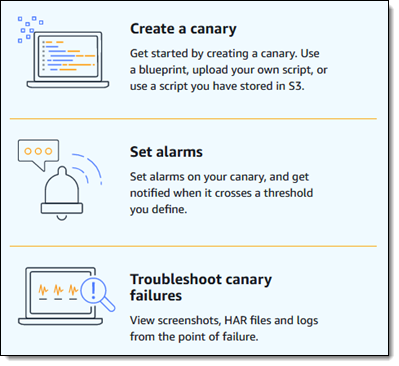
CloudWatch Synthetics の使用を開始するのに、数分しかかかりません。個々のウェブページ、それにウィザードやチェックアウトなどのマルチページウェブワークフロー、API エンドポイントをモニタリングする Canary を作成するだけです。その際、メトリクスは Amazon CloudWatch に、そしてその他のデータ (スクリーンショットや HTML ページ) は S3 バケットに保存されます。Canary を作成するときに、パフォーマンス、動作、またはサイトの整合性に基づくしきい値を超えたときに通知を受け取れるように CloudWatch アラームを設定できます。障害にできるだけすばやく対処するため、スクリーンショット、HAR (HTTP アーカイブ) ファイル、およびログを確認して、障害の詳細を理解することができます。
CloudWatch Synthetics in Action
Canary はかつて、炭鉱に致命的なガスが発生したことを早期に警告するために使われていました。CloudWatch Synthetics が提供する Canary は、同様の早期警告を発し、かなり人道的な面があります。開始するには、CloudWatch コンソールを開き、[Canaries] をクリックします。

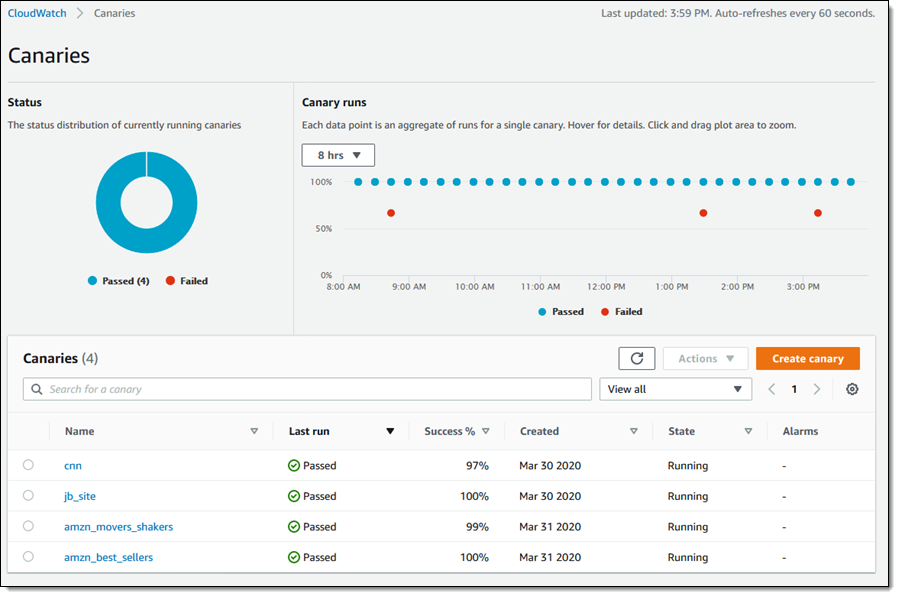
Canary の全体的なステータスを一目で確認できます。

先月、このブログ記事の準備として、Canary をいくつか作成しました。私は、CNN のホームページ、個人ブログ、Amazon Movers and Shakers ページ、Amazon Best Sellers ページなど、いくつかのサイトを選択しました。どのサイトが最も興味深い結果を返すかはわかりませんでした。もちろん、それらのサイトのいずれかに何か特別な思い入れがあるというわけでもありません。重用なのは、この (そしてすべての) 機能が、実際のデータでどのようなパフォーマンスを見せるかだと強く思います。それでは、Canary について見ていきましょう。
Canary の実行セクションに注意を向けて、個々のデータポイントを確認していきます。各データポイントは、単発の Canary の実行を集計したものです。

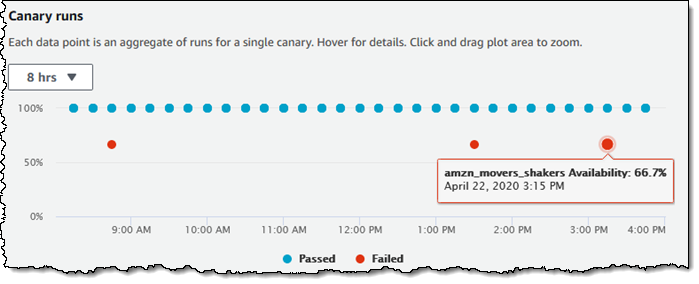
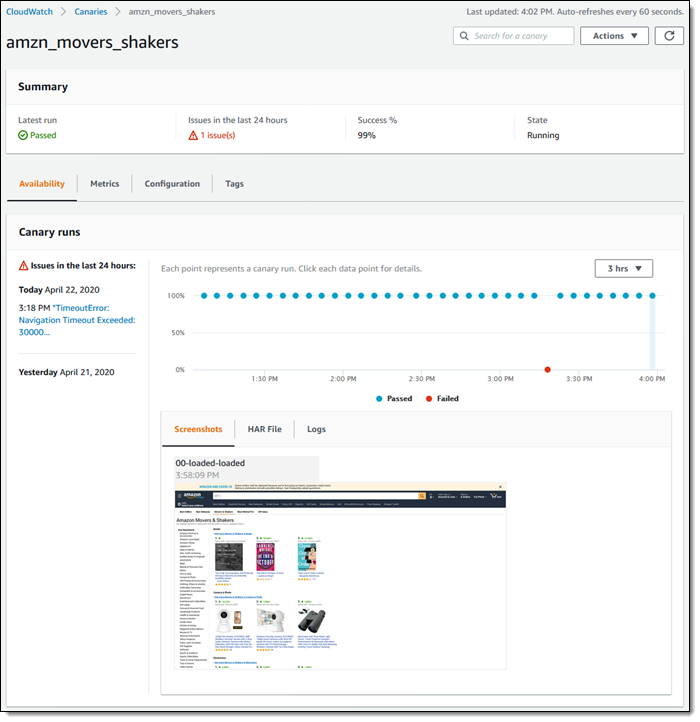
詳細については、次の amzn_movers_shakers Canary をクリックしてください。

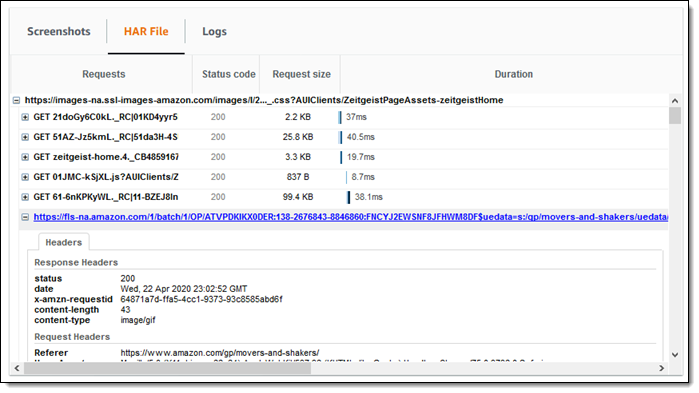
過去 24 時間に TimeoutError の問題が 1 つ発生したことがわかります。各実行の一部としてキャプチャされたスクリーンショットと、HAR ファイルおよびログを確認できます。各 HAR ファイルには、Canary が実行されたときに行われた HTTP リクエストの詳細なログが、応答と、リクエストが完了するまでにかかった時間とともに含まれています。

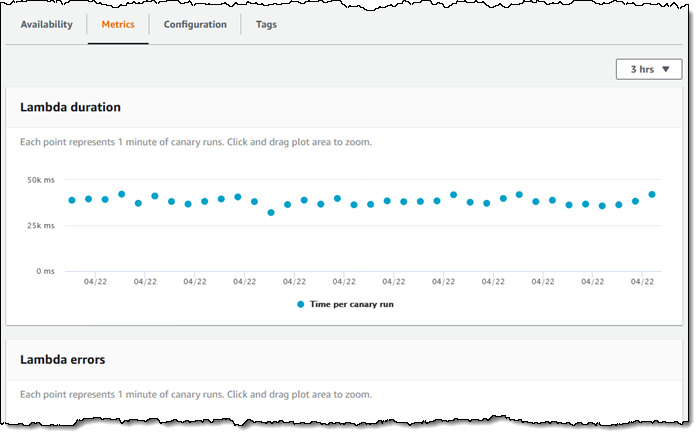
各 Canary は Lambda 関数を用いて実行されます。次のように、[Metrics] タブで関数の実行メトリクスを確認できます。

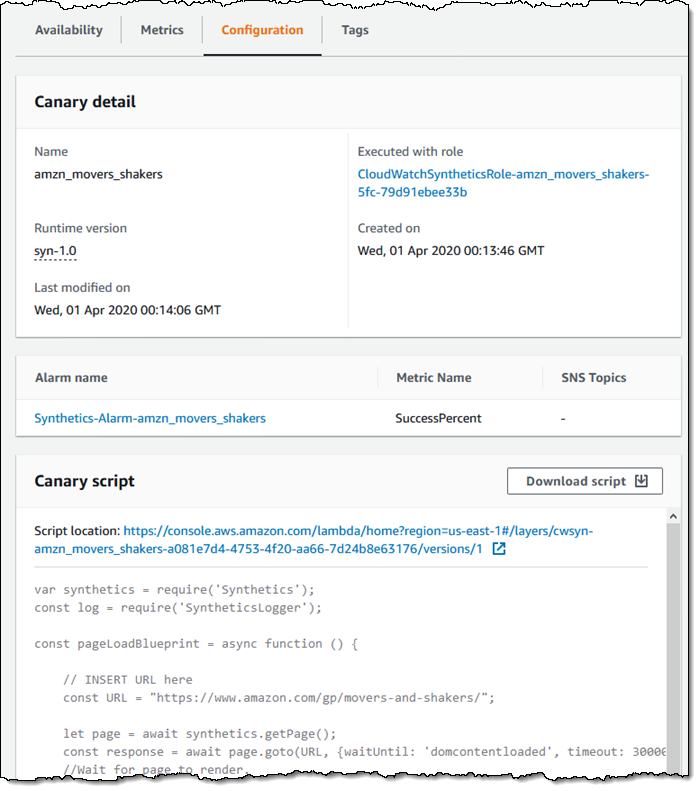
そして、[Configuration] タブで Canary のスクリプトと他の詳細を見ることができます。

Canary の作成方法
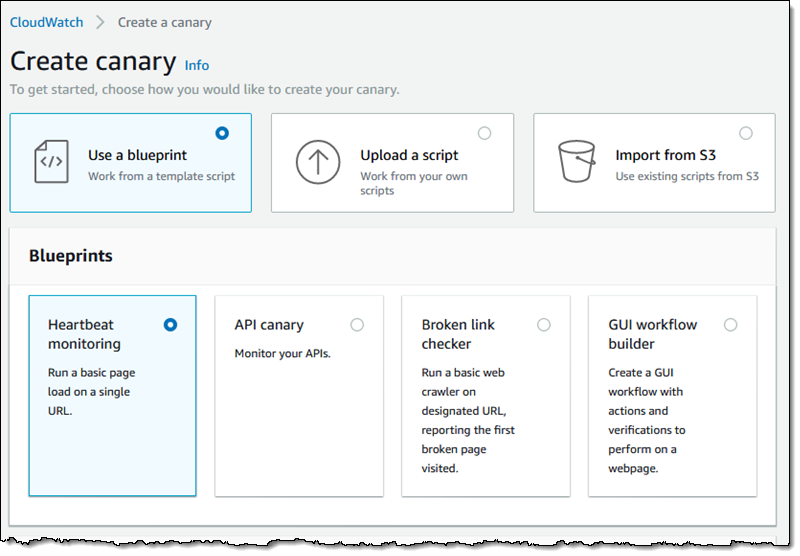
Canary の仕組みを見たところで、Canary の作成方法を見ていきましょう。Canary のリストに戻り、[Create canary] をクリックします。4 つのブループリントの 1 つを使用して Canary を作成するか、既存のブループリントをアップロードまたはインポートできます。

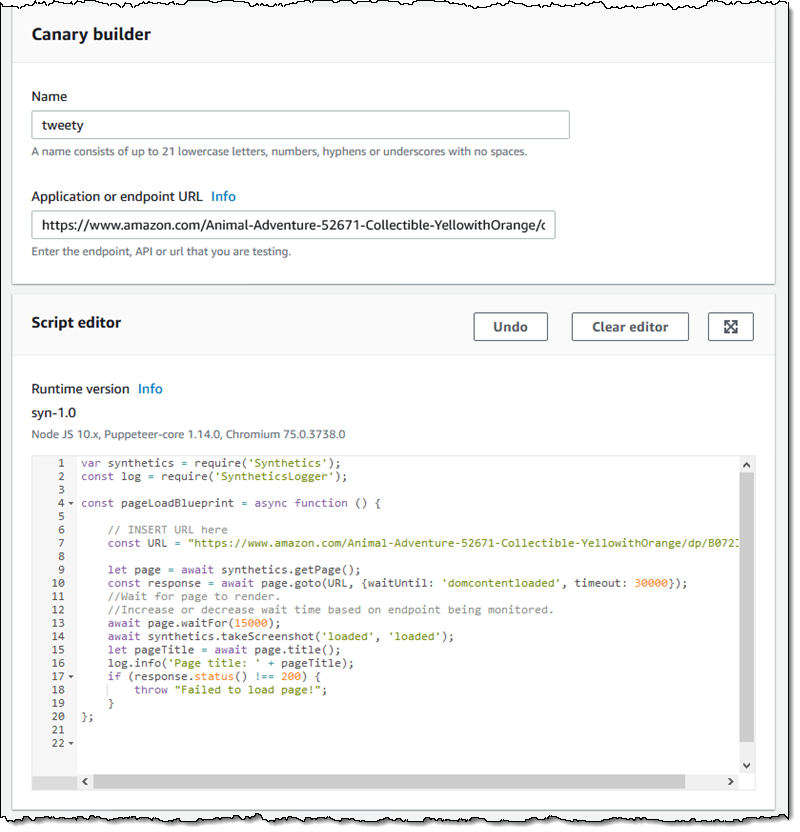
これらの方法を実行すると、最終的に 1 回または定期的に実行されるスクリプトが生成されます。上記で示した Canary はすべて、次のように、ハートビートモニタリングのブループリントから構築しました。

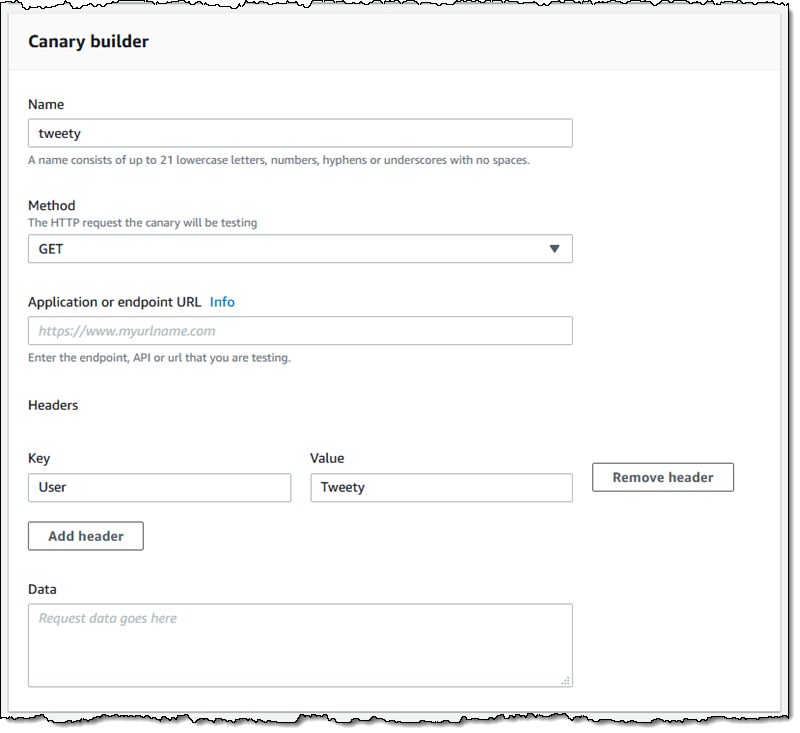
また、GET メソッドまたは PUT メソッド、必要な HTTP ヘッダー、およびリクエストデータを使って、API エンドポイント用の Canary を作成することもできます。

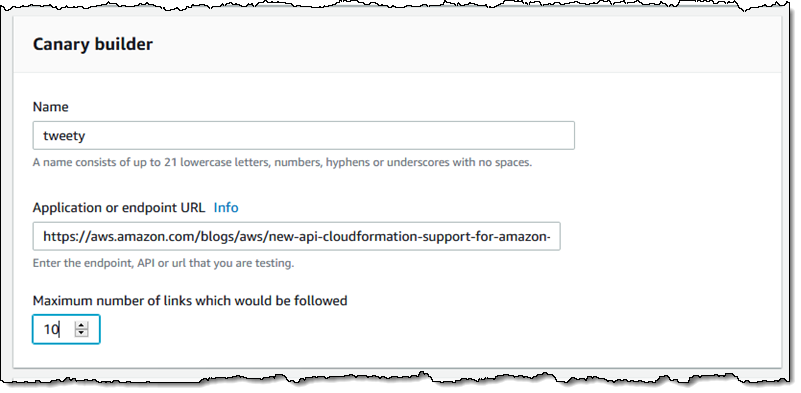
別のブループリントで、リンク切れがないかウェブページをチェックする Canary を作成します (この記事を参照)。

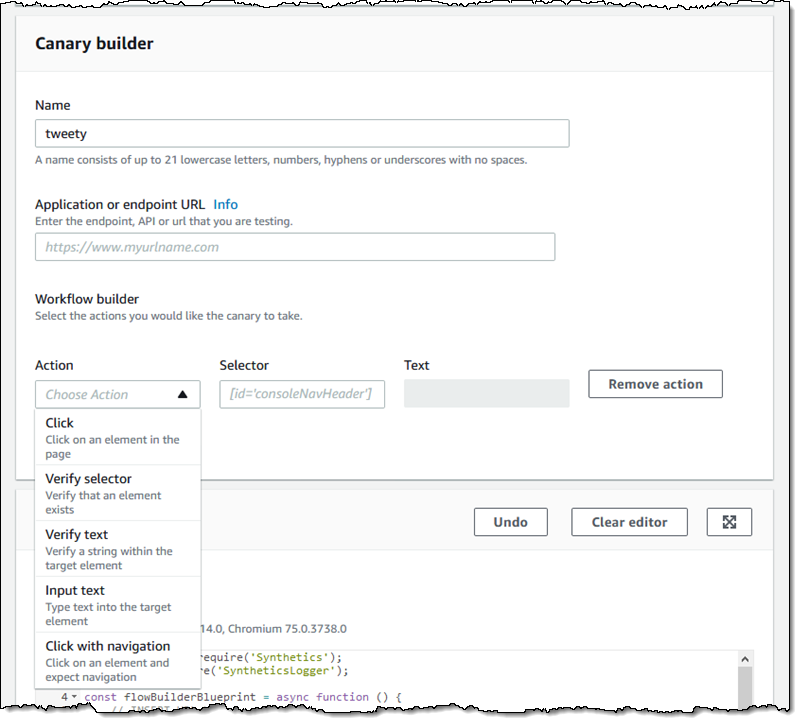
最後に、GUI ワークフロービルダーを使用して、洗練された Canary を作成できます。この Canary は、シミュレートされたクリック、それに CSS セレクターまたはテキストによるコンテンツ検証、テキスト入力、他の URL へのナビゲーションなどをカバーします。

上記の例からわかるように、Canary スクリプトは syn-1.0 ランタイムを使用しています。このランタイムは、Puppeteer および Chromium パッケージを使用できる Node.JS スクリプトをサポートしています。スクリプトは一連のライブラリ関数を利用でき、 (適切な IAM アクセス許可があれば) 他の AWS のサービスやリソースにアクセスできます。AWS Secrets Manager を呼び出すスクリプトの例を次に示します。
var synthetics = require('Synthetics');
const log = require('SyntheticsLogger');
const AWS = require('aws-sdk');
const secretsManager = new AWS.SecretsManager();
const getSecrets = async (secretName) => {
var params = {
SecretId: secretName
};
return await secretsManager.getSecretValue(params).promise();
}
const secretsExample = async function () {
// Fetch secrets
var secrets = await getSecrets("secretname")
// Use secrets
log.info("SECRETS: " + JSON.stringify(secrets));
};
exports.handler = async () => {
return await secretsExample();
};スクリプトは、実行を完了することで成功したことを示し、例外を発生させることでエラーがあったことを示します。
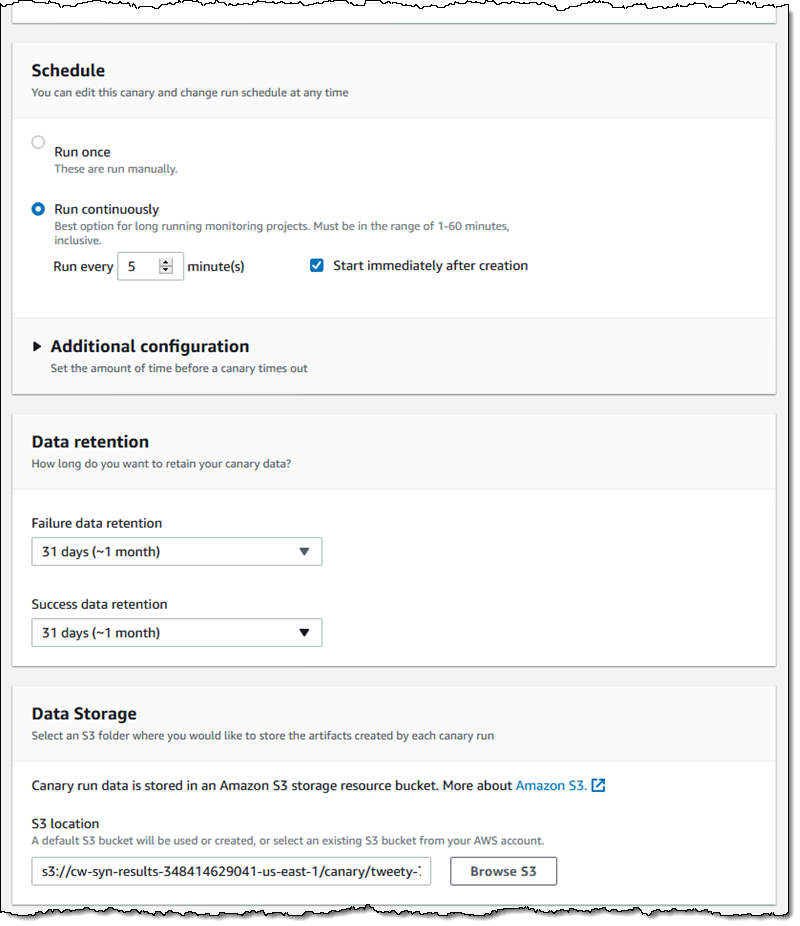
スクリプトを作成したら、スケジュールとデータ保持期間のペアを確立します。また、Canary が実行されるたびに作成されるアーティファクトを保存する S3 バケットを選択します。

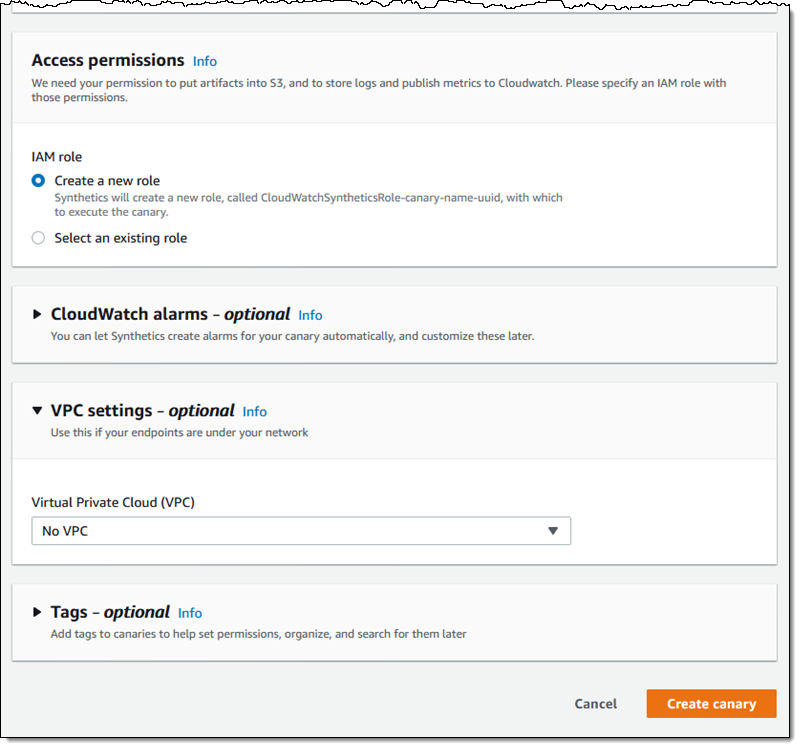
IAM ロールを制御し、CloudWatch アラームを設定し、VPC 内にあるエンドポイントへのアクセスを確立することもできます。

デモ動画を見て、CloudWatch Synthetics がどう機能するかを見てみてください。
知っておくべきこと
CloudWatch Synthetics について知っておくべきことがいくつかあり、以下ご紹介します。
可観測性 – CloudWatch Synthetics を ServiceLens および AWS X-Ray と組み合わせて使用して、問題をアプリケーションの適切な部分にマッピングできます。これをどう行うかの詳細については、「Amazon CloudWatch Synthetics と AWS X-Ray によるデバッグ」と「ServiceLens を使用してアプリケーションの状態を監視する」を参照してください。
自動化 – コンソール、CLI、API を使用して、CloudFormation テンプレートから Canary を作成できます。
料金 – AWS 無料利用枠の一環として、Canary を 1 か月あたり 100 回、無料で実行できます。無料利用枠が終了した後は、実行ごとに支払います。1 実行あたり0.0012 USD から始まる料金に加えて、S3 ストレージと Lambda 呼び出しの通常料金がかかります。
制限 – 米国東部 (バージニア北部)、欧州 (アイルランド)、米国西部 (オレゴン)、米国東部 (オハイオ)、およびアジアパシフィック (東京) リージョンでは、アカウントごとに 100 Canary を作成できます。CloudWatch Synthetics が提供されているその他のリージョンでは、アカウントごとに最大 20 の Canary を作成できます。
今すぐご利用いただけます
CloudWatch Synthetics は一般公開されており、今すぐご利用いただけます。
— Jeff;