기본 웹 애플리케이션 구축
자습서
모듈 1: 웹 앱 만들기
이 모듈에서는 AWS Amplify 콘솔을 사용하여 웹 애플리케이션을 위한 정적 리소스를 배포합니다.
개요
이 모듈에서는 AWS Amplify 콘솔을 사용하여 웹 애플리케이션을 위한 정적 리소스를 배포합니다. 후속 모듈에서는 AWS Lambda 및 Amazon API Gateway를 사용하여, 원격 RESTful API를 호출하는 동적 기능을 이러한 페이지에 추가해 보겠습니다. (REST는 Representational State Transfer를 의미하며, 웹 서비스를 생성하기 위한 아키텍처 패턴입니다. API는 Application Programming Interface의 줄임말입니다. 따라서 RESTful API는 아키텍처 패턴을 구현합니다.
HTML, CSS, JavaScript, 이미지, 기타 파일을 비롯한 모든 정적 웹 콘텐츠는 AWS Amplify에서 호스팅합니다. 정적 웹 사이트를 손쉽게 호스팅하고 배포할 수 있기 때문에 Amplify 서비스를 선택했습니다. 최종 사용자는 Amplify에 표시된 URL을 사용하여 해당 사이트에 액세스합니다.
새로운 서비스를 많이 사용하는 데 부담을 느낄 필요는 없습니다. 이제 다른 AWS 서비스를 사용하지 않으며 웹 사이트를 제공하기 위해 웹 서버를 실행할 필요도 없습니다. (‘서버’는 네트워크를 통해 이루어진 요청을 수락하고 이에 응답하는 소프트웨어 또는 하드웨어 장치입니다.)
이 웹 사이트는 매우 간단한 ‘Hello World’ 페이지로, 나중에 다른 모듈에서 기능을 추가하게 됩니다.
대부분의 실제 애플리케이션의 경우 사용자 지정 도메인을 사용하여 사이트를 호스팅합니다. 사용자 지정 도메인은 www.amazon.com과 같이 웹 사이트를 식별하는 고유한 브랜드 이름입니다. 관심 있는 고객을 위해 Amplify는 사용자 지정 도메인도 지원합니다.
학습 목표
이 모듈에서는 다음을 수행합니다.
- Amplify 앱을 만드는 방법
- 웹 사이트의 파일을 Amplify에 직접 업로드
- Amplify를 사용하여 웹 페이지의 새 버전 배포
주요 개념
정적 웹 사이트 - 정적 웹 사이트는 동적 웹 사이트와 달리 콘텐츠가 고정되어 있습니다. 정적 웹 사이트는 가장 기본적인 유형의 웹 사이트로, 만들기가 가장 쉽습니다. HTML 페이지를 몇 개 만들어 웹 서버에 게시하기만 하면 됩니다.
웹 호스팅 - 웹 사이트를 인터넷에서 볼 수 있도록 만드는 데 필요한 기술/서비스를 제공합니다.
AWS 리전 - AWS가 인프라를 구축하는 데 사용하는 분리된 지리적 영역입니다. 전 세계에 분산되어 있으므로 고객이 가장 가까운 리전을 선택하여 클라우드 인프라를 호스팅할 수 있습니다.
최소 소요 시간
5분
사용 서비스
모듈 사전 요구 사항
- 텍스트 편집기. 다음은 몇 가지 무료 서비스입니다.
최종 업데이트 날짜
구현
-
Amplify 콘솔을 사용하여 웹 앱 만들기
- 컴퓨터에서 자주 사용하는 텍스트 편집기를 엽니다. 새 파일을 생성하여 다음 HTML을 해당 파일에 붙여 넣습니다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> Hello World </body> </html>2. 파일을 index.html로 저장합니다.
3. HTML 파일만 ZIP(압축)합니다.
4. 새 브라우저 창에서 Amplify 콘솔에 로그인합니다. 참고: 이 자습서에서는 오레곤(us-west-2) 리전을 사용합니다.
5. 시작하기 섹션의 웹 앱 호스팅에서 주황색 시작하기 버튼을 선택합니다.
6. [Git 공급자 없이 배포(Deploy without Git provider)]를 선택합니다. 화면에 다음과 같이 표시됩니다.

7. 계속 버튼을 선택합니다.
8. 앱 이름 필드에 GettingStarted를 입력합니다.
9. 환경 이름에 dev를 입력합니다.
10. [끌어서 놓기(Drag and drop)] 방법을 선택합니다. 화면에 다음과 같이 표시됩니다.

11. 파일 선택 버튼을 선택합니다.
12. 3단계에서 생성한 ZIP 파일을 선택합니다.
13. 저장 및 배포 버튼을 선택합니다.
14. 몇 초 후에 배포가 완료되었습니다라는 메시지가 나타납니다.
-
웹 앱 테스트
1. 왼쪽 탐색 메뉴에서 도메인 관리를 선택합니다.
2. 양식에 표시된 URL을 복사하여 브라우저에 붙여넣습니다.
새 브라우저 탭에 웹 앱이 로드되고 ‘Hello World’가 렌더링됩니다. 축하합니다!
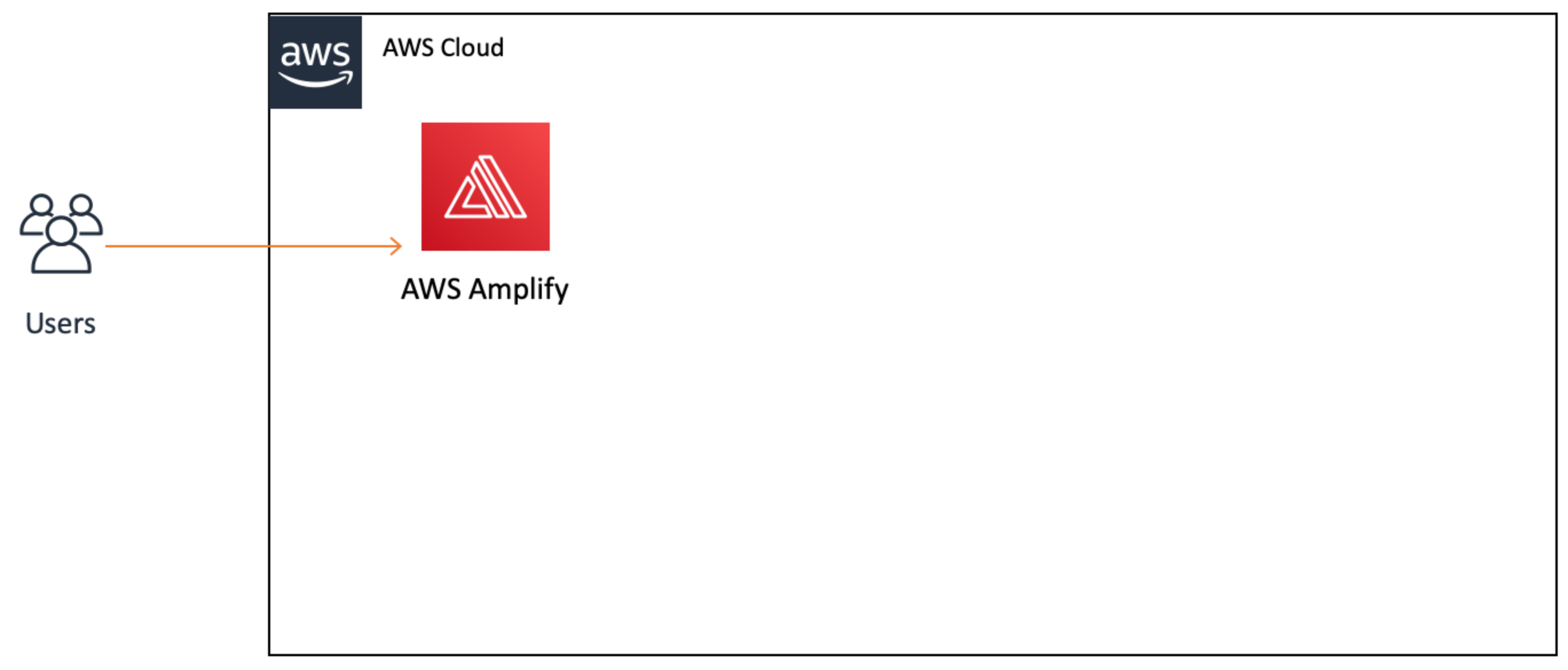
애플리케이션 아키텍처
현재 아키텍처의 모습은 다음과 같습니다.

AWS Amplify 콘솔만 사용하므로 최소한의 기능만 있는 상태입니다. 이제 사용자가 상호 작용할 수 있는 라이브 웹 앱이 완성되었습니다. 다음으로 Lambda 함수를 생성하겠습니다.






