Amazon Web Services 한국 블로그
Amazon CloudWatch Synthetics를 통해 웹 사이트, API 엔드포인트 등 모니터링하기
 현대 애플리케이션에는 컨테이너, 마이크로서비스, 레거시 내부 서비스 및 타사 서비스를 비롯한 수백 또는 수천 개의 가동 부품이 포함됩니다. 각 부품의 상태 및 성능을 모니터링하는 것 외에 부품이 함께 작동하여 허용할 수 있는 고객 경험을 제공하는지 확인해야 합니다.
현대 애플리케이션에는 컨테이너, 마이크로서비스, 레거시 내부 서비스 및 타사 서비스를 비롯한 수백 또는 수천 개의 가동 부품이 포함됩니다. 각 부품의 상태 및 성능을 모니터링하는 것 외에 부품이 함께 작동하여 허용할 수 있는 고객 경험을 제공하는지 확인해야 합니다.
Amazn CloudWatch Synthetics(AWS re:Invent 2019에서 발표)를 사용하면 사이트, API 엔드포인트, 웹 워크플로 및 기타 항목을 모니터링할 수 있습니다. 성능 및 가용성에 대한 가시성이 개선되어 외부에서 내부를 파악할 수 있으므로 문제를 더 빠르게 인지하고 해결할 수 있습니다. 고객 만족을 개선하는 동시에, 애플리케이션이 성능 목표를 준수한다는 확신을 높일 수 있습니다.
단 몇 분이면 CloudWatch Synthetics를 시작할 수 있습니다. Amazon CloudWatch에 저장된 지표와 S3 버킷에 저장된 기타 데이터(스크린샷 및 HTML 페이지)를 사용하여 개별 웹 페이지, 다중 웹 페이지 워크플로(예: 마법사 및 체크아웃) 및 API 엔드포인트를 모니터링하는 Canary를 생성하면 됩니다. Canary를 생성할 때 CloudWatch 경보를 설정하면 성능, 동작 또는 사이트 무결성에 따른 임계값을 넘을 때 알림을 받을 수 있습니다. 스크린샷, HAR(HTTP 아카이브) 파일 및 로그를 보고 장애에 대한 세부 정보를 확인하여 최대한 빠르게 장애를 해결할 수 있습니다.
CloudWatch Synthetics의 작동 원리
한때, Canary는 탄광에서 치명적인 가스가 있음을 조기에 경고하기 위한 목적으로 사용되었습니다. CloudWatch Synthetics의 Canary는 유사한 조기 경고를 제공하며 보다 인도적인 방법으로 간주됩니다. CloudWatch 콘솔을 열고 [Canaries]를 클릭하여 시작합니다.

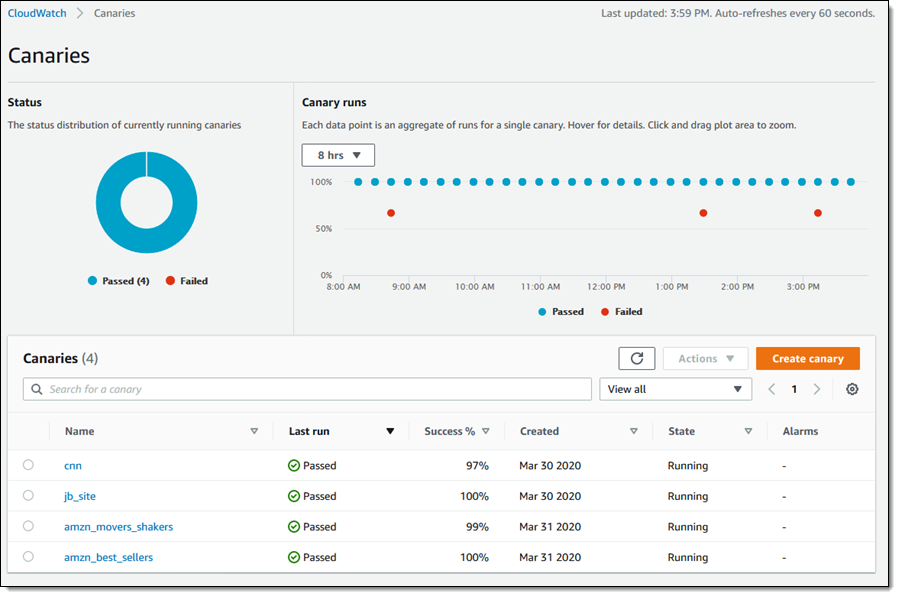
내 Canary의 전반적인 상태를 한 눈에 볼 수 있습니다.

지난 달에 이 블로그 게시물을 준비하면서 Canary 몇 개를 생성했습니다. CNN 홈 페이지, 제 개인 블로그, Amazon Movers and Shakers 페이지 및 Amazon Best Sellers 페이지를 포함한 몇 가지 사이트를 선택했습니다. 어느 사이트가 가장 흥미로운 결과를 반환할지 몰랐으며 이러한 사이트를 의도적으로 선택한 것은 아닙니다. 그저 이 기능(그리고 모든 기능)이 실제 데이터에서 어떻게 작동하는지 보여주는 것이 중요하다고 생각합니다.
[Canary 실행] 섹션으로 주의를 돌려 개별 데이터 포인트를 살펴봅니다. 각 데이터 포인트는 단일 Canary에 대한 실행을 집계한 것입니다.

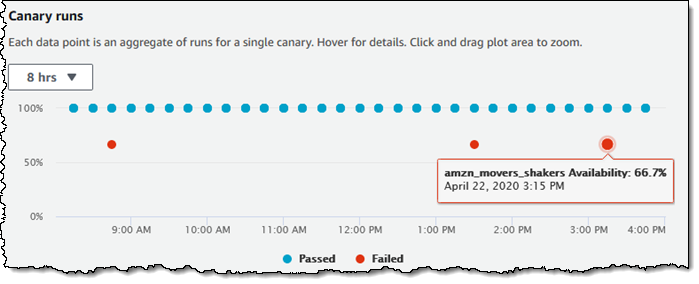
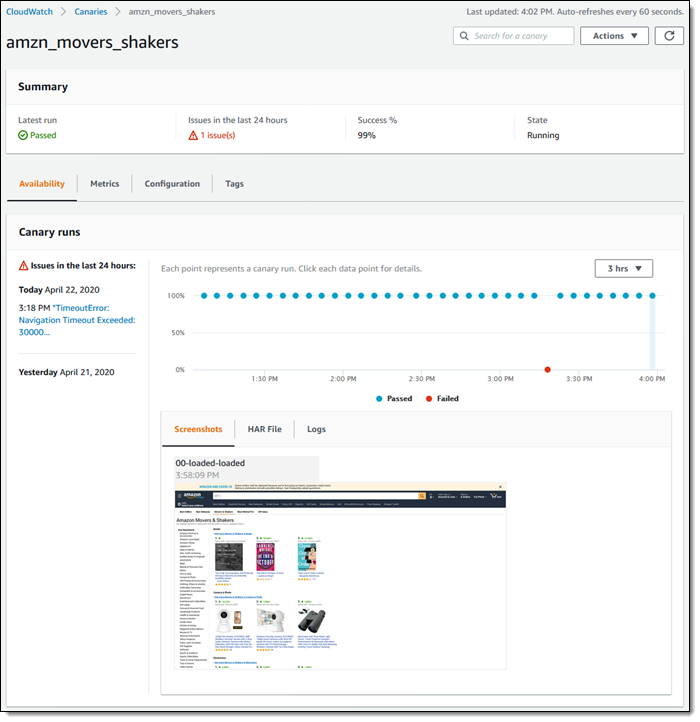
amzn_movers_shakers Canary를 클릭하여 자세히 알아봅니다.

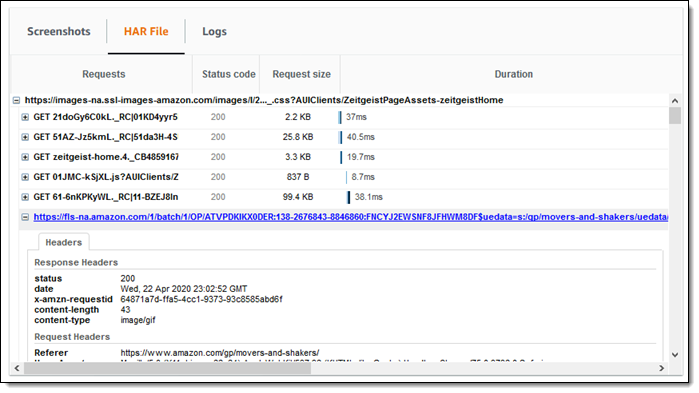
지난 24시간 동안 TimeoutError 문제 1건이 발생한 것을 알 수 있습니다. HAR 파일 및 로그와 함께 각 실행의 일부로 캡처된 스크린샷이 보입니다. 각 HAR 파일에는 Canary 실행 시 생성된 HTTP 요청의 자세한 로그가 응답 및 요청 완료 소요 시간과 함께 포함됩니다.

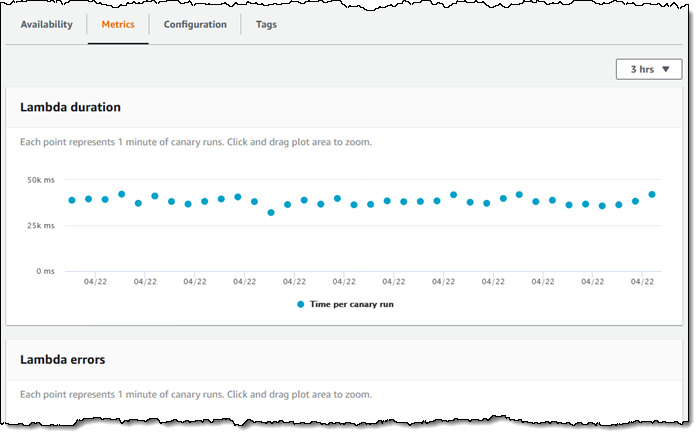
각 Canary 실행은 Lambda 함수를 사용하여 구현됩니다. [지표] 탭에서 함수의 실행 지표에 액세스할 수 있습니다.

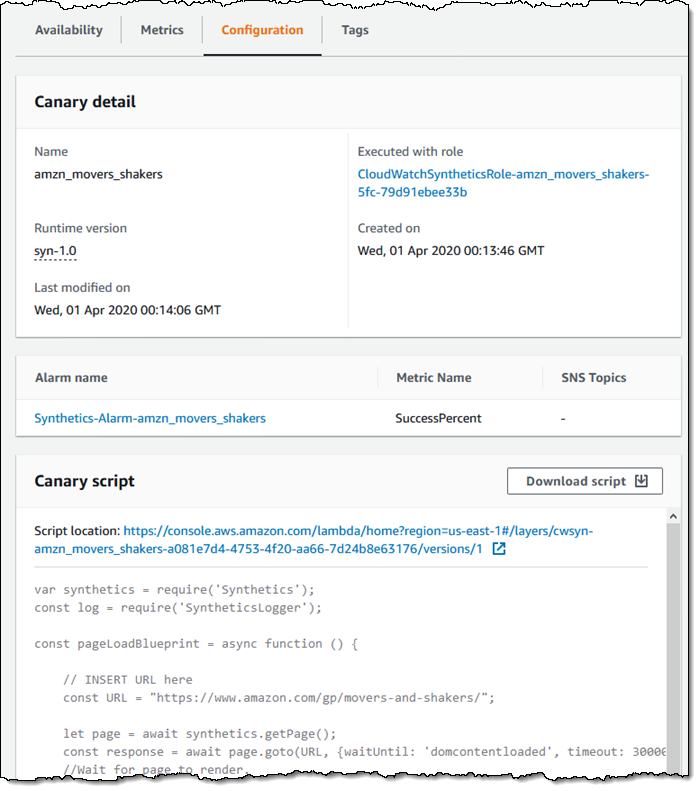
[구성] 탭에서는 Canary 스크립트 및 기타 세부 정보를 볼 수 있습니다.

Canary 생성
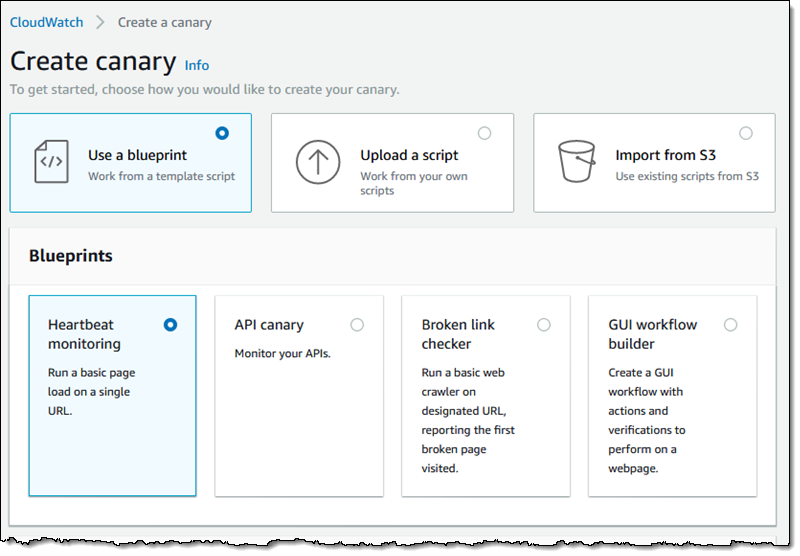
지금까지 Canary의 작동 원리를 살펴보았으니 이제 생성하는 방법을 알아봅시다. Canary 목록으로 돌아가서 [Canary 생성]을 클릭합니다. 블루프린트 4개 중 1개를 사용하여 Canary를 생성할 수 있습니다. 또는 기존 Canary를 업로드하거나 가져와도 됩니다.

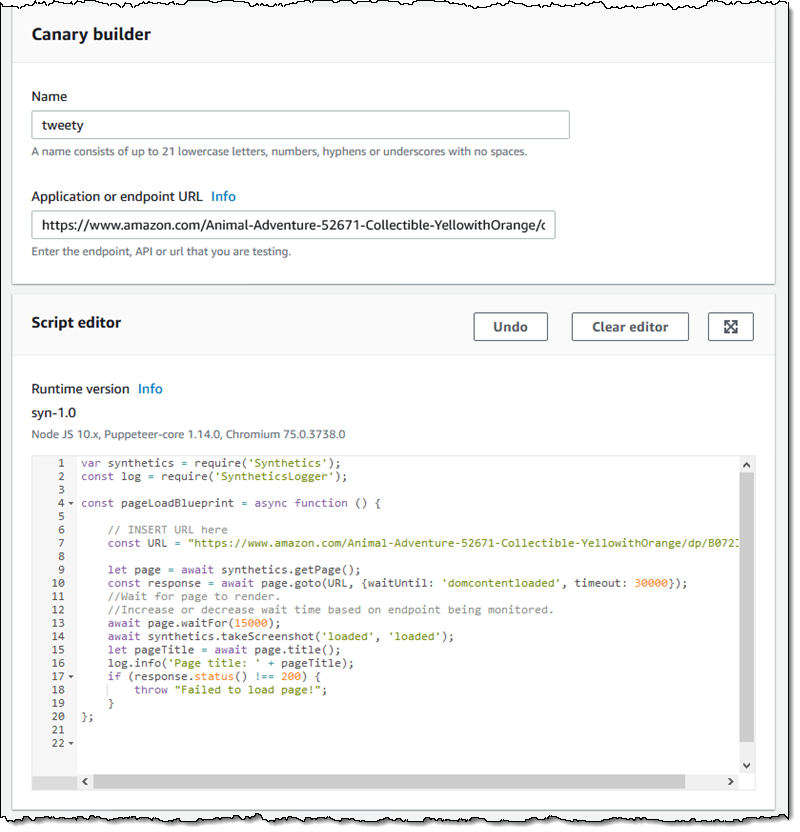
이 모든 방법의 최종 결과는 한 번 실행되거나 주기적으로 실행되는 스크립트를 생성하는 것입니다. 위에서 보여드린 Canary는 모두 다음과 같은 하트비트 모니터링 블루프린트에서 구축되었습니다.

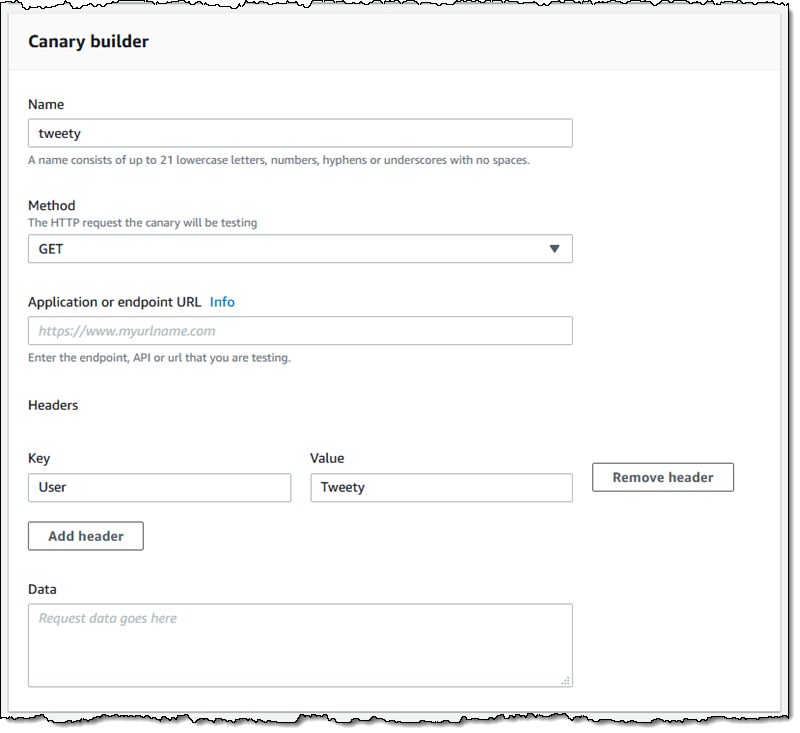
GET 또는 PUT 메서드, 원하는 HTTP 헤더 및 일부 요청 데이터를 사용하여 API 엔드포인트용 Canary를 생성할 수도 있습니다.

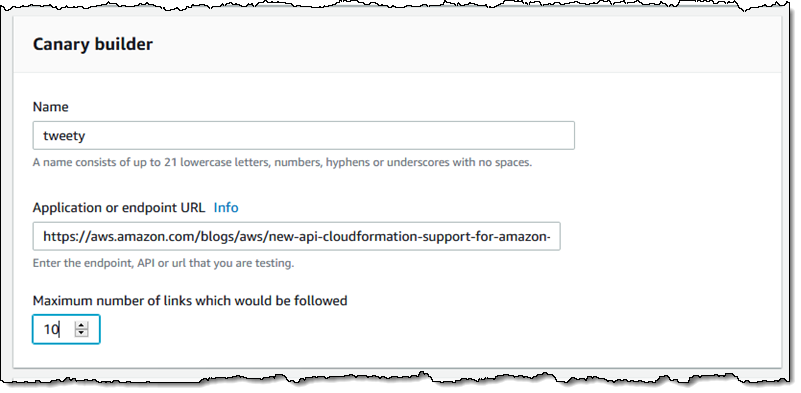
다른 블루프린트를 사용하여 웹 페이지의 끊어진 링크를 확인하는 Canary를 생성할 수 있습니다(이 게시물에서 사용).

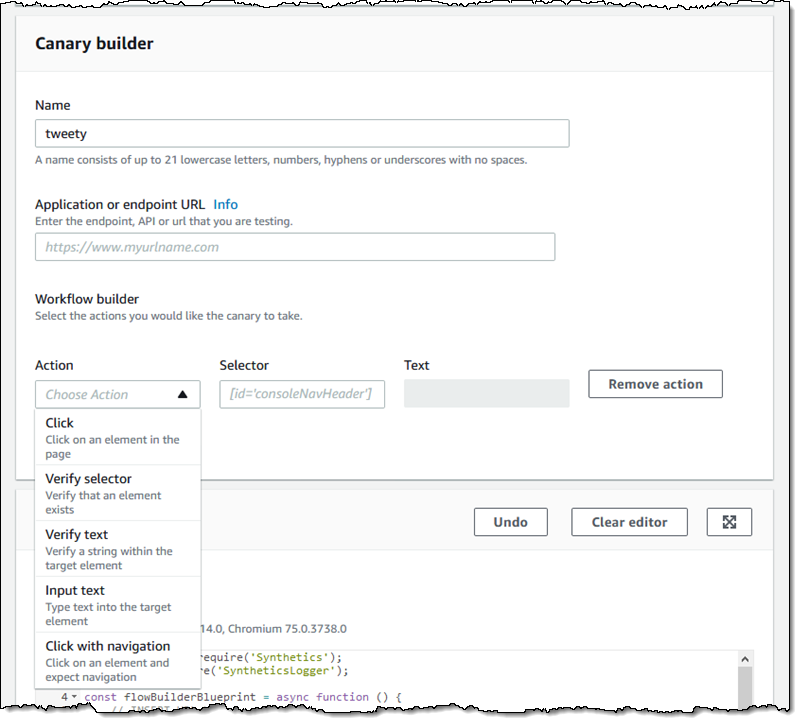
마지막으로 GUI 워크플로 빌더를 사용하여 시뮬레이션된 클릭, CSS 선택기 또는 텍스트를 통한 콘텐츠 확인, 텍스트 항목 및 다른 URL로의 이동을 포함할 수 있는 정교한 Canary를 생성할 수 있습니다.

위의 예제에 나와 있듯이 Canary 스크립트에는 syn-1.0 런타임이 사용됩니다. 이 런타임은 Puppeteer 및 Chromium 패키지를 사용할 수 있는 Node.JS 스크립트를 지원합니다. 스크립트는 라이브러리 함수 세트를 사용할 수 있고 적절한 IAM 권한을 통해 다른 AWS 서비스 및 리소스에 액세스할 수 있습니다. 다음은 AWS Secrets Manager를 호출하는 예제 스크립트입니다.
var synthetics = require('Synthetics');
const log = require('SyntheticsLogger');
const AWS = require('aws-sdk');
const secretsManager = new AWS.SecretsManager();
const getSecrets = async (secretName) => {
var params = {
SecretId: secretName
};
return await secretsManager.getSecretValue(params).promise();
}
const secretsExample = async function () {
// Fetch secrets
var secrets = await getSecrets("secretname")
// Use secrets
log.info("SECRETS: " + JSON.stringify(secrets));
};
exports.handler = async () => {
return await secretsExample();
};스크립트가 성공하면 완료까지 실행되고 오류가 있으면 예외가 발생합니다.
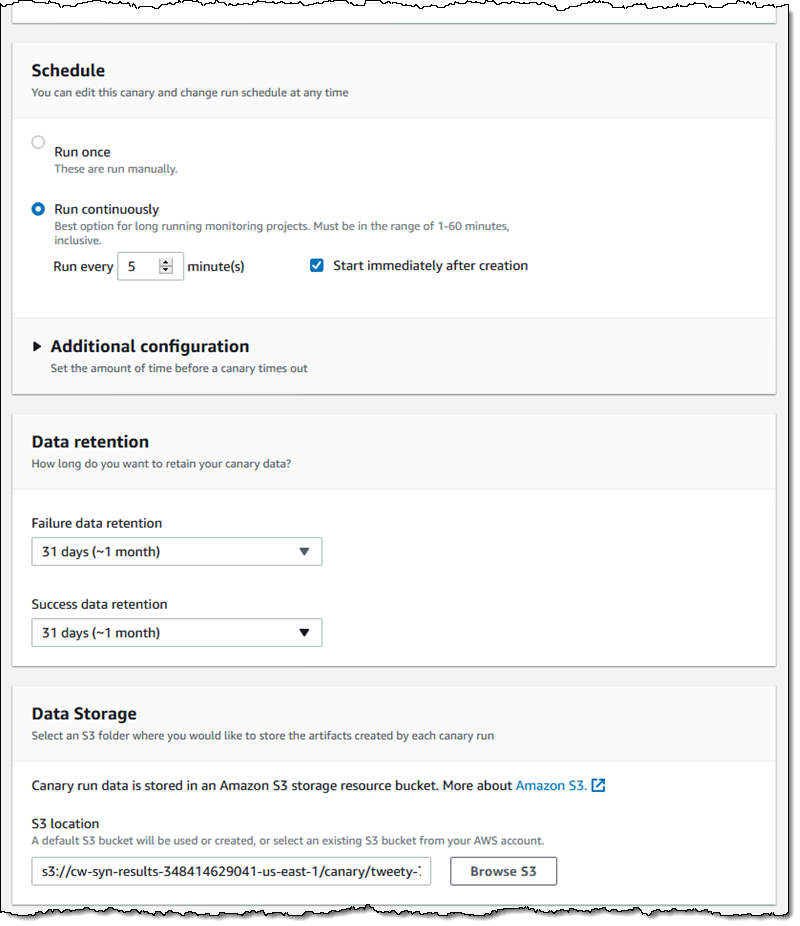
스크립트를 생성한 후 예약과 데이터 보존 기간 한 쌍을 설정합니다. Canary가 실행될 때마다 생성된 아티팩트를 저장할 S3 버킷도 선택합니다.

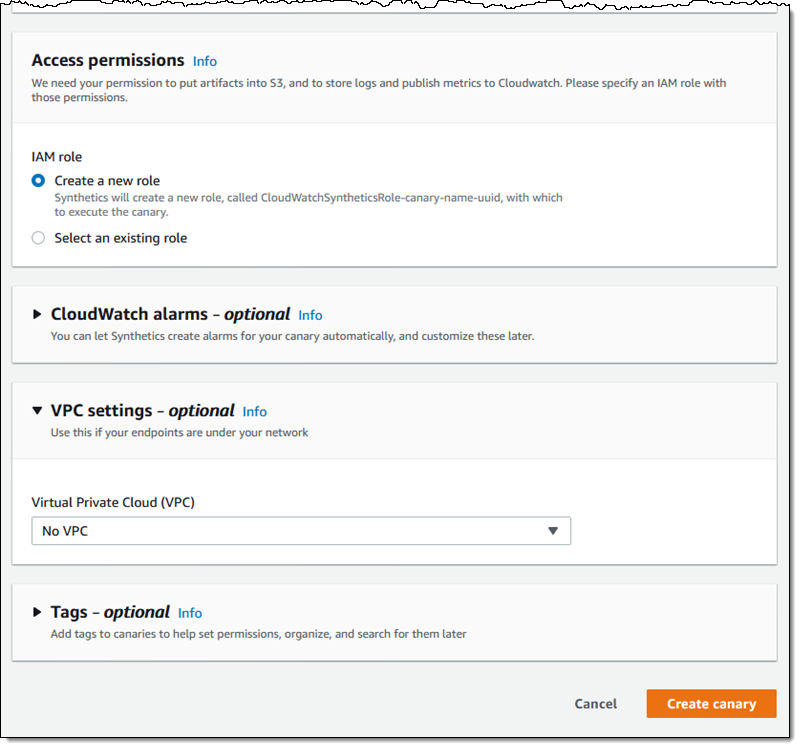
IAM 역할을 제어하고, CloudWatch Alarms를 설정하고, VPC에 있는 엔드포인트에 대한 액세스를 구성할 수도 있습니다.

데모 동영상에서 CloudWatch Synthetics의 작동 방식을 확인하십시오.
주요 사항
다음은 CloudWatch Synthetics에 대해 알아야 할 몇 가지 정보입니다.
관찰성 – CloudWatch Synthetics를 ServiceLens 및 AWS X-Ray와 함께 사용하여 애플리케이션의 해당하는 부품으로 문제를 다시 매핑할 수 있습니다. 방법을 자세히 알아보려면 Amazon CloudWatch Synthetics 및 AWS X-Ray를 사용한 디버깅 및 ServiceLens를 사용하여 애플리케이션의 상태 모니터링을 읽어보십시오.
자동화 – 콘솔, CLI, API 및 CloudFormation 템플릿을 사용하여 Canary를 생성할 수 있습니다.
요금 – AWS 프리 티어의 일부로 월 100개의 Canary를 무료로 실행할 수 있습니다. 이후에는 실행당 최소 0.0012 USD의 요금과 S3 스토리지 및 Lambda 호출에 대한 일반 요금이 부과됩니다.
제한 – 미국 동부(버지니아 북부), EU(아일랜드), 미국 서부(오레곤), 미국 동부(오하이오) 및 아시아 태평양(도쿄) 리전의 계정당 최대 100개의 Canary를 생성하고 CloudWatch Synthetics가 제공되는 다른 리전의 계정당 최대 20개를 생성할 수 있습니다.
이제 CloudWatch Synthetics를 사용할 수 있습니다. 지금 바로 사용해보십시오!
— Jeff