기본 웹 애플리케이션 구축
자습서
모듈 2: 서버리스 함수 작성
이 모듈에서는 AWS Lambda를 사용하여 서버리스 함수를 작성합니다.
개요
이 모듈에서는 모듈의 뒷부분에서 웹 페이지에 상호 작용 기능을 추가하는 데 사용할 간단한 코드를 Python, JavaScript 또는 Java로 작성합니다. 서버리스 함수를 생성할 수 있는 컴퓨팅 서비스인 AWS Lambda를 사용하게 되므로 소프트웨어와 하드웨어를 관리할 필요가 없습니다. 대신, 애플리케이션은 별도로 간접적으로 호출하고 확장할 수 있는 개별 함수로 분할됩니다.
이러한 서버리스 함수는 코드에서 정의하는 특정 이벤트에 따라 트리거됩니다. 처리하는 이벤트의 수에 대해서만 요금이 부과되고 유휴 시간에는 요금이 부과되지 않으므로 이 서비스는 요금도 매우 저렴합니다. 무엇보다, 서버 관리에 대해 신경 쓸 필요가 없습니다!
학습 목표
이 모듈에서는 다음을 수행할 수 있습니다.
- AWS Console을 사용하여 Lambda 함수를 새로 작성(Python, JavaScript 또는 Java로 작성)
- AWS Console에서 함수를 테스트하는 (JSON) 이벤트 작성
주요 개념
컴퓨팅 서비스 - 컴퓨팅 처리 파워를 제공하는 서비스입니다.
서버리스 함수 - 컴퓨팅 서비스에 의해 온디맨드로 실행되는 코드입니다.
Lambda 트리거 - Lambda(서버리스) 함수가 실행되도록 하는 이벤트의 유형입니다. 다른 AWS 서비스 또는 외부 입력일 수 있습니다.
구현
-
Lambda 함수 생성 및 구성
-
Python
-
JavaScript
-
Java
-
Python
-
- 새 브라우저 탭에서 AWS Lambda 콘솔에 로그인합니다.
- 이전 모듈에서 웹 앱을 생성한 리전과 동일한 리전에서 함수를 생성해야 합니다. 리전은 페이지 상단의 계정 이름 옆에서 확인할 수 있습니다.
- 주황색 함수 생성 버튼을 클릭합니다.
- 함수 이름에 HelloWorldFunction을 입력합니다.
- 런타임 드롭다운에서 Python 3.8을 선택하고 나머지 기본값은 변경하지 않고 그대로 둡니다.

6. 주황색 함수 생성 버튼을 클릭합니다.
7. 화면 상단에 다음과 같은 메시지가 있는 녹색 메시지 상자가 나타납니다. ‘HelloWorldFunction을 생성했습니다.’
8. 코드 소스에서 lambda_function.py의 코드를 다음과 같이 바꿉니다.
# import the JSON utility package since we will be working with a JSON object import json # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # extract values from the event object we got from the Lambda service name = event['firstName'] +' '+ event['lastName'] # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }9. 파일 메뉴로 이동하고 저장을 선택하여 변경 내용을 저장합니다.
10. 배포를 선택하여 변경 내용을 배포합니다.
11. 새 함수를 테스트해보겠습니다. 테스트 이벤트 구성을 선택하여 테스트 이벤트를 만들려면 주황색 테스트 버튼을 선택합니다.
 12. 이벤트 이름에 HelloWorldTestEvent를 입력합니다.
12. 이벤트 이름에 HelloWorldTestEvent를 입력합니다.13. 다음 JSON 객체를 복사하고 붙여 넣어 기본 JSON 객체를 바꿉니다.
{ "firstName": "Ada", "lastName": "Lovelace" }14. 페이지 하단에서 저장 버튼을 선택합니다.
-
JavaScript
-
- 새 브라우저 탭에서 AWS Lambda 콘솔에 로그인합니다.
- 이전 모듈에서 웹 앱을 생성한 리전과 동일한 리전에서 함수를 생성해야 합니다. 리전은 페이지 상단의 계정 이름 옆에서 확인할 수 있습니다.
- 주황색 함수 생성 버튼을 클릭합니다.
- 함수 이름에 HelloWorldFunction을 입력합니다.
- 런타임 드롭다운에서 Node.js 16.x 를 선택하고 나머지 기본값은 변경하지 않고 그대로 둡니다.

6. 주황색 함수 생성 버튼을 클릭합니다.
7. 화면 상단에 다음과 같은 메시지가 있는 녹색 메시지 상자가 나타납니다. ‘HelloWorldFunction을 생성했습니다.’
8. 코드 소스에서 index.js의 코드를 다음과 같이 바꿉니다.
// Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };9. 코드 편집기 상단의 주황색 테스트 버튼 옆에 있는 배포 버튼을 선택합니다.
10. 코드 편집기 상단에 있는 주황색 테스트 버튼을 선택합니다.
11. 이벤트 이름에 HelloWorldTestEvent를 입력합니다.
12. 다음 JSON 객체를 복사하고 붙여 넣어 기본 JSON 객체를 바꿉니다.
{ "firstName": "Ada", "lastName": "Lovelace" }13. 저장 버튼을 선택하여 테스트 이벤트를 생성합니다.
14. 주황색 테스트 버튼을 다시 선택하여 테스트 이벤트를 실행합니다. 결과는 코드 편집기의 실행 결과 섹션에 표시됩니다.
-
Java
-
- 새 브라우저 탭에서 AWS Lambda 콘솔에 로그인합니다.
- 이전 모듈에서 웹 앱을 생성한 리전과 동일한 리전에서 함수를 생성해야 합니다. 리전은 페이지 상단의 계정 이름 옆에서 확인할 수 있습니다.
- 주황색 함수 생성 버튼을 클릭합니다.
- 함수 이름에 HelloWorldFunction을 입력합니다.
- 런타임 드롭다운에서 Java 11(Corretto)을 선택하고 나머지 기본값은 그대로 둡니다.

6. 주황색 함수 생성 버튼을 클릭합니다.
7. 화면 상단에 다음과 같은 메시지가 있는 녹색 메시지 상자가 나타납니다. ‘HelloWorldFunction을 생성했습니다.’
8. Hello라는 이름의 핸들러 클래스로 Lambda 함수를 생성했습니다. Java는 컴파일된 언어이므로 Lambda 콘솔에서 소스 코드를 보거나 편집할 수 없지만 구성을 수정하고, 호출하고, 트리거를 구성할 수 있습니다.
9. 함수의 코드를 업데이트하려면 함수의 코드가 포함된 JAR 파일 또는 ZIP 아카이브인 배포 패키지를 생성해야 합니다. 이 자습서에서는 업데이트된 함수 코드가 포함된 다운로드 가능한 JAR 파일을 제공합니다.
10. 함수 코드로 이동하여 JAR 파일을 업로드합니다.

11. 핸들러를 com.example.app.LambdaRequestHandler::handleRequest로 업데이트합니다.

12. 화면 상단에 있는 주황색 저장 버튼을 선택합니다.
13. 화면 상단에서 테스트 이벤트 선택을 선택하여 새 함수를 테스트합니다.
14. 다운로드 메뉴에서 테스트 이벤트 구성을 선택합니다.
15. 이벤트 이름에 HelloWorldTestEvent를 입력합니다.
16. 다음 JSON 객체를 복사하고 붙여 넣어 기본 JSON 객체를 바꿉니다.
{ "firstName": "Ada", "lastName": "Lovelace" }17. 페이지 하단의 주황색 생성 버튼을 클릭합니다.
-
-
Lambda 함수 테스트
- 페이지 상단의 HelloWorldFunction 섹션에서 테스트 탭을 선택합니다.
- 페이지 상단에 실행 결과: 성공이라는 텍스트가 표시된 연한 녹색 상자가 나타납니다. 세부 정보를 선택하여 함수가 반환한 이벤트를 확인할 수 있습니다.
- 잘 하셨습니다! 이제 잘 작동하는 Lambda 함수가 생성되었습니다.
- 페이지 상단의 HelloWorldFunction 섹션에서 테스트 탭을 선택합니다.
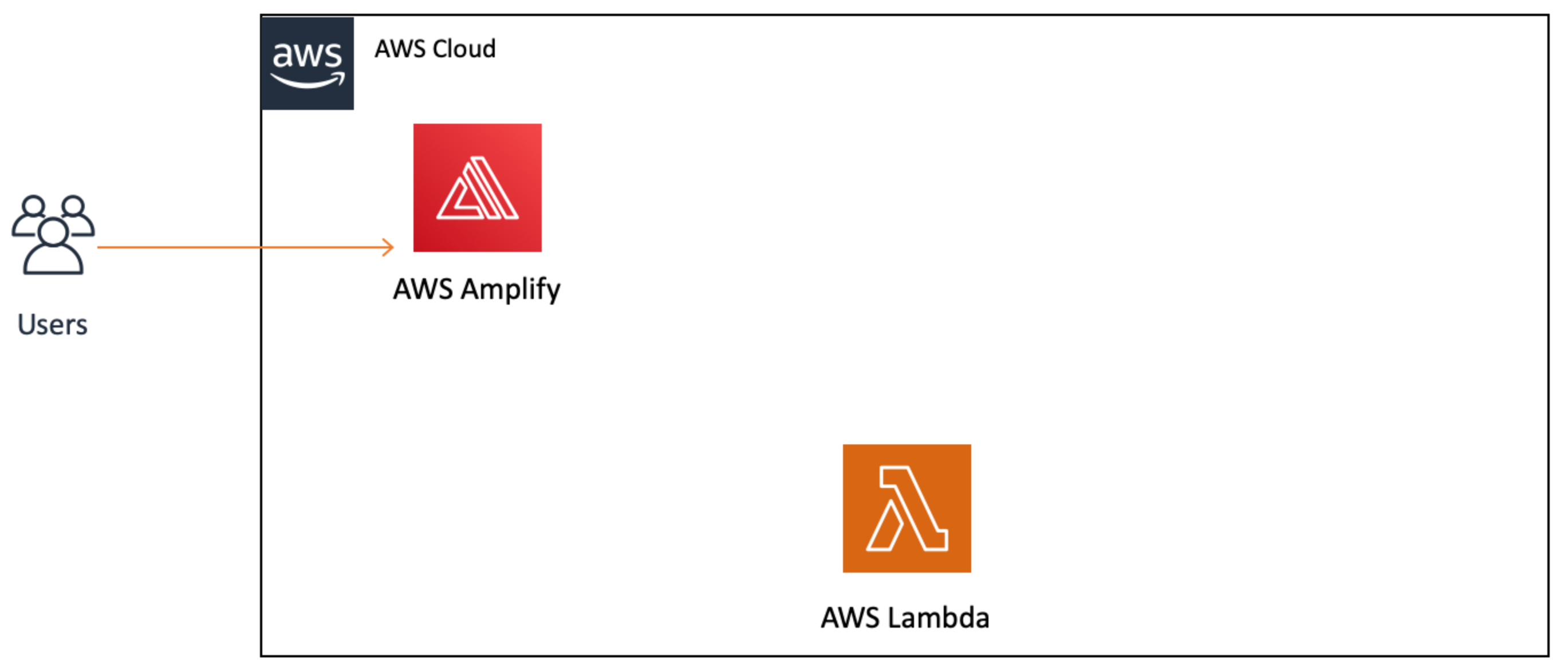
애플리케이션 아키텍처
이 모듈을 완료한 후의 아키텍처는 다음과 같습니다.

AWS Lambda 서비스가 다이어그램에 추가된 것을 알 수 있지만, 아직 AWS Amplify 또는 사용자에게 연결되지는 않았습니다. 이 연결은 다음 모듈에서 구축합니다.
웹 앱에 서버리스 함수 연결






