Erstellen einer einfachen Webanwendung
TUTORIAL
Modul 1: Erstellen einer Webanwendung
In diesem Modul stellen Sie statische Ressourcen für Ihre Webanwendung unter Verwendung der AWS-Amplify-Konsole bereit.
Übersicht
In diesem Modul werden Sie die AWS-Amplify-Konsole verwenden, um die statischen Ressourcen für Ihre Webanwendung bereitzustellen. In Folgemodulen fügen Sie diesen Seiten mithilfe von AWS Lambda und Amazon API Gateway dynamische Funktionen zum Aufrufen von RESTful-APIs hinzu. (REST steht für Representational State Transfer und ist ein architektonisches Muster zum Erstellen von Web-Services. API steht für Application Programming Interface. Daher handelt es sich bei der RESTful-API um eine API, die dieses architektonische Muster implementiert.)
Alle Ihre statischen Webinhalte – einschließlich HTML, CSS, JavaScript, Bildern und anderen Dateien – werden von AWS Amplify gehostet. Wir haben uns für den Amplify-Service entschieden, da er das Hosten und Bereitstellen von statischen Websites vereinfacht. Ihre Endbenutzer werden auf Ihre Website über die von Amplify offengelegte URL zugreifen.
Machen Sie sich keine Sorgen, falls Sie bei so vielen Neuerungen nervös werden! Sie werden im Moment keine anderen AWS-Services nutzen, und Sie brauchen auch keine Webserver zu betreiben, um Ihre Website verfügbar zu machen. (Ein „Server“ ist eine Software oder ein Hardwaregerät, das über ein Netzwerk gestellte Anfragen akzeptiert und beantwortet.)
Bei der Website handelt es sich um eine äußerst einfache „Hello World“-Seite. Wir fügen in späteren Modulen keine weiteren Funktionen hinzu.
Für die meisten richtigen Anwendungen müssen Sie eine benutzerdefinierte Domain verwenden, um Ihre Website zu hosten. Eine benutzerdefinierte Domain ist ein eindeutiger Markenname, der eine Website kennzeichnet, wie etwa www.amazon.com. Wenn Sie daran interessiert sind, bietet Amplify auch Unterstützung für benutzerdefinierte Domains.
Was Sie erreichen werden
In diesem Modul werden Sie Folgendes lernen:
- Eine Amplify-Anwendung erstellen
- Dateien für eine Website direkt auf Amplify hochladen
- Neue Versionen einer Website mit Amplify bereitstellen
Wichtige Konzepte
Statische Website – Eine statische Website hat im Gegensatz zu dynamischen Websites feste Inhalte. Statische Websites sind der grundlegendste Typ einer Website und am einfachsten zu erstellen. Dafür müssen lediglich ein paar HTML-Seiten erstellt und auf einem Webserver veröffentlicht werden.
Webhosting – Stellt die Technologien/Services bereit, damit die Website im Internet angezeigt werden kann
AWS-Regionen – Separate geografische Bereiche, die AWS zur Unterbringung der Infrastruktur verwendet. Diese sind über die ganze Welt verteilt, sodass Kunden stets die nächstgelegene Region wählen können, um ihre Cloud-Infrastruktur zu hosten.
Minimale Bearbeitungszeit
5 Minuten
Verwendete Services
Voraussetzungen für das Modul
- Ein Text-Editor. Hier sind ein paar kostenlose:
Letzte Aktualisierung
Implementierung
-
Erstellen einer Webanwendung mit der Amplify-Konsole
- Öffnen Sie Ihren bevorzugten Texteditor auf Ihrem Computer. Erstellen Sie eine neue Datei und fügen Sie folgende HTML ein:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> Hello World </body> </html>2. Speichern Sie die Datei als index.html.
3. ZIP (komprimieren) Sie nur die HTML-Datei.
4. Melden Sie sich in einem neuen Browserfenster bei der Amplify-Konsole an. Hinweis: Wir werden für dieses Tutorial die Region Oregon (us-west-2) verwenden.
5. Wählen Sie im Abschnitt Erste Schritte unter Ihre Webanwendung hosten aus und klicken Sie auf die orangefarbene Schaltfläche Erste Schritte.
6. Wählen Sie Bereitstellen ohne Git-Anbieter. Das sollten Sie auf dem Bildschirm sehen:

7. Wählen Sie die Schaltfläche Weiter.
8. Geben Sie im Feld Anwendungsname den Befehl GettingStartedein.
9. Geben Sie als Umgebungs-Name dev ein.
10. Wählen Sie die Drag & Drop-Methode. Das sollten Sie auf dem Bildschirm sehen:

11. Wählen Sie die Schaltfläche Dateien auswählen aus.
12. Wählen Sie die ZIP-Datei aus, die Sie in Schritt 3 erstellt haben.
13. Wählen Sie die Schaltfläche Speichern und bereitstellen aus.
14. Nach einigen Sekunden sollten Sie die Meldung Bereitstellung erfolgreich abgeschlossen sehen.
-
Testen Sie Ihre Webanwendung
1. Wählen Sie im linken Navigationsmenü Domainverwaltung aus.
2. Kopieren Sie die im Formular angezeigte URL und fügen Sie sie in Ihren Browser ein.
Ihre Webanwendung wird in einem neuen Browser-Tab geladen und zeigt "Hallo Welt" an. Herzlichen Glückwunsch!
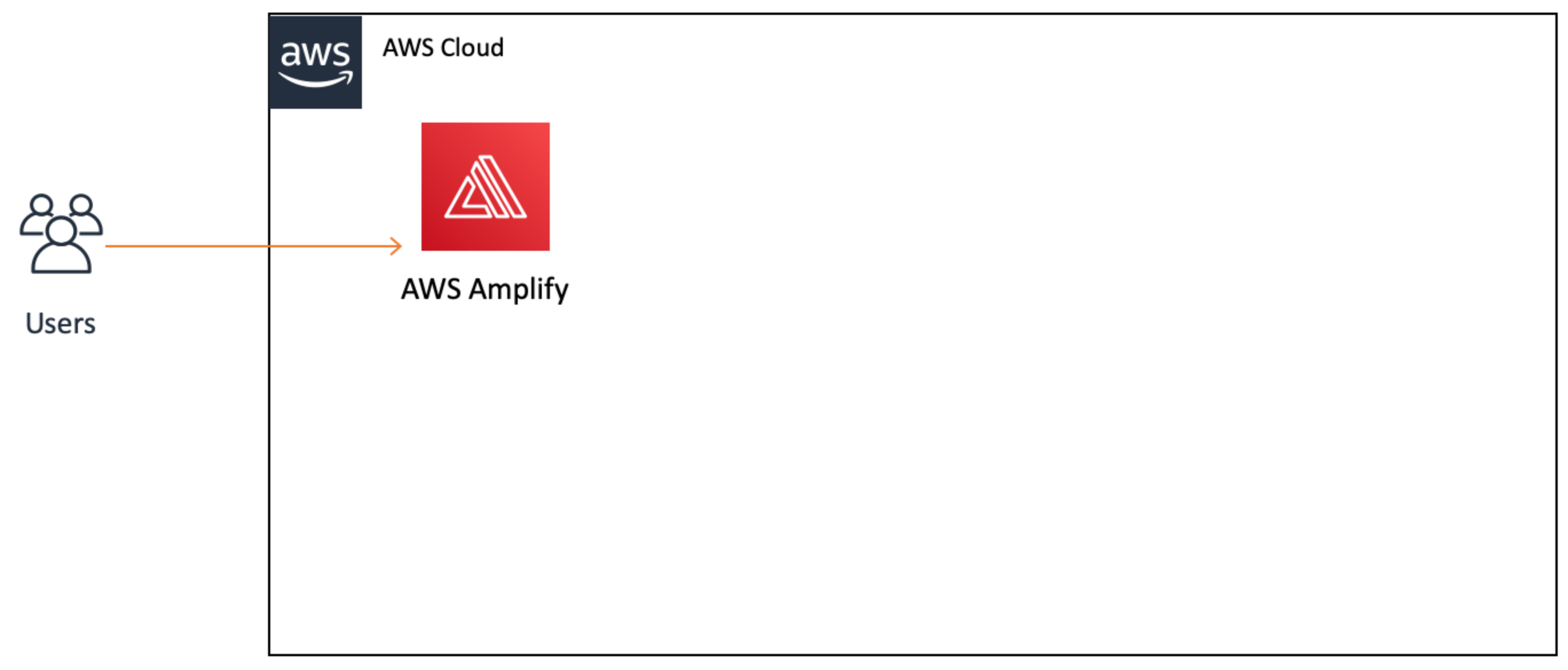
Anwendungsarchitektur
So sieht unsere Architektur im Augenblick aus:

Im Moment ist sie ziemlich minimal, da wir nur die AWS-Amplify-Konsole verwenden. Wir haben jetzt eine Live-Webanwendung, mit der Benutzer interagieren können. Als Nächstes erstellen wir eine Lambda-Funktion.






