Crear una aplicación web básica
TUTORIAL
Módulo 1: crear una aplicación web
En este módulo, implementará recursos estáticos para su aplicación web utilizando la consola de AWS Amplify.
Información general
En este módulo, usará la consola de AWS Amplify para implementar los recursos estáticos para su aplicación web. En los módulos siguientes, agregará funcionalidad dinámica a estas páginas mediante AWS Lambda y Amazon API Gateway para llamar a las API RESTful remotas. (REST significa Transferencia de estado representacional y se trata de un patrón arquitectónico para crear servicios web. API significa interfaz de programación de aplicaciones. Por lo tanto, una API RESTful implementa ese patrón arquitectónico de REST).
Todo el contenido web estático, incluidos los archivos HTML, CSS, JavaScript y de imagen, entre otros, serán alojados por AWS Amplify. Seleccionamos el servicio Amplify, ya que simplifica el alojamiento y la implementación de sitios web estáticos. Los usuarios finales obtendrán acceso al sitio mediante la URL que se expone en Amplify.
Si está nervioso por trabajar con tantas cosas nuevas, ¡no se preocupe! No deberá usar otros servicios de AWS por el momento y tampoco deberá ejecutar ningún servidor web para que su sitio web esté disponible. (Un “servidor” es un dispositivo de software o hardware que acepta y responde las solicitudes realizadas por una red).
El sitio web será una página extremadamente simple “Hola, mundo” y agregaremos más funcionalidades en los siguientes módulos.
Para la mayoría de las aplicaciones reales, deberá utilizar un dominio personalizado para alojar su sitio. Un dominio personalizado es un nombre de marca único que identifica un sitio web, tal como www.amazon.com. Si le interesa esto, Amplify también proporciona ayuda para los dominios de los clientes.
Qué logrará
En este módulo, podrá:
- Crear una aplicación de Amplify
- Cargar archivos para un sitio web directamente en Amplify
- Implementar nuevas versiones de una página web con Amplify
Conceptos clave
Sitio web estático: un sitio web estático tiene contenido fijo, a diferencia de los sitios web dinámicos. Los sitios web estáticos son el tipo más básico de sitio web y son los más fáciles de crear. Todo lo que se necesita es crear algunas páginas HTML y publicarlas en un servidor web.
Alojamiento web: proporciona las tecnologías o servicios necesarios para que su sitio web se vea en Internet.
Regiones de AWS: áreas geográficas separadas que AWS utiliza para albergar su infraestructura. Se encuentran distribuidas en todo el mundo para que los clientes puedan elegir la región más cercana a ellos para que alojen allí su infraestructura en la nube.
Tiempo mínimo de realización
5 minutos
Servicios utilizados
Requisitos previos del módulo
- Un editor de texto. Estas son algunas opciones gratuitas:
Última actualización
Implementación
-
Crear una aplicación web con la consola de Amplify
- Abra el editor de texto favorito en su equipo. Cree un nuevo archivo y pegue el siguiente HTML en él:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> Hello World </body> </html>2. Guarde el archivo como index.html.
3. ZIP (comprima) únicamente el archivo HTML.
4. En una nueva ventana del navegador, inicie sesión en la consola de Amplify. Nota: Usaremos la región de Oregón (us-west-2) para este tutorial.
5. En la sección Comenzar, en Aloje su aplicación web, seleccione el botón Comenzar de color naranja.
6. Seleccione Deploy without Git provider (Implementar sin proveedor Git). Esto es lo que verá en la pantalla:

7. Haga clic en el botón Continuar.
8. En el campo Nombre de la aplicación, escriba GettingStarted.
9. Como Nombre del entorno, escriba dev.
10. Seleccione el método Drag and drop (Arrastrar y soltar). Esto es lo que debería ver en la pantalla:

11. Haga clic en el botón Elegir archivos.
12. Seleccione el archivo ZIP que creó en el módulo 3.
13. Haga clic en el botón Guardar e implementar.
14. Después de algunos segundos, debería ver el mensaje La implementación se completó correctamente.
-
Probar la aplicación web
1. Seleccione Administración de dominios en el menú de navegación de la izquierda.
2. Copie y pegue la URL que aparece en el formulario en su navegador.
Su aplicación web se cargará en una nueva pestaña del navegador y pondrá “Hola, Mundo”. ¡Felicitaciones!
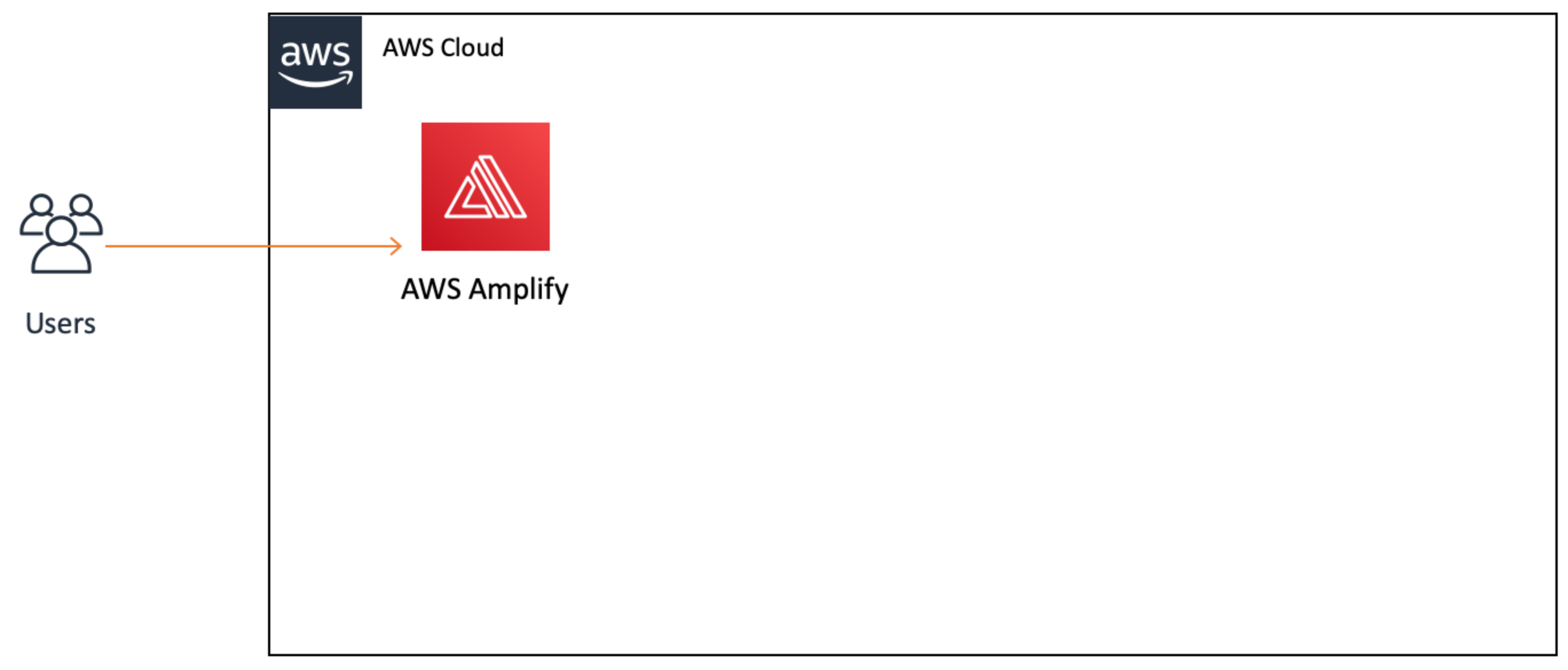
Arquitectura de aplicaciones
Así es como se ve nuestra arquitectura en este momento:

Por ahora es bastante reducida ya que solo usamos la consola de AWS Amplify. Ahora tenemos usuarios de aplicaciones web en vivo con los que puede interactuar. A continuación, crearemos una función de Lambda.






