建置基本 Web 應用程式
教學
單元 1:建立 Web 應用程式
在本單元中,您將使用 AWS Amplify 主控台為 Web 應用程式部署靜態資源
概觀
在本單元中,您將使用 AWS Amplify 主控台為 Web 應用程式部署靜態資源。在後續單元中,您會使用 AWS Lambda 和 Amazon API Gateway 呼叫遠端 RESTful API,將動態功能新增至這些頁面。(REST 意指表現層狀態轉換,是建立 Web 服務用的架構模式。API 代表應用程式開發介面。 因此,是由 RESTful API 實作該架構模式。)
您的所有靜態 Web 內容 (包括 HTML、CSS、JavaScript、映像和其他檔案) 將由 AWS Amplify 託管。我們選擇 Amplify 服務是因為它讓託管和部署靜態網站變得容易。您的最終使用者將使用 Amplify 公開的 URL 存取您的網站。
若您因為使用這麼多新事物而緊張,不必擔心! 您現在不會使用其他 AWS 服務,也不需要執行任何 Web 伺服器,亦可讓您的網站可用。(「伺服器」是接受和回應透過網路發出的請求之軟體或硬體裝置。)
此網站會是極度簡單的 "Hello World" 網頁,我們會在後續的單元中加進更多功能。
對於大部分真正的應用程式,您將使用自訂網域來託管您的網站。自訂網域是識別網站的唯一品牌名稱,例如 www.amazon.com。如果您對此感興趣,Amplify 還提供對自訂網域的支援。
您會完成的目標
在本單元中,您將會:
- 建立 Amplify 應用程式
- 直接將網站檔案上傳到 Amplify
- 使用 Amplify 部署網頁的新版本
主要概念
靜態網站 – 靜態網站有固定的內容,不像動態網站。靜態網站是最基本的網站類型,也最容易建立。只需要建立幾張 HTML 網頁,發佈到 Web 伺服器即可。
Web 託管 – 提供讓您的網站在網際網路上供人觀看所需的技術/服務。
AWS 區域 – AWS 用來放置基礎設施的分立地理區。分散於全世界,以便客戶能為了託管雲端基礎設施,選擇最近的區域。
最短完成時間
5 分鐘
使用的服務
單元先決條件
- 文字編輯器。以下是一些免費選項:
上次更新日期
實作
-
使用 Amplify 主控台建立 Web 應用程式
- 在電腦上開啟您愛用的文字編輯器。建立新的檔案,貼上以下 HTML 內容:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> Hello World </body> </html>2.將檔案儲存為 index.html。
3.僅 ZIP (壓縮) HTML 檔案。
4.在新的瀏覽器視窗中,登入到 Amplify 主控台。注意:本教學將使用奧勒岡 (us-west-2) 區域。
5.在開始使用區段的託管您的 Web 應用程式下,選擇橘色的開始使用按鈕。
6.選擇 Deploy without Git provider (不使用 Git 提供者進行部署)。您應該可以在螢幕上看到以下內容:

7.選擇繼續按鈕。
8.在應用程式名稱欄位中,輸入 GettingStarted。
9.對於環境名稱,輸入 dev。
10.選擇 Drag and drop (拖放) 方法。您應該可以在螢幕上看到以下內容:

11.選擇選擇檔案按鈕。
12.選擇在步驟 3 中建立的 ZIP 檔案。
13.選擇儲存並部署按鈕。
14.幾秒鐘後,您應該可以看到訊息部署成功完成。
-
測試您的 Web 應用程式
1.在左側導覽功能表中,選取網域管理。
2.將表單中顯示的 URL 複製並貼到您的瀏覽器中。
您的 Web 應用程式將加載到新的瀏覽器標籤中,並呈現 "Hello World"。 恭喜您!
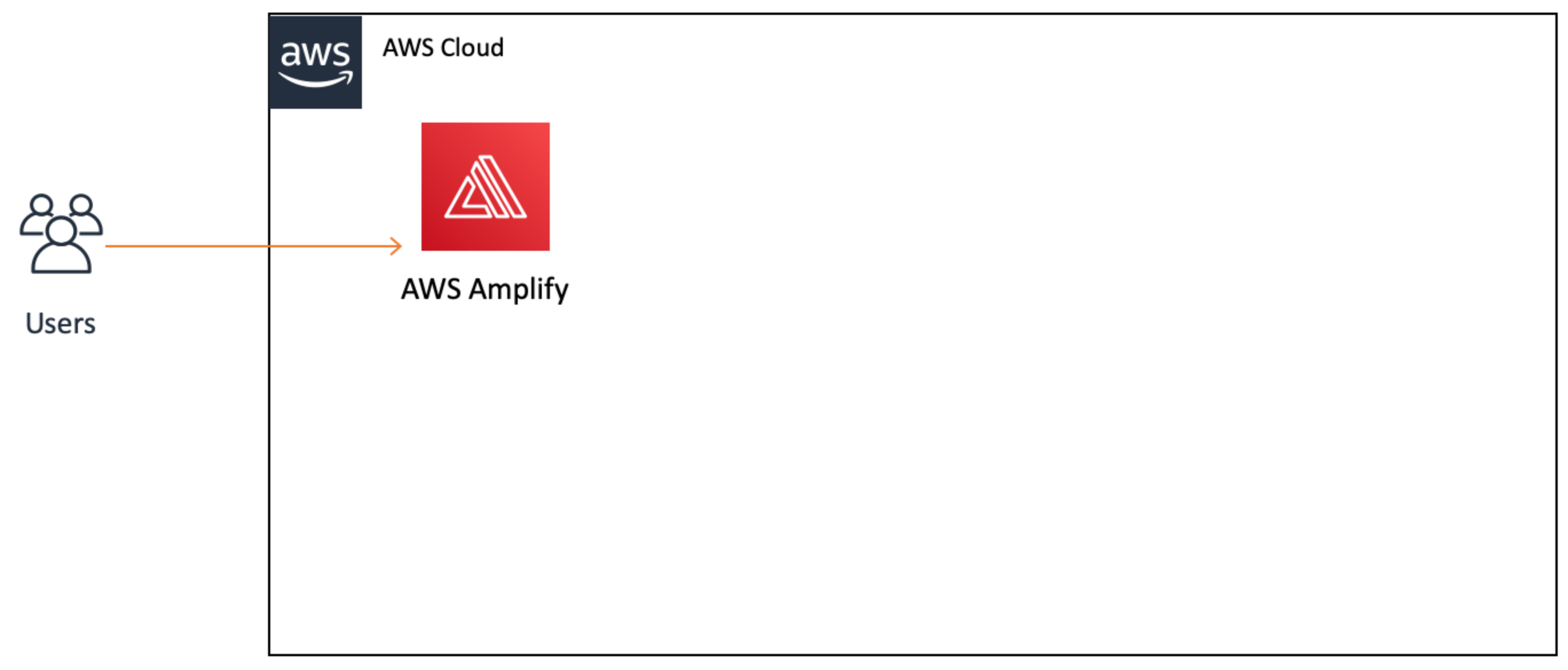
應用程式架構
以下是我們的架構目前大致的樣子:

因為我們現在只使用 AWS Amplify 主控台,暫且相當精簡。現在,我們有使用者可以與之互動的線上 Web 應用程式。接下來,我們將會建立 Lambda 函數。






