Creazione di un'applicazione Web di base
TUTORIAL
Modulo 1: Creazione di un'applicazione Web
In questo modulo implementerai le risorse statiche per la tua applicazione Web usando la console AWS Amplify.
Panoramica
In questo modulo userai la console AWS Amplify per implementare le risorse statiche per la tua applicazione Web. Nei moduli seguenti aggiungerai a queste pagine funzionalità dinamiche utilizzando AWS Lambda e Gateway Amazon API per effettuare chiamate alle API RESTful remote. REST sta per Representational State Transfer ed è un modello architetturale utilizzato per la creazione di servizi Web. API è la sigla di Application Programming Interface. Pertanto, un'API RESTful è l'interfaccia in cui viene implementato il modello architetturale.)
AWS Amplify si occuperà dell'hosting di tutti i contenuti Web statici, compresi HTML, CSS, JavaScript, immagini e altri file. Abbiamo scelto il servizio Amplify poiché rende intuitivi l'hosting e la distribuzione di siti Web statici. Gli utenti finali accederanno al tuo sito tramite l'URL esposto da Amplify.
Se ti rende nervoso lavorare con così tante cose nuove, non preoccuparti! Per rendere il sito Web disponibile, per ora non userai altri servizi AWS e non dovrai eseguire alcun server Web! (Un "server" è un software o un dispositivo hardware che accetta e risponde alle richieste effettuate tramite una rete.)
Il sito Web sarà una pagina "Hello World" estremamente semplice e nei moduli successivi aggiungeremo ulteriori funzionalità.
In un contesto reale, spesso si preferisce utilizzare un dominio personalizzato per ospitare il proprio sito. Un dominio personalizzato è un nome di marca univoco che identifica un sito Web, come www.amazon.com. Se l'argomento ti interessa, Amplify fornisce supporto anche per i domini personalizzati.
Obiettivi
In questo modulo completerai le seguenti operazioni:
- Creazione di un'applicazione Amplify
- Caricamento dei file per un sito Web direttamente su Amplify
- Implementazione di nuove versioni di una pagina Web con Amplify
Concetti chiave
Sito Web statico: un sito Web statico, diversamente da quelli dinamici, presenta contenuti fissi. I siti Web statici sono i più basici e facili da creare. È sufficiente creare alcune pagine HTML e pubblicarle su un server Web.
Hosting Web: fornisce le tecnologie e i servizi necessari per fare in modo che il tuo sito Web venga visualizzato su Internet
Regioni AWS: aree geografiche distinte utilizzate da AWS per ospitare la sua infrastruttura. Tali regioni sono dislocate nel mondo in modo che i clienti possano scegliere quella più vicina a loro per l'hosting della loro infrastruttura cloud.
Tempo minimo richiesto per il completamento
5 minuti
Servizi utilizzati
Prerequisiti del modulo
- Un editor di testo. Eccone alcuni gratuiti:
Ultimo aggiornamento
Implementazione
-
Creazione di un'applicazione Web con la console Amplify
- Apri il tuo editor di testo preferito sul computer. Crea un nuovo file e incolla al suo interno il seguente HTML:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World</title> </head> <body> Hello World </body> </html>2. Salva il file come index.html.
3. Comprimi (ZIP) solo il file HTML.
4. In una nuova finestra del browser, accedi alla console Amplify. Nota: per questo tutorial useremo la regione Oregon (us-west-2).
5. Nella sezione Inizia, sotto Ospita la tua app web, scegli il pulsante arancione Inizia.
6. Seleziona Distribuzione senza provider Git. Questo è ciò che dovresti visualizzare sullo schermo:

7. Scegli il pulsante Continua.
8. Nel campo Nome applicazione digita GettingStarted.
9. Per Nome ambiente, immetti dev.
10. Seleziona il metodo Trascinamento. Questo è ciò che dovresti visualizzare sullo schermo:

11. Fai clic sul pulsante Scegli file.
12. Seleziona il file ZIP creato nella fase 3.
13. Scegli il pulsante Salva e implementa.
14. Dopo alcuni secondi, dovresti visualizzare il messaggio Implementazione completata correttamente.
-
Test dell'applicazione Web
1. Seleziona Gestione del dominio nel menu di navigazione a sinistra.
2. Copia e incolla l'URL visualizzato nel modulo nel tuo browser.
La tua applicazione Web si aprirà in una nuova scheda del browser con la scritta "Hello World". Complimenti!
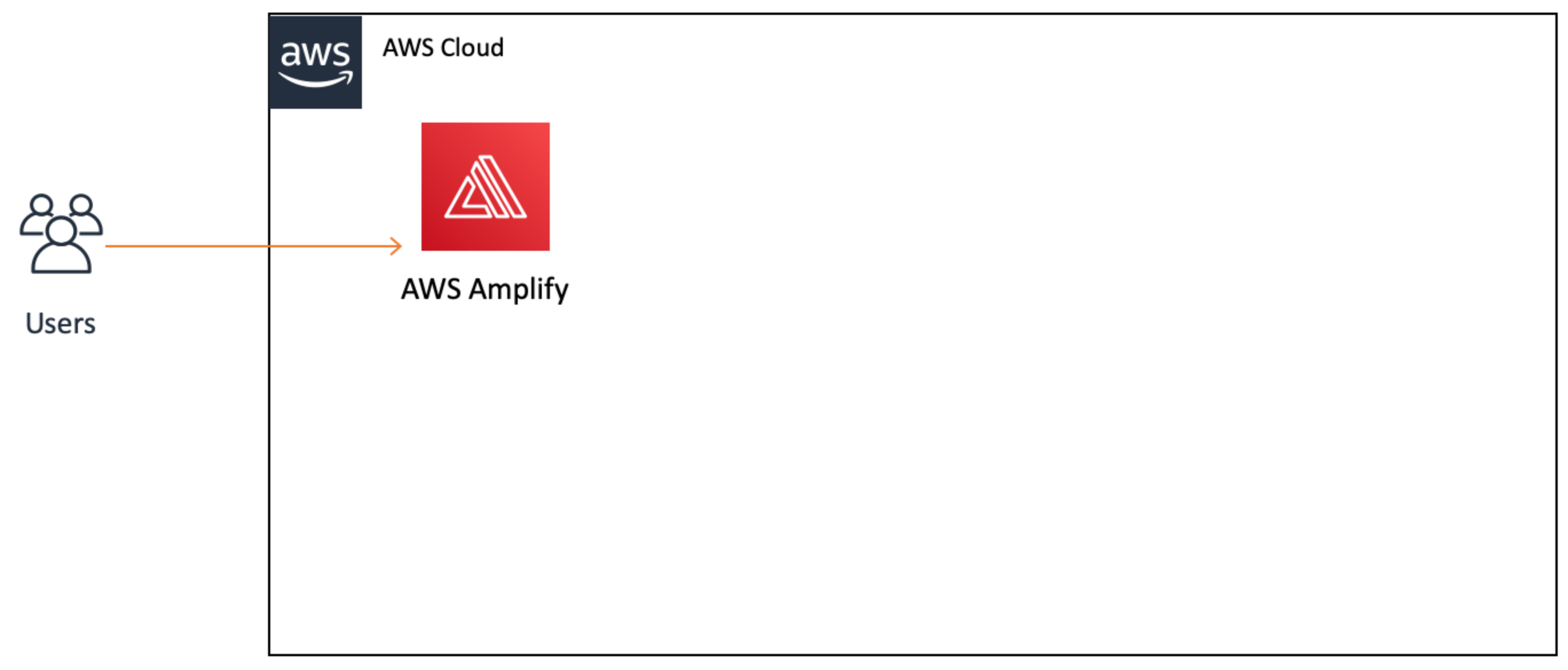
Architettura applicativa
Ecco la nostra attuale architettura:

Per il momento è piuttosto essenziale poiché stiamo utilizzando solo la console AWS Amplify. Ora è disponibile un'applicazione Web in tempo reale con cui gli utenti possono interagire. Successivamente creeremo una funzione Lambda.






