Amazon Web Services 한국 블로그
AWS CloudFormation Designer – 신규 시각적 리소스 편집 도구
AWS CloudFormation을 통해 손쉽게 AWS 리소스를 “스택(Stack)”이라는 이름으로 관리할 수 있습니다. 간단한 템플릿 파일을 통해 순서대로 자원을 생성하고 이를 연결하는 작업을 자동으로 해주게 됩니다.
CloudFormation 템플릿 파일은 간단한 JSON 형식의 텍스트 파일이지만, AWS 리소스의 이름, 속성, 관계 및 프로그램 설치에 대한 정보들을 기술할 수 있습니다. 물론 텍스트 기반 설정 파일은 강력한 기능을 제공하지만, 시각적으로 연결 정보를 명확히 보여주는 것도 매우 필요합니다.
오늘 새로운 AWS CloudFormation Designer라는 기능을 선보입니다. 본 시각화 도구는 드래그 앤 드롭 방식으로 CF 템플릿을 만들고 편집 가능한 것으로, AWS 리소스를 쉽게 추가, 변경 및 삭제할 수 있고 JSON 포맷의 변경도 손쉽게 가능합니다. 템플릿을 변경해서 stack을 실행하면 기존 설정을 손쉽게 변경할 수도 있습니다.
기능 살펴 보기
CloudFormation Designer의 기능을 한번 살펴 보겠습니다.

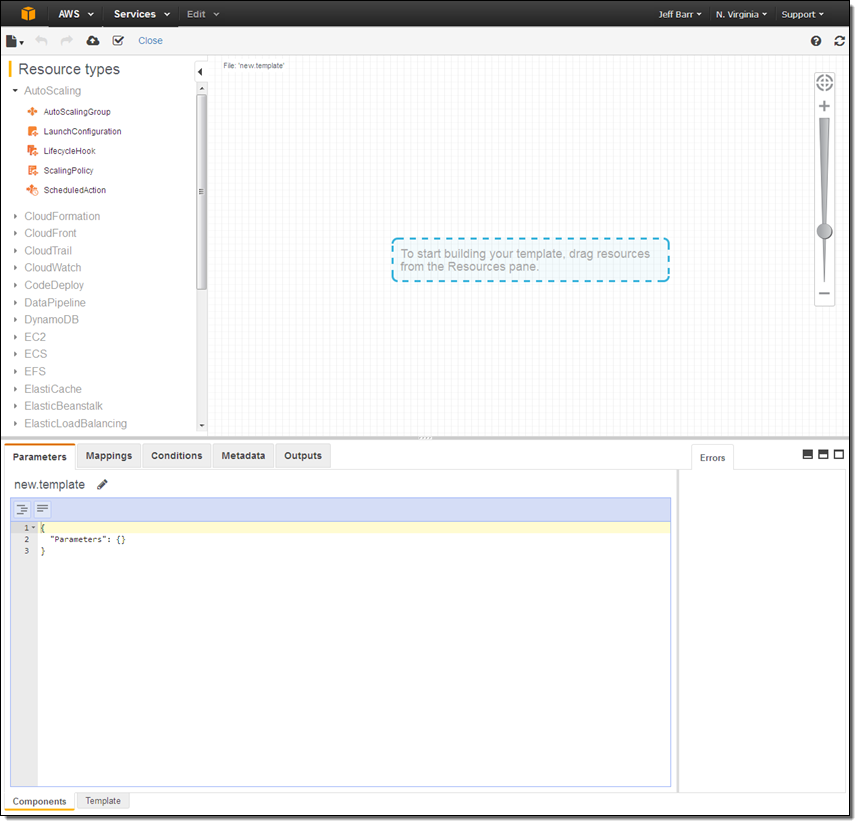
디자인 영역은 중앙에, 메뉴는 왼쪽에 하단에 JSON 편집기가 위치해 있습니다. 간단하게 AWS 자원을 메뉴에서 선택해서 디자인 영역으로 드래그하면 됩니다.아래는 EC2 인스턴스와 3개의 EBS 볼륨을 표시한 것입니다.

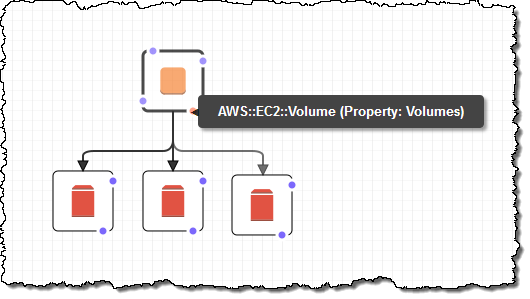
인스턴스와 볼륨과의 관계는 “점”을 서로 연결함으로서 가능하며 각 인스턴스의 라벨(AWS::EC2::Volume)을 찾아 연결합니다.
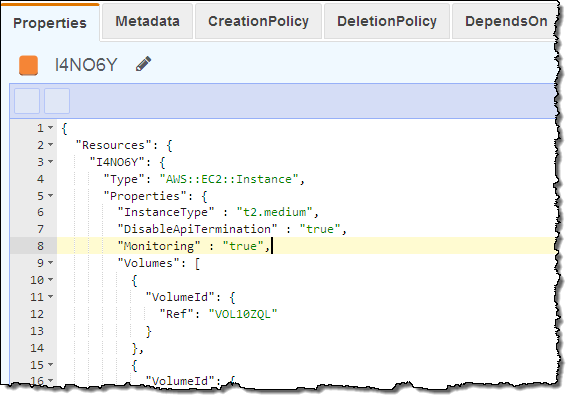
각 객체를 선택할 수도 있고 JSON 편집기를 통해 편집도 가능합니다.

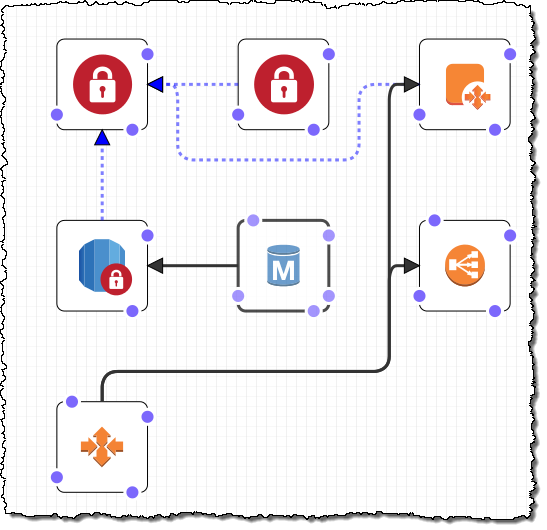
아래에 좀 더 복잡한 구성도가 있습니다.

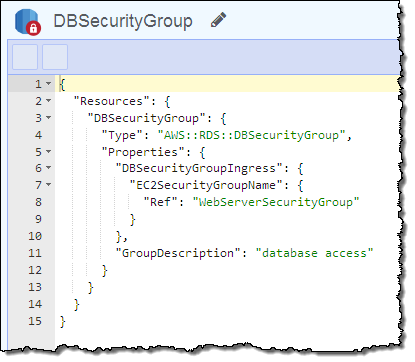
파란 점선은 리소스 대 리소스의 참조 관계를 나타냅니다.(CF의 Ref 속성). 예를 들어, the DBSecurityGroup (왼쪽 중간)은 EC2 SecurityGroup (왼쪽 상단)을 참조합니다. (JSON 정보 참고)

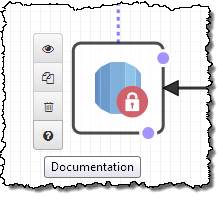
시각화 도구가 편리하기는 하지만, 모든 기능을 다 수행해 줄 수는 없기 때문에 템플릿 내에 AWS 리소스에 대한 명확한 이해를 하실 필요가 있습니다. 각 리소스에서 오른쪽 마우스 클릭을 하면 메뉴를 통해 ?를 열면 각종 기술 문서 정보로 연결해 주게 됩니다:

“눈(eye)” 아이콘을 누르면, 리소스 정보를 편집할 수 있습니다. 구성이 완료되면 스택(stack)을 실행 할 수 있습니다.
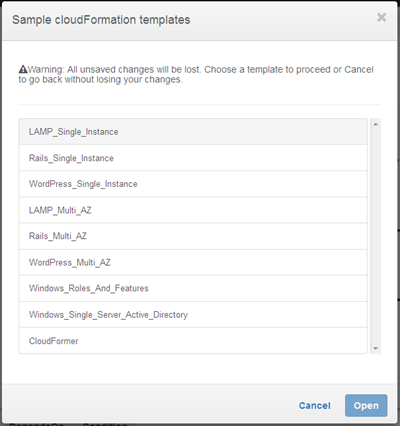
샘플 템플릿도 실행해 볼 수 있습니다.

AWS 리소스의 시각화 레이아웃 데이터(위치 및 크기)는 템플릿에 다시 저장됩니다.
추가 서비스 지원
아래 서비스도 추가로 지원됩니다.
CF에서 지원되는 전체 AWS 서비스 목록은 지원 서비스 및 리소스에서 확인하실 수 있습니다.
지금 이용하기
신규 CloudFormation Designer는 오늘 부터 바로 사용 가능하며 CloudFormation 관리 콘솔에서 사용하실 수 있습니다. 추가 비용은 없으며 AWS 자원 사용을 하는 비용만으로 이용하실 수 있습니다.
— Jeff;
이 글은 New – AWS CloudFormation Designer + Support for More Services의 한국어 번역입니다.