建置基本 Web 應用程式
教學
單元 2:建置無伺服器功能
在本單元中,您將使用 AWS Lambda 建置無伺服器功能
概觀
在本單元中,您將用 Python、JavaScript 或 Java 撰寫一小段程式碼,於之後的單元用來為網頁新增互動性。您將使用 AWS Lambda,這是一項運算服務,可讓您建立無伺服器功能,無需管理軟體和硬體。而是將應用程式細分為個別功能,能個別調用和擴展。
這些無伺服器功能是根據您在程式碼中所定義的特定事件所觸發。這也是非常經濟的服務,因為只依您處理的事件數目收費,閒置時間不計。最好的一點是,您不必擔心得管理任何伺服器。
您會完成的目標
在本單元中,您將會:
- 使用 AWS Console (以 Python、JavaScript 或 Java) 從頭建立 Lambda 函數
- 在 AWS Console 中建立 (JSON) 事件以測試您的函數
主要概念
運算服務 – 提供運算處理能力的服務。
無伺服器功能 – 運算服務在隨需之下會執行的程式碼片段。
Lambda 觸發 – 會使 Lambda (無伺服器) 函數執行的事件類型。可以是另一項 AWS 服務或是外部輸入。
實作
-
建立並設定 Lambda 函數
-
Python
-
JavaScript
-
Java
-
Python
-
- 在新的瀏覽器標籤中,登入 AWS Lambda 主控台。
- 確保您在上一個單元中建立 Web 應用程式的相同區域中建立函數。您可在頁面頂部看到此資訊,就在帳戶名稱旁邊。
- 選擇橘色的建立函數按鈕。
- 在函數名稱下,輸入 HelloWorldFunction。
- 從執行期下拉式清單中選取 Python 3.8,並將其餘的預設設定保持不變。

6.選擇橘色的建立函數按鈕。
7.您應該可以看見螢幕頂部有個綠色訊息方塊,內有以下訊息「已成功建立函數 HelloWorldFunction」。
8.在程式碼來源下,將 lambda_function.py 中的程式碼取代為下列項目:
# import the JSON utility package since we will be working with a JSON object import json # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # extract values from the event object we got from the Lambda service name = event['firstName'] +' '+ event['lastName'] # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }9.前往檔案功能表並選取儲存儲存變更,即可儲存。
10.選擇部署,以部署變更。
11.我們來測試新函數。選擇橘色的測試按鈕,以透過選取設定測試事件來建立測試事件。
 12.在事件名稱下,輸入 HelloWorldTestEvent。
12.在事件名稱下,輸入 HelloWorldTestEvent。13.將以下 JSON 物件複製後貼上,取代預設項目:
{ "firstName": "Ada", "lastName": "Lovelace" }14.選擇頁面底部的儲存按鈕。
-
JavaScript
-
- 在新的瀏覽器標籤中,登入 AWS Lambda 主控台。
- 確保您在上一個單元中建立 Web 應用程式的相同區域中建立函數。您可在頁面頂部看到此資訊,就在帳戶名稱旁邊。
- 選擇橘色的建立函數按鈕。
- 在函數名稱下,輸入 HelloWorldFunction。
- 從執行期下拉式清單中選取 Node.js 16.x,並將其餘的預設設定保持不變。

6.選擇橘色的建立函數按鈕。
7.您應該可以看見螢幕頂部有個綠色訊息方塊,內有以下訊息「已成功建立函數 HelloWorldFunction」。
8. 在程式碼來源下,將 index.js 中的程式碼取代為下列項目:
// Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };9. 選擇位於程式碼編輯器頂端的橘色測試按鈕旁的部署按鈕。
10. 選擇位於程式碼編輯器頂端的橘色測試按鈕。
11.在事件名稱下,輸入 HelloWorldTestEvent。
12.將以下 JSON 物件複製後貼上,取代預設項目:
{ "firstName": "Ada", "lastName": "Lovelace" }13. 選擇儲存按鈕,以建立測試事件。
14. 再次選擇橘色的測試按鈕,以執行測試事件。結果將顯示在程式碼編輯器的執行結果區段中。
-
Java
-
- 在新的瀏覽器標籤中,登入 AWS Lambda 主控台。
- 確保您在上一個單元中建立 Web 應用程式的相同區域中建立函數。您可在頁面頂部看到此資訊,就在帳戶名稱旁邊。
- 選擇橘色的建立函數按鈕。
- 在函數名稱下,輸入 HelloWorldFunction。
- 從執行期下拉式清單中選取 Java 11 (Corretto),並將其餘的預設設定保持不變。

6.選擇橘色的建立函數按鈕。
7.您應該可以看見螢幕頂部有個綠色訊息方塊,內有以下訊息「已成功建立函數 HelloWorldFunction」。
8.您現在已經以名為 Hello 的處理常式類別建立 Lambda 函數。 因為 Java 是一種編譯語言,您無法在 Lambda 主控台中檢視或編輯原始程式碼,但能夠修改其組態、加以調用和設定觸發。
9.若要更新此函式的程式碼,您需要建立部署套件,可以是內含函數程式碼的 JAR 檔案或 ZIP 存檔。針對本教學的目的,我們已提供內含更新後函數程式碼的可下載 JAR 檔案。
10.移至函數程式碼,上傳該 JAR 檔案。

11.將 Handler 上傳至 com.example.app.LambdaRequestHandler::handleRequest。

12.選擇螢幕頂部橘色的儲存按鈕。
13.選擇畫面頂部的選取測試事件,以測試新函數。
14.從那個下拉式功能表,選取設定測試事件。
15.在事件名稱下,輸入 HelloWorldTestEvent。
16.將以下 JSON 物件複製後貼上,取代預設項目:
{ "firstName": "Ada", "lastName": "Lovelace" }17.在頁面底部,選擇橘色的建立按鈕。
-
-
測試 Lambda 函數
- 在頁面頂端的 HelloWorldFunction 區段下,選取測試標籤。
- 頁面頂部應該會顯示淺綠色方塊,內有以下文字:執行結果:成功。 您可選擇詳細資訊,查看函數傳回的事件。
- 做得很好! 您現在有了能運作的 Lambda 函式。
- 在頁面頂端的 HelloWorldFunction 區段下,選取測試標籤。
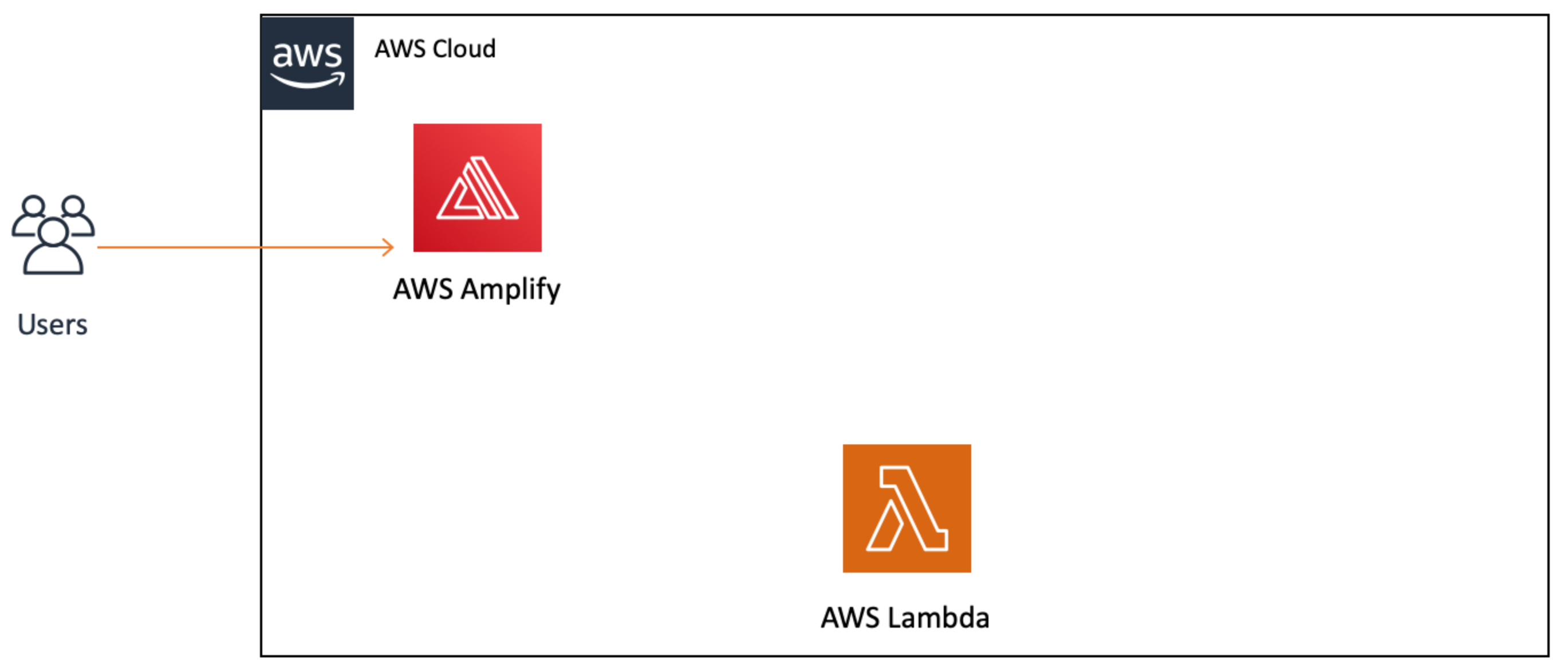
應用程式架構
現在我們已完成這個單元,我們的架構會像這樣:

您會注意到我們在圖表中加入了 AWS Lambda 服務,但尚未連線至 AWS Amplify 或我們的使用者。我們會在下一個單元建置那個部分。






