- Điện toán đám mây là gì?›
- Trung tâm khái niệm về điện toán đám mây›
- Công cụ dành cho nhà phát triển
AJAX là gì?
AJAX là gì?
JavaScript không đồng bộ và XML (AJAX) là sự kết hợp của các công nghệ phát triển ứng dụng web, giúp các ứng dụng web nhạy hơn với tương tác người dùng. Bất cứ khi nào người dùng của bạn tương tác với một ứng dụng web, chẳng hạn như khi họ nhấp vào các nút hoặc hộp kiểm, trình duyệt trao đổi dữ liệu với máy chủ từ xa. Thông thường, quá trình trao đổi dữ liệu này có thể khiến các trang tải lại và làm gián đoạn trải nghiệm người dùng. Với AJAX, các ứng dụng web có thể gửi và nhận dữ liệu trong nền, nhờ đó chỉ cần tải lại phần nhỏ của trang theo yêu cầu.
AJAX có những trường hợp sử dụng nào?
Bạn có thể sử dụng AJAX để tạo ra các tính năng khác nhau trong các ứng dụng web.
Tự động hoàn tất
Công cụ tìm kiếm cung cấp các tùy chọn tự động hoàn tất trong thời gian thực khi người dùng tìm kiếm một từ khóa cụ thể trong thanh tìm kiếm. AJAX cho phép trang web chuyển tiếp mỗi lần nhập ký tự đến máy chủ web và trả về một danh sách các đề xuất liên quan trên trang hiện có.
Xác minh mẫu
AJAX cho phép các ứng dụng web xác thực thông tin cụ thể trong biểu mẫu trước khi người dùng gửi chúng. Ví dụ: khi người dùng mới tạo tài khoản, trang web có thể tự động xác minh xem tên người dùng có khả dụng không trước khi người dùng di chuyển đến phần tiếp theo.
Chức năng trò chuyện
Tin nhắn văn bản và chatbot sử dụng AJAX để hiển thị các cuộc hội thoại theo thời gian thực trên trình duyệt. AJAX gửi văn bản được viết bởi người dùng đến máy chủ và công bố đồng thời trong các giao diện trò chuyện của những người dùng khác.
Mạng xã hội
Các nền tảng mạng xã hội sử dụng AJAX để cập nhật nguồn cấp dữ liệu của người dùng bằng nội dung mới nhất mà không cần tải một trang mới trên trình duyệt. Ví dụ: Twitter làm mới nguồn cấp dữ liệu của bạn ngay lập tức bất cứ khi nào ai đó mà bạn theo dõi tweet thông tin cập nhật.
Hệ thống bình chọn và xếp hạng
Một số diễn đàn và trang web đánh dấu trang xã hội sử dụng AJAX để hiển thị xếp hạng hoặc bình chọn của các bài đăng cụ thể trong thời gian thực. Ví dụ: bạn có thể nhấn nút bình chọn ủng hộ hoặc bình chọn không ủng hộ một bài đăng trên Reddit mà không cần làm mới toàn bộ trang.
Một số ví dụ thực tế về AJAX là gì?
Chúng tôi chia sẻ một số ứng dụng AJAX thực tế dưới đây.
- Đọc cách bộ công cụ WIND sử dụng AJAX để tìm nạp và hiển thị dữ liệu không gian địa lý trong thời gian thực. Người dùng có thể phóng to trên một vùng cụ thể trên bản đồ để có một chế độ xem chi tiết.
- Đọc cách công cụ trò chuyện Pubnub sử dụng AJAX để tìm nạp các tệp âm thanh phát tự động trong ứng dụng trò chuyện thông minh.
- Đọc cách giải pháp theo dõi lâm sàng dựa trên SMS đa ngôn ngữ sử dụng AJAX trong cổng đăng ký của nó để tạo điều kiện cho người dùng đăng ký theo thời gian thực. Sau khi người dùng đăng ký, ứng dụng AJAX sẽ gửi văn bản SMS cho họ bằng ngôn ngữ ưu tiên của họ.
AJAX sử dụng những công nghệ nào?
AJAX bao gồm một số công nghệ web và lập trình cho phép các ứng dụng web trao đổi dữ liệu với các máy chủ web không đồng bộ.
XHTML, HTML và CSS
Ngôn ngữ đánh dấu siêu văn bản mở rộng (XHTML), HTML và Cascading Style Sheets (CSS) là các ngôn ngữ đánh dấu. Bạn có thể sử dụng các ngôn ngữ này để thông báo cho các trình duyệt web về thiết kế và phong cách nội dung trang web của bạn.
Ví dụ, bạn có thể sử dụng XHTML hoặc HTML để định vị văn bản và hình ảnh trên một trang web. Sau đó, bạn có thể sử dụng CSS để thay đổi kiểu phông chữ và màu nền.
XML
XML là một ngôn ngữ lập trình cho phép các ứng dụng khác nhau trao đổi dữ liệu. Vì dữ liệu được biểu hiện khác nhau trong các ứng dụng khác nhau nên bạn có thể sử dụng XML để tạo khung dữ liệu trong văn bản thuần túy. Các ứng dụng AJAX sau đó có thể trao đổi và xử lý dữ liệu ở định dạng XML phổ biến.
XMLHttpRequest
XMLHttpRequest là một API cho phép các trình duyệt web giao tiếp với máy chủ web không đồng bộ. Bạn có thể sử dụng đối tượng XMLHttpRequest để gửi một phần thông tin trang web đến máy chủ ở định dạng XML.
Mô hình đối tượng tài liệu
Mô hình đối tượng tài liệu (DOM) tổ chức các trang HTML và XML trong một cấu trúc hình cây. DOM bao gồm các nút phân nhánh thành nhiều nút con hoặc đối tượng. DOM cho phép bạn tạo kiểu hoặc sửa đổi mã trên các trang cụ thể hiệu quả hơn.
JavaScript
JavaScript là ngôn ngữ kịch bản mà bạn có thể sử dụng để cung cấp nội dung động cho các trang web. Nội dung động đề cập đến thông tin trang web cập nhật theo thời gian thực hoặc phụ thuộc vào tương tác của người dùng. Ví dụ, trong AJAX, JavaScript hoạt động với các công nghệ web khác mà chúng tôi đề cập đến trong bài viết này để cho phép cập nhật trang không đồng bộ.
AJAX hoạt động như thế nào?
AJAX sử dụng JavaScript và XML để kích hoạt các cuộc gọi không đồng bộ khi trình duyệt và máy chủ trao đổi dữ liệu. Tiếp theo, chúng tôi sẽ giải thích cách các trình duyệt trao đổi dữ liệu và so sánh dữ liệu đó với trao đổi dữ liệu với AJAX theo cách thức truyền thống.
Trao đổi dữ liệu mà không có AJAX
Trong một mô hình thông thường, trình duyệt gửi một yêu cầu HTTP đến phía máy chủ khi người dùng thực hiện một thao tác. Máy chủ web nhận và xử lý yêu cầu và gửi dữ liệu cập nhật đến trình duyệt. Sau đó, trình duyệt làm mới trang web bằng dữ liệu mới.
Trong cách tiếp cận này, trình duyệt tải lại toàn bộ trang ngay cả khi dữ liệu được yêu cầu bao gồm các thay đổi nhỏ. Hơn nữa, trình duyệt có thể gửi yêu cầu thường xuyên, tải phần mềm máy chủ web.
Trao đổi dữ liệu với AJAX
Thay vì cập nhật toàn bộ trang, AJAX sử dụng hàm JavaScript để tạo đối tượng XMLHttpRequest trên trình duyệt. Sau đó, AJAX biên soạn thông tin trang ở định dạng XML mà đối tượng XMLHttpRequest gửi đến máy chủ web. Máy chủ web xử lý yêu cầu và phản hồi dữ liệu được yêu cầu. Cuối cùng, trình duyệt cập nhật màn hình hiện tại bằng dữ liệu mới nhất mà không cần làm mới trang.
Tại sao AJAX hiệu quả hơn?
Mặc dù có nhiều điểm tương đồng trong trao đổi dữ liệu và luồng thông tin, AJAX hiệu quả hơn so với các yêu cầu web thông thường. Với AJAX, trình duyệt chỉ cập nhật nội dung web cụ thể dựa trên dữ liệu được yêu cầu. AJAX không thực hiện làm mới không cần thiết trên nội dung khác trên trang. Điều này làm cho các ứng dụng AJAX nhanh hơn và nhạy hơn các ứng dụng web thông thường.
AWS có thể hỗ trợ các yêu cầu phát triển ứng dụng web của bạn như thế nào?
Amazon Web Services (AWS) có một số công nghệ để hỗ trợ bạn trong việc phát triển ứng dụng web:
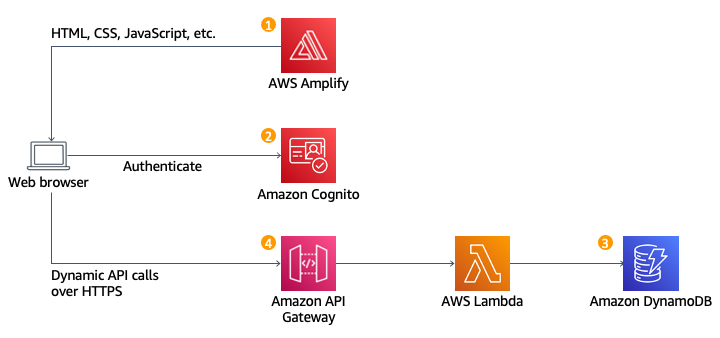
- AWS Amplify cung cấp một bộ công cụ để xây dựng, triển khai và mở rộng quy mô các ứng dụng web và di động một cách dễ dàng. Bạn có thể sử dụng AWS Amplify để tạo các ứng dụng đa nền tảng, xây dựng giao diện ứng dụng thân thiện với người dùng và lưu trữ các ứng dụng web trên các mạng phân phối nội dung AWS an toàn.
- AWS API Gateway là một dịch vụ được quản lý đầy đủ để tạo, triển khai và quản lý các API trên quy mô lớn. Dịch vụ này xử lý hàng trăm cuộc gọi API đồng thời trong một môi trường an toàn, linh hoạt và minh bạch. Bạn có thể sử dụng AWS API Gateway để tạo RESTful và HTTP API cho các ứng dụng web.
- AWS Lambda là một dịch vụ không máy chủ cho phép bạn chạy mã mà không cần cung cấp cơ sở hạ tầng. Bạn có thể mở rộng quy mô tài nguyên tính toán cho ứng dụng của mình theo yêu cầu và chỉ thanh toán cho các tài nguyên bạn sử dụng.

Bạn có thể sử dụng Cổng API Amazon để hiển thị các hàm Lambda của bạn dưới dạng API RESTful. Sau đó, bạn có thể tạo một ứng dụng web động bằng cách thêm JavaScript phía khách hàng mà làm cho AJAX cuộc gọi đến các API hiển thị. Tìm hiểu cách xây dựng ứng dụng không máy chủ với AWS Amplify, AWS Lambda và AWS API Gateway.
Bắt đầu với AJAX trên AWS bằng cách tạo tài khoản ngay hôm nay.