- AWS Builder Center›
- builders.flash
はじめに
builders.flash 読者の皆さん ! こんにちは !
シニアテクニカルトレーナーの吉田慶章です。毎週ブログを書いてますかー ?
私はトレーナー (AWS 認定インストラクターとも言います) として、主に有償トレーニングを通して、お客様の学びを支援しています。
お客様は有償トレーニングで、講義を聞いたり、ラボ演習で学んだことを実践したり、グループディスカッションで思考を整理したり、さまざまなスタイルで学べます。特に講義の中で、トレーナーは話をするだけではなく「デモ (実際に操作をすること)」を組み合わせることで、よりお客様の理解を深めるように工夫しています。皆さんも有償トレーニングに限らず「デモ」を見たことがあるのではないでしょうか。
「ただ操作するだけ」と言うと簡単そうに聞こえてしまう「デモ」ですが、実はとっても奥が深いんです。私の有償トレーニングでは「わかりやすいデモが印象的でした」や「デモが理解の促進にとても役立ちました」といったコメントをいただくことも多く、私自身がどんなことを気にしてデモを作ったり、見せたりしているかを「8 Tips」にまとめて紹介したいと思います。
Here We Go ===┌(・_・)┘
builders.flash メールメンバー登録
Tips. 1 : 目的とタイミングを意識しよう
全てのデモには「目的 (何を伝えたいか)」が必要です。
- コンソール操作の簡単さを伝えたい !
- ターミナル操作で正常に動いていることを伝えたい !
- このサービスとこのサービスをうまく連携できていることを伝えたい !
逆に明確な目的を決めず、何となくデモを作ってしまうと、まとまりがなく、長々と操作を続けてる姿を見せるだけになってしまいます。デモを見てる側も「これは何を見せられているんだろう・・・。」という気持ちになってしまう可能性もあります。
さらに、効果的にデモを見せるには「デモを見せるタイミング」も重要です。デモを見せるタイミングが早すぎると、まだ講義で説明していないことが出てきてしまうことがあります。すると、デモをしながら「ここは無視してください」や「ここはまだ説明していないのでスキップします」というフォローが多くなってしまい、どんどんわかりにくくなってしまいます。
「デモを見てるお客様を置いてきぼりにしない」ためにも「目的とタイミング」を意識することが重要です。

Tips. 2 : デモをする前に説明しよう
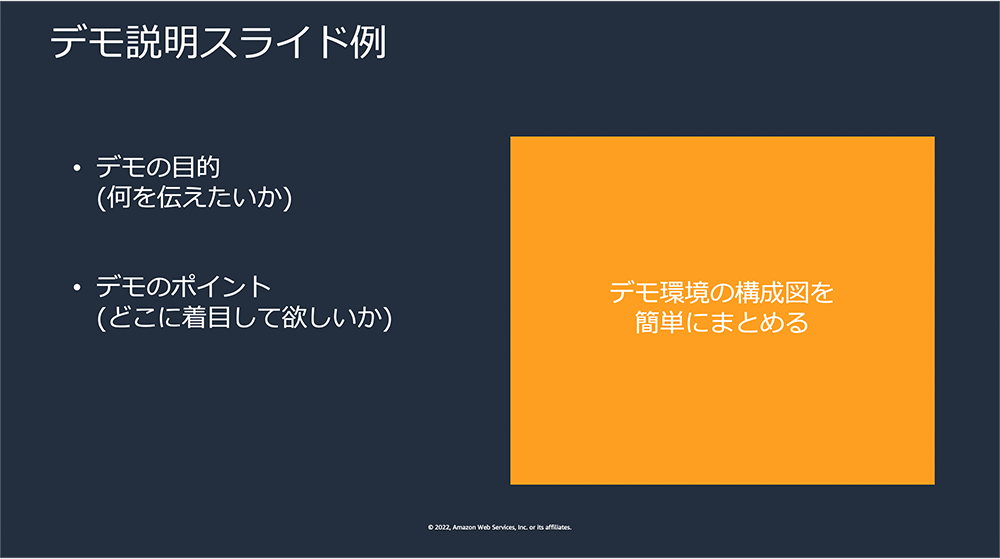
Tips. 1 をもっと効果的にするために、私は「デモ説明スライド」という 1 枚のスライドを作っています。
どういう形でも良いのですが、私は以下の 3 点をまとめて、デモを見せる前にお客様に説明しています。説明をすることにより「お客様がデモを見て学ぶ準備が整う」ことがメリットです。構成図も重要で、デモ中の操作をよりイメージしやすく見せられます。
- デモ目的 (何を伝えたいか)デモポイント (どこに着目して欲しいか)デモ環境の構成図
また「デモ説明スライド」は実際にお客様に見せますが、見せない個人用のドキュメントもあわせて作っています。私は以下の 2 点をまとめています。
- デモ手順想定質問と回答案
特に「デモ手順」は重要で、全てのデモ手順を覚えておくことはできません。アドリブで操作をしてしまうとうまく動かず「あれ・・・。動かないですねぇ・・・。えーっと、えーっと」と慌てている姿をお見せすることになってしまいます。簡単なデモであっても、デモ手順をまとめておくと、安心して進められます。
また「デモ説明スライド」でお客様がデモを見て学ぶ準備が整う付随効果として「デモを見ながらお客様が新しい疑問を抱ける」ことが挙げられます。デモに対する質疑応答を盛り上げるのも重要で Tips. 6 で紹介しますが、想定質問と回答案をまとめておくことで、安心して回答できます。

Tips.3 : わかりやすい名前を付けよう
デモで使う環境名やリソース名に名前を付けるときに「具体的で・わかりやすく・意味のある名前」を付けることを意識しています。アンチパターンは demo や test など、特に意味がなくわかりにくい名前を付けてしまうことです。お客様がデモを見たときにどういう意味なのか伝わりづらく、また自分自身も数ヶ月後にデモを見直すと、何をデモしたのかわからなくなってしまうのではないでしょうか。
例えば AWS Lambda 関数を新しく作るときに、AWS Lambda 関数名を demo にして作ることもできますが、具体的にどういう用途なのかというストーリー性がなく「ただデモを眺めているだけ」になってしまいます。そこで、AWS Lambda 関数名を resize-image-demo にするだけでも「画像をリサイズする AWS Lambda 関数の例なんだな」と、より具体的にストーリーを伝えられます。
また、名前に関して、もう 1 つ重要な Tips を紹介します。それは「重複しない名前を使うこと」です。
よく見るアンチパターンを紹介しましょう。「さて、“demo” という AWS Lambda 関数を作ってみたいと思います。あれ・・・。えーっとエラーが出ますね。なになに "その名前が付いた関数がすでに存在します。" あー、なるほど。さっき動作確認をしたときに同じ名前で作ってしまって消し忘れていました。では今日は "demo2" にしましょう。」見覚えのある光景なのではないでしょうか。
そこで「日付」や「2, 3 文字のランダム文字列」など、何かしら重複しないサフィックス (接尾辞) を使うことで回避できます。これらの Tips を組み合わせると AWS Lambda 関数名 demo よりも resize-image-demo が良く、さらに resize-image-demo-20220601 の方が繰り返しに強い名前になります。
Tips. 4 : Infrastructure as Code + Git で管理しよう
例えば Amazon S3 バケットや AWS Lambda 関数などを「その場で作って消す」デモであれば、コンソール操作でササッと見せられますが、事前にデモ環境を構築した状態で「伝えたいところだけ」デモをするパターンも多いと思います。デモで本当に伝えたい部分にフォーカスするためにも重要です。
- Amazon EC2 インスタンスを起動するために Amazon VPC を事前に構築しておく
- アプリケーションをデプロイするために Amazon EC2 インスタンスを事前に起動しておく
そして、多くのデモ環境は継続的に使います。設定を変えることもあるでしょうし、デモ内容を修正することもあります。また、異なる AWS アカウントにデモ環境を移動することもあります。そのときに、コンソール操作で構築をしてしまうと、再現性が低くなってしまいます。それなりに複雑な設定だったりすると、同じ状態に戻せなくなるかもしれません。
そこで、Infrastructure as Code です。AWS CloudFormation でも AWS CDK でも Terraform でも良いですし、AWS CLI でも良いと思います。使い慣れたツールを活用して、デモ環境を簡単に再現でき、継続的にメンテナンスできるようにしておくことが重要です。また、データベースなどを構築するときに、初期データセットを投入するような作業も手作業にせず、自動化しておくと便利です。
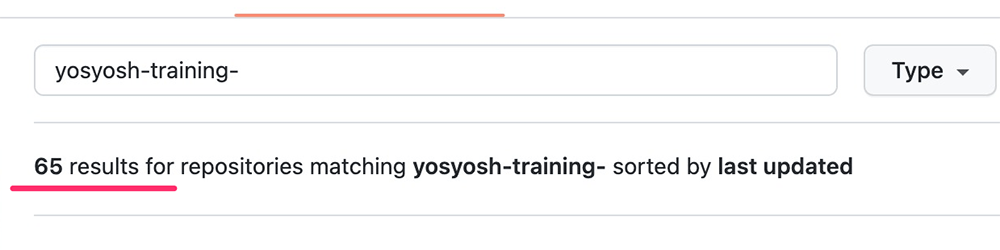
さらにその Infrastructure as Code テンプレートなどを Git で管理しておきましょう。私は GitHub のプライベートリポジトリ (yosyosh-training- というプレフィックスを使っています) で管理しています。執筆をしながら調べてみたところ、2022 年 6 月時点で「65 リポジトリ」もデモ環境を GitHub で管理していました。
GitHub を使うと GitHub Releases や GitHub Tags の機能も使えるため、デモをアップデートする度に GitHub Releases を登録することで「デモの継続的な更新履歴」も管理できるメリットがあります。
さらに GitHub のリポジトリに表示されるドキュメントファイル README.md に Tips.2 で紹介した「デモ説明スライド」と「デモ手順」と「想定質問と回答案」をまとめています。他にもデモを作るときに「考えた (もしくは諦めた) 設計判断」も一緒にまとめています。これは私が個人的に好きな Design Doc や ADR (Architecture Decision Record) というプラクティスにインスパイアされたものです。

Tips. 5 : 待ち時間を "うまく" 活用しよう
Tips. 4 で紹介した通り、デモに必要な環境を事前に構築しておくと、デモ中の不要な待ち時間を減らせます。しかし、デモ手順の関係上、どうしても待ち時間が発生してしまうことがあります。以下はサンプルです。
- Amazon EC2 インスタンスを起動する (30 秒 ~)
- Amazon EC2 Auto Scaling でスケールアウトする (4, 5 分 ~)
- 複数の Amazon EC2 インスタンスにローリングデプロイをする (10 分 ~)
- Amazon EKS クラスタ (コントロールプレーンとデータプレーン) を構築する (15 分 ~)
時間をカリカリにチューニングして、必ずしも待ち時間をなくす必要はありません。お客様の理解のために「余白時間」を確保することも重要です。また、数分程度の待ち時間であれば、コンソールに表示されている項目を追加で説明したり、デモ手順の中でデフォルト設定のまま進んだ箇所に戻り「デフォルト設定以外にどんなものがあるか」を説明するのも有効です。このように、待ち時間を “うまく” 使うことが重要で、そのための準備も必ずしておきましょう。
場合によっては、待ち時間に「次の講義に進んでしまう」という選択肢もあると思います。良し悪しはありますが、私は避けるようにしています。デモが終わる前に次の講義に進んでしまうと、また新しい情報が出てくるので、お客様の理解が妨げられてしまう可能性があるからです。

Tips. 6 : デモを見せた後は質疑応答で盛り上げよう
デモの効果を最大限に引き上げるには、デモの後に質疑応答の時間を取ることが重要です。例えば「デモ手順の途中でチラッと見えた設定値○○ってなんですか ?」や「もし○○な状態になったらどういう挙動になりますか ?」などなど、実はデモを見ているお客様はさまざまな疑問を感じるものです。
そういった疑問を引き出すために「デモの中で気になったことはありますか ?」や「デモでわかりにくかったことはありますか ?」と発問をしてみましょう。さらに Tips. 2 にも関連しますが「デモ説明スライド」で「どこに着目して欲しいか」を事前に伝えるときに「デモで気になったことがあったらいつでも質問してくださいね !」と伝えておくのも良いかもしれません。

Tips. 7 : 画面の着目点を "うまく" 伝えよう
デモは内容だけではなく、実はうまく見せることでより「映えるデモ」になります。
よく見るアンチパターンは、画面全体を表示してしまって情報量が多く「お客様がどこを見れば良いのかわからない」という状態になっていることです。デモを作った本人は当然ながら着目する場所を把握していますが、お客様の立場だと、実はわかりにくかったりします。
特にオンラインでは「ここ !」や「そこ !」という「相対的な位置表現」は伝わりにくいですし、マウスカーソルを高速に動かしても、実は配信遅延が起きていて、わかりにくいということさえあります。
重要なのは「画面右上のオレンジ色のボタン」や「ファイルの 15 行目」など「絶対的な位置表現」で伝えることと、画面共有しているウィンドウを「ピンチアウト (一部分を拡大表示すること)」することです。デモを作っているトレーナーは理解しているため、案外気付かなかったりします。そこで、Mac であればトラックパッドのジェスチャーで簡単にピンチアウトできますし、Windows でもできるはずです。また、専用のアプリなどもあります。
なお、Google Chome などのブラウザで Ctrl + “+” は基本的に使いません。ウェブサイトによっても挙動は違いますが、CSS によって画面レイアウトが崩れてしまうことが多いためです。よって、ピンチアウトがおすすめです。
Tips. 8 : デモが成功したら喜ぼう
最後はデモを見せるときの空気感 Tips です。デモが成功したら喜びましょう ! 私の有償トレーニングに参加したことがある方は、私が 1 人で「うまく動きましたね ! やったー ! パチパチ !」と喜んでいる姿を見たことがあるのではないでしょうか (笑) デモが有償トレーニングの中で重要なコンテンツだと考えているからこそ、デモを通してお客様の理解を深められたことを喜ぶようにしています。誰からもリアクションがなくても良いんです。喜びましょう !
なお、どんなに入念に準備をしても、デモが失敗してしまうこともあります。重要なデモには魔物が住んでいるというか、そういうときほど、なぜか失敗してしまうという都市伝説もありますよね。
そんなときは絶対に慌ててはいけません。「あぁ失敗した・・・。」という表情をしてはいけません。笑顔で乗り切ります。気の利いたギャグで場を凌ぎましょう (笑) というのは半分冗談ですが、もし動かなかったときのためにデモの一部を切り取ったスクリーンショットを準備しておいたり、画面操作の動画を撮っておくなど、代替案も用意しておくことも重要です。

まとめ
今回はデモをうまく見せる「8 Tips」を紹介しました。簡単そうに聞こえてしまう「デモ」ですが、実はとっても奥が深いんです !
楽しんでいただけましたでしょうか。参考になるものはありましたでしょうか。
- Tips. 1 : 目的とタイミングを意識しよう
- Tips. 2 : デモをする前に説明しよう
- Tips. 3 : わかりやすい名前を付けよう
- Tips. 4 : Infrastructure as Code + Git で管理しよう
- Tips. 5 : 待ち時間を "うまく" 活用しよう
- Tips. 6 : デモを見せた後は質疑応答で盛り上げよう
- Tips. 7 : 画面の着目点を "うまく" 伝えよう
- Tips. 8 : デモが成功したら喜ぼう
builders.flash に多くの記事を投稿しています。感想や今後書いて欲しい記事ネタ候補など、気軽にどしどしと #AWSウェブマガジン ハッシュタグにツイートをお待ちしています。定期的に見ていますよー👀
では、また次回の記事をお楽しみに !
筆者プロフィール
吉田 慶章
アマゾン ウェブ サービス ジャパン合同会社
AWS トレーニングサービス本部 シニアテクニカルトレーナー
ウェブエンジニア/プログラミング講師などの経験から AWS テクニカルトレーナーに。教えることを本職とし、効果的な学習メソッドを考え続けている。教えることは最高の学習である。Keep on Learning 👍
