- AWS Builder Center›
- builders.flash
はじめに
こんにちは ! テクニカルトレーナーの杉本圭太です !
最近読んで面白かった漫画は「海が走るエンドロール」です。
私は業務でお客様に AWS の様々なトレーニングを提供しているのですが、コースによっては AWS を利用したシステムのアーキテクチャ図を受講者自身に描いていただく演習を取り入れており、よくこんな相談を受けます。
「どうやって AWS のアーキテクチャ図を描くのが正解なんですか ?」
AWS のアーキテクチャ図を描く状況は以下のように様々な場面であり、同じような疑問や悩みをお持ちの方も多いのではないでしょうか ?
-
詳細設計で構成図が必要
-
チームで wiki などに図を貼り付けて残したい
-
構成検討フェーズなどで図を見てディスカッションしたい
-
ワークショップを試しながら理解を深めるなど自分のために描きたい
そこで今回は AWS アーキテクチャ図をどうやって描けば良いか悩んでいる方へ、そのコツを Step に分けて紹介します !
builders.flash メールメンバー登録
builders.flash メールメンバー登録で、毎月の最新アップデート情報とともに、AWS を無料でお試しいただけるクレジットコードを受け取ることができます。
Step 0. アーキテクチャ図に “正解” はない !
前置きとして、図を描くことに「心理的なハードルを下げて良いんだよ」という心構えからお伝えします。というのも、元も子もないことを言ってしまいますが、アーキテクチャ図に “正解” はありません。
もちろん AWS サービスの位置関係などに “適切さ” はありますが、アーキテクチャ図ではみなさんが「何を伝えたいか」によって図の描き方や図の粒度などの表現を自由に変えて良いと私は考えています ! (図の粒度については後ほど解説します)
つまり図を描き始める時に「正しく描かないといけない」など考えて躊躇しなくても大丈夫ということです( ・∀・)=b
ただし、アーキテクチャ図を描く目的の一つは「相手にわかりやすく伝えること」なので、わかりやすく描くためのポイントはあります。そのための具体的なポイントを次の Step から確認していきましょう !

Step 1. AWS サービスの位置関係を意識する
LOREM IPSUM
冒頭でもお話しした通りアーキテクチャ図に “正解” はありませんが、AWS は グローバルインフラストラクチャ でサービスを提供しているので、その要素とサービスの位置関係を意識しておくことでわかりやすくネットワークの議論もしやすい図が描けます。そのため、まずは AWS グローバルインフラストラクチャの構成要素についておさらいしましょう。
AWS には リージョンと呼ばれるロケーションが世界中にあり、各リージョンはアベイラビリティゾーン (AZ) というデータセンターの論理的なグループによって構成 されています。他には、エンドユーザーにコンテンツをより低いレイテンシーで届けるためなどに利用する、エッジロケーションを含む Point of Presence (POP) も世界中に数多く存在しています。AWS 大阪リージョン のページにあるこちらの図もわかりやすいので参考にしてみてください。

引用元: https://aws.amazon.com/jp/local/osaka-region/
AWS のサービスはエッジロケーションで機能を提供しているものや、リージョンのみを指定して利用するもの、どのリージョンのどの AZ で利用するかまでをお客様が指定するものなどに分かれています。これらの観点がアーキテクチャ図にサービスを配置する際に意識しておくと良い部分ですので、具体例を挙げていきます。
AWS グローバルインフラストラクチャの中か外か
アーキテクチャ図には AWS 以外にも登場人物がいることもあります。例えばオンプレミスのデータセンターや AWS Outposts は AWS グローバルインフラストラクチャの外に配置します。
エッジロケーションで利用するサービスかどうか
多くのサービスはリージョンを指定して利用しますが、Amazon Route 53 や Amazon CloudFront 、AWS Global Accelerator などのサービスは、AWS グローバルインフラの中ですが、リージョンの外側に配置します。
リージョンを指定して利用するサービスは VPC の中か外か
Amazon EC2、Amazon RDS、Amazon S3、Amazon DynamoDB などリージョンを指定して利用するサービスはリージョンの中に配置します。そのうち S3 や DynamoDB などいくつかのサービスは VPC やアベイラビリティゾーン (AZ) を指定せずにリージョン指定のみで利用します。そのため AZ を指定せずにリージョン指定のみで利用します。そのため AZ を意識せずに、リージョンの内側かつ VPC の外側に配置します。逆に EC2 や RDS などの VPC を指定して利用するサービスは VPC の中に配置します。
VPC 内のサブネットや AZ はどう表すか
VPC の中に配置するサービスの位置関係をより詳細に表したい場合は、インターネットと直接の経路があるパブリックサブネットと、そうではないプライベートサブネットをそれぞれ配置します。さらにサブネットは AZ を指定するリソースであるため、マルチ AZ の VPC を表す場合は、VPC 中に複数の AZ が含まれるようにしつつ AZ ごとにサブネットを配置することが多いです。
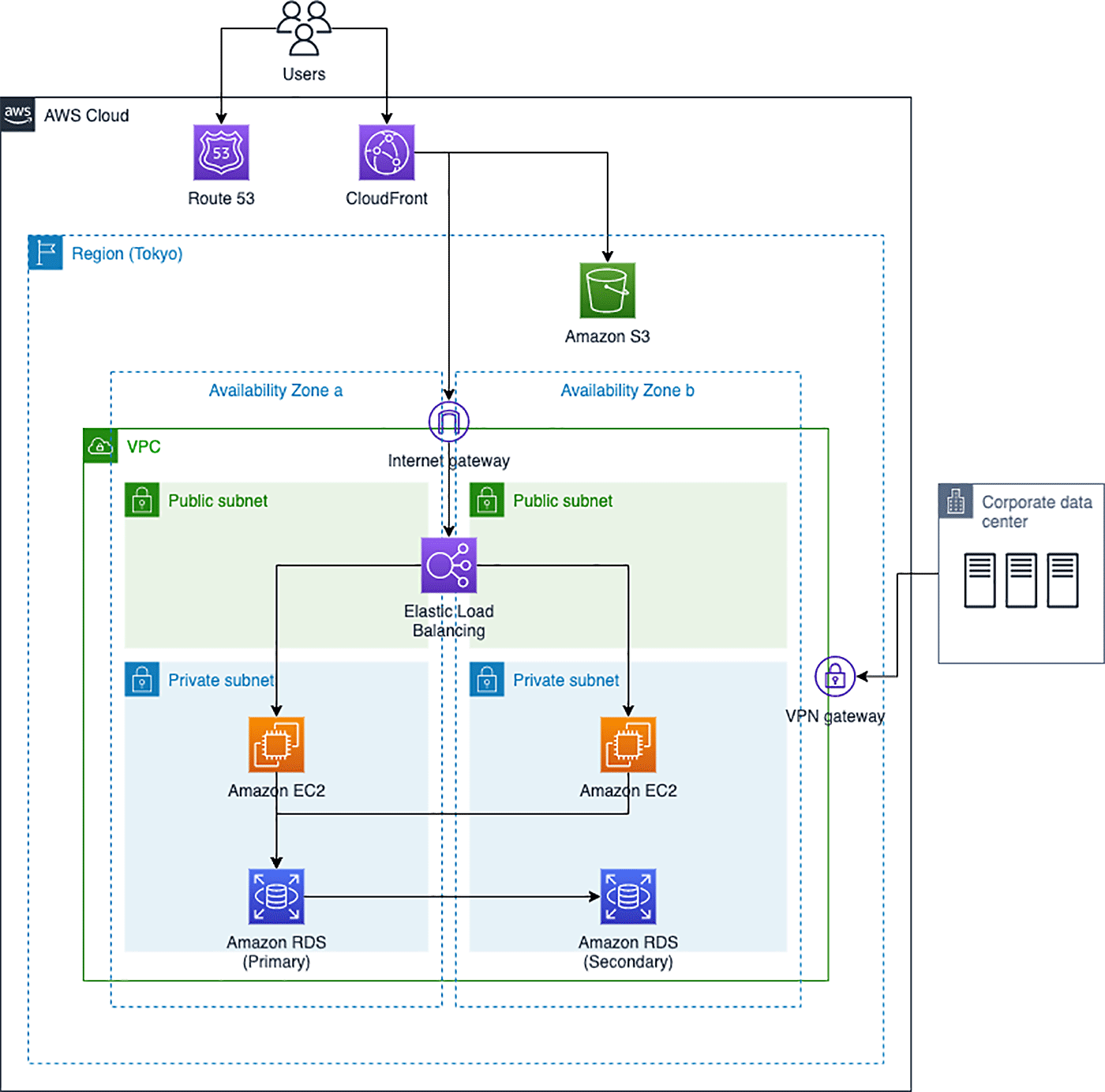
ここまでの位置関係を意識して、私が描いたアーキテクチャ図の一例がこちらです。

クリックすると拡大します
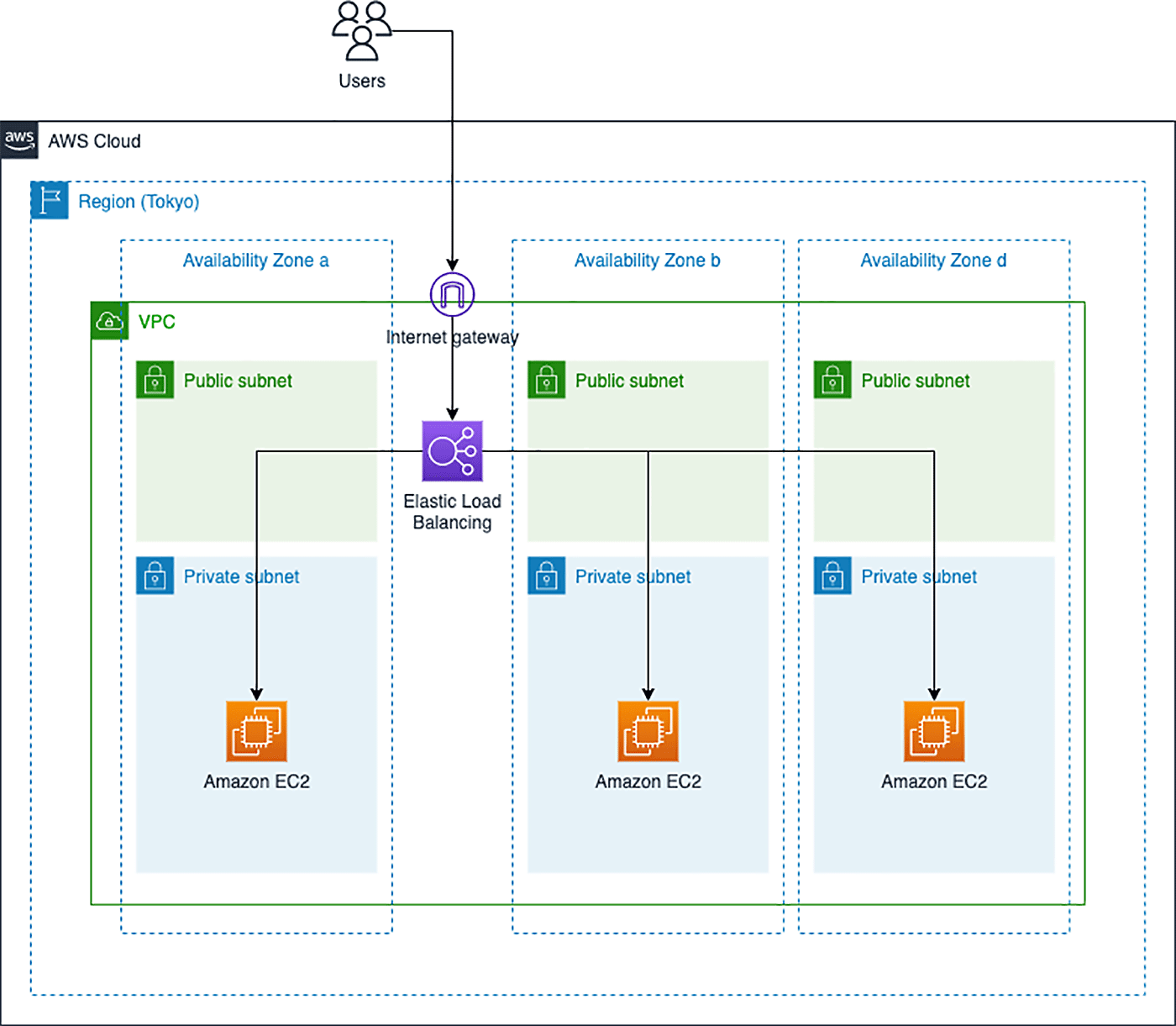
よく聞かれるのですが、VPC の中のサービスでも Elastic Load Balancing (ELB) は複数のサブネットを指定して利用するサービスなので、図にすると配置場所を悩みやすいサービスです。上の図のように 2 つのサブネットを利用する場合はサブネットにまたがってアイコンを配置したり、3 つ以上のサブネットを利用する場合はサブネットの間に配置したりなどがよくあるパターンですね!サブネットの間に ELB を配置する図も描いてみましたので、参考にしてみてください。

これで位置関係を理解できました。
ではアーキテクチャ図をどこまで詳細に書けば良いか ? というのが次のポイントです。
Step 2. 「何を伝えたいか」で図の表現は自由に変えて良いことを知る
LOREM IPSUM
アーキテクチャ図の描き方に “正解” はないというのはまさしくこの部分で、みなさんが図を描いて伝えたいことを実現するためであれば、図を自由に表現して OK です d(`・◡・´)b
例えば EC2 を利用したシステム設計のアーキテクチャ図を書く場合、みなさんはその図でどのようなことを伝えたいのでしょうか ? 例を挙げてみましたが、図を描く目的は状況によって様々です。
- 詳細設計などで、利用している AWS サービス一覧をできるだけ細かく伝えたい
- 災害や障害に対する検討や議論をするために、マルチ AZ を利用して可用性が高い構成にしていることを伝えたい
- 社外への事例紹介のため、マルチアカウントやマルチリージョンを利用した大規模なシステム設計であることを伝えたい
目的ごとに、それを実現するためにどのような方法があるかを考えてみましょう。
利用している AWS サービス一覧をできるだけ細かく伝えたい
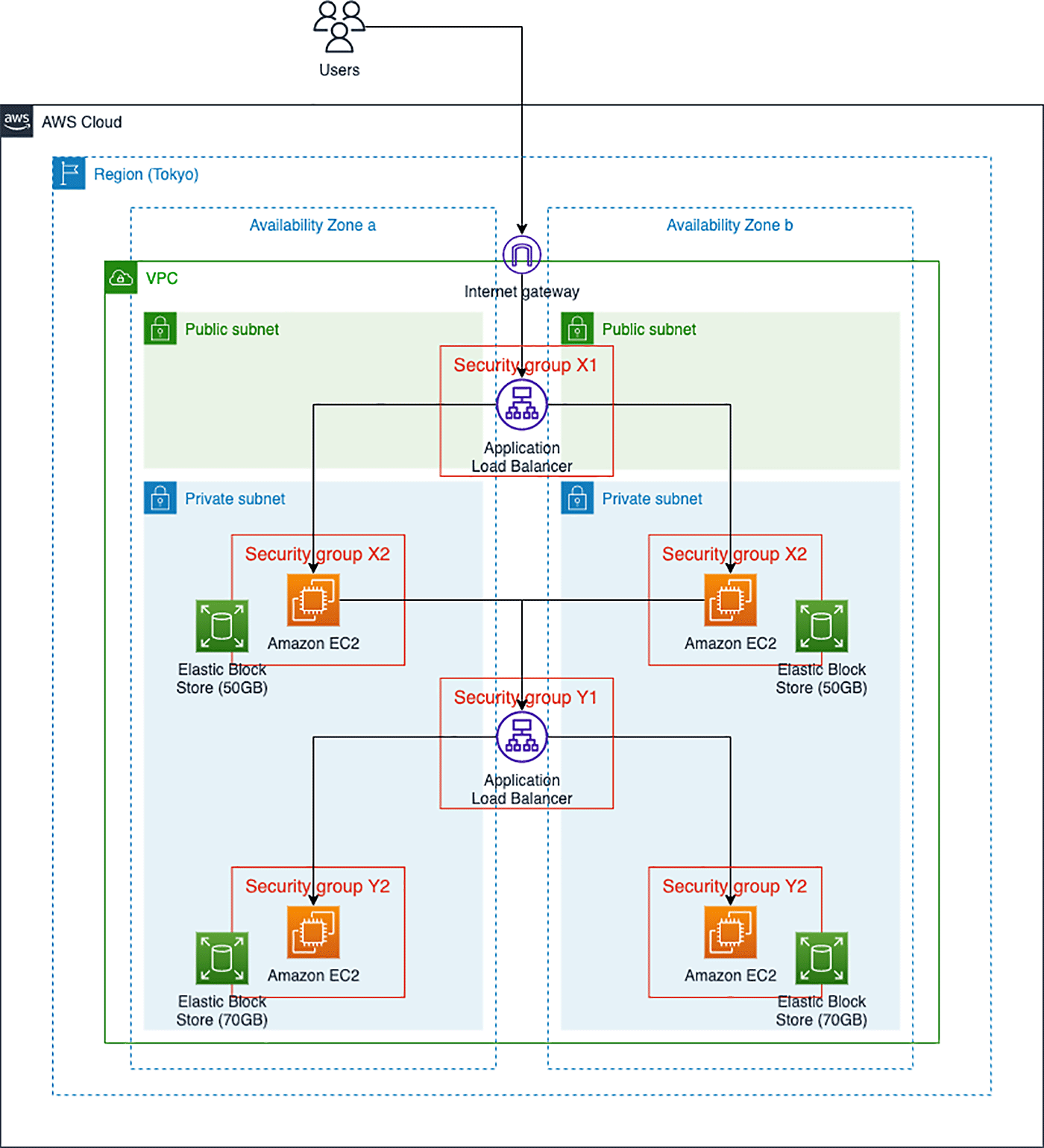
詳細設計など、できるだけ細かく利用しているサービスを伝えたいことが目的である場合、EC2 インスタンスと併せて Amazon Elastic Block Store (EBS) やセキュリティグループまで描く場合もあるかもしれません。以下の図では何種類のセキュリティグループを利用しているかや、EC2 インスタンスごとに何 GB の EBS を利用しているかまでを把握できるように描いてみました。

マルチ AZ を利用して可用性が高い構成にしていることを伝えたい
では災害や障害に対する可用性の検討や議論をするために、マルチ AZ で Auto Scaling Group を利用してシステムの可用性を高めていることを伝えたい場合はどうでしょうか ?
先ほどの図にそのまま Auto Scaling Group を追加することもできますが、描き込み量が増えすぎて図が複雑になり、かえって見づらくなるかもしれません。アーキテクチャ図の目的が、利用している AWS サービスの事細かな一覧を伝えることではないのであれば、EC2 インスタンスを利用する場合に基本的に利用される EBS やセキュリティグループを描かないという判断もできます。
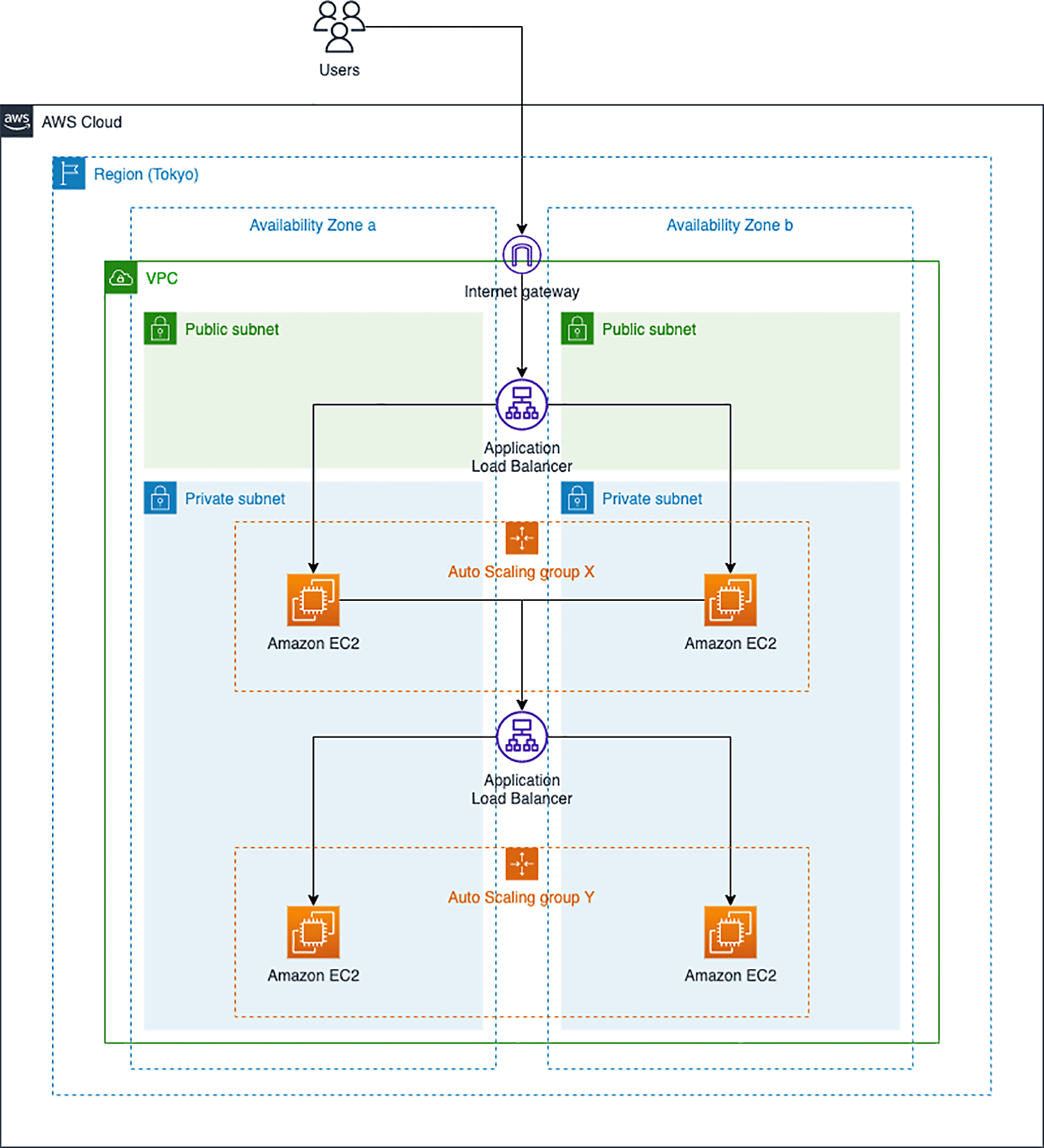
伝えたい部分を強調するために利用しているサービスをあえて省略するというのも、図をわかりやすくするための一つの方法です。こちらも私が描いた例を載せておきます。

大規模なシステム設計であるということを伝えたい
公開事例などで、マルチアカウントやマルチリージョンを利用した大規模なシステムであることを強調したい場合は、図をコンパクトにして見やすくするために、本来はマルチ AZ 構成であっても AZ ごとにサブネットを描かない場合や、VPC すら描かないという方法もありです。適切に省略すれば、AWS アカウントやリージョンごとにどんなサービスを利用して大規模なシステム構成になっているのかが十分伝わります !
こちらは AWS 導入事例 : 株式会社マネーフォワード に記載されているアーキテクチャ図です。VPC の中に AZ まで描いていませんが、マルチアカウントを利用していることがひと目でわかります。

引用元: 株式会社マネーフォワード様 導入事例
こちらは AWS 導入事例 : スマートニュース株式会社 に記載されているアーキテクチャ図です。リージョンの中に VPC を描いていませんが、アクセスを分散するマルチリージョン化が実現されていることが伝わります。

引用元: スマートニュース株式会社様 導入事例
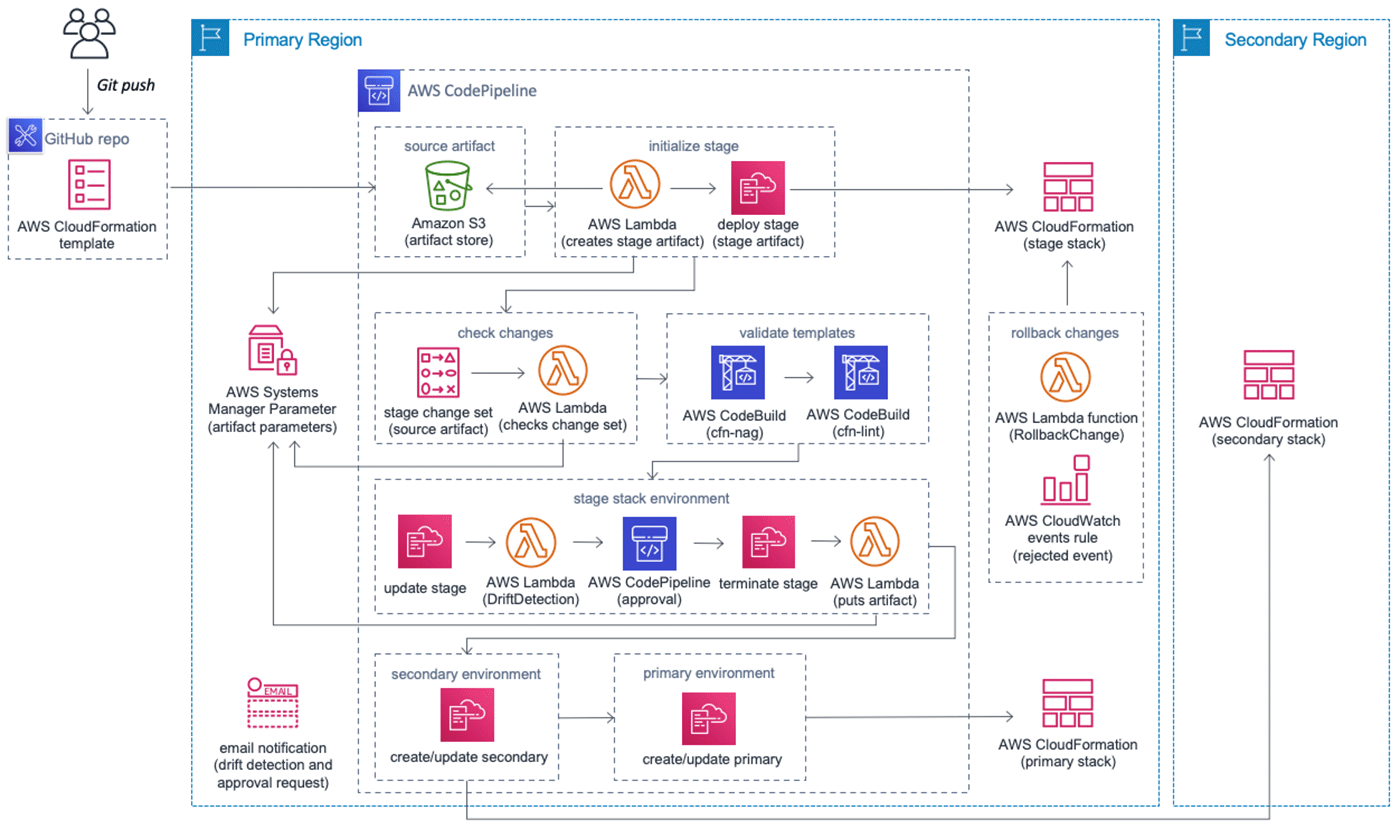
こちらは Multi-Region Infrastructure Deployment | AWS ソリューション に記載されているアーキテクチャ図です。右側にある Secondary Region にはほとんど何も描かれていませんが、同様の構成を前提にしているため、複数のリージョンでも簡潔にアーキテクチャ図が描けています。

いかがでしょうか ? 伝えたい部分を明確にした様々な表現方法があり、自由に描いて良いのだと実感できたでしょうか ?
これで図を描くための準備はできたので、さっそく図を描いてみましょう !
Step 3. 完成させることを優先し、まずは紙とペンで描いてみる
アーキテクチャ図を描けるようになるためには、まず手を動かしてみましょう !
多少は全体像を計画してから始めるのも重要ですが、描いてみないと頭の中で想像するだけでは気づかないこともたくさんあります。何かを身につけるのに実践を繰り返す以上の近道はそうそうありません。まずは手軽に始めるため、紙とペンを手にとってどんどん描いていきましょう φ(•ᴗ•๑)
そして実際に手を動かしてアーキテクチャ図を描く時に私が重要だと私が考えているのはこちらです。
「綺麗に体裁を整えることに時間をかけるより、完成させることを優先する」
アーキテクチャ図の作成途中で、綺麗に描き込もうとし過ぎて時間をかける方をたまにお見受けします。途中段階で体裁を整えていても、描いてるうちに「あ、もっとここを変更しよう ! さっきまでの図のバランスを変更しないといけない !」ということはよく起こります。なので体裁は最後に整えれば十分ですので、まずは全体像を描き切ってしまいましょう。そちらの方が作業の効率も上がるはずです !
そして最後に、ここまでも参考にいくつか紹介したような、AWS サービスのアイコンを利用して整形された図をどうやって描いていけば良いのか ? という疑問にお答えします !
Step 4. 必要に応じてツールも活用する
手書きの柔軟さは私も好きで、トレーニング中の解説や質疑応答の時にはホワイトボードを利用して良く図を描きます。しかし手描き以外の選択肢もあれば嬉しい場面もありますよね ?
- 一度書いてしまったものを継続的に変更・メンテナンスしたい
- 同じような図やサービスをたくさん描く必要がある
- 社内の設計書であったり、外部に公開するものなのでフォーマルな図が欲しい
手描きを利用するかは状況に合わせて選択していただきたいのですが、AWS のサービスアイコンなどを利用して “かっちりとした” アーキテクチャ図を描きたい場合に利用できるツールを紹介します !

公式の AWS アーキテクチャアイコンの利用
AWS にはサービスを表す公式アイコンセットが AWS アーキテクチャアイコンの Web サイト に用意されており、Microsoft PowerPoint で利用できるテンプレートや、PNG、SVG 形式のファイルなどがダウンロードできます。みなさんがアーキテクチャ図を作成する際にはぜひご活用ください !
※利用のガイドラインもありますので、外部に公開する場合などはぜひご一読ください。
「サービスアイコン」と「リソースアイコン」について
公式アイコンを覗いてみると、AWS の各サービスを表す「サービスアイコン」と、サービスごとの細かい機能やリソースなどを表す「リソースアイコン」が存在します。
例えばモニタリングサービスの Amazon CloudWatch では、CloudWatch そのものを表すサービスアイコンと、各機能を表す Alarm や Logs などがリソースアイコンとして用意されています。
LOREM IPSUM
「サービスアイコンとリソースアイコンのどちらを使えば良いですか ?」と聞かれることも多いのですが、「何を見せたいか」を考えて、状況に応じて使い分けていただくのが良いと思います。
しかし自由にと言われると迷ってしまってなかなか進められないという方もいらっしゃるかと思います。その場合は個人的なアドバイスとしては、図は後からいくらでも変更できるのでまずはサービスアイコンを利用して描き切ってしまって良いと思います。サービスアイコンがない場合や、細かい機能まで表したい場合にリソースアイコンを利用するという考え方から始めていきましょう。
ちなみにアーキテクチャ図でよく出てくるけど、サービスアイコンがないのでリソースアイコンを利用するのはこの辺りです。
- Internet gateway
- NAT gateway
- Application Load Balancer (ALB)
- Network Load Balancer (NLB)
※ 余談ですが、AWS のアイコンは定期的にアップデートされているので、昔のアイコンと今のアイコンの形が違ったりします。時々、昔のアイコンのファンの方もいらっしゃいますが、現在は公式アイコンからダウンロードできるのは最新版のみですのでご了承ください。
アイコンが手に入ったので、さっそくアーキテクチャ図を描いていきましょう ! アーキテクチャ図を作成するにはどんなツールがあるでしょうか ?
作画ツールの選択
使い慣れている方は、プレゼンテーション用のスライド作成ツールを利用するのもありですね !
Microsoft PowerPoint を利用されている方は、公式アイコンセットのテンプレートとしても用意されているので簡単に始められます。他にもブラウザさえあれば利用できるプレゼンテーションスライド作成サービスも利用することがあります。Google スライドであれば手軽に複数人で同時編集できるので、ワイワイ話し合いながらアーキテクチャ図を作成するなんてこともできます !
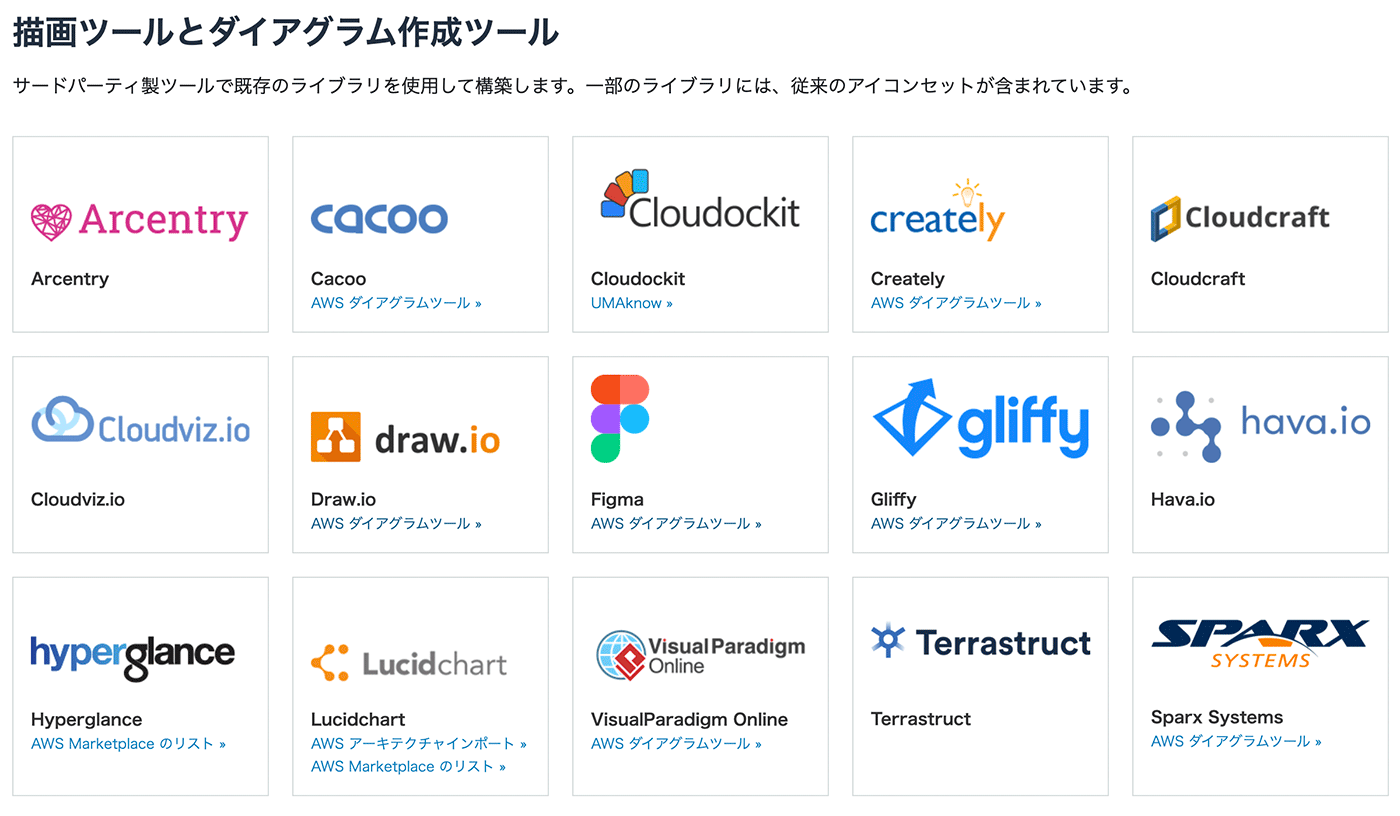
さらに AWS アーキテクチャアイコンの Web サイト の「描画ツールとダイアグラム作成ツール」にもツール一覧が記載されており、作図に特化した機能が豊富なサービスがたくさんあります。いくつかのツールには AWS のアイコンセットが含まれているものもあって便利です。
描画ツールとダイアグラム作成ツール

LOREM IPSUM
私は複数人で図を描く時は Google スライドを利用したり、個人で作図する場合は Draw.io を利用したりすることが多いです。Draw.io などの作画ツールは使い方さえ慣れてしまえば、図を配置する広さを柔軟に変更できたり、アイコンと文字がセットになっているので図の中で移動させやすかったり、アイコン同士の連携がしやすかったりなどの利点があります。
そして大事なことなのでもう一度言いますが
「綺麗に体裁を整えることに時間をかけるより、完成させることを優先する」
これは作画ツールを利用する場合でも同じです。ツールだと整形が容易にできるので途中段階でも綺麗にしながら進めたくなりがちですが、それは完成させてからでも十分です ! まずは描き切ってしまうことを優先させるのは忘れないようにしましょう !
さいごに
わかりやすいアーキテクチャ図を描くためには、お手本になるものをたくさん知っておくのも効果的です。
参考になるサイトを挙げておきますので、ぜひぜひたくさんインプットもしてみてください !
以上、私の経験からアーキテクチャ図の描き方のコツを紹介しました。ぜひトレーニングでお会いすることがあれば、よろしくお願いします !
筆者プロフィール
杉本 圭太
アマゾン ウェブ サービス ジャパン合同会社
トレーニングサービス本部 テクニカルトレーナー
新しいことを知るのが好きなので、多くの人に「AWS を知るのは面白い ! もっと学んでみよう ! 活用しよう !」と思っていただけるよう工夫しながらテクニカルトレーナーをしています。
最近は面白い漫画が増えすぎていて、時間が足りなくて困っています。

Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages