- AWS Builder Center›
- builders.flash
AWS Amplify にコントリビュートしてみよう
2023-03-02 | Author : 桐本 靖規 (MIERUNE Inc. / AWS DevTools Hero)
はじめに
こんにちは、AWS DevTools Heroの桐本です。
みなさんは、AWSがさまざまなオープンソースソフトウェア(OSS)を公開しているのをご存知でしょうか ? AWS は、AWS Amplify、AWS CDK、OpenSearch、AWS CLI 等のさまざまな OSS を公開しています。
私自身もオープンソースソフトウェア (OSS) が好きで、AWS や位置情報分野の OSS へのコントリビュートをしています。また、現在所属する MIERUNE は FOSS4G (Free and OpenSource Software for Geospatial) と呼ばれる位置情報コミュニティのメンバーで創業されており、OSS への積極的な支援も行っています。
OSS に興味ある方がいましたら、ぜひ一緒にコントリビュートしましょう !

builders.flash メールメンバー登録
AWS Amplify にコントリビュート
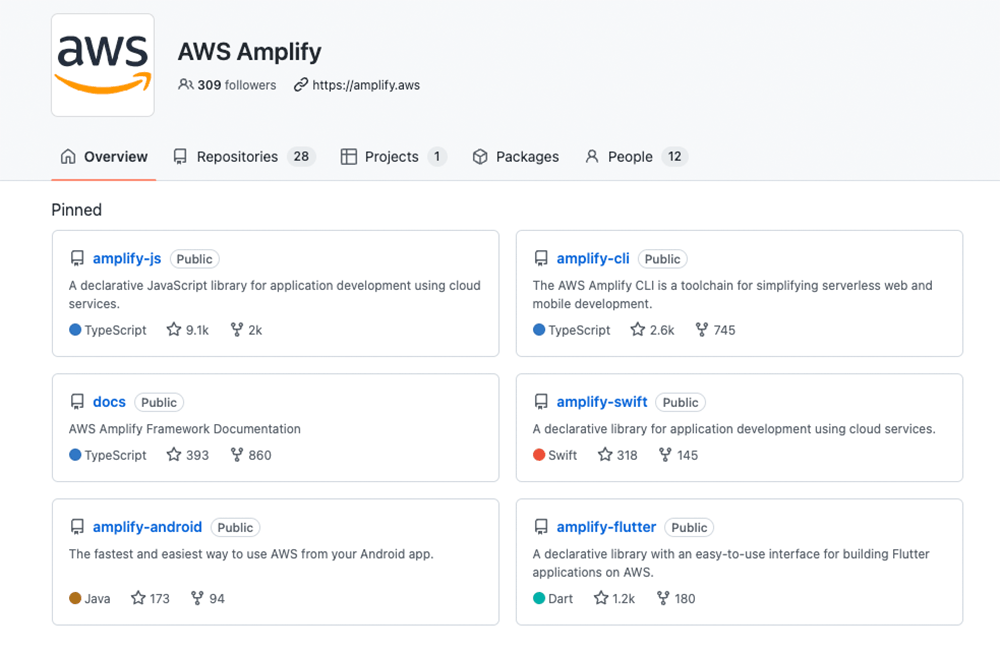
本日は、AWS の OSS の中から AWS Amplify について、コントリビュートする内容を紹介します。AWS Amplify は、GitHub 上に OSS で公開されており、各プロダクトごとにリポジトリが分かれています。

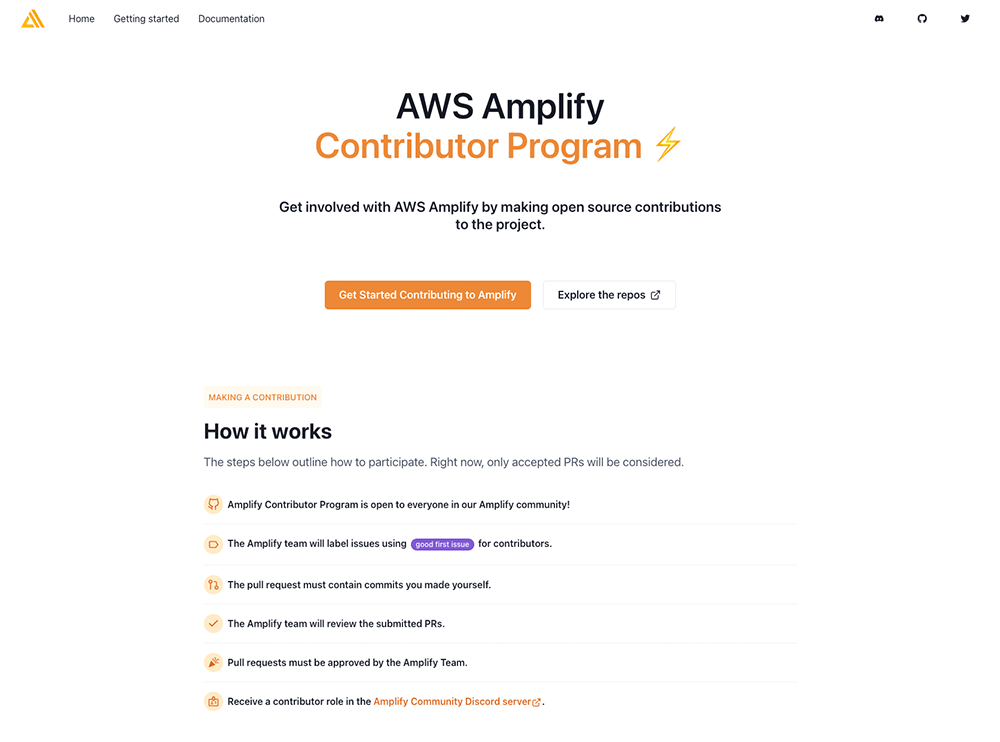
コントリビューター向けの紹介ページ
コントリビューター向けの紹介ページも準備されています。

AWS Amplify ユーザーグループ
それでは、実際のコントリビュート方法を紹介します。今回は、AWS Amplify CLI の例を紹介します。

実際のコントリビュート方法
それでは、実際のコントリビュート方法を紹介します。今回は、AWS Amplify CLI の例を紹介します。

CONTRIBUTING.md
コントリビュート方法の詳細は、各リポジトリの「CONTRIBUTING.md」を確認します。
AWS Amplify CLI - CONTRIBUTING.md »
この記事では、下記の流れで例を紹介します。
-
Issue 作成
-
開発環境構築
-
コード修正
-
テスト実行
-
動作確認
-
コードの Pull Request 作成
-
ドキュメント修正
-
ドキュメントの Pull Request 作成
-
Pull Request の Merge & Release

1. Issue 作成
はじめに、Issue を作成します。今回は、追加機能要望の Issue を作成します。課題を見つけた時は、Pull Request を作成する前にまずは Issue を作成します。
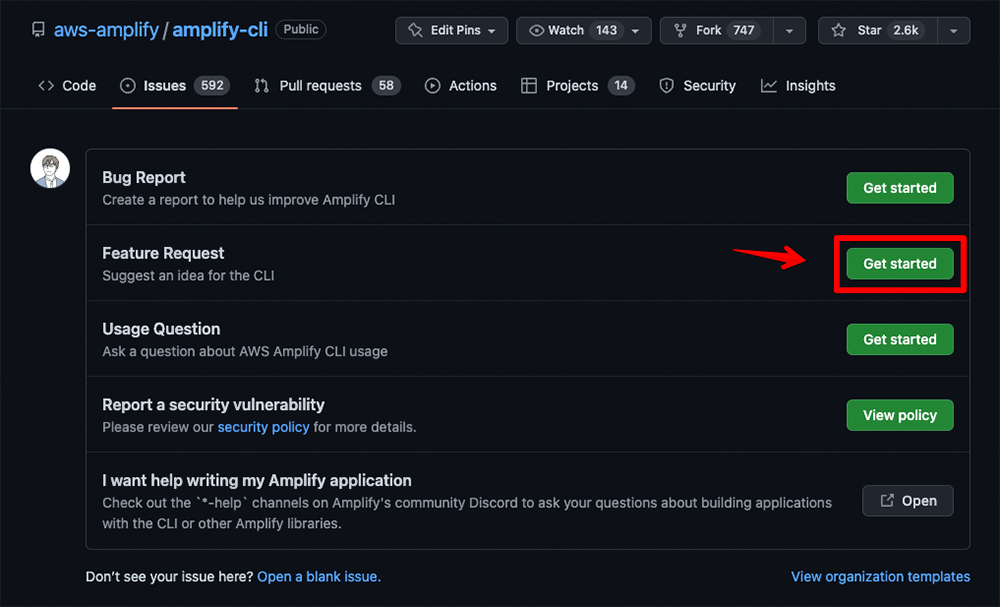
AWS Amplify CLI のリポジトリにアクセス
Issues をクリック
New Issue をクリック
Feature Request の 「Get started」をクリックします。

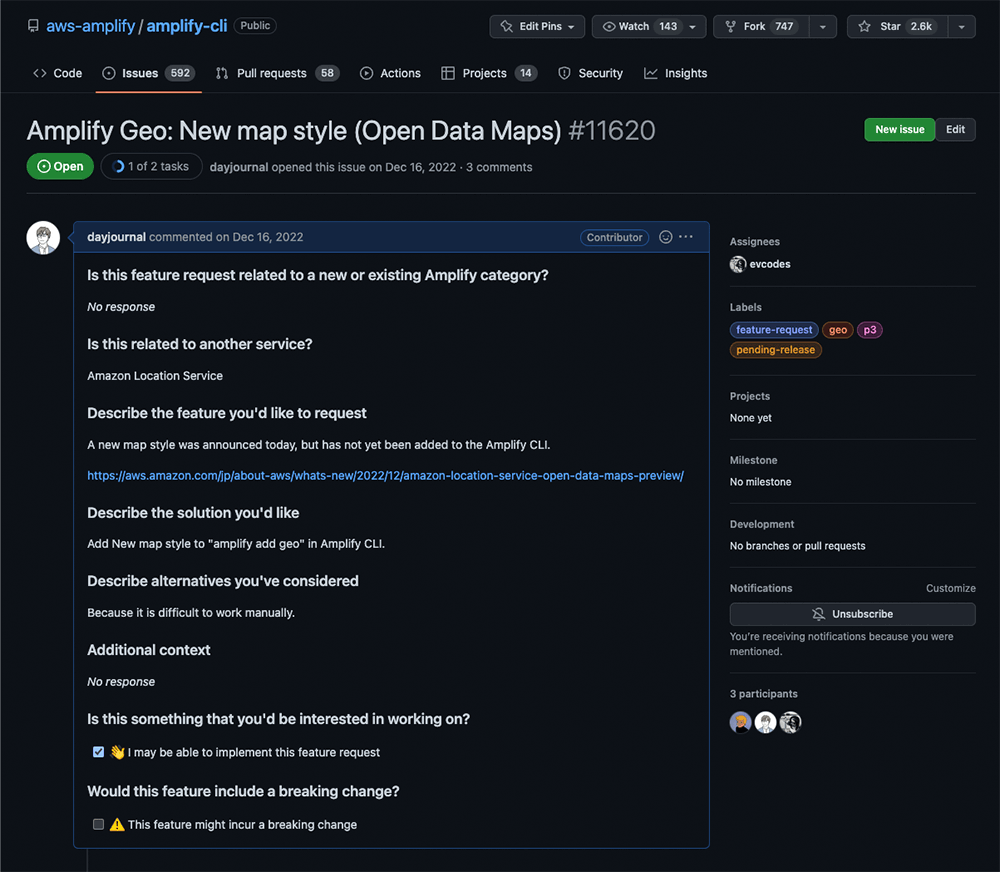
「Open Data」を Amplify Geo に追加
今回は、新マップスタイル「Open Data」を Amplify Geo に追加する Issue を作成します。タイトルにカテゴリ名を記載すると親切です。
Amplify Geo: New map style (Open Data Maps) »
Is this feature request related to a new or existing Amplify category?No responseIs this related to another service?Amazon Location ServiceDescribe the feature you'd like to requestA new map style was announced today, but has not yet been added to the Amplify CLI.https://aws.amazon.com/jp/about-aws/whats-new/2022/12/amazon-location-service-open-data-maps-preview/Describe the solution you'd likeAdd New map style to "amplify add geo" in Amplify CLI.Describe alternatives you've consideredBecause it is difficult to work manually.Additional contextNo responseIs this something that you'd be interested in working on? 👋 I may be able to implement this feature requestWould this feature include a breaking change? ⚠️ This feature might incur a breaking change
2. 開発環境構築
次に、開発環境を準備します。AWS Amplify CLI のリポジトリを fork し、開発環境をインストールします。また、事前に Git と Node.js の環境も準備します。今回の例では、ツールは GitHub Desktop を利用しますが、コマンドや他の GUI ツール等でも問題ありません。
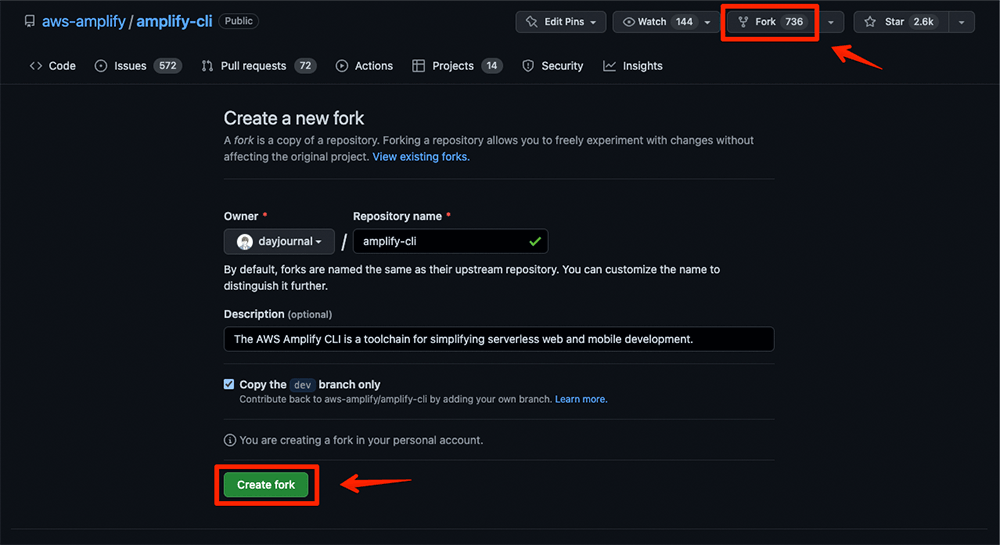
AWS Amplify CLI のリポジトリを fork します。

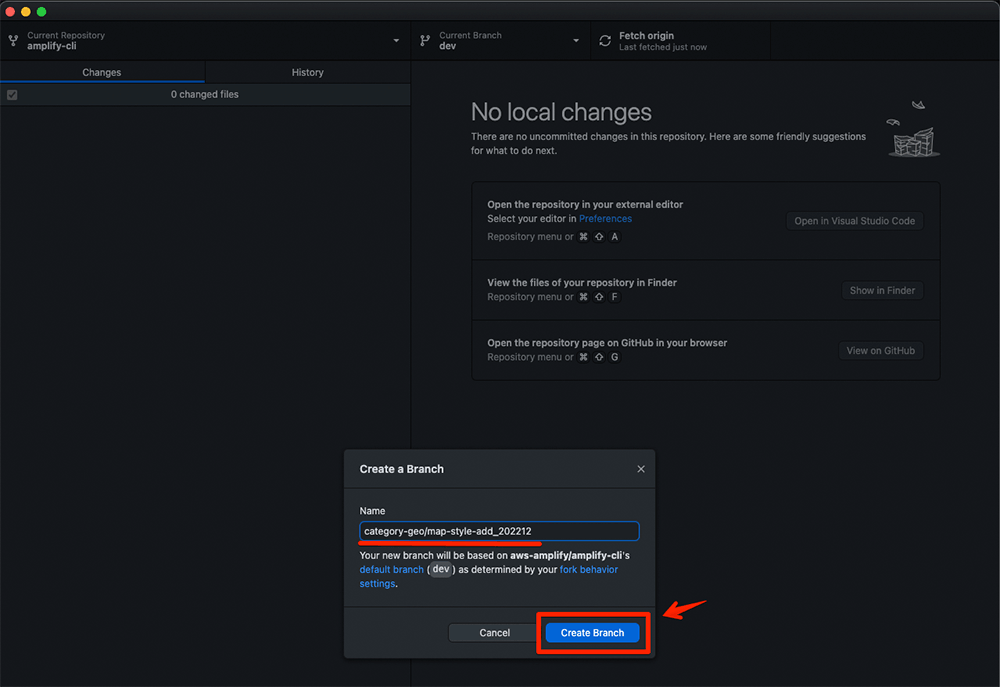
作業用 branch を作成

開発環境をインストール
fork したディレクトリで開発環境をインストールします。
執筆時の検証バージョン
- node v16.10.0
- npm v7.24.0
コマンド例
コマンド
# Linux / macOS
yarn setup-dev
-------------------------------
yarn run v1.18.0
$ yarn dev-build && yarn rm-dev-link && yarn link-dev && yarn rm-aa-dev-link && yarn link-aa-dev
$ yarn --cache-folder ~/.cache/yarn && nx run-many --target=build --all
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
✔ nx run amplify-cli-logger:build (3s)
✔ nx run amplify-function-plugin-interface:build (3s)
✔ nx run amplify-storage-simulator:build (3s)
✔ nx run amplify-cli-shared-interfaces:build (3s)
✔ nx run amplify-headless-interface:build (3s)
✔ nx run amplify-util-import:build (3s)
✔ nx run amplify-go-function-template-provider:build (2s)
✔ nx run amplify-python-function-template-provider:build (2s)
✔ nx run amplify-java-function-template-provider:build (2s)
✔ nx run amplify-util-headless-input:build (2s)
✔ nx run amplify-prompts:build (3s)
✔ nx run amplify-dotnet-function-runtime-provider:build (2s)
✔ nx run amplify-cli-core:build (3s)
✔ nx run @aws-amplify/amplify-opensearch-simulator:build (4s)
✔ nx run @aws-amplify/amplify-category-custom:build (4s)
✔ nx run amplify-category-interactions:build (5s)
✔ nx run @aws-amplify/amplify-environment-parameters:build (10s)
✔ nx run @aws-amplify/amplify-util-uibuilder:build (10s)
✔ nx run amplify-category-geo:build (10s)
✔ nx run amplify-container-hosting:build (5s)
✔ nx run amplify-dotnet-function-template-provider:build (5s)
✔ nx run @aws-amplify/amplify-e2e-core:build (10s)
✔ nx run amplify-category-predictions:build (10s)
✔ nx run amplify-java-function-runtime-provider:build (5s)
✔ nx run amplify-go-function-runtime-provider:build (5s)
✔ nx run amplify-nodejs-function-template-provider:build (5s)
✔ nx run amplify-nodejs-function-runtime-provider:build (5s)
✔ nx run amplify-python-function-runtime-provider:build (4s)
✔ nx run @aws-amplify/cli-extensibility-helper:build (4s)
✔ nx run amplify-category-notifications:build (4s)
✔ nx run amplify-category-analytics:build (4s)
✔ nx run amplify-console-hosting:build (4s)
✔ nx run amplify-category-function:build (7s)
✔ nx run amplify-dynamodb-simulator:build (12s)
✔ nx run @aws-amplify/amplify-category-storage:build (4s)
✔ nx run @aws-amplify/amplify-category-auth:build (6s)
✔ nx run amplify-provider-awscloudformation:build (6s)
✔ nx run @aws-amplify/amplify-graphiql-explorer:build (37s)
✔ nx run @aws-amplify/amplify-appsync-simulator:build (5s)
✔ nx run amplify-util-mock:build (5s)
✔ nx run @aws-amplify/cli-internal:build (5s)
✔ nx run @aws-amplify/cli:build (2s)
——————————————————————————————————————————————————————————————————————————————
> NX Successfully ran target build for 42 projects (54s)
$ rimraf -f "$(yarn global bin)/amplify-dev"
$ cd packages/amplify-cli && ln -s "$(pwd)/bin/amplify" "$(yarn global bin)/amplify-dev" && cd -
/Users/dayjournal/Documents/GitHub/amplify-cli
$ rimraf -f "$(yarn global bin)/amplify-app-dev"
$ cd packages/amplify-app && ln -s "$(pwd)/bin/amplify-app" "$(yarn global bin)/amplify-app-dev" && cd -
/Users/dayjournal/Documents/GitHub/amplify-cli
✨ Done in 130.87s.3. コード修正
packages/amplify-category-geo/src/service-utils/mapParams.ts
コード
- export type MapStyleType = EsriMapStyleType | HereMapStyleType;
+ /**
+ * The type of Map styles for Open data provider
+ */
+ export enum OpenDataMapStyleType {
+ StandardLight = "StandardLight"
+ }
+
+ export type MapStyleType = EsriMapStyleType | HereMapStyleType | OpenDataMapStyleType;
/**
* Supported Geo Map Styles
*/
export enum MapStyle {
VectorEsriNavigation = "VectorEsriNavigation",
VectorEsriStreets = "VectorEsriStreets",
VectorEsriTopographic = "VectorEsriTopographic",
VectorEsriDarkGrayCanvas = "VectorEsriDarkGrayCanvas",
VectorEsriLightGrayCanvas = "VectorEsriLightGrayCanvas",
RasterEsriImagery = "RasterEsriImagery",
VectorHereBerlin = "VectorHereBerlin",
VectorHereExplore = "VectorHereExplore",
VectorHereExploreTruck = "VectorHereExploreTruck",
RasterHereExploreSatellite = "RasterHereExploreSatellite",
- HybridHereExploreSatellite = "HybridHereExploreSatellite"
+ HybridHereExploreSatellite = "HybridHereExploreSatellite",
+ VectorOpenDataStandardLight = "VectorOpenDataStandardLight"
}
switch(mapStyle) {
case MapStyle.VectorEsriDarkGrayCanvas:
return { dataProvider: DataProvider.Esri, mapStyleType: EsriMapStyleType.DarkGrayCanvas };
case MapStyle.VectorEsriLightGrayCanvas:
return { dataProvider: DataProvider.Esri, mapStyleType: EsriMapStyleType.LightGrayCanvas };
case MapStyle.VectorEsriNavigation:
return { dataProvider: DataProvider.Esri, mapStyleType: EsriMapStyleType.Navigation };
case MapStyle.VectorEsriStreets:
return { dataProvider: DataProvider.Esri, mapStyleType: EsriMapStyleType.Streets };
case MapStyle.VectorEsriTopographic:
return { dataProvider: DataProvider.Esri, mapStyleType: EsriMapStyleType.Topographic };
case MapStyle.RasterEsriImagery:
return { dataProvider: DataProvider.Esri, mapStyleType: EsriMapStyleType.Imagery };
case MapStyle.VectorHereBerlin:
return { dataProvider: DataProvider.Here, mapStyleType: HereMapStyleType.Berlin };
case MapStyle.VectorHereExplore:
return { dataProvider: DataProvider.Here, mapStyleType: HereMapStyleType.Explore };
case MapStyle.VectorHereExploreTruck:
return { dataProvider: DataProvider.Here, mapStyleType: HereMapStyleType.ExploreTruck };
case MapStyle.RasterHereExploreSatellite:
return { dataProvider: DataProvider.Here, mapStyleType: HereMapStyleType.RasterSatellite };
case MapStyle.HybridHereExploreSatellite:
return { dataProvider: DataProvider.Here, mapStyleType: HereMapStyleType.HybridSatellite };
+ case MapStyle.VectorOpenDataStandardLight:
+ return { dataProvider: DataProvider.OpenData, mapStyleType: OpenDataMapStyleType.StandardLight };
default:
throw new Error(`Invalid map style ${mapStyle}`);
}packages/amplify-category-geo/src/__tests__/service-utils/mapParams.test.ts
コード
describe('map style construction works as expected', () => {
const mapStyles = [
"VectorEsriStreets",
"VectorEsriNavigation",
"VectorEsriTopographic",
"VectorEsriDarkGrayCanvas",
"VectorEsriLightGrayCanvas",
"RasterEsriImagery",
"VectorHereBerlin",
"VectorHereExplore",
"VectorHereExploreTruck",
"RasterHereExploreSatellite",
- "HybridHereExploreSatellite"
+ "HybridHereExploreSatellite",
+ "VectorOpenDataStandardLight"
];packages/amplify-category-geo/src/service-utils/resourceParams.ts
コード
export enum DataProvider {
Esri = 'Esri',
- Here = 'HERE'
+ Here = 'HERE',
+ OpenData = 'OpenData',
}packages/amplify-category-geo/src/service-walkthroughs/mapWalkthrough.ts
コード
export const mapStyleWalkthrough = async (parameters: Partial<MapParameters>): Promise<Partial<MapParameters>> => {
const mapStyleChoices = [
{ name: 'Streets (data provided by Esri)', value: MapStyle.VectorEsriStreets },
{ name: 'Berlin (data provided by HERE)', value: MapStyle.VectorHereBerlin },
{ name: 'Explore (data provided by HERE)', value: MapStyle.VectorHereExplore },
{ name: 'ExploreTruck (data provided by HERE)', value: MapStyle.VectorHereExploreTruck },
{ name: 'RasterSatellite (data provided by HERE)', value: MapStyle.RasterHereExploreSatellite },
{ name: 'HybridSatellite (data provided by HERE)', value: MapStyle.HybridHereExploreSatellite },
{ name: 'Topographic (data provided by Esri)', value: MapStyle.VectorEsriTopographic },
{ name: 'Navigation (data provided by Esri)', value: MapStyle.VectorEsriNavigation },
{ name: 'LightGrayCanvas (data provided by Esri)', value: MapStyle.VectorEsriLightGrayCanvas },
{ name: 'DarkGrayCanvas (data provided by Esri)', value: MapStyle.VectorEsriDarkGrayCanvas },
- { name: 'Imagery (data provided by Esri)', value: MapStyle.RasterEsriImagery }
+ { name: 'Imagery (data provided by Esri)', value: MapStyle.RasterEsriImagery },
+ { name: 'StandardLight (data provided by OpenStreetMap)', value: MapStyle.VectorOpenDataStandardLight }
];packages/amplify-headless-interface/schemas/geo/1/AddGeoRequest.schema.json
コード
"MapStyle": {
"description": "Supported Geo Map Styles",
"enum": [
"VectorEsriDarkGrayCanvas",
"VectorEsriLightGrayCanvas",
"VectorEsriNavigation",
"VectorEsriStreets",
"VectorEsriTopographic",
"RasterEsriImagery",
"VectorHereBerlin",
"VectorHereExplore",
"VectorHereExploreTruck",
"RasterHereExploreSatellite",
- "HybridHereExploreSatellite"
+ "HybridHereExploreSatellite",
+ "VectorOpenDataStandardLight"
],
"type": "string"
}packages/amplify-headless-interface/src/interface/geo/add.ts
コード
/**
* Supported Geo Map Styles
*/
export enum MapStyle {
VectorEsriNavigation = "VectorEsriNavigation",
VectorEsriStreets = "VectorEsriStreets",
VectorEsriTopographic = "VectorEsriTopographic",
VectorEsriDarkGrayCanvas = "VectorEsriDarkGrayCanvas",
VectorEsriLightGrayCanvas = "VectorEsriLightGrayCanvas",
RasterEsriImagery = "RasterEsriImagery",
VectorHereBerlin = "VectorHereBerlin",
VectorHereExplore = "VectorHereExplore",
VectorHereExploreTruck = "VectorHereExploreTruck",
RasterHereExploreSatellite = "RasterHereExploreSatellite",
- HybridHereExploreSatellite = "HybridHereExploreSatellite"
+ HybridHereExploreSatellite = "HybridHereExploreSatellite",
+ VectorOpenDataStandardLight = "VectorOpenDataStandardLight"
}packages/amplify-headless-interface/API.md
コード
// @public (undocumented)
export enum MapStyle {
// (undocumented)
HybridHereExploreSatellite = "HybridHereExploreSatellite",
// (undocumented)
RasterEsriImagery = "RasterEsriImagery",
// (undocumented)
RasterHereExploreSatellite = "RasterHereExploreSatellite",
// (undocumented)
VectorEsriDarkGrayCanvas = "VectorEsriDarkGrayCanvas",
// (undocumented)
VectorEsriLightGrayCanvas = "VectorEsriLightGrayCanvas",
// (undocumented)
VectorEsriNavigation = "VectorEsriNavigation",
// (undocumented)
VectorEsriStreets = "VectorEsriStreets",
// (undocumented)
VectorEsriTopographic = "VectorEsriTopographic",
// (undocumented)
VectorHereBerlin = "VectorHereBerlin",
// (undocumented)
VectorHereExplore = "VectorHereExplore",
// (undocumented)
- VectorHereExploreTruck = "VectorHereExploreTruck"
+ VectorHereExploreTruck = "VectorHereExploreTruck",
+ // (undocumented)
+ VectorOpenDataStandardLight = "VectorOpenDataStandardLight"
}4. テスト実行
次に、テストやビルド関係を実行します。 fork したディレクトリで実行します。
yarn lint-fix
----------------------
yarn run v1.18.0
$ git diff --name-only --cached --diff-filter d | grep -E '\.(js|jsx|ts|tsx)$' | xargs eslint --fix --quiet
✨ Done in 0.06s.実行
修正対象カテゴリのディレクトリで実行します。今回は、「amplify-cli/packages/amplify-category-geo」ディレクトリで実行します。
yarn build
-------------------------
yarn run v1.18.0
$ tsc
✨ Done in 4.51s.テスト
コマンドお
yarn test
------------------------------
yarn run v1.18.0
$ jest --logHeapUsage
PASS src/__tests__/service-utils/validateGeoJSONObj.test.ts (10.153 s, 853 MB heap size)
PASS src/__tests__/service-utils/serviceUtils.test.ts (14.444 s, 977 MB heap size)
PASS src/__tests__/service-walkthroughs/mapWalkthrough.test.ts (14.546 s, 984 MB heap size)
PASS src/__tests__/commands/geo/add.test.ts (14.427 s, 984 MB heap size)
PASS src/__tests__/service-walkthroughs/placeIndexWalkthrough.test.ts (14.658 s, 1058 MB heap size)
PASS src/__tests__/service-utils/resourceUtils.test.ts (14.504 s, 1063 MB heap size)
PASS src/__tests__/commands/geo/update.test.ts (14.516 s, 1052 MB heap size)
PASS src/__tests__/service-walkthroughs/geofenceCollectionWalkthrough.test.ts (14.612 s, 1042 MB heap size)
PASS src/__tests__/commands/geo/remove.test.ts (1063 MB heap size)
PASS src/__tests__/index.test.ts (14.818 s, 1053 MB heap size)
PASS src/__tests__/service-utils/mapParams.test.ts (999 MB heap size)
PASS src/__tests__/service-stacks/mapStack.test.ts (1053 MB heap size)
PASS src/__tests__/service-stacks/placeIndexStack.test.ts (1053 MB heap size)
PASS src/__tests__/provider-controllers/index.test.ts (1124 MB heap size)
PASS src/__tests__/service-stacks/geofenceCollectionStack.test.ts (1132 MB heap size)
-------------------|---------|----------|---------|---------|-------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
-------------------|---------|----------|---------|---------|-------------------
All files | 68.84 | 58.41 | 56.81 | 67.26 |
src | 55 | 25 | 40 | 51.78 |
constants.ts | 100 | 100 | 100 | 100 |
index.ts | 52.63 | 25 | 40 | 49.05 | ...58,62-63,76-85
...edServices.ts | 100 | 100 | 100 | 100 |
src/commands/geo | 53.27 | 0 | 50 | 50.49 |
add.ts | 56.52 | 0 | 100 | 54.54 | 21-22,27-36
console.ts | 57.14 | 0 | 0 | 53.84 | 11-18
help.ts | 55.55 | 100 | 0 | 50 | 8-35
import.ts | 33.33 | 0 | 0 | 28.57 | 8-20
remove.ts | 56.52 | 0 | 100 | 54.54 | 16-17,23-32
update.ts | 56.52 | 0 | 100 | 54.54 | 21-22,27-36
...er-controllers | 43.36 | 38.04 | 15.78 | 39.27 |
...Collection.ts | 61.53 | 75 | 33.33 | 60 | 23-34,40-51
import.ts | 18.42 | 0 | 0 | 17.8 | ...09-120,129-142
index.ts | 39 | 21.62 | 18.75 | 31.76 | ...40-152,163-172
map.ts | 60.71 | 75 | 14.28 | 56.25 | ...,94-98,105-111
placeIndex.ts | 60.52 | 75 | 33.33 | 58.82 | 15-26,32-43
...service-stacks | 100 | 93.75 | 100 | 100 |
baseStack.ts | 100 | 100 | 100 | 100 |
...ctionStack.ts | 100 | 100 | 100 | 100 |
mapStack.ts | 100 | 88.88 | 100 | 100 | 35
...IndexStack.ts | 100 | 100 | 100 | 100 |
src/service-utils | 69.41 | 68.57 | 54.92 | 67.4 |
constants.ts | 100 | 100 | 100 | 100 |
...tionParams.ts | 41.66 | 0 | 0 | 33.33 | 15-17,21-24
...ctionUtils.ts | 56.06 | 71.42 | 37.5 | 52.45 | ...98-102,110-119
importParams.ts | 100 | 100 | 100 | 100 |
mapParams.ts | 89.7 | 97.14 | 66.66 | 90.47 | 66-68,72-75
mapUtils.ts | 59.49 | 75 | 50 | 56.16 | ...93-105,112-122
...ndexParams.ts | 53.33 | 66.66 | 25 | 50 | 24-26,30-33
...IndexUtils.ts | 56.16 | 68.75 | 37.5 | 52.94 | ...96-110,117-128
...urceParams.ts | 100 | 100 | 100 | 100 |
resourceUtils.ts | 64.07 | 36.84 | 57.89 | 59.77 | ...95-200,215-229
...GeoJSONObj.ts | 98.14 | 94.11 | 100 | 98.03 | 47
...e-walkthroughs | 83.69 | 64.95 | 81.81 | 83.05 |
...alkthrough.ts | 84.44 | 71.79 | 88.88 | 84.14 | 65-74,138-143,164
...alkthrough.ts | 85.88 | 62.96 | 80 | 85.33 | ...07,130-135,157
...alkthrough.ts | 87.8 | 68 | 87.5 | 86.48 | ...94,117-122,144
...alkthrough.ts | 100 | 100 | 100 | 100 |
...alkthrough.ts | 70.17 | 52 | 60 | 70.37 | ...2,59,78,88-102
-------------------|---------|----------|---------|---------|-------------------
Test Suites: 15 passed, 15 total
Tests: 72 passed, 72 total
Snapshots: 20 passed, 20 total
Time: 17.207 s
Ran all test suites.
✨ Done in 17.89s.5. 動作確認
次に、機能の動作確認をします。空の作業ディレクトリを作成し実行します。 AWS Amplify の初期設定をします。
/Users/[ユーザー名]/.yarn/bin/amplify-dev init
---------------------------------
⚠️ Amplify command hooks are disabled in the current execution environment.
⚠️ See https://docs.amplify.aws/cli/usage/command-hooks/ for more information.
Note: It is recommended to run this command from the root of your app directory
? Enter a name for the project amazonlocationservic
The following configuration will be applied:
Project information
| Name: amazonlocationservic
| Environment: dev
| Default editor: Visual Studio Code
| App type: javascript
| Javascript framework: none
| Source Directory Path: src
| Distribution Directory Path: dist
| Build Command: npm run-script build
| Start Command: npm run-script start
? Initialize the project with the above configuration? Yes
Using default provider awscloudformation
? Select the authentication method you want to use: (Use arrow keys)
❯ AWS profile
? Select the authentication method you want to use: AWS profile
For more information on AWS Profiles, see:
https://docs.aws.amazon.com/cli/latest/userguide/cli-configure-profiles.html
? Please choose the profile you want to use default
Adding backend environment dev to AWS Amplify app: xxxxx
Deployment completed.
Deployed root stack amazonlocationservic [ ===========================
amplify-amazonlocationservic-… AWS::CloudFormation::Stack CREATE_
AuthRole AWS::IAM::Role CREATE_
DeploymentBucket AWS::S3::Bucket CREATE_
UnauthRole AWS::IAM::Role CREATE_
✔ Help improve Amplify CLI by sharing non sensitive configurations on failures (y/N) · yes
Deployment state saved successfully.
✔ Initialized provider successfully.
✅ Initialized your environment successfully.
Your project has been successfully initialized and connected to the cloud!
Some next steps:
"amplify status" will show you what you've added already and if it's locally configured or deployed
"amplify add <category>" will allow you to add features like user login or a backend API
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify console" to open the Amplify Console and view your project status
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
Pro tip:
Try "amplify add api" to create a backend API and then "amplify push" to deploy everything認証機能の設定
認証機能の設定をします。
/Users/[ユーザー名]/.yarn/bin/amplify-dev add auth
------------------------
⚠️ Amplify command hooks are disabled in the current execution environment.
⚠️ See https://docs.amplify.aws/cli/usage/command-hooks/ for more information.
Using service: Cognito, provided by: awscloudformation
The current configured provider is Amazon Cognito.
Do you want to use the default authentication and security configuration? Default configuration
Warning: you will not be able to edit these selections.
How do you want users to be able to sign in? Username
Do you want to configure advanced settings? No, I am done.
✅ Successfully added auth resource xxxxx locally
✅ Some next steps:
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloudマップ機能の設定
マップ機能の設定をします。新マップスタイル「Open Data」を選択します。
/Users/[ユーザー名]/.yarn/bin/amplify-dev add geo
--------------------------------------
⚠️ Amplify command hooks are disabled in the current execution environment.
⚠️ See https://docs.amplify.aws/cli/usage/command-hooks/ for more information.
? Select which capability you want to add: Map (visualize the geospatial data)
✔ Provide a name for the Map: · xxxxx
✔ Who can access this Map? · Authorized and Guest users
Available advanced settings:
- Map style & Map data provider (default: Streets provided by Esri)
✔ Do you want to configure advanced settings? (y/N) · yes
✔ Specify the map style. Refer https://docs.aws.amazon.com/location-maps/latest/APIReference/API_MapConfiguration.html · StandardLight (data provided by OpenStreetMap)
⚠️ Auth configuration is required to allow unauthenticated users, but it is not configured properly.
✅ Successfully updated auth resource locally.
✅ Successfully added resource xxxxx locally.
✅ Next steps:
"amplify push" builds all of your local backend resources and provisions them in the cloud
"amplify publish" builds all of your local backend and front-end resources (if you added hosting category) and provisions them in the cloud環境をデプロイ
設定完了後、環境をデプロイします。
/Users/[ユーザー名]/.yarn/bin/amplify-dev push
--------------------------------
⚠️ Amplify command hooks are disabled in the current execution environment.
⚠️ See https://docs.amplify.aws/cli/usage/command-hooks/ for more information.
⠙ Fetching updates to backend environment: dev from the cloud.⠋ Building resource auth/xxxxx
✔ Successfully pulled backend environment dev from the cloud.
Current Environment: dev
┌──────────┬──────────────────────────────┬───────────┬───────────────────┐
│ Category │ Resource name │ Operation │ Provider plugin │
├──────────┼──────────────────────────────┼───────────┼───────────────────┤
│ Auth │ xxxxx │ Create │ awscloudformation │
├──────────┼──────────────────────────────┼───────────┼───────────────────┤
│ Geo │ xxxxx │ Create │ awscloudformation │
└──────────┴──────────────────────────────┴───────────┴───────────────────┘
? Are you sure you want to continue? Yes
Deployment completed.
Deployed root stack amazonlocationservic [ ===========================
amplifyxxxxx AWS::CloudFormation::Stack UPDATE_
authxxxxx AWS::CloudFormation::Stack CREATE_
geomapxxxxx AWS::CloudFormation::Stack CREATE_
Deployed auth xxxxx [ =========================
UserPool AWS::Cognito::UserPool CREATE_
UserPoolClientWeb AWS::Cognito::UserPoolClient CREATE_
UserPoolClient AWS::Cognito::UserPoolClient CREATE_
UserPoolClientRole AWS::IAM::Role CREATE_
UserPoolClientLambda AWS::Lambda::Function CREATE_
UserPoolClientLambdaPolicy AWS::IAM::Policy CREATE_
UserPoolClientLogPolicy AWS::IAM::Policy CREATE_
UserPoolClientInputs Custom::LambdaCallout CREATE_
IdentityPool AWS::Cognito::IdentityPool CREATE_
IdentityPoolRoleMap AWS::Cognito::IdentityPoolRol… CREATE_
Deployed geo mapc9d7723d [ ======================================== ]
CustomMapLambdaServiceRole4EE… AWS::IAM::Role CREATE_
CustomMapLambdaServiceRoleDef… AWS::IAM::Policy CREATE_
CustomMapLambda51D5D430 AWS::Lambda::Function CREATE_
CustomMap Custom::LambdaCallout CREATE_
MapPolicy AWS::IAM::Policy CREATE_マップアプリケーションの表示環境を構築
次に、マップアプリケーションの表示環境を構築します。「Amazon Location Service と AWS Amplify でさまざまなマップライブラリを利用する」の記事で紹介したスターター「amazon-location-service-starter」等を利用し、作成したディレクトリに必要なファイルを配置します。
パッケージをインストール
パッケージをインストールします。
npm installローカルサーバーを起動
ローカルサーバーを起動します。
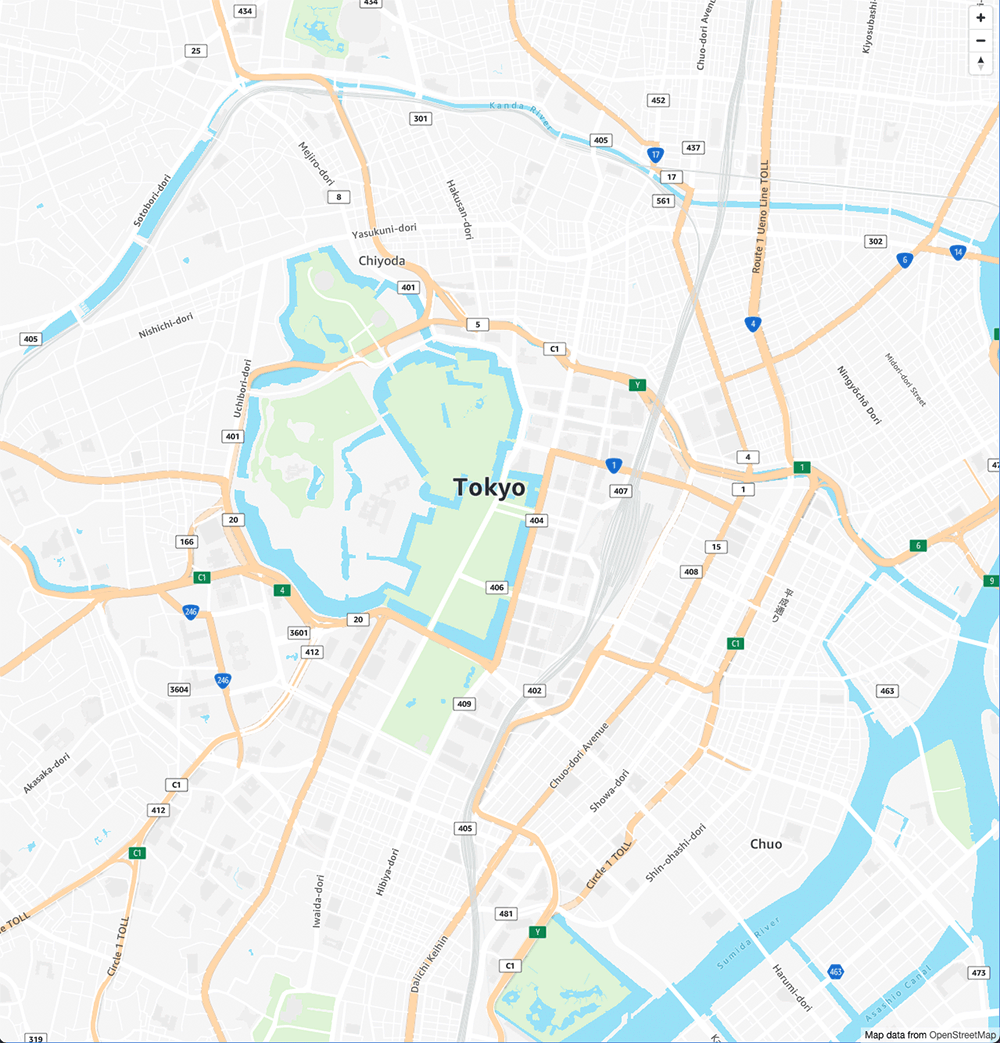
npm run dev新マップスタイルの表示

6. コードの Pull Request 作成
次に、コードの Pull Request を作成します。タイトルにカテゴリ名を記載すると親切です。
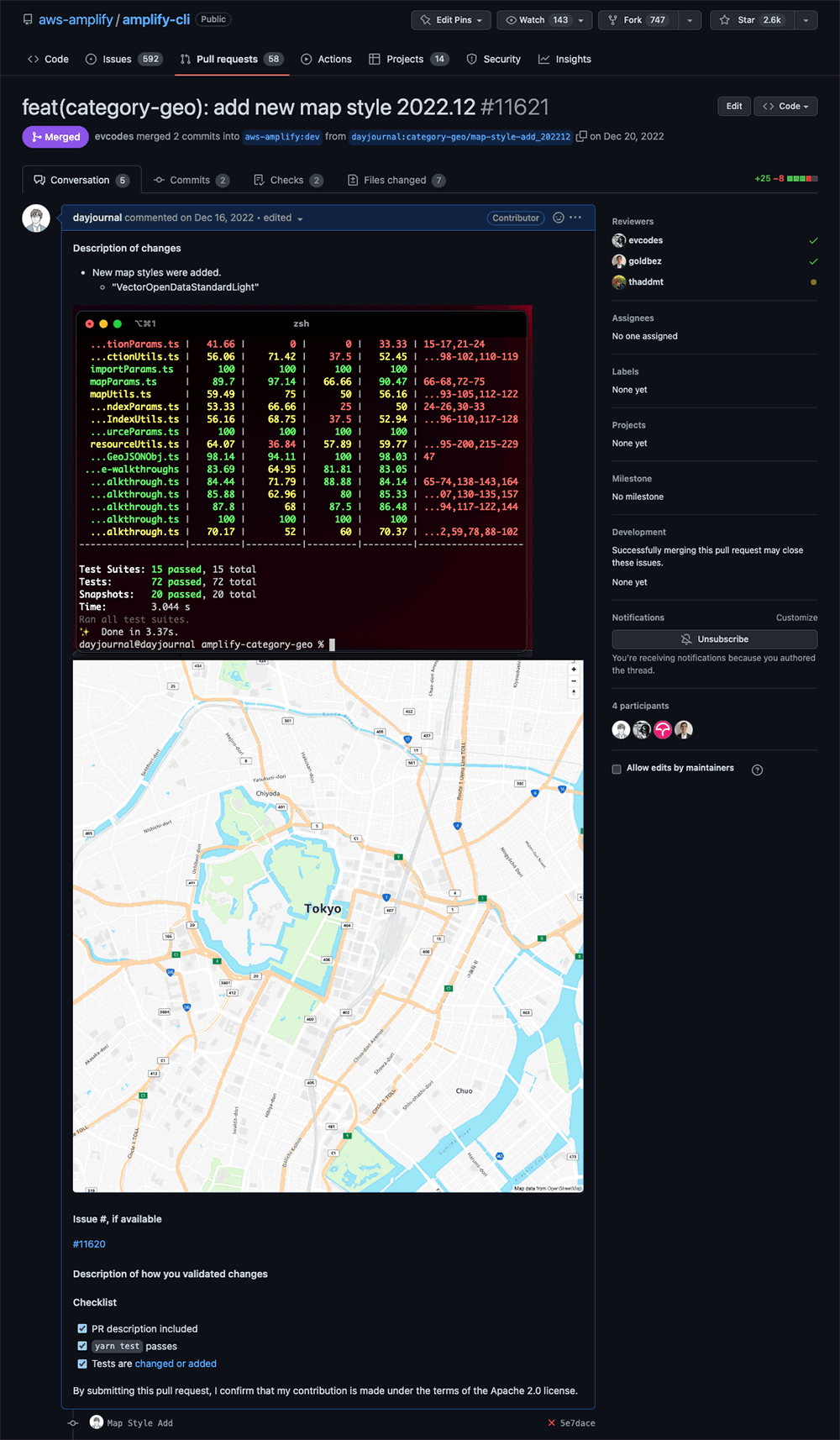
feat(category-geo): add new map style 2022.12 »
Description of changes - New map styles were added. - "VectorOpenDataStandardLight"Issue #, if available#11620Description of how you validated changesChecklist PR description included yarn test passes Tests are changed or addedBy submitting this pull request, I confirm that my contribution is made under the terms of the Apache 2.0 license.
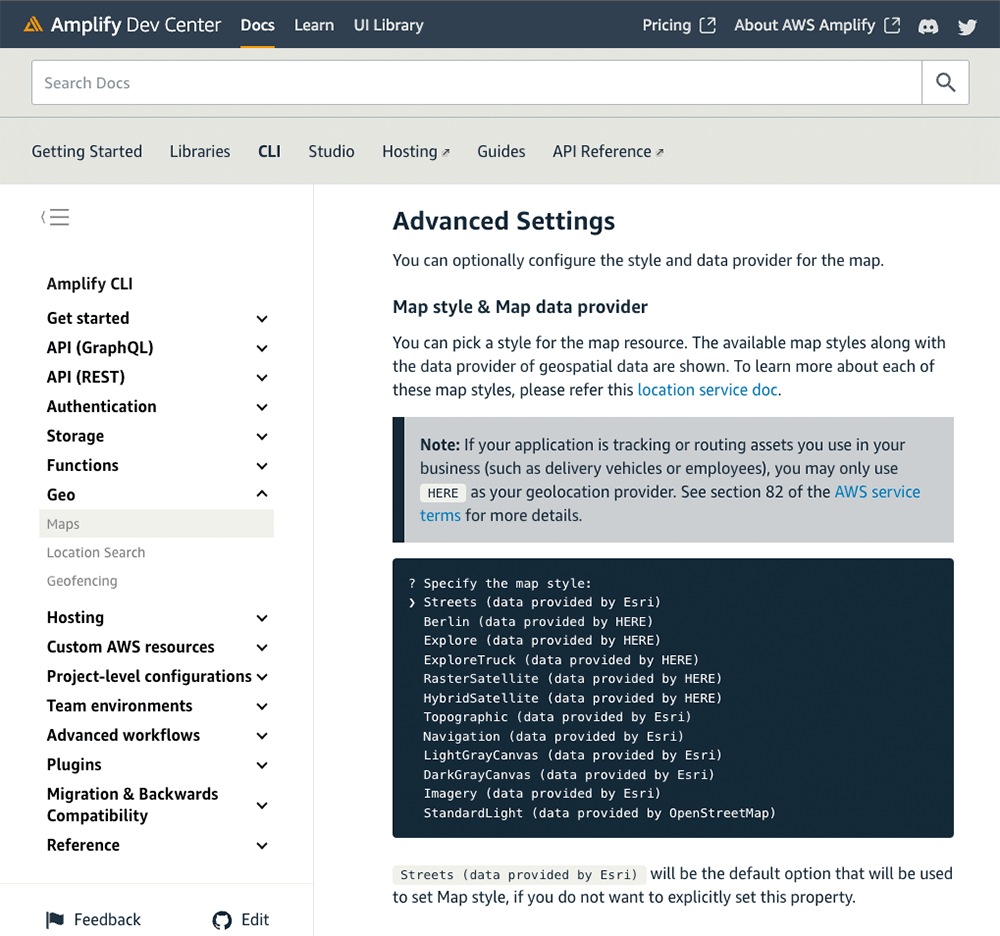
7. ドキュメント修正
次に、ドキュメントも修正します。コードの修正後に、ドキュメントも合わせて修正すると親切です。
Amplify Documentation のリポジトリを fork し、作業用の branch を作成し対象ファイルを修正します。
src/pages/cli/geo/maps.mdx
コード
? Specify the map style:
❯ Streets (data provided by Esri)
Berlin (data provided by HERE)
Explore (data provided by HERE)
ExploreTruck (data provided by HERE)
RasterSatellite (data provided by HERE)
HybridSatellite (data provided by HERE)
Topographic (data provided by Esri)
Navigation (data provided by Esri)
LightGrayCanvas (data provided by Esri)
DarkGrayCanvas (data provided by Esri)
Imagery (data provided by Esri)
+ StandardLight (data provided by OpenStreetMap)8. ドキュメントの Pull Request 作成
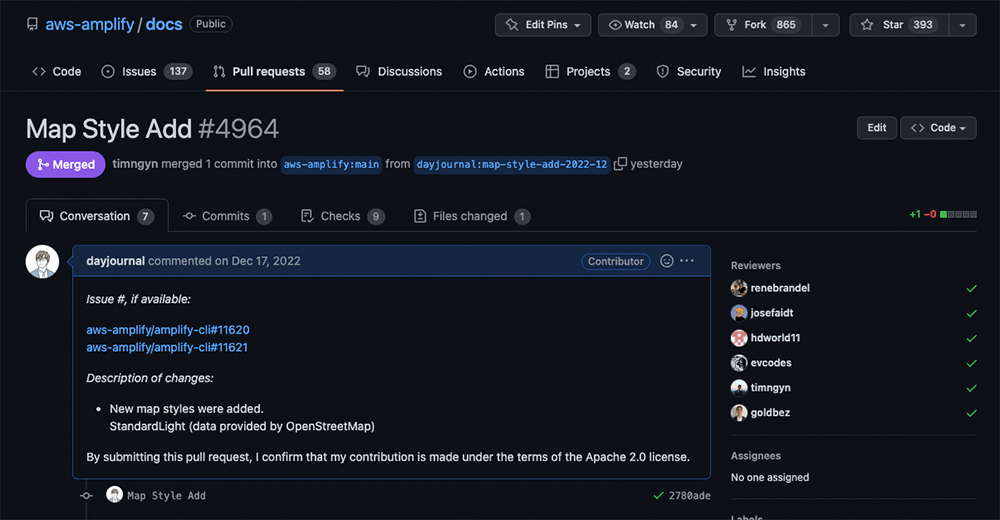
次に、ドキュメントの Pull Request を作成します。本文に、Issue とコードの Pull Request のリンクを記載すると親切です。
Issue #, if available:aws-amplify/amplify-cli#11620aws-amplify/amplify-cli#11621Description of changes:New map styles were added.StandardLight (data provided by OpenStreetMap)By submitting this pull request, I confirm that my contribution is made under the terms of the Apache 2.0 license.
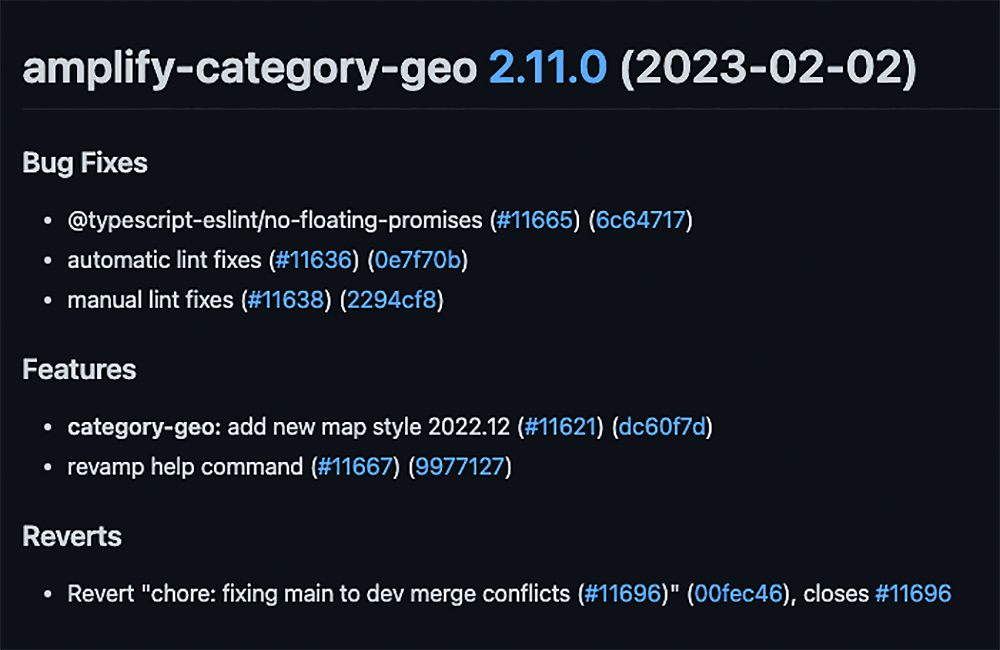
9. Pull Request の Merge & Release
最後に、Pull Request が Merge され Release されます。Merge は、メンテナーの確認待ちになります。問題がなければ、そのまま Merge されますが修正が必要な場合は、メンテナーからコメントがくるので対応をします。
Merge 後の Release は、数週間 ~ 1 か月程度で完了します。

Amplify Docs

10. まとめ
AWS Amplify へのコントリビュートは、多くのユーザーの助けになります。また、自分で追加した機能が世界中に公開されるのも素晴らしいことです。バグ報告や機能追加要望の Issue を作成する貢献もユーザーの助けになります。
できるところからぜひ一緒に始めましょう ! 今回の例が、AWS Amplify にコントリビュートしてみたい方の参考になれば嬉しいです !
そして、コントリビュートを継続することでメンテナーからの連絡があり、限定の SWAG をもらえる可能性もあります !
AWS Amplify は、コミュニティも活発です。公式の Discord や Slack もあるのでぜひ参加してみてください ! 世界中のエンジニアと繋がることができます !

筆者プロフィール
桐本 靖規
Co-Founder and CTO of MIERUNE Inc.
AWS DevTools Hero | MapLibre Voting Member | Owner of dayjournal
2004 年から位置情報分野に携わり、2016 年に MIERUNE を共同創業。独自のカルチャーを持つプロフェッショナルなチーム作りや、プロダクト成功のための組織マネジメントに注力し日々模索中。個人活動では、オープンソースへの貢献や、コミュニティの運営メンバーとしてカンファレンスやワークショップを開催。専門は GIS (Geographic Information System) と FOSS4G (Free and OpenSource Software for Geospatial)。AWS と位置情報技術の組み合わせを日々模索中。
好きな AWS サービス : Amazon Location Service / AWS Amplify
Twitter: @dayjournal_nori / GitHub: @dayjournal / LinkedIn: @YasunoriKirimoto

Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages