基本的なウェブアプリケーションを構築する
チュートリアル
モジュール 4: データテーブルを作成する
このモジュールでは、Amazon DynamoDB テーブルを作成し、Lambda 関数がデータを保存できるようにします
概要
このモジュールでは、Amazon DynamoDB を使用してデータを永続化するためのテーブルを作成します。DynamoDB は Key-Value データベースサービスであるため、データのスキーマを作成する必要はありません。あらゆる規模で一貫したパフォーマンスを発揮し、使用時に管理するサーバーはありません。
さらに、AWS Identity and Access Management (IAM) サービスを使用して、相互にやり取りするために必要なアクセス許可をサービスに安全に付与します。具体的には、モジュール 2 で作成した Lambda 関数が、IAM ポリシーを使用して、新しく作成された DynamoDB テーブルに書き込むことを許可します。これを行うには、Lambda 関数から AWS SDK (Python、JavaScript、または Java) を使用します。
実行する内容
- AWS マネジメントコンソールで DynamoDB テーブルを作成する
- IAM でロールを作成し、アクセス許可を管理する
- AWS SDK (Python、JavaScript、または Java) を使用して DynamoDB テーブルに書き込む
主要な概念
データの永続化 – プログラムの実行とは無関係に将来アクセスできるようにデータを保存します。
非リレーショナルデータベース – 非リレーショナルデータベースは、行と列の表形式スキーマを使用しません。代わりに、格納されるデータの種類の特定の要件に合わせて最適化されたストレージモデルを使用します。
Key-Value データベース – キー値のペアのコレクションとしてデータを格納する非リレーショナルデータベースの一種。ここでキーは、一意の識別子として機能します。
プライマリキー – DynamoDB テーブル内の各データを識別する値。この値は、テーブルを分割してスケーラブルにするのにも役立ちます。
スキーマ – データベースの構築方法の青写真として機能するデータの組織。
AWS SDK – AWS SDK (ソフトウェア開発キット) は、一連のツール、ライブラリ、ドキュメント、コードサンプル、プロセス、およびガイドを提供し、開発者が特定のプラットフォームでソフトウェアアプリケーションを作成できるようにします。
IAM ポリシー – エンティティ (サービス、ユーザー、グループなど) がアクセスできる AWS リソースを定義したドキュメント。
実装
-
DynamoDB テーブルを作成する
- Amazon DynamoDB コンソールにログインします。
- 前のモジュールでウェブアプリを作成したのと同じリージョンにテーブルを作成してください。これは、ページの最上部、アカウント名の横にあります。
- オレンジ色の [テーブルの作成] ボタンを選択します。
- [テーブル名] に「HelloWorldDatabase」と入力します。
- [パーティションキー] フィールドに、「ID」と入力します。 パーティションキーはテーブルのプライマリキーの一部です。
- 残りのデフォルト値はそのままにして、オレンジ色の [テーブルの作成] ボタンを選択します。
- テーブルのリストで、テーブル名「HelloWorldDatabase」を選択します。
- [一般情報] セクションで、下矢印を選択して [追加情報] を表示します。

9.Amazon リソースネーム (ARN) をコピーします。 このモジュールの後半で必要になります。
-
IAM ポリシーを作成して Lambda 関数に追加する
- これでテーブルができたので、データを書き込めるように Lambda 関数を編集しましょう。新しいブラウザウィンドウで、AWS Lambda コンソールを開きます。
- モジュール 2 で作成した関数を選択します (ここで紹介した例を使用している場合、「HelloWorldFunction」という名前になります)。表示されない場合は、名前の横にある右上の [リージョン] ドロップダウンをチェックして、関数を作成したのと同じリージョンにいることを確認してください。
- DynamoDB サービスを使用できるように関数にアクセス許可を追加します。このために、AWS Identity and Access Management (IAM) を使用します。
- [構成] タブを選択し、右側のメニューから [アクセス許可] を選択します。
- [実行ロール] ボックスの [ロール名] で、リンクを選択します。新しいブラウザタブが開きます。
- [アクセス許可ポリシー] ボックスで、[アクセス許可の追加] ドロップダウンを開き、[インラインポリシーを作成] を選択します。
- [JSON] タブを選択します。
- テキストエリアに次のポリシーを貼り付けます。その際、15 行目の [リソース] フィールドのテーブルの ARN を置き換えることに注意してください。
{ "Version": "2012-10-17", "Statement": [ { "Sid": "VisualEditor0", "Effect": "Allow", "Action": [ "dynamodb:PutItem", "dynamodb:DeleteItem", "dynamodb:GetItem", "dynamodb:Scan", "dynamodb:Query", "dynamodb:UpdateItem" ], "Resource": "YOUR-TABLE-ARN" } ] }9.このポリシーにより、Lambda 関数は項目を読み取り、編集、または削除できますが、作成したテーブルでのみそれを実行できるように制限されます。
10.青色の [ポリシーの確認] ボタンを選択します。
11.[名前] の横に、「HelloWorldDynamoPolicy」と入力します。
12.青色の [ポリシーの作成] ボタンを選択します。
13.これで、このブラウザタブを閉じて、Lambda 関数のタブに戻ることができます。
-
Lambda 関数を変更して DynamoDB テーブルに書き込む
-
Python
-
JavaScript
-
Java
-
Python
-
- [コード] タブを選択し、コードエディタの左側にあるナビゲーションペインから関数を選択します。
- 関数のコードを次のように置き換えます。
# import the json utility package since we will be working with a JSON object import json # import the AWS SDK (for Python the package name is boto3) import boto3 # import time import time # import two packages to help us with dates and date formatting # create a DynamoDB object using the AWS SDK dynamodb = boto3.resource('dynamodb') # use the DynamoDB object to select our table table = dynamodb.Table('HelloWorldDatabase') # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # Get the current GMT time gmt_time = time.gmtime() # store the current time in a human readable format in a variable # Format the GMT time string now = time.strftime('%a, %d %b %Y %H:%M:%S +0000', gmt_time) # extract values from the event object we got from the Lambda service and store in a variable name = event['firstName'] +' '+ event['lastName'] # write name and time to the DynamoDB table using the object we instantiated and save response in a variable response = table.put_item( Item={ 'ID': name, 'LatestGreetingTime':now }) # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }3. コードエディタの上部にある [デプロイ] ボタンを選択します。
- [コード] タブを選択し、コードエディタの左側にあるナビゲーションペインから関数を選択します。
-
JavaScript
-
- [コード] タブを選択し、コードエディタの左側にあるナビゲーションペインから関数を選択します。
- 関数のコードを次のように置き換えます。
// Include the AWS SDK module const AWS = require('aws-sdk'); // Instantiate a DynamoDB document client with the SDK let dynamodb = new AWS.DynamoDB.DocumentClient(); // Use built-in module to get current date & time let date = new Date(); // Store date and time in human-readable format in a variable let now = date.toISOString(); // Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create JSON object with parameters for DynamoDB and store in a variable let params = { TableName:'HelloWorldDatabase', Item: { 'ID': name, 'LatestGreetingTime': now } }; // Using await, make sure object writes to DynamoDB table before continuing execution await dynamodb.put(params).promise(); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };3. コードエディタの上部にある [デプロイ] ボタンを選択します。
- [コード] タブを選択し、コードエディタの左側にあるナビゲーションペインから関数を選択します。
-
Java
-
- [設定] タブを選択します。
- [関数コード] に移動し、次の JAR ファイルをアップロードします。(このチュートリアルでは、デプロイパッケージの作成はスキップします)。
- 「ハンドラー」を com.example.app.SavePersonHandler::handleRequest に更新します。
-
-
変更をテストする
- オレンジ色の [テスト] ボタンを選択します。
- 緑色の背景の「実行結果: 成功」というメッセージが表示されます。
- 新しいブラウザタブで、DynamoDB コンソールを開きます。
- 左側のナビゲーションペインで、[テーブル] > [項目の探索] を選択します。
- このモジュールの前半で作成した HelloWorldDatabase を選択します。
- 右側の [項目] タブを選択します。
- テストイベントと一致する項目が [返された項目] に表示されます。 これまでに紹介した例を使用していた場合、項目 ID は Hello from Lambda, Ada Lovelace または Ada Lovelace になります。
- Lambda 関数が実行されるたびに、DynamoDB テーブルが更新されます。同じ名前を使用すると、タイムスタンプのみが変更されます。
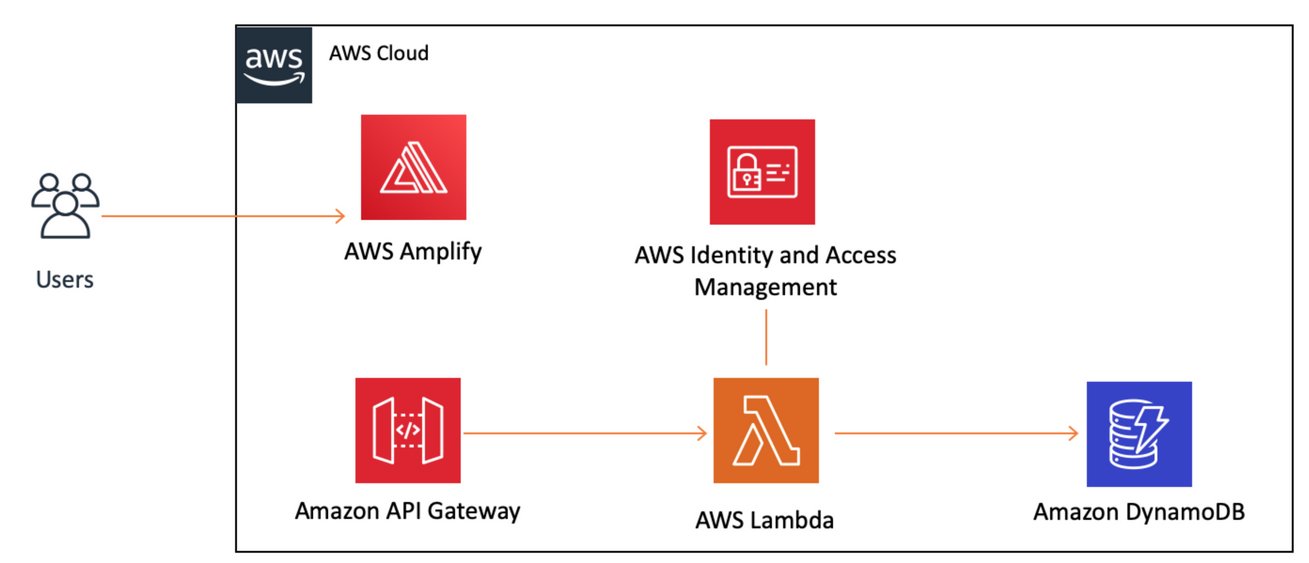
アプリケーションのアーキテクチャ
モジュール 4 が完了したところで、アーキテクチャの現況を見てみましょう。

このモジュールに、DynamoDB (ストレージ用) と IAM (アクセス許可を安全に管理するため) の 2 つのサービスを追加しました。どちらも Lambda 関数に接続されているため、データベースに書き込むことができます。最後のステップは、コードをクライアントに追加して、API Gateway を呼び出すことです。






