手把手教你在云上托管静态网站
部署一个典型的Web静态网站的全过程
前言
本教程展示了部署一个典型的Web静态网站的全过程,包括使用Amazon S3对象存储服务来存储静态网站的资源(如HTML、图片、视频等);使用Amazon CloudFront来实现访问网站内容的加速及流量成本的降低;使用域名服务Amazon Route53实现自定义域名的托管及解析。通过本教程,您可以快速实现静态网站的部署,而无需维护任何计算资源,从而降低您的运维成本。此方案适用于海外区和中国区的账户。但在中国区创建的CloudFront分配需要使用您已经通过ICP备案的域名进行访问;海外区搭建的账户则可使用CloudFront分配的域名或自定义域名进行访问。
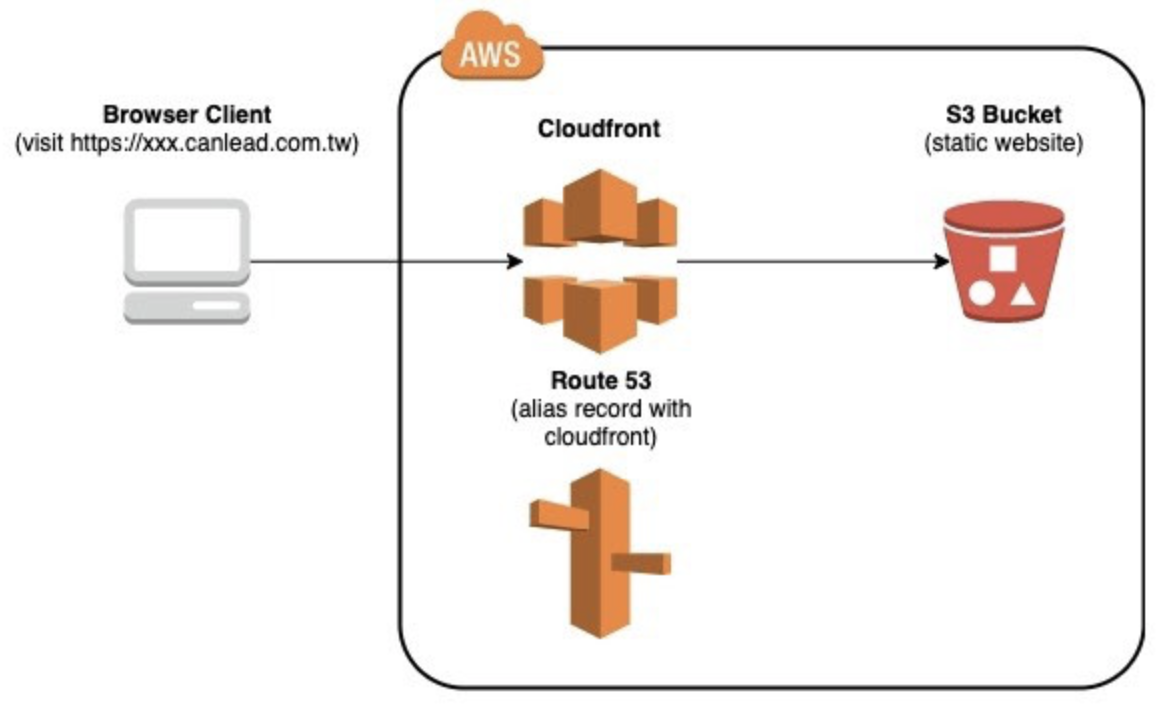
本教程所用的架构如下:

其中,我们使用Amazon S3对象存储服务来存储静态网站的资源(如HTML、图片、视频等);使用Amazon CloudFront来实现访问网站内容的加速及流量成本的降低;使用域名服务Amazon Route53实现自定义域名的托管及解析。
本教程包含如下步骤:创建Amazon S3桶、创建Amazon CloudFront分配、配置Route53域名解析、更新页面内容的方法。
| 关于本教程 | |
| 预计部署时间 | 10分钟 |
| 费用 | 低于 1 USD |
| 主题 | 静态网站托管 |
| 受众 | 全栈开发人员,前端开发人员,业务开发人员,开发运维工程师 |
| 级别 | 初级 |
| 相关产品 | amazon s3, amazon cloudfront, amazon route53, |
| 相关行业 | 通用 |
| 上次更新时间 | 2021年10月 |
操作指南
-
第一步 - 使用 Amazon S3 控制台创建存储桶并上传网站文件
1.1 进入S3控制台,并创建S3桶
.c9b8ffc09e553ef3d2c4c03963113656cce7e833.png)
.fa12d4fec9d7c9ac7a78ca3b48fdec0c33f8da18.png)
输入桶的名字并选择存储区域。
.cae93e880fda527db6d7acf6a2359fbaeb136436.png)
1.2 进入刚刚创建的桶里上传网站配置文件
.b88fa5d352e2d341105f533f26638d0fd5c8d330.png)
1.3 这里我们上传一个静态网站所需的所有文件
您可以下载本教程内的源码,放到自己的电脑上,然后解压。解压后您将看到一个template-company-profile-apecsaos文件夹,将文件夹里的内容上传到S3。
.8f7046e97054c5606b593ac9b91bca13c7f31e9d.png)
上传完成之后,S3桶内文件如下:
.b0759980ee1ca86d46a711e370882211c8880cef.png)
-
第二步 - 创建Amazon CloudFront 分配
2.1 源设置
进入 CloudFront 控制台,依次点击分配 / 创建分配 / 入门
- 在源域名部分,选择刚刚创建的S3存储桶。
- 对于限制存储桶访问,请选择"是"。
- 对于源访问身份(OAI),请选择"创建新身份"。
- 注释可以保留默认值。我们还可以为 OAI 输入自定义标签。
- 对于授予存储桶读取权限,请选择"是,更新存储桶策略"。
.1de0cef91990f979b312654312cc09802e0d3240.png)
2.2 默认缓存行为设置
其中,对象缓存使用自定义的方式,手动指定 最小TTL ,最大TTL和默认TTL。TTL(Time to Live)表示对象在 CloudFront 缓存中保留的时间。最小TTL 的值太小容易导致cache频繁失效,建议使用 86400。
.3ec174b4557de43216f8c484444f0e094d6df6e7.png)
2.3 分配设置
您可以配置CNAMEs来访问你在S3桶中存放的网站,注意,中国区的CloudFront需要使用已经完成ICP备案的域名。
默认根对象指的是您使用根目录访问CloudFront的时候,默认返回的文件(这里是index.html)。其名称要和S3桶中上传的文件名称一致,且不能有“/”等表示路径的符号在名称前面。.a2ebb34a72bc8c4dc393aafb45b6cea4ade7e8cd.png)
2.4 选择创建分配,然后等待1-3分钟状态就会变成已部署
您可以下载本教程内的源码,放到自己的电脑上,然后解压。解压后您将看到一个template-company-profile-apecsaos文件夹,将文件夹里的内容上传到S3。
.2d32aafd84512429fe73fd76059df9fbf928e3db.png)
- 在源域名部分,选择刚刚创建的S3存储桶。
-
第三步 - 前往Route 53,添加DNS解析记录
这一部分将我们网站的备用域名(CNAMEs)记录指向 CloudFront 分配的域名xxxx.cloudfront.cn(中国区),xxx.cloudfront.net (海外区)。
请注意:如果您是在海外区使用,且无需使用自定义域名,您可以直接通过cloudfront分配域名访问网站,而无需进行该步的配置;如果您是中国区使用,则需确保完成以下步骤,并确保域名经过备案。
3.1 在Route 53里面选择“托管区域”,然后点击为该网站准备的域名
.59687d73e66fdb11fc6651e84db3f9669f498af5.png)
3.2 点击“创建记录”
.fb946775840a3a375f6c72f40a07951b1705db1f.png)
填入内容如下(需根据您的实际情况调整内容)
.7bce14766f9458b352b83c5377de0c1a436fadb6.png)
创建完成后,显示如下:
.621d97b1c859c6d1af079366864d0fa2995be3bb.png)
3.3 等新增的DNS记录生效后,就可以通过在浏览器输入CNAME域名访问到我们所托管的网站了。
.397ac1940798763f946a09e4db8874ffaba6cf83.png)
-
第四步 - 更新页面内容
在实际使用过程中,若您需要更新页面内容,则可参考以下步骤。
首先,向S3存储桶上传新的网站文件。
.333ecb36acc17667fd367fb3795fde9fc9098793.png)
在CloudFront上点击该网站所属分配的ID, 进入它的分配设置, 使用失效(invalidation)功能,刷新缓存。
您可以指定特定的文件路径,也可以使用通配符,如(/index.html, /assets/css/*, *),具体可以参考官方文档。操作步骤为: 失效 → 创建失效 → 指定要失效的路径 → 点击 失效。
.2b6895e54a960ba559e6d7817c0145076922243f.png)
失效状态就会变成正在进行,几分钟后,当状态变成Completed,网站就更新好了。
.9fdc5086508ac5e426f41e31fc28c436974d260f.png)
-
第五步 - 申请免费SSL/TLS证书并使用
申请方式,请参考教程:SSL/TLS证书申请及使用方法 。
-
第六步 - 终止资源
您可以在教程结束后手动删除Amazon S3存储桶、Amazon Route53 托管域及Amazon CloudFront分配,避免产生额外的费用。
-
小结
本教程详细介绍了部署静态网站的方法,包括使用CloudFront实现S3存储桶中内容的分发及流量成本的降低,并通过Route 53实现了使用自定义域名访问网站的。
参考文档
- 在 Amazon S3 上托管静态网站:https://docs.aws.amazon.com/zh_cn/AmazonS3/latest/dev/hosting-websites-on-s3-examples.html
- 通过添加备用域名 (CNAME) 将自定义 URL 用于网站:https://docs.amazonaws.cn/AmazonCloudFront/latest/DeveloperGuide/CNAMEs.html