Dans ce module, vous configurerez Amazon Simple Storage Service (S3) pour qu'il héberge des ressources statiques pour votre application web. Dans les modules ultérieurs, vous ajouterez une fonctionnalité dynamique à ces pages en utilisant JavaScript pour appeler des API RESTful distantes créées avec AWS Lambda et Amazon API Gateway.

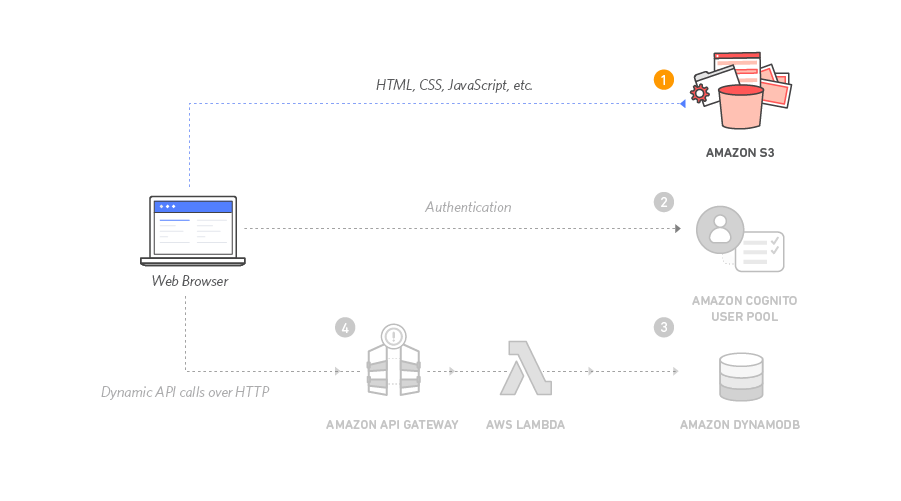
L'architecture de ce module est extrêmement simple. Tout votre contenu web statique, notamment vos fichiers HTML, CSS, JavaScript, images et autres, est hébergé dans Amazon S3. Vos utilisateurs finaux accèdent ensuite à votre site à l'aide de l'URL de site web public exposée par Amazon S3. Vous ne devez ni exécuter de serveurs web ni utiliser d'autres services pour mettre votre site web à disposition.
Dans le cadre de ce module, vous utiliserez l'URL du point de terminaison du site web Amazon S3 fournie par nos soins. Cette URL prend la forme suivante : http://{your-bucket-name}.s3-website.{region}.amazonaws.com. Pour la plupart des applications réelles, vous voudrez sans doute utiliser un domaine personnalisé pour héberger votre site. Pour utiliser votre propre domaine, suivez les instructions de configuration d'un site web statique au moyen d'un domaine personnalisé dans la documentation d'Amazon S3.
Durée du module : 30 minutes
Services utilisés : Amazon S3
Modèle CloudFormation : si vous vous sentez à l'aise avec Amazon S3 ou souhaitez simplement passer à l'utilisation de Lambda et d'API Gateway, vous pouvez lancer un des modèles AWS CloudFormation suivants dans la région de votre choix pour créer automatiquement les ressources nécessaires.
| Région | Modèle CloudFormation |
|---|---|
| USA Est (Virginie du Nord) | Lancer la pile > |
| USA Est (Ohio) | Lancer la pile > |
| USA Ouest (Oregon) | Lancer la pile > |
| UE (Francfort) | Lancer la pile > |
| UE (Irlande) | Lancer la pile > |
| UE (Londres) | Lancer la pile > |
| Asie-Pacifique (Tokyo) | Lancer la pile > |
| Asie-Pacifique (Séoul) | Lancer la pile > |
| Asie-Pacifique (Sydney) | Lancer la pile > |
| Asie-Pacifique (Mumbai) | Lancer la pile > |

Instructions pour le lancement de CloudFormation
Cliquez sur le lien Lancer la pile ci-dessus pour la région de votre choix.
Sur la page Sélectionner un modèle, cliquez sur Suivant.
Saisissez un nom unique au monde pour le nom du compartiment du site web (par exemple,
wildrydes-votrenom) et cliquez sur Suivant.Sur la page Options, conservez toutes les valeurs par défaut et cliquez sur Suivant.
Sur la page Vérification, cochez la case autorisant CloudFormation à créer des ressources IAM, puis cliquez sur Créer.
Ce modèle utilise une ressource personnalisée pour copier les ressources du site web statique depuis un compartiment S3 vers votre compartiment dédié. Pour que la ressource personnalisée puisse écrire dans le nouveau compartiment de votre compte, elle doit créer un rôle IAM avec ces autorisations.
Attendez que la pile
wildrydes-webapp-1atteigne le statutCREATE_COMPLETE.Sélectionnez la pile
wildrydes-webapp-1, puis cliquez sur l'onglet Sorties et sur le lien WebsiteURL.Vérifiez que la page d'accueil Wild Rydes se charge correctement et passez au module suivant, Gestion des utilisateurs.
Suivez les instructions détaillées ci-dessous pour héberger un site web statique. Cliquez sur chaque numéro d’étape pour développer la section correspondante.








