- AWS Builder Center›
- builders.flash
AWS Amplify と Amazon Chime SDK を使ってサーバーレスビデオミーティングアプリを作ってみた
2022-09-02 | 松井 英俊 (AWS Serverless HERO / JAWS-UG 浜松支部)
はじめに
こんにちは ! 株式会社スタートアップテクノロジー テックリード、 AWS Serverless HERO の松井です !
私は以前から AWS の各種マネージドサービスを自分のアプリケーションに組み込んで遊んできましたが、特にその中でも、特化した専門知識がなくても、基本的な開発スキルのみで簡単に自分のアプリケーションに動画配信や双方向の通信機能を追加できるメディア系のサービスにロマンを感じており、以前から Amazon Interactive Video Service (IVS) と AWS Amplify を使って自分だけのオリジナル配信サイトを作る ! や オリジナル配信サイトに視聴者数を取得して表示する機能をコマンド一発で構築する などの記事を公開させていただいたり、 JAWS-UG のオンラインイベント 、 JAWS DAYS 2021 re:Connect や JAWS PANKRATION 2021 Up till Down で配信システムの構築を担当したりしてきました。
そして今回は、 AWS Amplify や Amazon Chime SDK を使ったオリジナルのサーバーレスビデオミーティングアプリを構築したので、その概要や工夫したポイントなどについて解説します !
Chime SDK 単体での利用方法はすでに多くのドキュメントが公開されていますが (実際私も大変参考にさせていただきました)、一つのアプリケーションとしてエンドユーザーに提供することを想定すると、ユーザー登録・ログイン機能やユーザーに紐づくミーティング ID の保存や権限管理なども考える必要が出てくるかと思います。今回はそれらも含めたソースコードもご紹介しますので、参考にしていただいて実際にご自身でも構築していただけるかと思います !
ご注意
本記事で紹介する AWS サービスを起動する際には、料金がかかります。builders.flash メールメンバー特典の、クラウドレシピ向けクレジットコードプレゼントの入手をお勧めします。
実際に今回ご紹介する内容と同等の仕組みを構築してインターネット上に公開する場合、 電気通信事業法 に基づく届出が必要になる可能性がございますので、ご自身の責任において適切にご判断いただき、運用してください。
今回ご紹介する内容を実践していただき、簡易的に動作確認していただく場合、数十円〜数百円程度の AWS 利用料金が発生します。
builders.flash メールメンバー登録
builders.flash メールメンバー登録で、毎月の最新アップデート情報とともに、AWS を無料でお試しいただけるクレジットコードを受け取ることができます。
1. 利用するサービスの概要
1-1. Amazon Chime SDK

今回ご紹介するアプリケーションは主に Amazon Chime SDK を使用しています。
Amazon Chime SDK はビデオミーティングの機能をご自身で開発した Web/Mobile アプリケーションに組み込むことができる開発キットです。
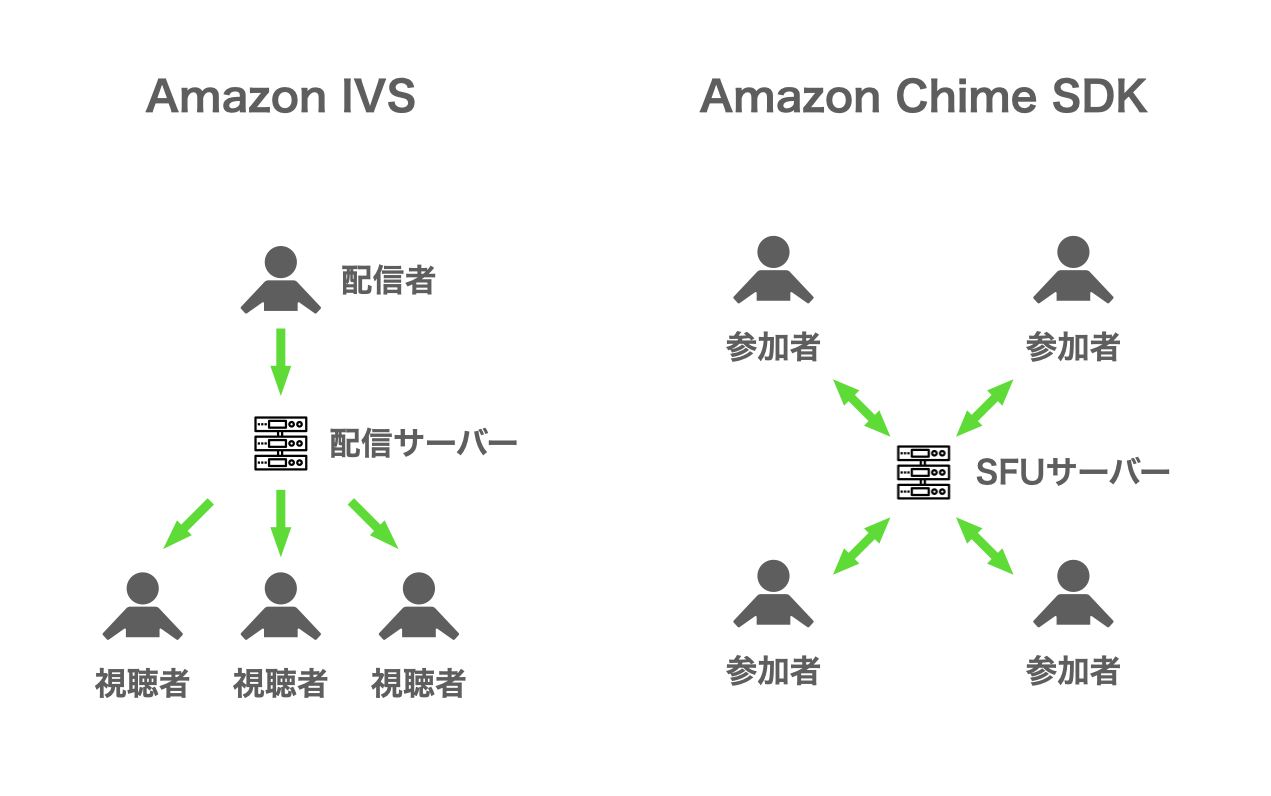
以前ご紹介した Amazon Interactive Vide Service(IVS) も、同じ様にご自身の開発したアプリケーションに動画配信機能を組み込むことができますが、実現できる機能に違いがありますので、こちらにイメージを記載します。
このように、 IVS では、単一の配信者が一方通行で複数の視聴者に動画を配信できるのに対して、 Chime SDK では双方向の通信 = ビデオミーティング機能を実現することができます。
その際の通信は WebRTC SFU (Selective Forwarding Unit) という仕組みになっており、P2P の通信と違い、クライアント同士がメッシュ状の経路で通信せず、あくまで単一の SFU サーバー のみと各クライアントが通信するため、ミーティング参加者が増えても各々の回線や端末に高い負荷がかかることがない様になっています。
1-2. AWS Amplify
もう一つ重要なツールとして、今回は AWS Amplify を使用しています。Amplify は、Web / モバイル 向けのアプリケーションを迅速に構築するための機能を備えたサービス、 SDK 、 CLI 、などを含む一連のツールチェーンです。
今回は Amplify を使用し、実際にミーティングに参加するための Web フロントエンドのデプロイとホスティング、ユーザーの登録・ログイン、権限に基づいたミーティングに必要な情報の CRUD (データの読み書き) 機能を構築していきます。
2. 全体構成
今回ご紹介するアプリケーションの全体の構成です。 AWS の各種サービスをビルディングブロックとして組み合わせ、一つのアプリケーションとして機能させていますが、基本的には Amplify と Serverless Framework を使って、アプリケーションのソースコードだけでなく、構成自体もコードベースで管理しています。
3. 各コンポーネントの解説
全体構成のうち、一つ一つの箇所について解説していきます。
3-1. ミーティングクライアント (Web フロントエンド)

ユーザーがビデオミーティングに参加するためにはクライアントアプリケーションが必要になります。
今回は Vue.js を使って Web アプリケーションとしてフロントエンドを構築し、 Amplify Console のホスティング機能を使ってデプロイしています。
静的コンテンツとしてフロントエンドのアプリケーションをデプロイできれば、例えば Amazon S3 と Amazon CloudFront を組み合わせても良いのですが、 Amplify Console を使って GitHub と連携させ、アプリケーションのデプロイからホスティング、 CI/CD のパイプラインまでをまとめて構成できるので非常に便利です。 サンプルコードはこちら です。

トップページ

ミーティングの一覧画面

ミーティング参加画面
3-2. ユーザー登録・ログイン機能

ユーザーがビデオミーティングを作成して主催したり参加したりする際に、ミーティング自体の作成や削除をする必要があります。
また、例えば作成したミーティングを削除する際に、ミーティングを作ったユーザーのみが削除できる様にしたい場合などに権限管理なども必要になってきます。
そのために今回は Amazon Cognito を使ってユーザー登録・ログイン機能を実現しています。こちらは Amplify CLI からリソースを作成しており、前述の ミーティングクライアント(Web フロントエンド) のサンプルコード に含まれているため、別途リソースを作成したりする必要はありません。
各種フレームワークに対応した基本的なユーザー登録・ログイン機能については こちら にサンプルが紹介されています。

3-3. ミーティング情報の管理機能

ユーザーがミーティングを作成したり、作成済みのミーティングを一覧表示したり、その中からミーティングを選択して参加したりといった機能を実現するために、ミーティングの ID を保存する必要があります。
今回は Amazon DynamoDB をデータソースとし、 AWS AppSync を経由してフロントエンドにミーティング ID の更新をリアルタイムに反映する機能を実現しました。
こちらもユーザー登録・ログイン機能と同様、 Amplify CLI を使ってリソースを作成しており、 サンプルコード にも含まれています。
3-4. Chime ミーティングハンドラー

Chime SDK を使ってミーティングを作成したり、参加者としての ID を発行し、実際にミーティングに参加するための API を AWS Lambda と Amazon API Gateway を使って構築しました。こちらは Serverless Framework を使って構築しており、サンプルコードは こちら です。
また、前述のミーティングの ID を保持するDynamo DB のレコードが削除された際に別の Lambda 関数を呼び出し、 Chime 上に存在するミーティングも連動して削除する機能も追加しました。こちらは、仕様上 5 分以上ミーティングへの接続がない場合自動的にミーティング自体が削除される仕様になっているのでさほど重要ではないですが、 DynamoDB Streams を活用したイベントドリブンなアーキテクチャの検討のために追加してみました。
4. まとめ
今回は主に Chime SDK と Amplify のご紹介でしたが、
-
Chime SDK を使えば比較的簡単に独自のアプリケーションにビデオミーティング機能が追加できる。
-
Amplify を使えば、今回の様に他の AWS サービスと統合して、実際に動くアプリケーションとして、容易に機能の検証ができる。
ということがお分かりいただけたかと思います !
サンプルコードですが、途中でもリンクを記載しましたが、改めて下記の通りご案内します。
また、今回の内容をお試し頂くには、基本的な Web 開発と Amplify に関する理解が必要になるかと思います。Amplify について詳しく知りたい、そもそもどんなものか分からないという方は、 こちら などを参考に別のサンプルなども動かしてみて理解を深めていただけると良いかと思います。
今回の内容を参考に、ぜひご自身でもお試しいただけると幸いです !
Happy Coding !
筆者プロフィール
松井 英俊 (まつい ひでとし)
株式会社スタートアップテクノロジー テックリード
JAWS-UG 浜松支部 運営メンバー
JAWS DAYS 2021 re:Connect、JAWS PANKRATION 2021 -Up till Down- では実行委員を務め、配信サイトを構築した。
2021 年 6 月、 AWS Serverless HERO に選ばれる。

Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages