基本的なウェブアプリケーションを構築する
チュートリアル
モジュール 2: サーバーレス関数を構築する
このモジュールでは、AWS Lambda を使用してサーバーレス関数を構築します。
概要
このモジュールでは、Python、JavaScript、または Java で小さなコードを記述します。これは、後のモジュールで対話性をウェブページに追加するために使用します。サーバーレス関数を作成できるコンピューティングサービスである AWS Lambda を使用するので、ソフトウェアやハードウェアを管理する必要がありません。代わりに、アプリケーションは個別に起動およびスケーリングできる個別の関数に分割されます。
このようなサーバーレス関数は、コードで定義する特定のイベントに基づいてトリガーされます。また、アイドル時間ではなく、処理したイベントの数に対してのみ料金が発生するため、非常に手頃なサービスです。何よりも、サーバーの管理について心配する必要がありません。
実行する内容
このモジュールでは、次のことを行います。
- (Python、JavaScript、または Java で) AWS コンソールを使用して Lambda 関数を一から作成する
- AWS コンソールで (JSON) イベントを作成して関数をテストする
主要な概念
コンピューティングサービス – コンピューティング処理能力を提供するサービス。
サーバーレス関数 – コンピューティングサービスによってオンデマンドで実行されるコード。
Lambda トリガー – Lambda (サーバーレス) 関数を実行するイベントのタイプ。これは、別の AWS のサービスまたは外部入力であるかもしれません。
実装
-
Lambda 関数を作成して設定する
-
Python
-
JavaScript
-
Java
-
Python
-
- 新しいブラウザタブで、AWS Lambda コンソールにログインします。
- 前のモジュールでウェブアプリを作成したのと同じリージョンに関数を作成してください。これは、ページの最上部、アカウント名の横にあります。
- オレンジ色の [関数の作成] ボタンを選択します。
- [関数名] で、「HelloWorldFunction」と入力します。
- [ランタイム] ドロップダウンから [Python 3.8] を選択し、残りのデフォルトは変更しません。

6.オレンジ色の [関数の作成] ボタンを選択します。
7.画面上部に緑色のメッセージボックスが表示され、「関数 HelloWorldFunction が正常に作成されました」というメッセージが表示されます。
8.[コードソース] で、lambda_function.py のコードを次のように置き換えます。
# import the JSON utility package since we will be working with a JSON object import json # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # extract values from the event object we got from the Lambda service name = event['firstName'] +' '+ event['lastName'] # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }9.変更を保存するには、[ファイル] メニューに移動し、[保存] を選択します。
10.[デプロイ] を選択して変更をデプロイします。
11.新しい関数をテストしてみましょう。オレンジ色の [テスト] ボタンを選択し、[テストイベントの設定] を選択してテストイベントを作成します。
 12.[イベント名] で、「HelloWorldTestEvent」と入力します。
12.[イベント名] で、「HelloWorldTestEvent」と入力します。13.次の JSON オブジェクトをコピーして貼り付け、デフォルトの JSON オブジェクトを置き換えます。
{ "firstName": "Ada", "lastName": "Lovelace" }14.ページの下部にある [保存] ボタンを選択します。
-
JavaScript
-
- 新しいブラウザタブで、AWS Lambda コンソールにログインします。
- 前のモジュールでウェブアプリを作成したのと同じリージョンに関数を作成してください。これは、ページの最上部、アカウント名の横にあります。
- オレンジ色の [関数の作成] ボタンを選択します。
- [関数名] で、「HelloWorldFunction」と入力します。
- [ランタイム] ドロップダウンから [Node.js 16.x] を選択し、残りのデフォルトは変更しません。

6.オレンジ色の [関数の作成] ボタンを選択します。
7.画面上部に緑色のメッセージボックスが表示され、「関数 HelloWorldFunction が正常に作成されました」というメッセージが表示されます。
8. [コードソース] で、index.js のコードを次のように置き換えます。
// Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };9. コードエディタの上部にあるオレンジ色の [テスト] ボタンの横の [デプロイ] ボタンを選択します。
10. コードエディタの上部にあるオレンジ色の [テスト] ボタンを選択します。
11.[イベント名] で、「HelloWorldTestEvent」と入力します。
12.次の JSON オブジェクトをコピーして貼り付け、デフォルトの JSON オブジェクトを置き換えます。
{ "firstName": "Ada", "lastName": "Lovelace" }13. [保存] ボタンを選択してテストイベントを作成します。
14. オレンジ色の [テスト] ボタンをもう一度選択して、テストイベントを実行します。結果はコードエディタの [実行結果] セクションに表示されます。
-
Java
-
- 新しいブラウザタブで、AWS Lambda コンソールにログインします。
- 前のモジュールでウェブアプリを作成したのと同じリージョンに関数を作成してください。これは、ページの最上部、アカウント名の横にあります。
- オレンジ色の [関数の作成] ボタンを選択します。
- [関数名] で、「HelloWorldFunction」と入力します。
- [ランタイム] ドロップダウンから [Java 11 (Corretto)] を選択し、残りのデフォルトは変更しません。

6.オレンジ色の [関数の作成] ボタンを選択します。
7.画面上部に緑色のメッセージボックスが表示され、「関数 HelloWorldFunction が正常に作成されました」というメッセージが表示されます。
8.これで、Hello という名前のハンドラークラスを持つ Lambda 関数が作成されました。 Java はコンパイルされた言語であるため、Lambda コンソールでソースコードを表示または編集することはできませんが、その設定を変更して呼び出し、トリガーを設定することはできます。
9.関数のコードを更新するには、関数のコードを含む JAR ファイルまたは ZIP アーカイブのいずれかであるデプロイパッケージを作成する必要があります。このチュートリアルでは、更新済みの関数コードを含むダウンロード可能な JAR ファイルを提供しました。
10.[関数コード] に移動し、JAR ファイルをアップロードします。

11.[ハンドラー] を「com.example.app.LambdaRequestHandler::handleRequest」に更新します。

12.画面上部にあるオレンジ色の [保存] ボタンを選択します。
13.画面上部にある [テストイベントの選択] を選択して、新しい関数をテストします。
14.そのドロップダウンメニューから、[テストイベントの設定] を選択します。
15.[イベント名] で、「HelloWorldTestEvent」と入力します。
16.次の JSON オブジェクトをコピーして貼り付け、デフォルトの JSON オブジェクトを置き換えます。
{ "firstName": "Ada", "lastName": "Lovelace" }17.ページの下部にあるオレンジ色の [作成] ボタンを選択します。
-
-
Lambda 関数をテストする
- ページの上部にある [HelloWorldFunction] セクションで、[テスト] タブを選択します。
- ページの上部に、「実行結果: 成功」というテキストを含むライトグリーンのボックスが表示されます。 [詳細] を選択すると、関数が返したイベントを確認できます。
- よくできました! これで、機能する Lambda 関数ができました。
- ページの上部にある [HelloWorldFunction] セクションで、[テスト] タブを選択します。
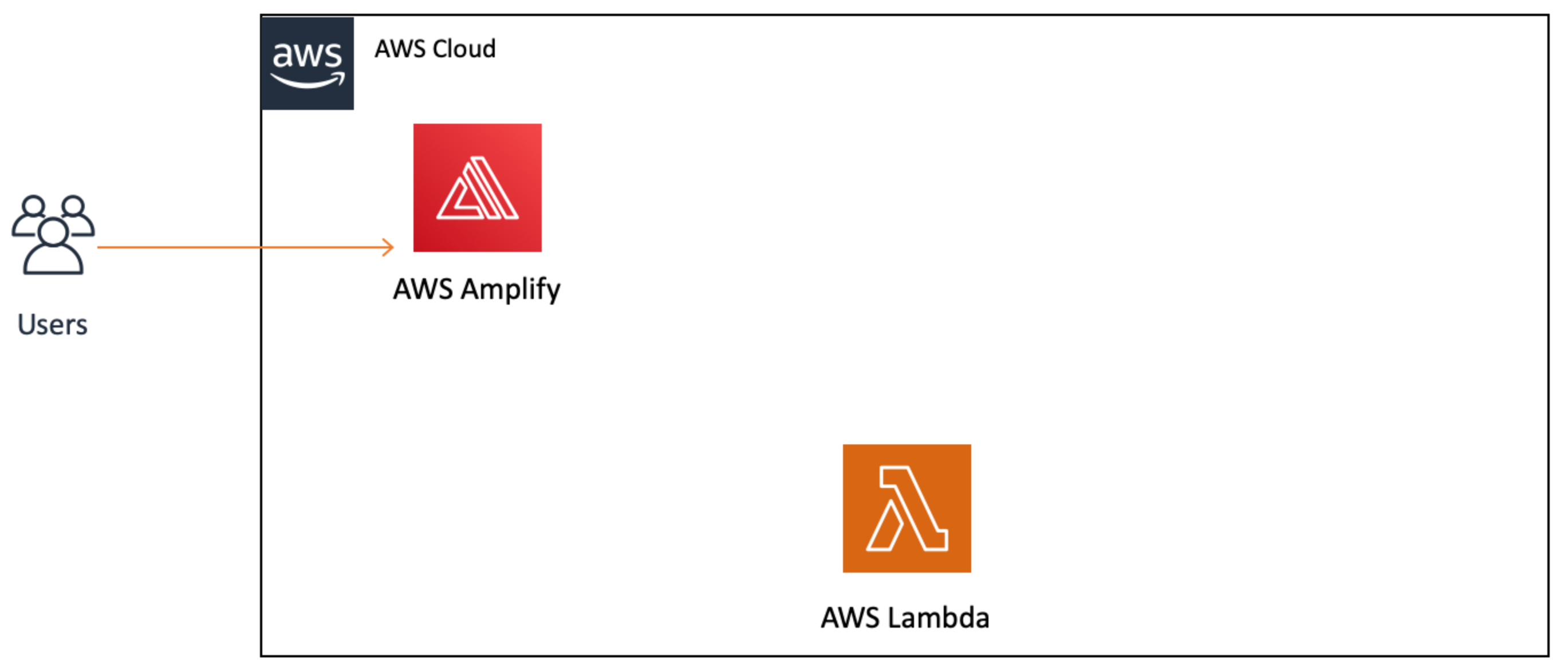
アプリケーションのアーキテクチャ
このモジュールが完了すると、アーキテクチャは次のようになります。

図に AWS Lambda サービスを追加しましたが、まだ AWS Amplify やユーザーに接続していません。これは次のモジュールで作成します。
サーバーレス関数をウェブアプリケーションにリンクする






