Création d'une application Web simple
DIDACTICIEL
Module 2 – Création d'une fonction sans serveur
Dans ce module, vous allez apprendre à créer une fonction sans serveur à l'aide d'AWS Lambda.
Présentation
Dans ce module, vous allez écrire une petite portion de code à l'aide de Python, JavaScript ou Java que vous pourrez utiliser ultérieurement afin d'ajouter des fonctionnalités d'interactivité à votre page Web. Vous utiliserez pour ce faire AWS Lambda, un service de calcul qui vous permet de créer des fonctions sans serveur et vous évite ainsi d'avoir à gérer des logiciels et du matériel. En effet, les applications sont, à la place, divisées en plusieurs fonctions pouvant être invoquées et mises à l'échelle individuellement.
Les fonctions sans serveur s'initialisent lorsqu'un événement que vous définissez dans le code se produit. Par ailleurs, elles sont très peu onéreuses, car vous êtes facturé uniquement pour le nombre d'événements traités et non pour la durée d'inactivité. Enfin, vous n'avez absolument pas à vous soucier de la gestion des serveurs.
Qu'allez-vous accomplir ?
Dans ce module, vous allez :
- Créer une fonction Lambda à l'aide de la console AWS et de Python, JavaScript ou Java
- Créer des événements JSON dans la console AWS pour tester votre fonction
Concepts clés
Service de calcul – Il s'agit d'un service permettant de bénéficier d'une certaine puissance de traitement pour les calculs.
Fonction sans serveur – Il s'agit d'une portion de code exécutée par un service de calcul, à la demande.
Déclencheur Lambda – Il s'agit du type d'événement qui permet à une fonction sans serveur Lambda de s'exécuter. Il peut correspondre à un autre service AWS ou à une entrée externe.
Temps nécessaire
5 minutes
Services utilisés
Date de la dernière mise à jour
Mise en œuvre
-
Création et configuration de votre fonction Lambda
-
Python
-
JavaScript
-
Java
-
Python
-
- Dans un nouvel onglet de votre navigateur, connectez-vous à la console AWS Lambda.
- Veillez à créer votre fonction dans la même Région que celle dans laquelle vous avez créé l'application Web du module précédent. Cette information est indiquée dans la partie supérieure de la page, en regard du nom de votre compte.
- Cliquez sur le bouton Créer une fonction, de couleur orange.
- Sous Nom de la fonction, saisissez HelloWorldFunction.
- Sélectionnez Python 3.8 dans le menu déroulant d'exécution, et ne modifiez pas les autres valeurs par défaut.

6. Cliquez sur le bouton Créer une fonction, de couleur orange.
7. Une section verte avec le message « La fonction HelloWorldFunction a été créée avec succès » doit s'afficher dans la partie supérieure de votre écran.
8. Sous Source du code, remplacez le code de lambda_function.py par ce qui suit :
# import the JSON utility package since we will be working with a JSON object import json # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # extract values from the event object we got from the Lambda service name = event['firstName'] +' '+ event['lastName'] # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }9. Enregistrez vos modifications en accédant au menu Fichier et en cliquant sur Enregistrer.
10. Cliquez sur Déployer pour déployer les modifications.
11. Testez maintenant la nouvelle fonction. Cliquez sur le bouton Test de couleur orange pour créer un événement de test en sélectionnant Configurer l'événement de test.
 12. Sous Nom de l'événement, saisissez HelloWorldTestEvent.
12. Sous Nom de l'événement, saisissez HelloWorldTestEvent.13. Copiez et collez l'objet JSON suivant afin de remplacer celui par défaut :
{ "firstName": "Ada", "lastName": "Lovelace" }14. Cliquez sur le bouton Enregistrer au bas de la page.
-
JavaScript
-
- Dans un nouvel onglet de votre navigateur, connectez-vous à la console AWS Lambda.
- Veillez à créer votre fonction dans la même Région que celle dans laquelle vous avez créé l'application Web du module précédent. Cette information est indiquée dans la partie supérieure de la page, en regard du nom de votre compte.
- Cliquez sur le bouton Créer une fonction, de couleur orange.
- Sous Nom de la fonction, saisissez HelloWorldFunction.
- Sélectionnez Node.js 16.x dans le menu déroulant d'exécution, et ne modifiez pas les autres valeurs par défaut.

6. Cliquez sur le bouton Créer une fonction, de couleur orange.
7. Une section verte avec le message « La fonction HelloWorldFunction a été créée avec succès » doit s'afficher dans la partie supérieure de votre écran.
8. Sous Source du code, remplacez le code de index.js par ce qui suit :
// Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };9. Cliquez sur le bouton Déployer en regard du bouton Test de couleur orange dans la partie supérieure de l'éditeur de code.
10. Cliquez sur le bouton Test de couleur orange situé dans la partie supérieure de l'éditeur de code.
11. Sous Nom de l'événement, saisissez HelloWorldTestEvent.
12. Copiez et collez l'objet JSON suivant afin de remplacer celui par défaut :
{ "firstName": "Ada", "lastName": "Lovelace" }13. Cliquez sur le bouton Enregistrer pour créer l'événement de test.
14. Cliquez à nouveau sur le bouton Test de couleur orange pour lancer l'événement de test. Le résultat s'affichera dans la section Résultats de l'exécution de l'éditeur de code.
-
Java
-
- Dans un nouvel onglet de votre navigateur, connectez-vous à la console AWS Lambda.
- Veillez à créer votre fonction dans la même Région que celle dans laquelle vous avez créé l'application Web du module précédent. Cette information est indiquée dans la partie supérieure de la page, en regard du nom de votre compte.
- Cliquez sur le bouton Créer une fonction, de couleur orange.
- Sous Nom de la fonction, saisissez HelloWorldFunction.
- Sélectionnez Java 11 (Corretto) dans le menu déroulant d'exécution, et ne modifiez pas les autres valeurs par défaut.

6. Cliquez sur le bouton Créer une fonction, de couleur orange.
7. Une section verte avec le message « La fonction HelloWorldFunction a été créée avec succès » doit s'afficher dans la partie supérieure de votre écran.
8. Vous avez créé une fonction Lambda avec une classe de gestionnaire nommée Hello. Dans la mesure où Java est un langage compilé, vous ne pouvez pas visualiser ou modifier le code source dans la console Lambda, mais vous pouvez changer sa configuration, l'invoquer et configurer des déclencheurs.
9. Pour modifier le code de la fonction, vous devez créer un package de déploiement qui le contient, sous la forme d'une archive au format JAR ou ZIP. Un fichier JAR téléchargeable comportant le code de la fonction mis à jour se trouve à votre disposition pour suivre ce didacticiel.
10. Rendez-vous dans la section Code de la fonction, puis chargez le fichier JAR.

11. Remplacez le gestionnaire par com.example.app.LambdaRequestHandler::handleRequest.

12. Cliquez sur le bouton Enregistrer, de couleur orange, dans la partie supérieure de votre écran.
13. Cliquez sur Sélectionner un événement de test dans la partie supérieure de votre écran pour tester la nouvelle fonction.
14. Dans ce menu déroulant, cliquez sur Configurer les événements de test.
15. Sous Nom de l'événement, saisissez HelloWorldTestEvent.
16. Copiez et collez l'objet JSON suivant afin de remplacer celui par défaut :
{ "firstName": "Ada", "lastName": "Lovelace" }17. Cliquez sur le bouton Créer, de couleur orange, dans la partie inférieure de la page.
-
-
Test de votre fonction Lambda
- Dans la section HelloWorldFunction en haut de la page, cliquez sur l'onglet Test.
- Une section vert clair avec le message Exécution réussie doit s'afficher dans la partie supérieure de la page. Vous pouvez cliquer sur Détails pour consulter les informations relatives à l'événement que la fonction a renvoyé.
- Félicitations ! Vous disposez désormais d'une fonction Lambda exploitable.
- Dans la section HelloWorldFunction en haut de la page, cliquez sur l'onglet Test.
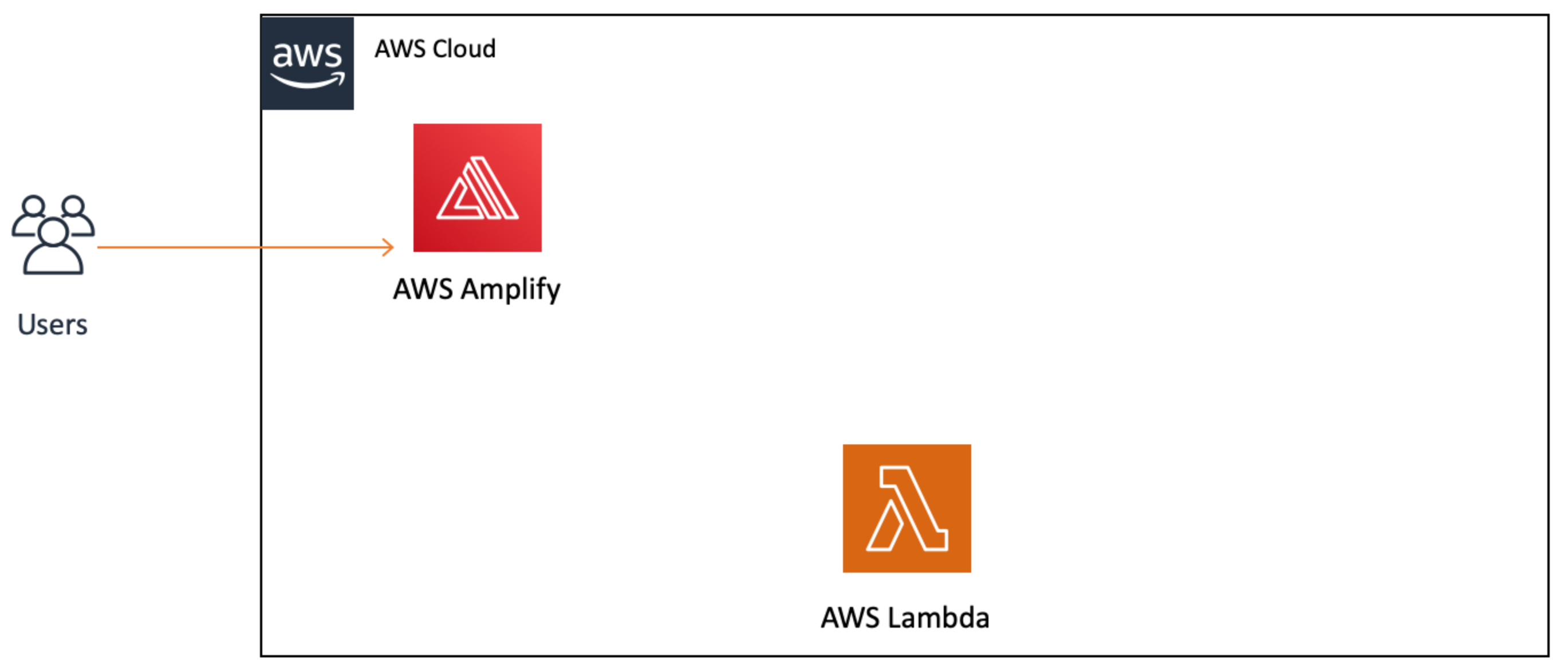
Architecture d'application
Maintenant que le module est terminé, votre architecture ressemble à la suivante :

Le service AWS Lambda a été ajouté au schéma, mais il n'est pas encore connecté à AWS Amplify ou aux utilisateurs. Cette opération sera effectuée au cours du prochain module.
Association de la fonction sans serveur à l'application Web






