- AWS Builder Center›
- Builders Flash
Hands-on for Beginners で AWS を使いはじめよう ! ~ 目的にあわせてハンズオンをおすすめします ~
2022-04-06 | Author : 金澤 圭
はじめに
ソリューションアーキテクト(SA)の金澤 (@ketancho) です。builders.flash では今月 2 回目の登場です。4 月ということで、今月からエンジニアとして働きはじめました ! という方も多いのではないでしょうか🎉 私が新卒で会社に入ったのがちょうど 10 年前になります。アプリケーションエンジニアとして入社したのですが、仕事で関わるシステムは規模が大きく、インフラも意識する必要もあり (当時、インフラに関する知識がほぼありませんでした)、配属してから最初の半年間はかなりしんどかったなーということを思い出しながらこの記事を書いています。当時のメンターの方に恵まれ、「分からないことがたくさんあるのはしゃーないから、それを分からないままにしないようにしよう。ぶっちゃけ毎日分からないことにぶつかってるのは自分も一緒で、毎日勉強の日々だよ (意訳)」という言葉に救われ、なんとか最初の 1 年目を乗り切ることができました。(そのメンターの方が他のチームに引っ張られて、2 年目はもっとバタバタになった話はまたどこかで。)
「分からないことをそのままにしない」方法は幾つもあり、かつ、人それぞれ合うやり方は違うと思います。という前提のもと、私が好きな方法を紹介するとしたら、おすすめは「実際に体験してみる / 手を動かす」ことです。先ほど、当時インフラの知識がなかった、と書きました。さすがに勉強しないとまずいと思い、手はじめにネットワークスペシャリストの資格を目標に設定し、テキストを手に取ったのですが、見事に玉砕しました。知見は得られたのですが、その知見の点と点を線にすることが (私は) テキストだけではうまくできませんでした。その後、業務でインフラチームに移り (実はこれが AWS との出会いです)、インフラ関連の作業をしたり、個人の学習でも手を動かしたりすることで学びが定着するようになりました。結果、その資格をパスすることができ、自分の学習スタイルを確立することもできました。それ以降、何か新しいことにチャレンジするときは、知識をインプットするのに加えて、何かしらの形で手を動かすことを意識しています。
builders.flash メールメンバー登録
初学者のための AWS の勉強方法
普段の業務で、お客様からもよく、
-
初学者として AWS を使いはじめるときはどんなことをするのがいいですか ?
-
新入社員として入ってくるメンバーに AWS を使えるようになってもらいたいんだけど、どういうステップで勉強してもらうのがいいんですかね ?
というご相談をいただきます。私は様々な業種・業界のお客さまのアーキテクティング面での支援をするロールなので、「手を動かす部分」を最初から最後まで伴走することがどうしても難しいです。そこで、お客さまごとに空いている時間に自学自習の形式で「AWS を体験できる」コンテンツを提供したいという想いで企画したのが、AWS Hands-on for Beginners です。(お手元のブラウザで「AWS ハンズオン」と検索すると上の方に表示されるはずです。)
どのコンテンツも合計 1-2 時間程度の動画で構成されており、手を動かす時間を加えても 3-4 時間で走りきれる内容になっています。公式アカウントからの紹介をマイルストーンにしていただき、毎週ひとつずつ、半年で Hands-on for Beginners を完走していただくことで、AWS 力アップに繋げていただければと考えています。 この記事では、Hands-on for Beginners の紹介と、毎週ひとつずつじゃ待ちきれない ! という方向けに、現在公開されているコンテンツをクイックに紹介していきたいと思います。ただ紹介するだけではなく、皆さまの興味や関心事に応じて紹介する形で進めますので、ぜひご覧ください。気になるコンテンツがありましたら、ぜひエントリしていただき、実際に手を動かしてもらえると嬉しいです🙌

AWS Hands-on for Beginners とは ?
AWS Hands-on for Beginners は、動画にそって実際に手を動かしながら AWS サービスについて学んでいただく無償のコンテンツです。 名前の通り、初めて AWS サービスをご利用される方向けの内容ですので、学習の最初のステップとしてご活用いただけます。オンデマンド形式での配信となるので、移動時間などのスキマ時間での学習もできますし、分かりにくい部分を巻き戻して何度でもご覧いただくことができます。
先ほど少し触れましたが、私は普段、様々な業種・業界のお客様に対してアーキテクティング、つまり設計面での支援を行っています。年間で 300 前後のお客様を支援させていただいているのですが、その中で「あれ、この話はつい最近別のお客様にもしたぞ」ということがよくあります。業種やビジネスはお客様によってバラバラでも、AWS をご利用いただく上で共通して気になる部分、最大公約数的な部分があると思います。 そのようなエッセンスを詰め込んだハンズオンを作ることで、より多くの利用者の方に効率よく AWS を使っていただき、普段のお客様との打ち合わせだとサポートしきれない「実際に手を動かす部分」も後押ししたい、という想いをこのハンズオンシリーズに込めているつもりです。

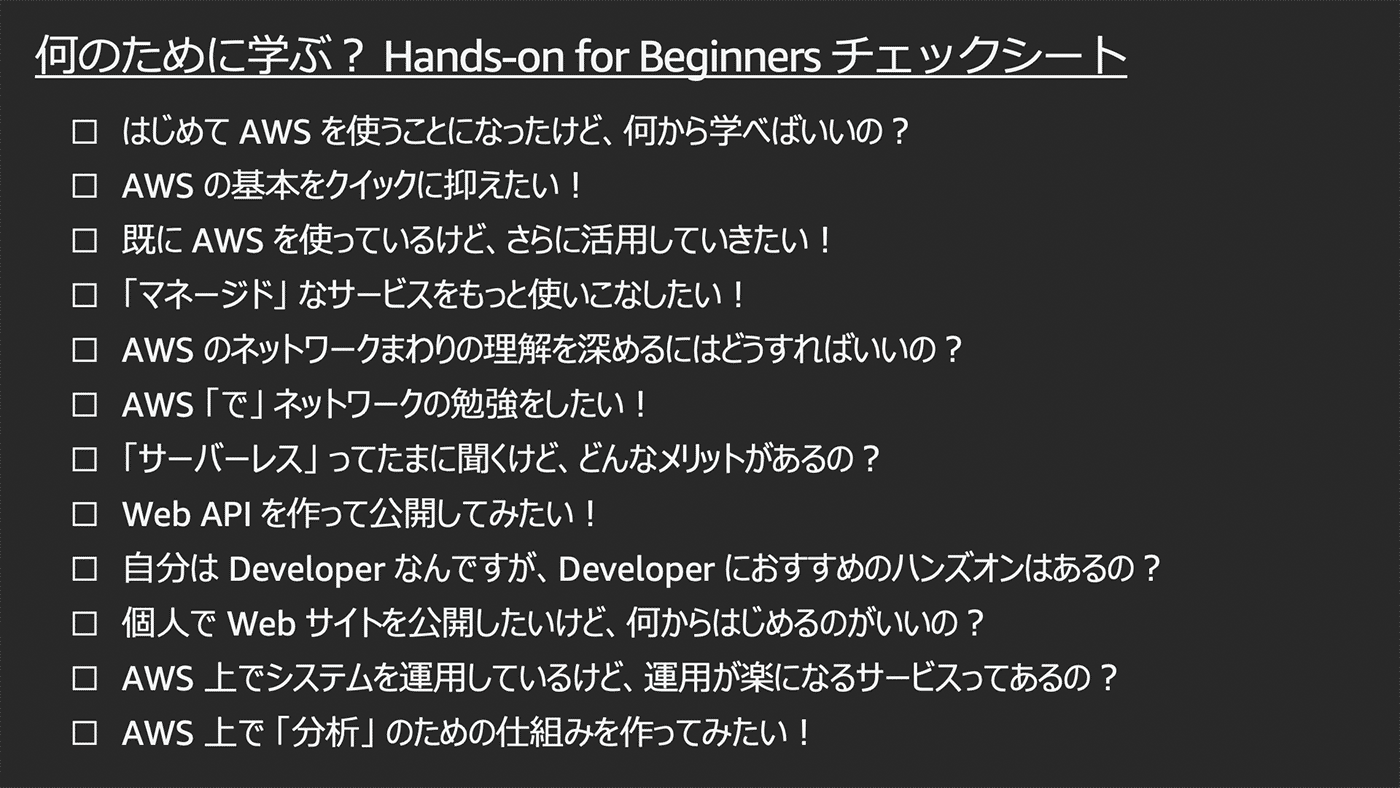
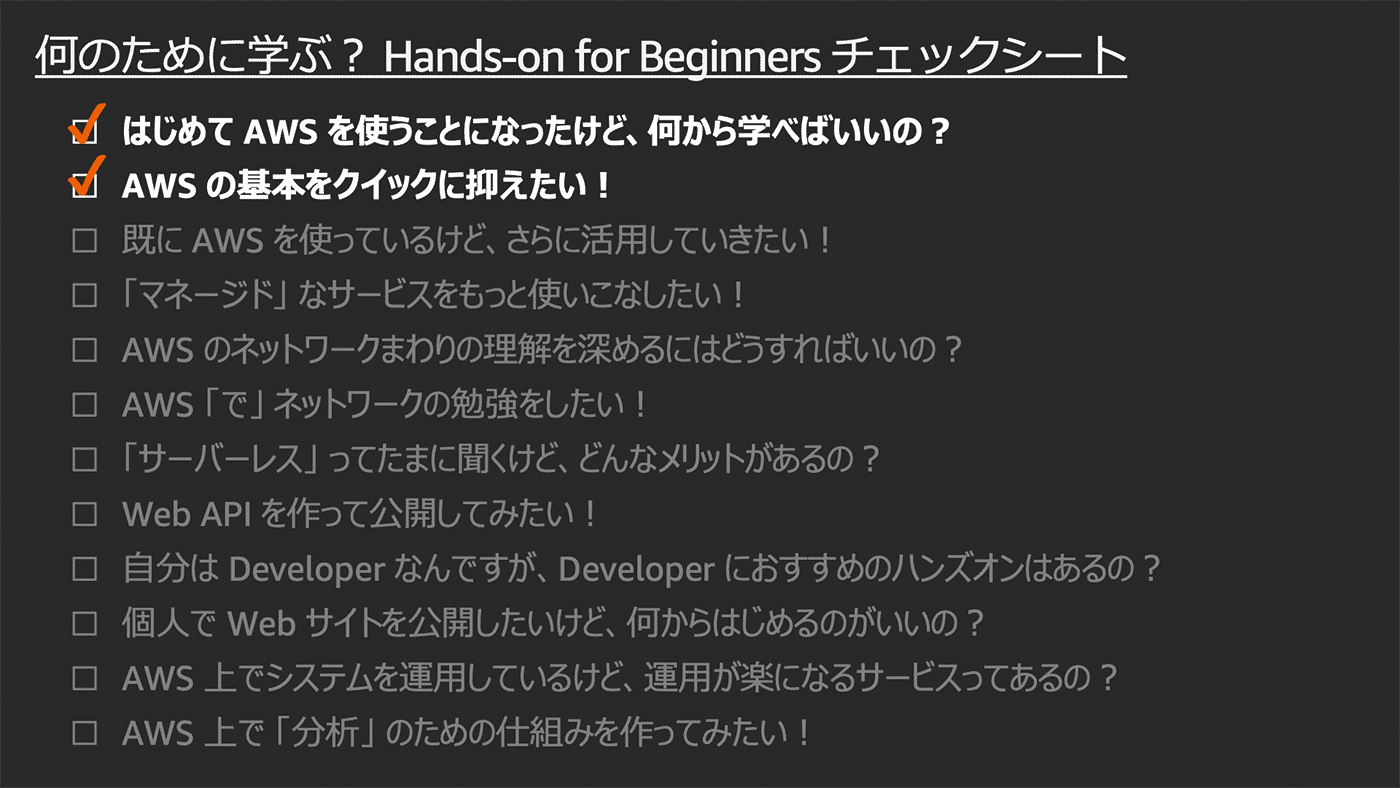
こんな方にはコレ ! Hands-on for Beginners チェックシート

まずはここから AWS !
はじめて AWS を使う人におすすめのハンズオン 3 選

チェックシートで、「はじめて AWS を使うことになりました !」あるいは「クイックに基本を抑えたいです !」にチェックされた方にオススメのハンズオンから紹介していきます。スタートダッシュを切るのにおすすめのハンズオンがこちらの 3 つです。
「はじめの一歩」ハンズオ
まず、最初に提案したいのが「はじめの一歩」ハンズオン です。このハンズオンの前半で実際に手を動かす上で必要不可欠な AWS アカウントの作り方を紹介します。後半では AWS IAM について学んでいただきます。AWS IAM の基本的な座学からはじめ、その後実際に手を動かしながら「この権限だとこの作業はできるが、この作業はできない」といった実験をしながら AWS IAM の基本を身につけていただきます。
「すぐやるセキュリティ」ハンズオン
次にご実施いただきたいのが、「すぐやるセキュリティ」ハンズオン です。どのようなシステム (プロダクト) を AWS 上で構築するにしても、セキュリティは必ず意識していただきます。このハンズオンを最初にご実施いただくことで、基本的なセキュリティサービス群を抑えることができ、今後のハンズオンをよりセキュアに進めていただけるはずです。
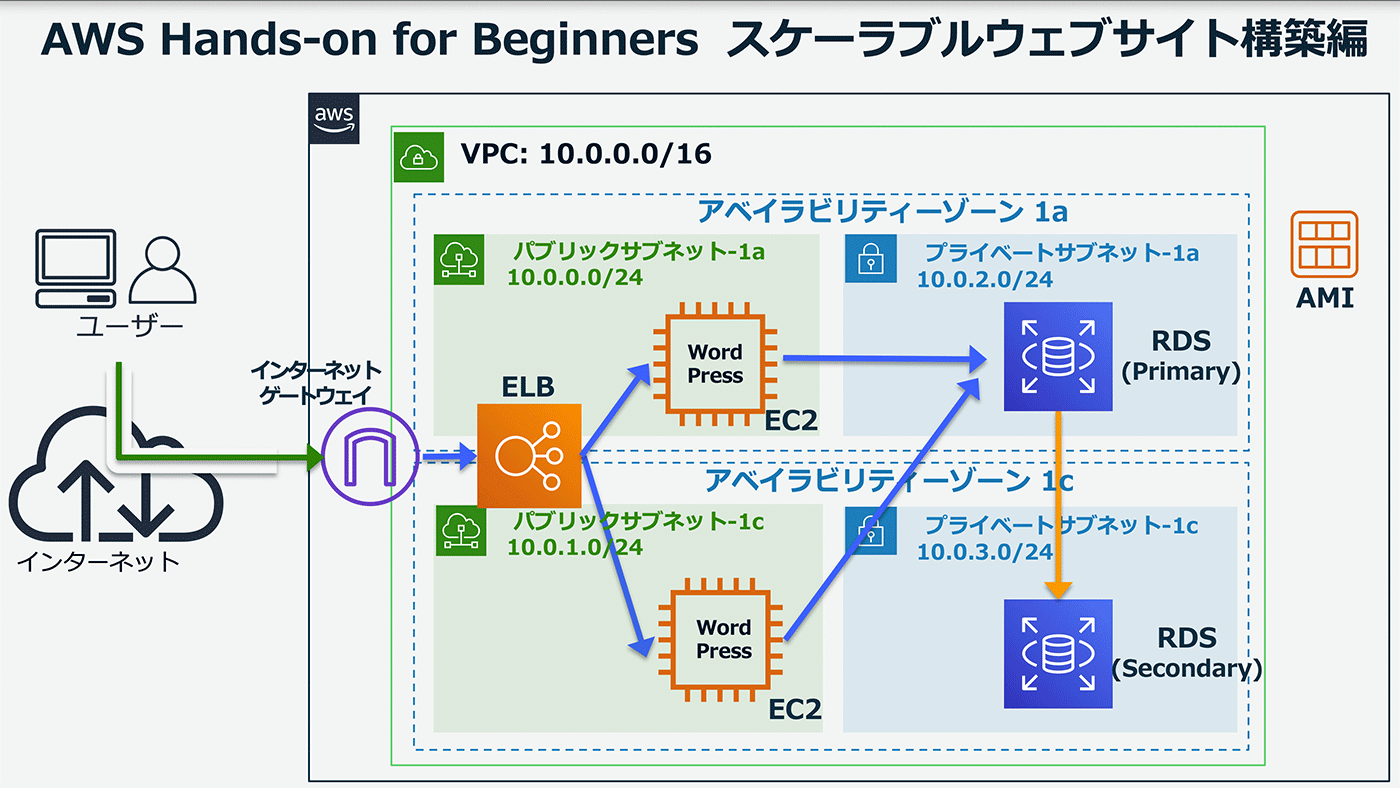
「スケーラブルウェブサイト構築」ハンズオン

最後が「スケーラブルウェブサイト構築」ハンズオン です。このハンズオンでは、Amazon EC2、Elastic Load Balancing (ELB)、Amazon RDS といったサービス群を活用し、可用性の高い構成を作っていただきます。この構成は Web サイトを構築する際によく採用されるもので、実際の業務でそのまま使える知見になると考えています。そのため、AWS 初学者の方におすすめすることが多いハンズオンです。
「こんな簡単に可用性の高い Web サイトが作れるんだ ! 楽しい !」というフィードバックも頂くことも多いです。この「楽しさ」はとても大切だと考えていますので、ぜひそれを味わっていただけたら嬉しいです。
スケーラブルハンズオンでは図のような構成を作っていただきます
さらに AWS を活用する、Next Step にもってこいなハンズオン 4 選
4 つのハンズオンをご紹介

続いて、「さらに AWS を活用していきたい !」「マネージドサービスを使っていきたい」にチェックを入れていただいた方におすすめしたいハンズオンを 4 つ紹介します。
Auto Scaling ハンズオン
まずは Auto Scaling ハンズオン をおすすめします。需要に応じて柔軟に IT リソースを増減できるのが AWS のメリットのひとつです。このハンズオンでは、EC2 インスタンスの増減の自動化をクイックにお試しいただきます。私自身が AWS 初学者だった頃に「こんなこともできるのか !」と驚いたものがこの Auto Scaling で、ぜひハンズオンを通してそのワクワクを共有したいです。
CloudFormation ハンズオン
同じく私が初学者の頃に「これはすごい !」と思ったのが、インフラストラクチャをコードとして扱う AWS CloudFormation です。Hands-on for Beginners でも CloudFormation ハンズオン がありますので、ぜひお試しいただきたいです。このハンズオンでは、先ほど紹介したスケーラブルハンズオンで扱った EC2、ELB、RDS を、手作業ではなくコード (テンプレート) から構築する方法を体験していただきます。
「AI/ML サービスはじめの一歩」ハンズオン
また、AWS には用意された機能を「利用する」サービスを多く取り揃えています。これらの機能をゼロから開発するのではなく「利用する」ことで、その分の工数をビジネスの差別化に繋がる開発・作業に投入していただけます。
例えば、機械学習を活用したいときは、独自モデルをゼロから作る以外に、AWS 側で用意した AI サービスを活用するという選択肢があります。これらの AI サービスのうち 5 つをクイックに体験していただく「AI/ML サービスはじめの一歩」ハンズオン があります。
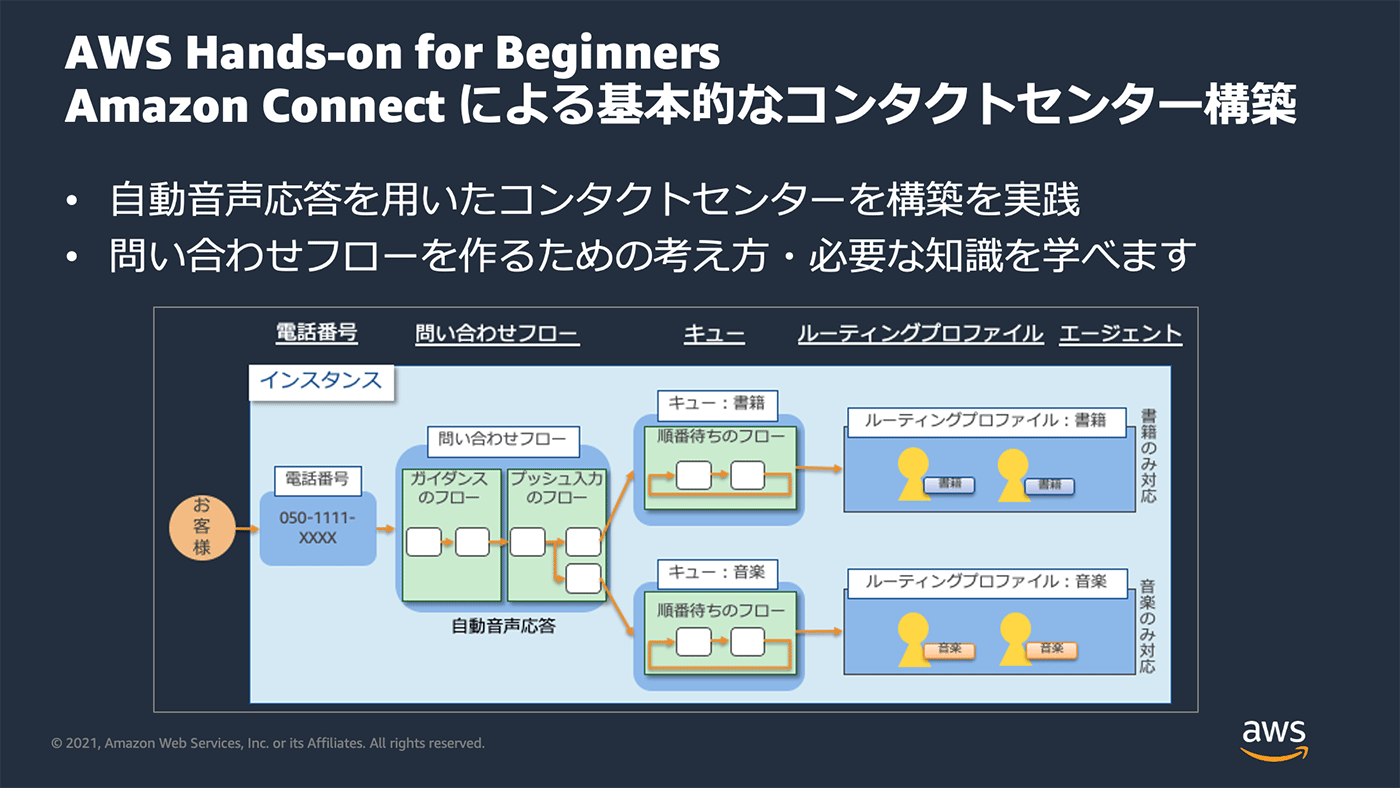
Amazon Connect ハンズオン

また、クラウドコンタクトセンターを構築する Amazon Connect というサービスがあります。こちらについても Amazon Connect ハンズオン で、「〇〇の場合は 1 を△△の場合は 2 を押してください」のような自動音声応答を用いた基本的な問い合わせフローの作成をご体験いただけます。
ネットワーク基本のキ!ネットワークを学びたい人のためのハンズオン4選
4 つのハンズオンをご紹介

続いて、「AWS のネットワーク関連についてしっかり理解したい」、「ネットワークの勉強のために AWS を活用したい !」、そのような皆さま向けのハンズオンをご紹介します。
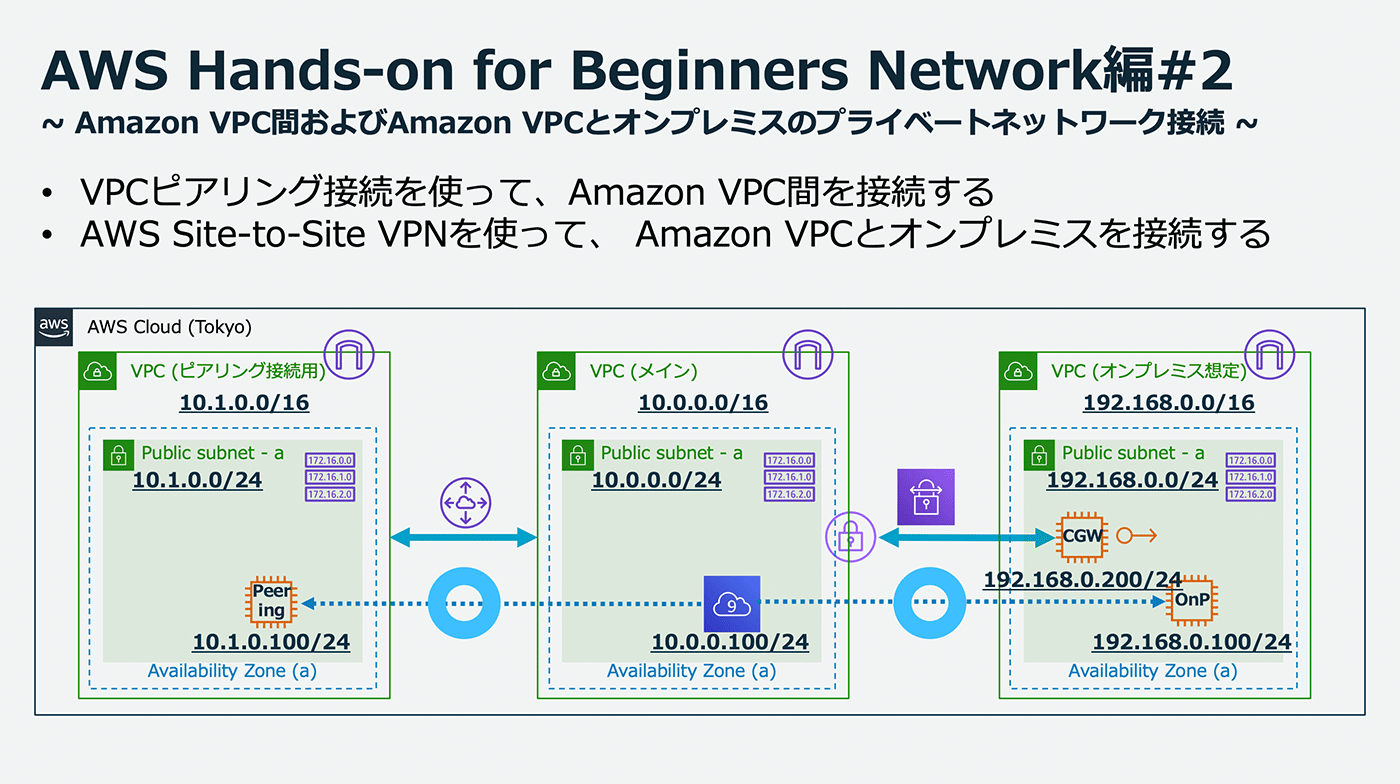
ネットワークハンズオン

Hands-on for Beginners が提供するネットワークハンズオンは、大きく 3 つのパートから構成されています。論理的に分離された仮想ネットワークを作る Amazon VPC の基本を学ぶ ネットワークハンズオン #1、VPC 間の接続やオンプレと VPC 間を VPN で繋ぐ方法を学ぶ ネットワークハンズオン #2、皆さまの端末から VPC 環境に安全に接続するための AWS Client VPN を活用する ネットワークハンズオン #3 です。
「エッジサービス活用」ハンズオン
また、CDN サービスである Amazon CloudFront や AWS WAF についてもハンズオン形式で学んでいただく 「エッジサービス活用」ハンズオン も公開しております。このふたつのサービスの利用を検討されているお客さまに、最初に提案するのがこのハンズオンになります。ぜひ基本的な使い方をこのハンズオンで抑えていただきたいです。
サーバーレスことはじめハンズオン 4 選
4 つのハンズオンをご紹介

ここから後半戦です。「サーバーレスのメリットって何 ?」「Web API を作ってみたいです」という方向けのハンズオンを 4 つ紹介します。
サーバーレスの特徴として、「サーバーのプロビジョニングが不要」「ビルトインの高い可用性」「価値に対する支払い」といった点が挙げられます。ハンズオン冒頭の座学パートでまずはこれらの特徴・メリットを解説します。その上で、「翻訳 Web API」ハンズオン、「音声を文字起こしし、感情分析する」ハンズオン といった、実際に動くものをサーバーレスアーキテクチャで構築していただくことで、そのメリットを体感していただきます。「何かしら AWS 上でで動くものを試しに作ってみたいです !」という方には楽しいハンズオンになっていると思います。
こちらのハンズオンもおすすめ
これらのハンズオンに加え、テンプレートからサーバーレスなサービス群を自動構築する AWS SAM のハンズオン や、コードを書かずとも GUI で作るワークフローで各 AWS サービスを利用できる AWS Step Functions ハンズオン も公開しています。
開発者のためのハンズオン 3 選
3 つのハンズオンをご紹介

続いて、「開発者として AWS を使うメリットを味わいたい」、「作った Web サイトを AWS で公開したい」、そんな Developer な方向けのハンズオンを 3 つ紹介します。
「静的な Web サイトを公開しよう !」ハンズオン
まずは、「静的な Web サイトを公開しよう !」ハンズオン です。こちらは、開発した静的なコンテンツを Amazon S3 の機能を使って公開するハンズオンです。フロントエンドのコーディングがお得意な方で、作ったコンテンツをクイックに公開したい際に、そのまま活用できるハンズオンだと考えています。
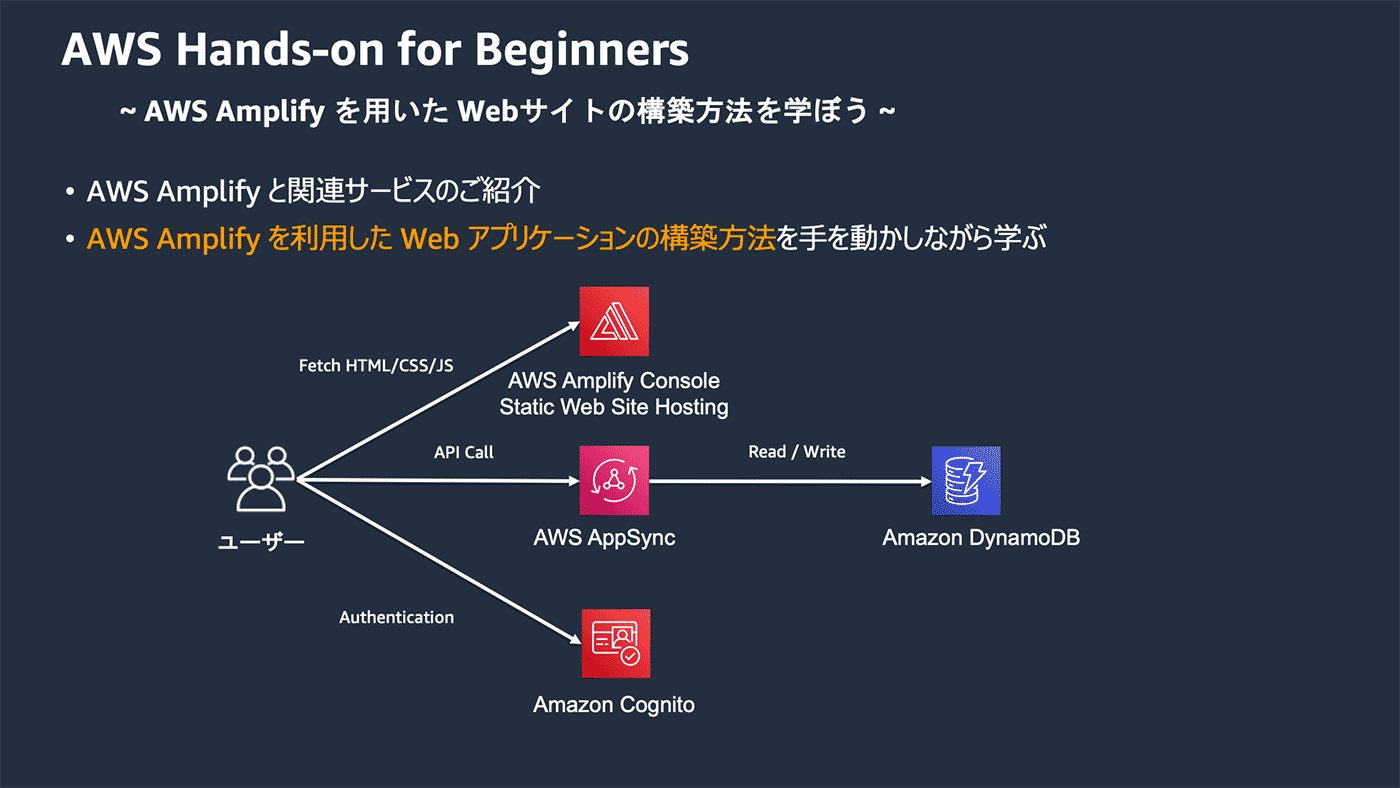
AWS Amplify ハンズオン

そして今年公開した AWS Amplify ハンズオン もおすすめです。 AWS Amplify は、フロントエンドのデベロッパーの方に、AWS 上でフルスタックアプリケーションをすばやく簡単に構築していただくためのツール・機能群です。
このハンズオンは、サンプルコードをベースにして進めるものになっているので、前提知識なく取り組んでいただけると考えています。このハンズオンをきっかけに、AWS を活用したアプリケーション開発に取り組んでいただけたら嬉しいです。
安定したプロダクト運用のためのハンズオン 3 選
3 つのハンズオンをご紹介

最後に、システム運用を意識したハンズオンを 3 つ紹介します。既に AWS 上でシステムを稼働されている方はもちろんですし、構築フェーズの方でも運用設計のために知っておいていただきたいサービスのキャッチアップにおすすめです。
「監視」ハンズオン
まずは、「監視」ハンズオン です。このハンズオンでは、AWS における監視の肝ともいえる Amazon CloudWatch を使ったモニタリングを体験していただきます。AWS が標準で提供している各メトリクスの確認方法からスタートし、しきい値を超えたときのアラート設定、最終的には監視用のダッシュボードの作成まで学んでいただきます。
AWS Systems Manager ハンズオン
続いて、運用フェーズでは、サーバーの管理業務をいかに効率よく進めるかも大切です。このサーバー管理を支援する AWS Systems Manager ハンズオン もご用意があります。こちらの AWS Systems Manager は非常に多くの機能群からなるサービスなのですが、このハンズオンでは 5 つの機能を体験いただきます。特に、サーバーへのセキュアな接続を支援する Session Manager や、リモートでのコマンド実行を行う Run Command についてはぜひ抑えておいていただきたいです。
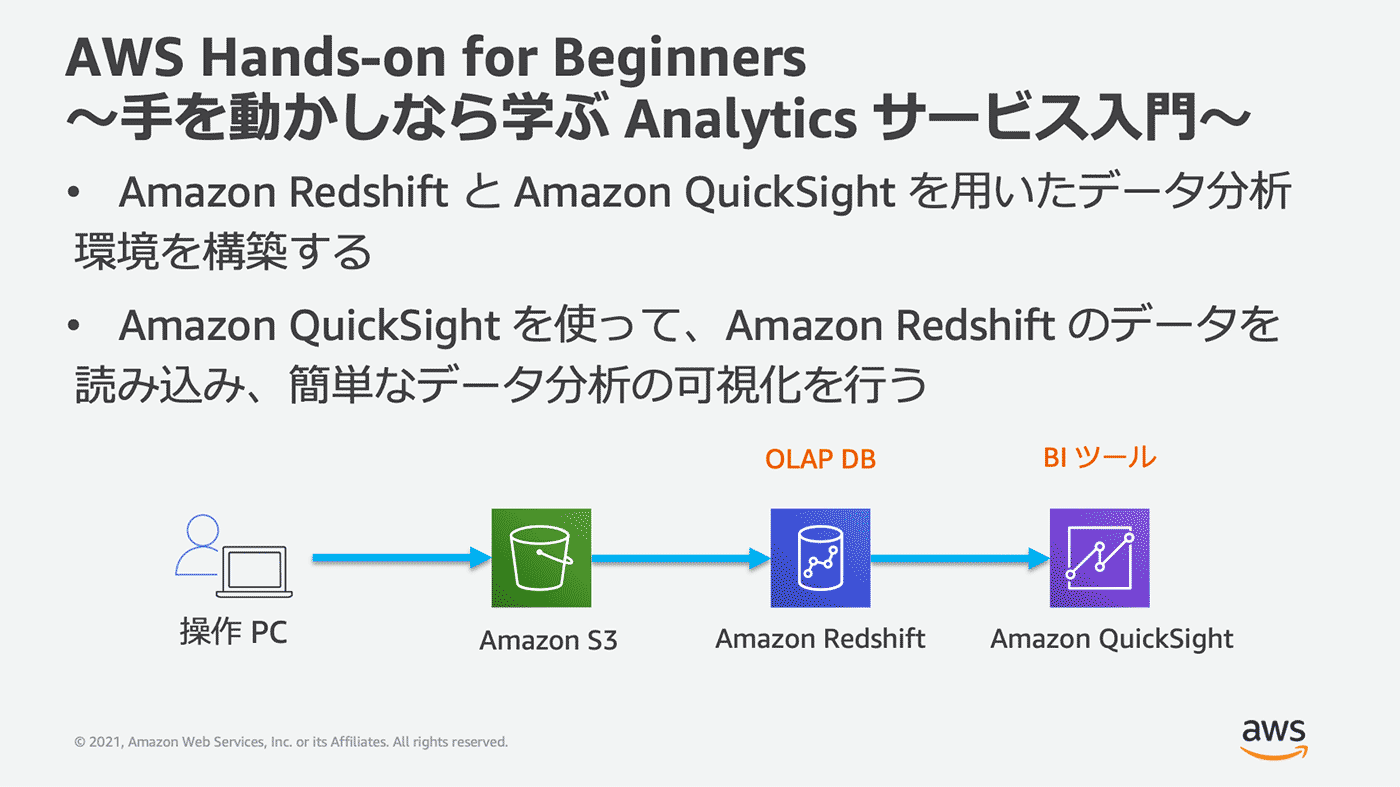
Analytics 入門ハンズオン

そして、システムを運用する上で欠かせないのが、ビジネスのメトリクスを日々チェックしたり、ユーザーの動向を確認したりといった改善に向けた分析です。このような分析をはじめたい方向けの Analytics 入門ハンズオン もご用意しています。
こちらのハンズオンでは Amazon Redshift と Amazon QuickSight をご活用いただき、データ分析の方法を学んでいただきます。サンプルデータを用意していますが、こちらのデータを皆さまの業務に関連するものに置き換えていただくことで、すぐに分析に挑戦していただくことができます。ぜひこのハンズオンで、磨き込みのための分析をスタートしていただければ幸いです。
Hands-on for Beginners 活用 Tips
最後に、Hands-on for Beginners の活用 Tips を 4 つ紹介してこの記事を終えたいと思います。ハンズオンに取り組まれる際は、ぜひご参考にしていただければと思います。
ハンズオンの振り返りをする
まず、やっていただきたいのが「ハンズオンをやりっぱなしにしない」ことです。
振り返りの時間を確保し、各サービスの機能やハンズオンの流れをおさらいすることで、学びが定着するようにしていただきたいです。AWS Hands-on for Beginners は、AWS サービスの紹介・説明からスタートし、最終的にそのサービスを使う (手を動かしていただく) ところまでひとつのシリーズで走りきります。情報量が多いので、終わった後に「このシリーズでは何を学んだか」をご自身の言葉で整理するなど、得た学びを定着させる時間を意識的に確保していただければと思います。
ハンズオンに +α した「実験」をする

「学びを定着させる」という意味では、ハンズオンで行った作業に +α した「実験」をしていただくこともおすすめです。
例えば、ハンズオンでデフォルトのまま進めた設定があったとしたら、それを違う設定値に変えるとサービスの振る舞いがどう変わるかを確認する、などです。このような実験を通して、「なぜ動いているのか」が理解できると思いますし、各設定の意味合いの理解を深めておくことで、実際の業務でその AWS サービス・機能を使いやすくなると考えます。
同僚の方と一緒にハンズオンを行い、終わったあとで学びのシェア・ディスカッションをする
続いての Tips は「得た知識をシェアする」ことです。例えば同僚の方と同じハンズオンをやったときに、必ずしも学びのポイントが同じにはならないと思います。これまでの経験や、今携わっている業務によって、得られた知見や「おもしろい !」と思う観点は変わってくると思います。それをお互いにシェアすることで、自分だけでは気付いていなかった、あるいは見逃していた観点も学ぶことができ、相乗効果が期待できます。
また、同じシステムの開発に携わっている方と一緒にハンズオンを進めたのであれば、「その日学んだ AWS サービスを使うことで、自分たちのシステムをどう良くできるか」という観点でディスカッションするのも面白いです。可能であれば、全員が書き込める紙やツールを用意して、ラフスケッチをしながら会話するのも楽しいと思います。この議論を行うことで、AWS サービスの機能面の整理ができたり、間違った理解を早めに正したりできると考えています。
学んだサービスを使ったオリジナルな開発に繋げる

最後に、もし余力があれば、活用できそうだと思ったサービスを、実際にシステムに組み込んでみていただきたいです。
もちろんいきなり本番適用するのではなく、開発用の環境で試してみたり、プロトタイプ用の開発をしてみるところからはじめる形です。そして、ハンズオンで学んだサービスを組み込むとメリットがありそうかの評価・判断までしていただけると、本当の意味でハンズオンが役に立ったと言えると思います。
まとめ
以上、目的別 Hands-on for Beginners 紹介でした。面白そう ! と思っていただけたものがあれば、ぜひ挑戦してみてください ! 💪
冒頭でも触れましたが、AWS の公式アカウントから毎週ひとつずつ Hands-on for Beginners のハンズオンを紹介するシリーズがスタートします。こちらをマイルストーンにしていただき、Hands-on for Beginners を完全制覇していただけたら嬉しいです。今後もコンテンツを改善・拡充していきたいと考えており、ハンズオンを実施いただいた際は、ぜひアンケートからフィードバックを頂ければと思います。
また、実際に手を動かす上で、サービスの利用料金がかかるハンズオンもございます。ぜひ、各サービスの料金体系もご理解いただきたいのですが、もしその利用料金が気になってハンズオンがしにくい、という方がいらっしゃいましたら、ぜひ builders.flash のメールマガジンにご登録ください。builders.flash のメールマガジンに登録していただくと、ハンズオン記事を実際にお試しいただく用のクレジットコードが毎月申請できます。ぜひこのクレジットも活用しながら「実際に手を動かす」学びを進めていただければと思います。
builders.flash メールマガジンへの登録はこちらから »
それでは AWS Hands-on for Beginners をお楽しみください ! 🙌
筆者プロフィール
アマゾン ウェブ サービス ジャパン合同会社
技術統括本部 ソリューションアーキテクト サーバーレスが好きなソリューションアーキテクト。業種業界問わず、お客様のプロダクト開発をサポートさせていただいています。オンデマンドで視聴できるハンズオン「 AWS Hands-on for Beginners」、実際にものづくりをしながら AWS を学ぶ「 AWS ドリルシリーズ」を企画・推進しており、楽しく学べるコンテンツを日々考えています。好きなサービスは AWS Lambda、AWS Step Functions、Amazon Personalize で、好きな休日の過ごし方は娘ふたりと川の字になって昼寝👧👧と赤ん坊を抱っこしながらの散歩です👶

Did you find what you were looking for today?
Let us know so we can improve the quality of the content on our pages