使用 AWS Amplify 构建 Flutter 移动应用程序 - 第 1 部分
创建适用于 iOS 和 Android 的行程规划器应用程序
模块 1:创建 Flutter 应用程序
概述
在本模块中,我们将从创建一个新的 Flutter 移动应用程序开始。然后,在应用程序中添加 Amplify 包和其他依赖项。接下来,根据功能优先方法创建应用程序文件夹结构。然后,创建应用程序将用于定义路线和颜色的常量。最后,使用 Amplify CLI 为应用程序预配云后端
要完成的目标
- 创建 Flutter 应用程序
- 添加应用程序依赖项
- 创建应用程序文件夹结构
- 定义应用程序路线和颜色的常量
- 为应用程序创建 Amplify 后端
最短完成时间
15 分钟
操作步骤
创建新的 Flutter 应用程序
步骤 1:在终端运行以下命令,创建 Flutter 应用程序。
flutter create amplify_trips_planner --platforms=ios,android添加应用程序依赖项
步骤 1:更新应用程序根目录中的文件 pubspec.yaml,添加以下 Amplify 包。
amplify_api: ^1.0.0
amplify_auth_cognito: ^1.0.0
amplify_authenticator: ^1.0.0
amplify_flutter: ^1.0.0
amplify_storage_s3: ^1.0.0步骤 2:应用程序将使用其他依赖项实现其功能,例如状态管理、图像选取器和导航。更新应用程序根目录中的文件 pubspec.yaml,添加以下包作为依赖项。
cached_network_image: ^3.2.3
cupertino_icons: ^1.0.5
flutter_riverpod: ^2.1.3
go_router: ^7.0.0
image_picker: ^0.8.0
intl: ^0.18.0
path: ^1.8.3
riverpod_annotation: ^2.0.1
uuid: ^3.0.7步骤 3:为了改进编码体验,我们将使用一组开发依赖项,例如,代码检查包(可鼓励良好的编码习惯)和代码生成包(可简化状态管理实施)。更新应用程序根目录中的文件 pubspec.yaml,添加以下包作为 dev_dependencies。
amplify_lints: ^3.0.0
build_runner:
custom_lint:
flutter_test:
sdk: flutter
riverpod_generator: ^2.1.3
riverpod_lint: ^1.1.5步骤 4:应用程序将在创建新行程时使用占位图像 (amplify.png)。下载该图像后,在应用程序根目录中新建一个文件夹并将其命名为 images,然后将该图像添加到新文件夹中。

步骤 5:更新文件 pubspec.yaml,将其添加到 assets 部分。
flutter:
uses-material-design: true
assets:
- images/amplify.pngThe pubspec.yaml file should look like the this:
name: amplify_trips_planner
description: A new Flutter project.
version: 1.0.0+1
environment:
sdk: ">=3.0.2 <4.0.0"
dependencies:
amplify_api: ^1.0.0
amplify_auth_cognito: ^1.0.0
amplify_authenticator: ^1.0.0
amplify_flutter: ^1.0.0
amplify_storage_s3: ^1.0.0
cached_network_image: ^3.2.3
cupertino_icons: ^1.0.5
flutter:
sdk: flutter
flutter_riverpod: ^2.1.3
go_router: ^7.0.0
image_picker: ^0.8.0
intl: ^0.18.0
path: ^1.8.3
riverpod_annotation: ^2.0.1
uuid: ^3.0.7
dev_dependencies:
amplify_lints: ^3.0.0
build_runner:
custom_lint:
flutter_test:
sdk: flutter
riverpod_generator: ^2.1.3
riverpod_lint: ^1.1.5
flutter:
uses-material-design: true
assets:
- images/amplify.png步骤 6:在终端运行以下命令,安装已添加到 pubspec.yaml 文件中的依赖项。
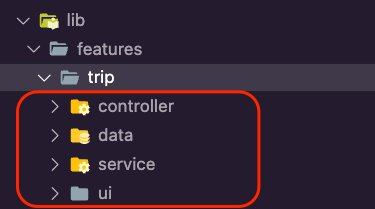
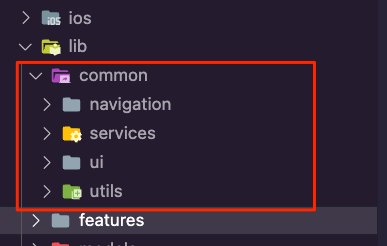
flutter pub get创建应用程序文件夹结构
定义路线和颜色的常量
步骤 2:打开 routes.dart 文件并使用以下代码更新该文件。我们将使用以下 enum 创建应用程序的路线。
enum AppRoute {
home,
trip,
editTrip,
}步骤 4:打开 colors.dart 文件并使用以下代码更新该文件,以创建用于设置应用程序颜色的常量变量。
import 'package:flutter/material.dart';
const Map<int, Color> primarySwatch = {
50: Color.fromRGBO(255, 207, 68, .1),
100: Color.fromRGBO(255, 207, 68, .2),
200: Color.fromRGBO(255, 207, 68, .3),
300: Color.fromRGBO(255, 207, 68, .4),
400: Color.fromRGBO(255, 207, 68, .5),
500: Color.fromRGBO(255, 207, 68, .6),
600: Color.fromRGBO(255, 207, 68, .7),
700: Color.fromRGBO(255, 207, 68, .8),
800: Color.fromRGBO(255, 207, 68, .9),
900: Color.fromRGBO(255, 207, 68, 1),
};
const MaterialColor primaryColor = MaterialColor(0xFFFFCF44, primarySwatch);
const int primaryColorDark = 0xFFFD9725;为应用程序创建 Amplify 后端
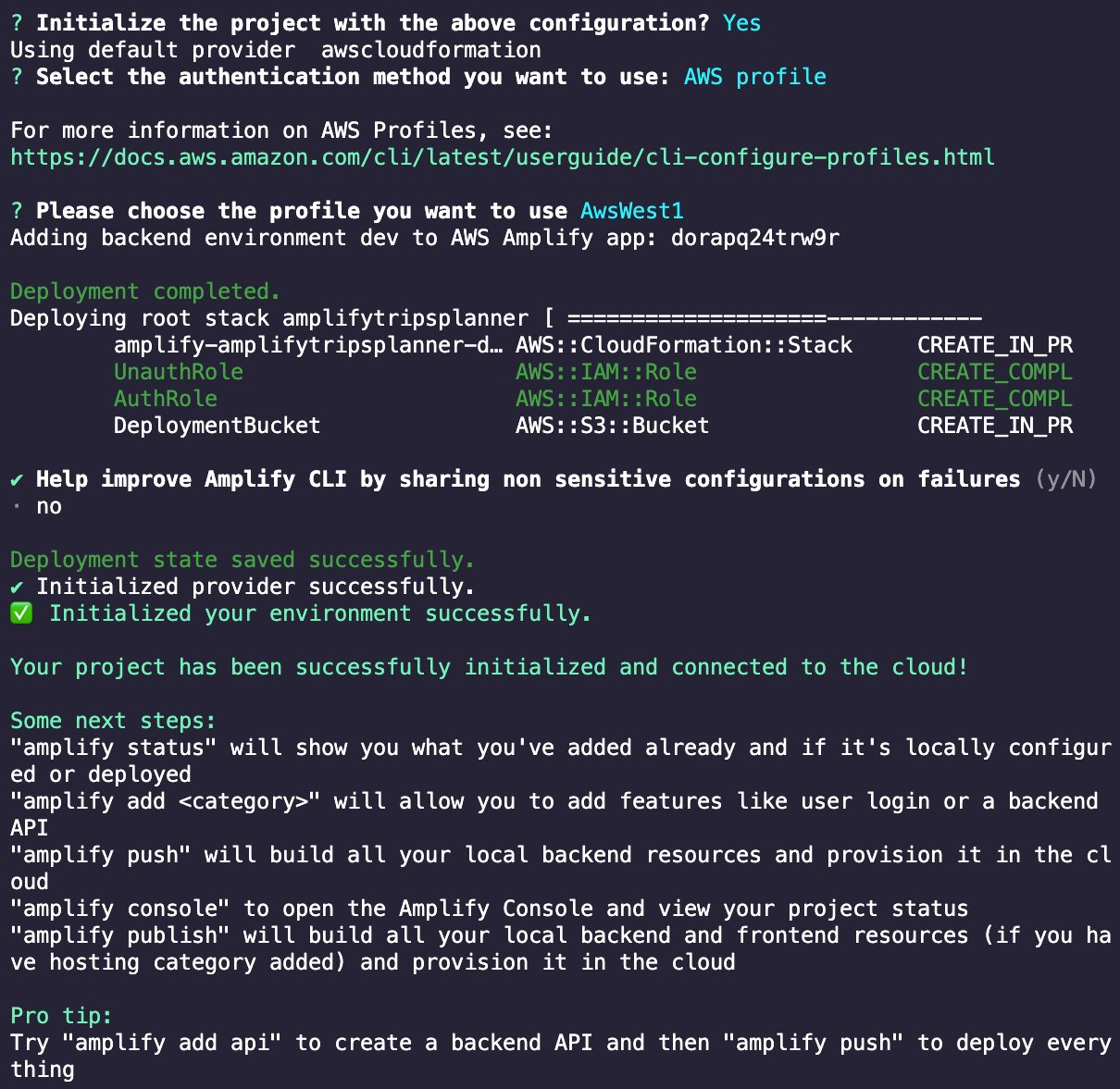
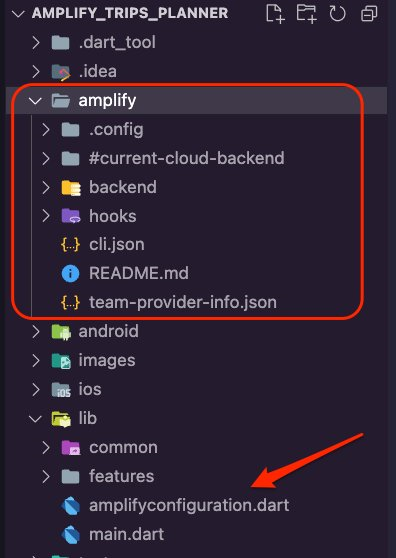
步骤 1:前往应用程序的根文件夹,然后在终端运行以下命令,为应用程序预配 Amplify 后端。
amplify init步骤 2:输入 Amplify 项目的名称,或者接受建议的名称,并按下 Enter。
? Enter a name for the project amplifytripsplanner
The following configuration will be applied:
Project information
| Name: amplifytripsplanner
| Environment: dev
| Default editor: Visual Studio Code
| App type: flutter
| Configuration file location: ./lib/
? Initialize the project with the above configuration? (Y/n) 结果
在本模块中,您学会了如何创建 Flutter 应用程序。还学会了如何使用功能优先方法设置其文件夹结构。此外,您还为应用程序创建了用来设置路线和颜色的常量变量。最后,您使用 Amplify CLI 为应用程序预配了云后端。
添加 Amplify 身份验证