如何将 WordPress 网站连接到对象存储桶
Amazon Lightsail 是一款易于使用的虚拟专用服务器提供程序。Lightsail 最近推出一项对象存储服务。 本教程向您介绍了在 Amazon Lightsail 上设置 WordPress 网站以及将网站连接到 Lightsail 存储桶以存储网站图像和附件所需的步骤。
要做到这一点,您需要在 WordPress 网站上安装 WP Offload Media Lite 插件,并将其配置为连接到 Lightsail 存储桶。配置插件后,您上传到 WordPress 网站的所有媒体将自动添加到存储桶,而不是实例的磁盘中。
| 关于本教程 | |
|---|---|
| 时间 | 30 分钟
|
| 费用 | 免费 |
| 使用案例 | 计算 |
| 产品 | Amazon Lightsail |
| 级别 | 200 |
| 上次更新日期 | 2021 年 7 月 14 日 |
第 1 步:先决条件
完成以下先决条件:
1.1 – 注册 AWS 账户并导航到 Lightsail 控制台。
1.2 – 在 Amazon Lightsail 上创建 WordPress 网站。
1.3 – 在 Lightsail 对象存储服务中创建存储桶。有关更多信息,请参阅在 Amazon Lightsail 中创建存储桶。
第 2 步:修改存储桶权限
完成以下步骤以更改存储桶的权限,授予对 WordPress 实例和 Offload Media Lite 插件的访问权限。必须将存储桶的访问权限设置为可以公开的单个对象(只读)。 您还必须将 WordPress 实例附加到存储桶的访问角色。有关存储桶权限的更多信息,请参阅了解 Amazon Lightsail 中的存储桶权限。
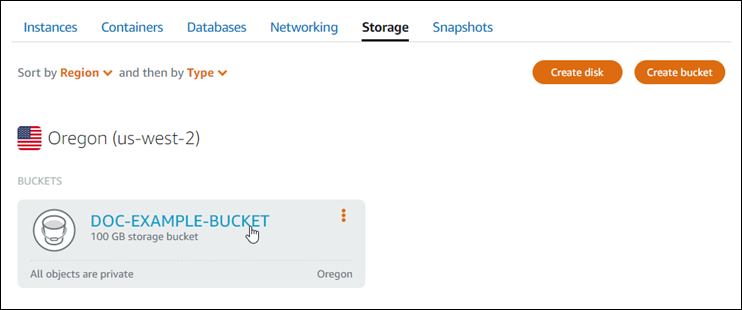
2.1 – 在 Lightsail 主页,选择 Storage (存储) 选项卡,然后选择要用于 WordPress 网站的存储桶的名称。

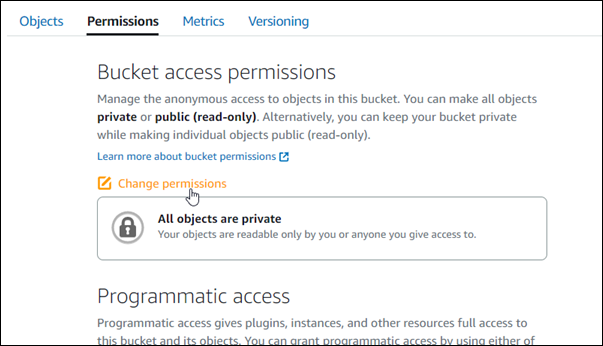
2.2 – 选择 Bucket management (存储桶管理) 页面上的 Permissions (权限) 选项卡。
在页面的 Bucket access permissions (存储桶访问权限) 部分下,选择 Change permissions (更改权限)。

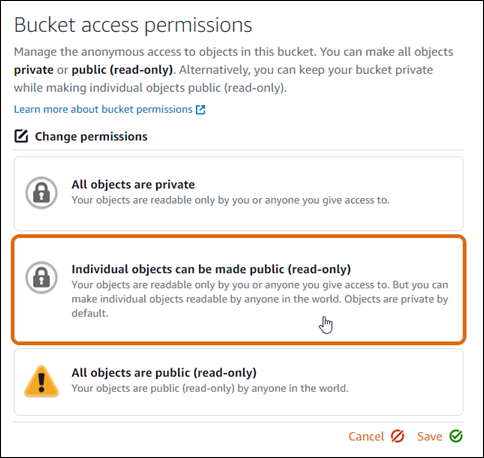
2.3 – 选择 Individual objects can be made public and read only (可设为公开和只读的单个对象)。
选择 Save (保存)。

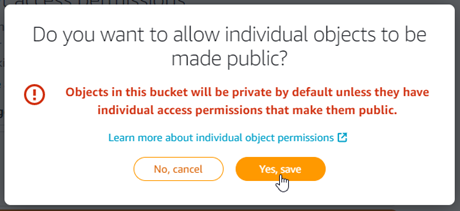
2.4 – 在出现确认提示时选择 Yes, save (是,保存)。
片刻之后,您的存储桶将被配置为允许单个对象访问。这确保了使用 Offload Media Lite 插件从 WordPress 网站上传到存储桶的对象对客户是可读的。

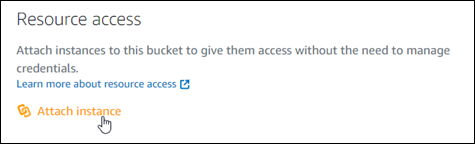
2.8 – 滚动至页面的 Resource access (资源访问) 部分,然后选择 Attach instance (附加实例)。

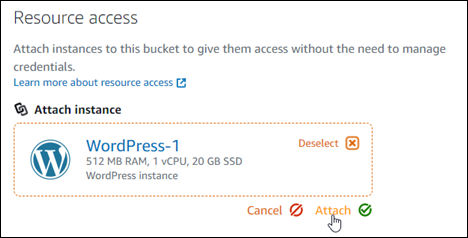
2.9 – 在出现的下拉列表中选择 WordPress 实例的名称,然后选择 Attach (附加)。
片刻之后,您的 WordPress 实例将附加到存储桶的访问角色中。这确保了 WordPress 实例有权管理存储桶中的对象。

第 3 步:在 WordPress 网站上安装 WP Offload Media Lite 插件
完成以下步骤,在 WordPress 网站上安装 WP Offload Media Lite 插件。此插件自动将通过 WordPress 的媒体上传程序添加的图像、视频、文档和任何其他媒体复制到您的 Lightsail 存储桶中。有关更多信息,请参阅 WordPress 网站中的 WP Offload Media Lite。
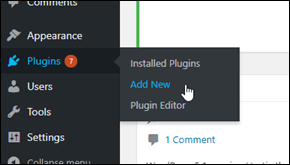
3.2 – 在左侧导航菜单的 Plugins (插件) 上暂停,然后选择 Add New (新增)。

3.3 – 搜索 WP Offload Media Lite。
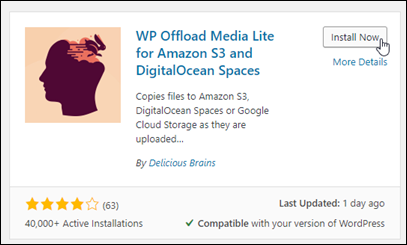
3.4 – 在搜索结果中,选择 WP Offload Media 插件旁边的 Install Now (立即安装)。

3.5 – 安装完插件后,选择 Activate (激活)。

3.6 – 在左侧导航菜单中,选择 Settings (设置),然后选择 Offload Media。

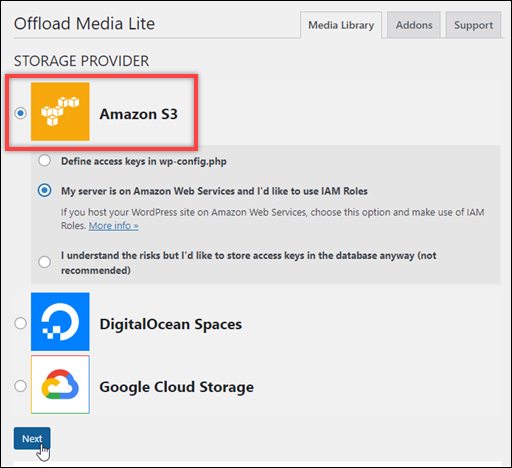
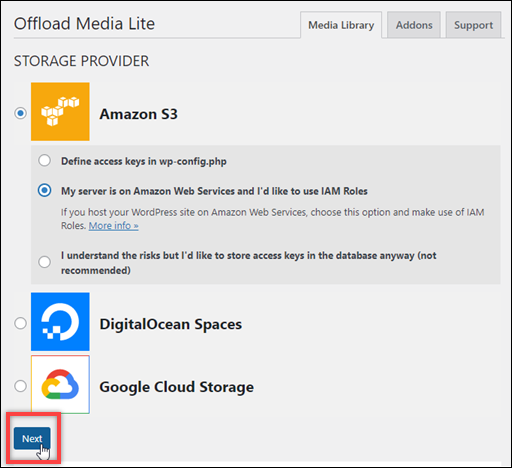
3.7 – 在 Offload Media 页面中,选择 Amazon S3 作为存储提供者。

3.8 – 选择 My server is on Amazon Web Services and I'd like to use IAM Roles (我的服务器在 Amazon Web Services 上,我想使用 IAM 角色)。
选择 Next (下一步)。

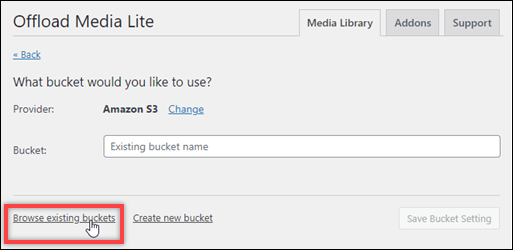
3.9 – 在出现的 What bucket would you like to use? (您想使用什么存储桶?) 页面中选择 Browse existing buckets (浏览现有存储桶)。

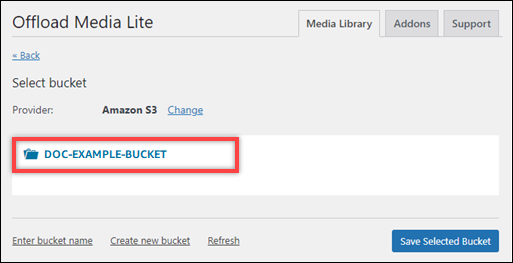
3.10 – 选择要用于 WordPress 实例的存储桶的名称。

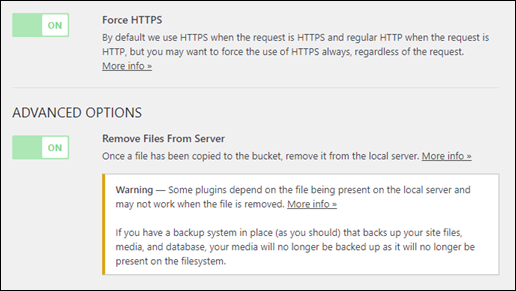
3.11 – 在出现的 Offload Media Lite Settings (Offload Media Lite 设置) 页面中,确保启用 Force HTTPS and Remove Files From Server (强制使用 HTTPS 并从服务器中删除文件)。
- 必须启用 Force HTTPS (强制使用 HTTPS) 设置,因为在默认情况下,Lightsail 存储桶使用 HTTPS 来提供媒体文件。如果不启用此功能,则当客户访问您的网站时,从 WordPress 网站上传到 Lightsail 存储桶的媒体文件将无法正确提供给他们。
- Remove Files From Server (从服务器中删除文件) 设置可确保上传到 Lightsail 存储桶的媒体不会存储在实例的磁盘上。如果不启用此功能,则上传到 Lightsail 存储桶的媒体文件也将存储在 WordPress 实例的本地存储中。

3.12 – 选择 Save Changes (保存更改)。
注意:若要稍后返回 Offload Media Lite Settings (Offload Media Lite 设置) 页面,请在左侧导航菜单中的 Settings (设置) 上暂停,选择 Offload Media Lite。
您的 WordPress 网站现在已配置为使用 Media Lite 插件。下次您通过 WordPress 上传媒体文件时,该文件会自动上传到您的 Lightsail 存储桶,且由存储桶提供服务。要测试配置,请继续学习本教程的下一部分。
第 4 步:测试 WordPress 网站和 Lightsail 存储桶之间的连接
完成以下步骤,将媒体文件上传到 WordPress 实例,并确认其被上传到 Lightsail 存储桶,且由存储桶提供服务。
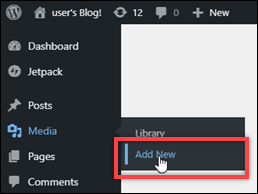
4.1 – 在 WordPress 控制面板的左侧导航菜单中的 Media (媒体) 上暂停,选择 Add New (新增)。

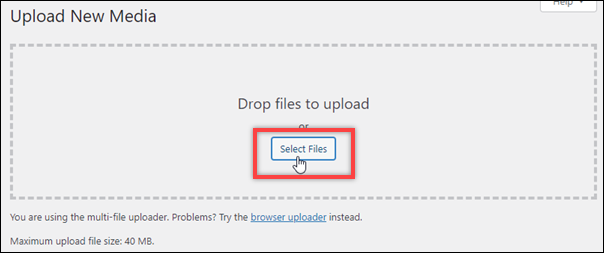
4.2 – 在出现的 Upload New Media (上传新媒体) 页面上,选择 Select File (选择文件)。

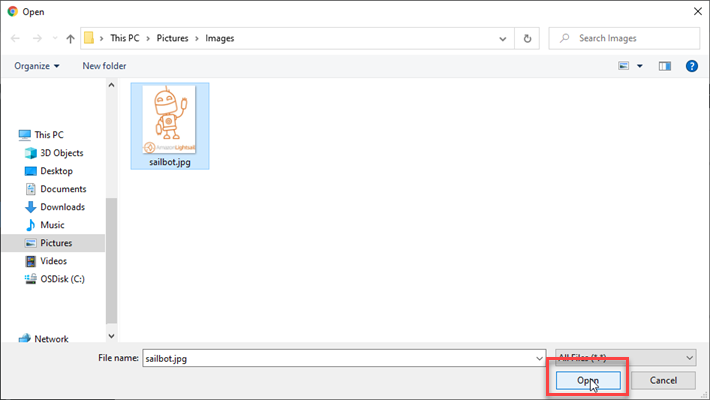
4.3 – 从本地计算机选择要上传的媒体文件,然后选择 Open (打开)。

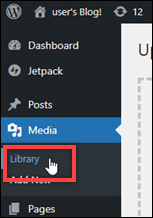
4.4 – 文件上传完成后,在左侧导航菜单中的 Media (媒体) 下选择 Library (库)。

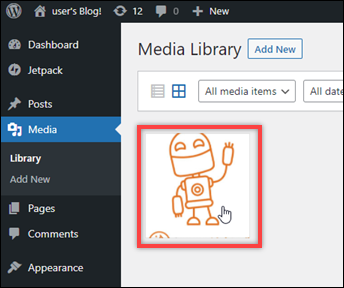
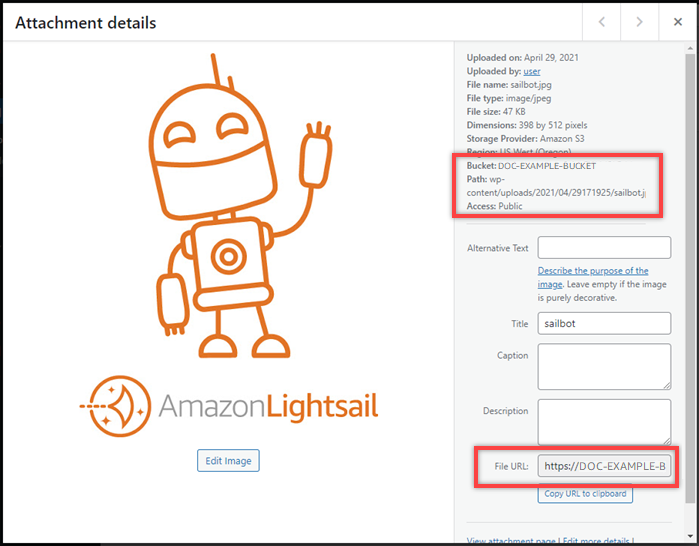
4.5 – 选择您最近上传的文件。

4.6 – 在文件的详细信息面板中,您应该会在 Bucket (存储桶) 和 File URL (文件 URL) 字段中看到存储桶的名称。

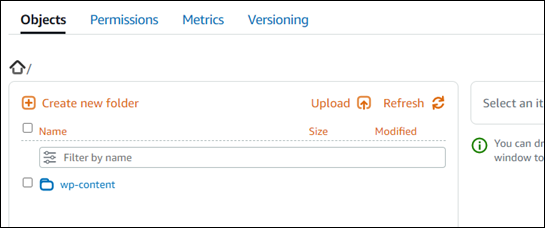
4.7 – 当您转到 Lightsail 存储桶管理页面的 Objects (对象) 选项卡后,您应该会看到一个 wp-content 文件夹。 此文件夹由 Offload Media Lite 插件创建,将用于存储上传的媒体文件。

恭喜
恭喜!您已成功将在 Amazon Lightsail 实例上运行的 WordPress 网站连接到 Lightsail 存储桶以存储网站图像和附件。
Amazon Lightsail 是开发、构建和部署各种应用程序(例如,WordPress、网站和博客平台)的绝佳选择。
建议的后续步骤
阅读文档
阅读 Bitnami 文档,了解如何在 WordPress 网站上执行管理任务。
启用对象版本控制
对于存储桶中存储的每个对象,启用对象版本控制来保存、检索和还原它们的各个版本。有关更多信息,请参阅在 Amazon Lightsail 中启用和暂停存储桶中的对象版本控制。
了解详情
了解有关虚拟专用服务器和 Amazon Lightsail 的更多信息。