模块 1:准备容器
在本模块中,我们将创建一个基本的容器化 Web 应用程序
概述
在本模块中,我们将介绍本教程实验所用的示例应用程序。我们将介绍如何构建一个容器,在本地运行示例 Web 应用程序,并在本地电脑上测试 Web 应用程序,然后将其部署到云中。
学习目标
在本模块中,您将:
- 为现有 Web 应用程序构建容器
- 运行容器,在本地测试应用程序
前提条件
在开始本教程之前,需要满足以下条件:
- 已安装 Docker Desktop
- 已掌握 Docker 命令的基础知识
要在基于 Apple Silicon 的设备上完成本指南中的实验,需要集成 Docker Desktop Rosetta。进入 Docker Desktop 设置,选择 Features in development(开发功能)。选中 Use Rosetta for x86/amd64 emulation on Apple Silicon(在 Apple Silicon 上使用 Rosetta 进行 x86/amd64 模拟)对应的复选框。保存并重新启动 Docker Desktop。
时长
10 分钟
模块学习前期准备
- 具有管理员级别访问权限的 AWS 账户*
- 推荐的浏览器:最新版本的 Chrome 或 Firefox
*在过去 24 小时内新创建的账户可能无法使用本教程所需的服务。
操作步骤
创建客户端应用程序
本模块后面的代码附件和本教程简介页面中提供的 Web 应用程序是一个使用 Python 基于 Flask 应用程序框架开发的 Web 应用程序。
简而言之,Flask 框架包含一个用于接收 HTTP 请求的迷你服务器、将特定请求(由 HTTP 动词和 /path 指定)与 Python 代码相关联的路由机制,以及呈现最终 HTML 的模板引擎。
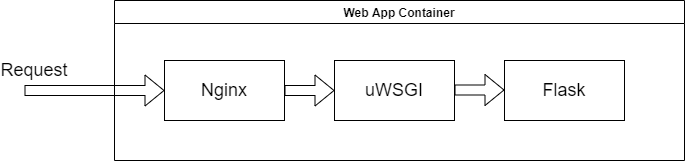
最佳实践是在 Flask 应用程序前配置一个专用的 Web 服务器。配置 Web 服务器,提供静态内容,如图片、样式表 (CSS) 和 JavaScript (JS) 文件。Web 服务器将所有其他请求转发给 Flask 应用程序。在本教程中,我们选择使用 Nginx Web 服务器。
Nginx 与 Flask 应用程序之间通过 uWSGI 协议进行通信。uWSGI 组件由 Flask 提供。
该应用程序的设置如下图所示。

该应用程序由以下文件定义:
- application.py:该应用程序的核心,定义该应用程序的属性,例如逻辑以及与后端的通信(如有)。
- Pipfile:罗列 Web 应用程序的 Python 依赖项。
- Dockerfile:用于配置容器。在这个文件中,配置正式的 Nginx 容器,添加 Python、Flask 及其依赖项。然后,复制 Nginx 配置文件和启动脚本。
- nginx-app.conf:Nginx 配置文件。该文件用于确保静态内容由 Nginx 提供,而其他请求则传给 uWSGI/Flask。
- start.sh:用于启动 Nginx 和 uWSGI 进程守护程序。
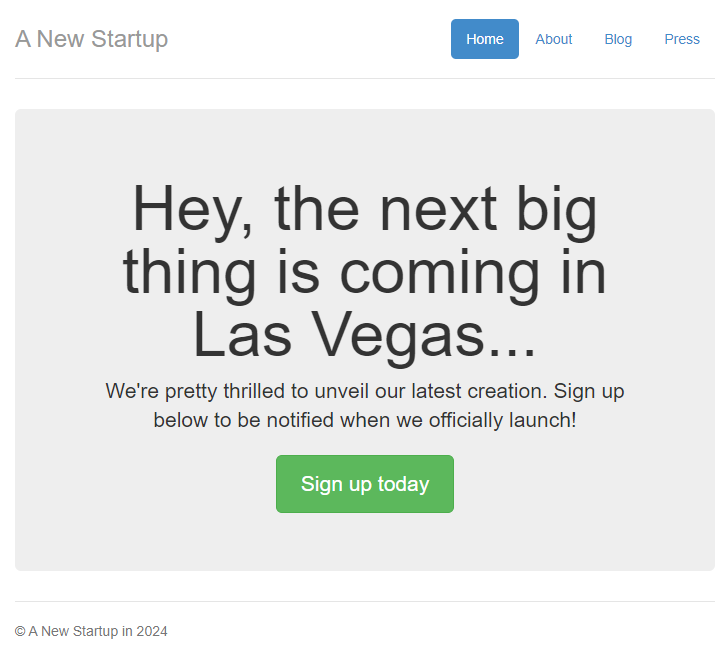
该应用程序是一个简单的 Web 应用程序,用于宣布新服务或产品的发布。另外,该应用程序中包含一个用来获取预注册信息的表单。
下载项目
构建容器
现在,您已经对应用程序的主要组件以及它们如何协同工作有了很好的了解,下面我们来构建容器。
在容器中部署应用:打开您的终端,进入文件所在目录,运行以下命令:
docker build -t demo-flask-signup .
如果在基于 Apple Silicon 的设备上运行本实验,请使用 Docker 的多架构构建功能。为确保容器能在 Amazon Lightsail 上运行,请运行以下附加命令:
docker buildx create lightsaildemo
docker buildx build -t demo-flask-signup:amd-build-latest --platform linux/amd64 . —load 容器构建可能需要几分钟时间。具体时长取决于您的互联网带宽。
您可以使用以下命令列出系统中的所有容器镜像:
docker images该命令输出如下类似结果:
REPOSITORY TAG IMAGE ID CREATED SIZE
demo-flask-signup latest ad80ca6ce65d 44 seconds ago 725MB
测试容器
现在,您可以在本地计算机上测试容器。先启动容器,然后在浏览器上访问该容器。
docker run -p 8080:80 --rm -v ~/.aws:/root/.aws demo-flask-signup:latest其中,传递给 docker 运行命令的选项:
- -p 8080:80:用来将本地计算机 TCP 端口 8080 桥接至容器端口 80 (Nginx)
- --rm:用来指示 Docker 在容器停止后将其移除
- -v ~/.aws:/root/.aws:用来将 ~/.aws 目录中的本地机器上的 AWS CLI 配置映射到容器目录 /root/.aws
- demo-flask-signup:latest:即我们刚刚构建的容器的名称和标签
现在容器已经运行。打开浏览器,然后访问容器地址:http://localhost:8080。您应该会看到应用程序主屏幕,如下图所示。

恭喜您已完成容器部署。下一步,您可以将容器部署到云端了。
总结
在第一个模块中,我们构建了一个基本的容器化应用程序,并在本地机器上进行了测试,确认其能正常运行。在下一个模块中,我们将学习如何创建 Amazon Lightsail 容器服务。
下一项:创建基础设施





