Neste módulo você vai configurar o Amazon Simple Storage Service (S3) para hospedar os recursos estáticos do aplicativo web. Nos módulos subsequentes, você adicionará uma funcionalidade dinâmica a essas páginas usando o JavaScript para chamar APIs RESTful remotas criadas com o AWS Lambda e o Amazon API Gateway.

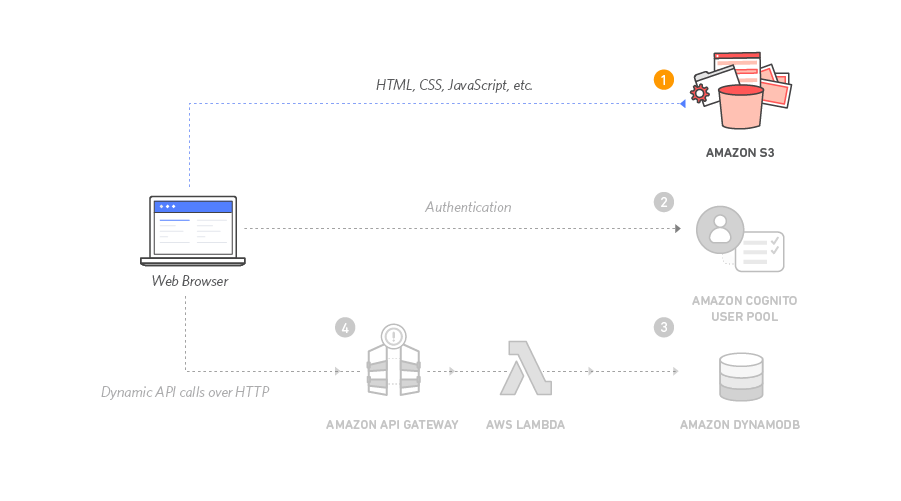
A arquitetura para este módulo é bastante simples. Todo o conteúdo de site estático, incluindo HTML, CSS, JavaScript, imagens e outros arquivos, serão armazenados no Amazon S3. Assim, os usuários finais acessarão o site usando um URL do site público exposto pelo Amazon S3. Você não precisa executar nenhum servidor web ou usar outros serviços para disponibilizar seu site.
Para fins deste módulo, você usará o URL de endpoint do site do Amazon S3 que fornecemos. Ele assume o formato http://{your-bucket-name}.s3-website.{region}.amazonaws.com. Para a maioria dos aplicativos reais, é usado um domínio personalizado para hospedar seu site. Se você estiver interessado em usar seu próprio domínio, siga as instruções para configurar um site estático usando um domínio personalizado na documentação do Amazon S3.
Tempo até a conclusão do módulo: 30 horas
Serviços usados: Amazon S3
Modelo do CloudFormation: se já estiver confortável trabalhando com o Amazon S3, ou se quiser apenas avançar para trabalhar com o Lambda e o API Gateway, você poderá executar um desses modelos do AWS CloudFormation na região de sua escolha ara criar automaticamente os recursos necessários.
| Região | Modelo do CloudFormation |
|---|---|
| Leste dos EUA (Norte da Virgínia) | Executar pilha > |
| Leste dos EUA (Ohio) | Executar pilha > |
| Oeste dos EUA (Oregon) | Executar pilha > |
| UE (Frankfurt) | Executar pilha > |
| UE (Irlanda) | Executar pilha > |
| UE (Londres) | Executar pilha > |
| Ásia-Pacífico (Tóquio) | Executar pilha > |
| Ásia-Pacífico (Seul) | Executar pilha > |
| Ásia-Pacífico (Sydney) | Executar pilha > |
| Ásia-Pacífico (Mumbai) | Executar pilha > |

Instruções de execução do CloudFormation
-
Clique no link Executar pilha acima para a região de sua escolha.
-
Clique em Next (Próximo) na página Select Template (Selecionar modelo).
-
Forneça um nome exclusivo globalmente para o Website Bucket Name (Nome do bucket do site), como
wildrydes-yournamee clique em Next (Próximo). -
Na página Options (Opções), deixe todas as configurações padrão e clique em Next (Próximo).
-
Na página Review (Revisar), marque a caixa de seleção para confirmar que o CloudFormation criará recursos do IAM e clique em Create (Criar).
Esse modelo usa um recurso personalizado para copiar os ativos do site estático de um bucket central do S3 para seu próprio bucket dedicado. Para que um recurso personalizado grave no novo bucket da sua conta, ele deve criar uma função do IAM que possa assumir com essas permissões.
-
Aguarde até que a pilha
wildrydes-webapp-1atinja o status deCREATE_COMPLETE. -
Com a pilha
wildrydes-webapp-1selecionada, clique na guia Outputs (Saídas) e clique no link WebsiteURL. -
Verifique se a página da Wild Rydes está carregando corretamente e passe para o próximo módulo, Gerenciamento de usuários.
Siga as instruções passo a passo abaixo para hospedar um site estático. Clique no número de cada etapa para expandir a seção.








