Начало работы с AWS
Создание базового интернет-приложения
Развертывание интернет-приложения и добавление интерактивных элементов с помощью API и базы данных
Модуль 4. Создание таблицы данных
В этом модуле мы создадим таблицу DynamoDB и включим функцию Lambda для хранения данных в ней.
Введение
В этом модуле мы создадим таблицу для хранения данных с помощью Amazon DynamoDB. DynamoDB – это сервис баз данных типа «ключ-значение», поэтому нам не нужно создавать схему для своих данных. Он обеспечивает стабильную работу в любых масштабах, и при его использовании не требуется управлять никакими серверами.
Кроме того, мы будем использовать сервис AWS Identity and Access Management (IAM), чтобы безопасно предоставлять нашим сервисам необходимые разрешения для взаимодействия друг с другом. В частности, мы разрешим функции Lambda, созданной в модуле 2, записывать данные в новую таблицу DynamoDB, используя политику IAM. Для этого мы воспользуемся пакетом SDK AWS (Python, JavaScript или Java) из нашей функции Lambda.
Обсуждаемые темы
- Создание таблицы DynamoDB с помощью Консоли управления AWS
- Создание роли и управление разрешениями с помощью IAM
- Запись в таблицу DynamoDB с помощью пакета SDK AWS (Python, JavaScript или Java)
Основные понятия
Хранение данных – размещение данных для того, чтобы к ним можно было получить доступ в будущем независимо от выполнения программы.
Нереляционная база данных – это база данных, в которой не используется табличная схема из строк и столбцов. Вместо этого используется модель хранения, оптимизированная в соответствии с конкретными требованиями для типа хранимых данных.
База данных на основе пар «ключ-значение» – тип нереляционной базы данных, в которой данные хранятся в виде коллекции пар «ключ-значение», а ключ служит в качестве уникального идентификатора.
Первичный ключ – значение, которое будет идентифицировать каждый элемент данных в таблице DynamoDB. Это значение также будет использоваться для разделения таблицы, чтобы сделать ее масштабируемой.
Схема – организация данных, которая служит в качестве плана база данных.
Пакет SDK AWS – SDK расшифровывается как Software Development Kit (комплект для разработки программного обеспечения). Пакеты SDK AWS содержат набор инструментов, библиотек, документов, примеров кода, процессов и руководств, с помощью которых разработчики могут создавать программные приложения на определенной платформе.
Политика IAM – документ, который определяет, какие ресурсы AWS доступны объекту (например, сервису, пользователю или группе).
Время выполнения
10 минут
Используемые сервисы
Реализация
-
Создание таблицы Amazon DynamoDB
- Войдите в консоль Amazon DynamoDB.
- Убедитесь, что знаете, для какого региона создаете функцию. Регион указан в самом верху страницы, рядом с именем аккаунта.
- Нажмите синюю кнопку Create table (Создать таблицу).
- В поле Table name (Имя таблицы) введите HelloWorldDatabase.
- В поле Primary Key (Первичный ключ) введите идентификатор.
- Нажмите синюю кнопку Create (Создать).
- Скопируйте значение Amazon Resource Name (ARN) для таблицы с правой панели (оно потребуется позже в этом модуле).
-
Создание политики IAM и ее добавление к функции Lambda
- Теперь, когда у нас есть таблица, давайте изменим функцию Lambda, чтобы в нее можно было записывать данные. В новом окне браузера откройте консоль AWS Lambda.
- Щелкните функцию, созданную в модуле 2 (если вы использовали наши примеры, она будет называться HelloWorldFunction).
- Мы будем добавлять разрешения к функции, чтобы она могла использовать сервис DynamoDB, с помощью сервиса AWS Identity and Access Management (IAM).
- Откройте вкладку Permissions (Разрешения).
- В поле Execution role (Роль для выполнения) щелкните нужную роль. Откроется новая вкладка браузера.
- Нажмите Add inline policy (Добавить встроенную политику) справа от поля Permissions policies (Политики разрешений).
- Откройте вкладку «JSON».
- Вставьте следующую политику в области текста, заменив ARN таблицы в поле Resource (Ресурс) в строке 15:
{ "Version": "2012-10-17", "Statement": [ { "Sid": "VisualEditor0", "Effect": "Allow", "Action": [ "dynamodb:PutItem", "dynamodb:DeleteItem", "dynamodb:GetItem", "dynamodb:Scan", "dynamodb:Query", "dynamodb:UpdateItem" ], "Resource": "YOUR-TABLE-ARN" } ] }9. Эта политика разрешит нашей функции Lambda считывать, редактировать и удалять элементы, но только в созданной нами таблице.
10. Нажмите синюю кнопку Review Policy (Просмотреть политику).
11. В поле Name (Имя) введите HelloWorldDynamoPolicy.
12. Нажмите синюю кнопку Create Policy (Создать политику).
13. Теперь вы можете закрыть эту вкладку браузера и вернуться на вкладку функции Lambda.
-
Изменение функции Lambda для записи в таблицу DynamoDB
-
Python
-
JavaScript
-
Java
-
Python
-
- Откройте вкладку Configuration (Настройка).
- Замените код функции следующим кодом:
# import the json utility package since we will be working with a JSON object import json # import the AWS SDK (for Python the package name is boto3) import boto3 # import two packages to help us with dates and date formatting from time import gmtime, strftime # create a DynamoDB object using the AWS SDK dynamodb = boto3.resource('dynamodb') # use the DynamoDB object to select our table table = dynamodb.Table('HelloWorldDatabase') # store the current time in a human readable format in a variable now = strftime("%a, %d %b %Y %H:%M:%S +0000", gmtime()) # define the handler function that the Lambda service will use as an entry point def lambda_handler(event, context): # extract values from the event object we got from the Lambda service and store in a variable name = event['firstName'] +' '+ event['lastName'] # write name and time to the DynamoDB table using the object we instantiated and save response in a variable response = table.put_item( Item={ 'ID': name, 'LatestGreetingTime':now }) # return a properly formatted JSON object return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda, ' + name) }3. Нажмите оранжевую кнопку Save (Сохранить) в верхней части экрана.
-
JavaScript
-
- Откройте вкладку Configuration (Настройка).
- Замените код функции следующим кодом:
// Include the AWS SDK module const AWS = require('aws-sdk'); // Instantiate a DynamoDB document client with the SDK let dynamodb = new AWS.DynamoDB.DocumentClient(); // Use built-in module to get current date & time let date = new Date(); // Store date and time in human-readable format in a variable let now = date.toISOString(); // Define handler function, the entry point to our code for the Lambda service // We receive the object that triggers the function as a parameter exports.handler = async (event) => { // Extract values from event and format as strings let name = JSON.stringify(`Hello from Lambda, ${event.firstName} ${event.lastName}`); // Create JSON object with parameters for DynamoDB and store in a variable let params = { TableName:'HelloWorldDatabase', Item: { 'ID': name, 'LatestGreetingTime': now } }; // Using await, make sure object writes to DynamoDB table before continuing execution await dynamodb.put(params).promise(); // Create a JSON object with our response and store it in a constant const response = { statusCode: 200, body: name }; // Return the response constant return response; };3. Нажмите оранжевую кнопку Save (Сохранить) в верхней части экрана.
-
Java
-
- Откройте вкладку Configuration (Настройка).
- Перейдите к разделу Function code (Код функции) и загрузите приведенный ниже JAR-файл. (В нашем примере мы пропустим создание пакета развертывания.)
- Измените значение Handler (Обработчик) на com.example.app.SavePersonHandler::handleRequest.
- Нажмите оранжевую кнопку Save (Сохранить) в верхней части экрана.
-
-
Тестирование изменений
- Нажмите белую кнопку Test (Тестировать).
- Должно появиться сообщение Execution result: succeeded (Результат выполнения: успешно) на зеленом фоне.
- На новой вкладке браузера откройте консоль DynamoDB.
- Щелкните элемент Tables (Таблицы) на панели навигации слева.
- Выберите таблицу HelloWorldDatabase, созданную ранее в этом модуле.
- Откройте вкладку Items (Элементы) справа.
- На ней должны отображаться элементы, соответствующие тесту. Если вы использовали наши примеры, то должен отображаться идентификатор элемента «Ada Lovelace».
- При каждом выполнении функции Lambda таблица DynamoDB будет обновляться. Если используется такое же имя, изменится только отметка времени.
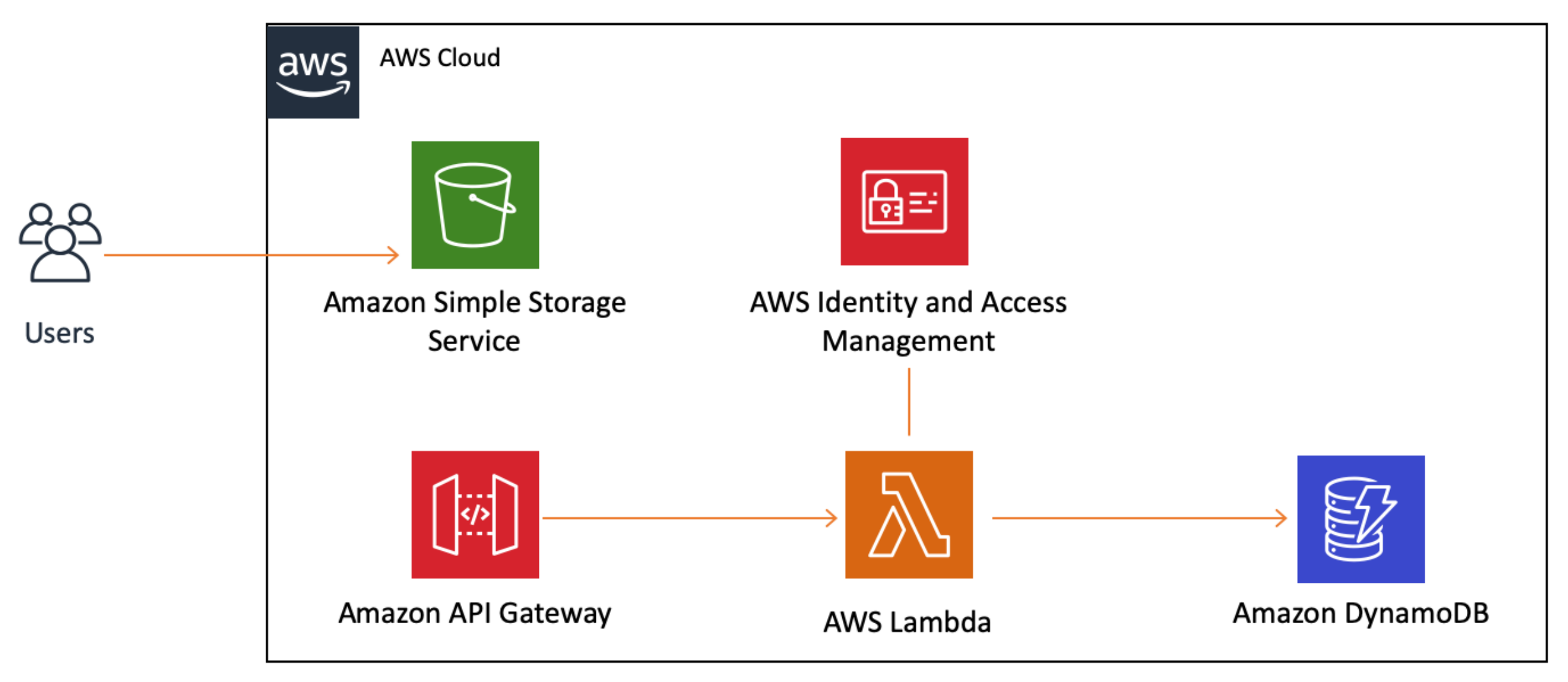
Архитектура приложения
Теперь, когда модуль 4 завершен, давайте рассмотрим нашу текущую архитектуру:

В этом модуле мы добавили два сервиса: DynamoDB (для хранения данных) и IAM (для безопасного управления разрешениями). Оба сервиса подключены к нашей функции Lambda, чтобы она могла выполнять запись в нашей базе данных. Остался последний шаг – добавление кода для вызова API Gateway в клиент.
Добавление интерактивных элементов на веб-сайт





