在 AWS Amplify 上部署 Web 应用程序
入门指南
模块 3:自动部署
在本模块中,您将使用 Amplify 内置 CI/CD 管道部署 Web 应用程序
简介
在本模块中,您将应用程序存储在 GitHub 存储库 (简称存储库) 上,然后使用 Amplify 控制台设置持续部署。
您将学到的内容
- 将 Github 存储库连接到 Amplify
- 使用 Amplify 设置持续部署
完成时间
5 分钟
模块先决条件
- 具有管理员级访问权限的 AWS 账户**
- 推荐的浏览器:最新版 Chrome 或 Firefox
[**] 过去 24 小时内创建的账户可能尚不具有访问此教程所需服务的权限。
操作步骤
在 Github 上托管项目
要实现项目的自动更新部署,首先您需要将项目托管。本指南假定您熟悉 GitHub,拥有一个账户,并知道如何新建一个私有仓库。请创建一个私有仓库,并将目前创建的代码推送到该仓库。
配置持续部署
要配置 Amplify 以部署代码,您需要将其与 GitHub 账户连接。这一步骤需要通过 AWS 控制台完成,因为需要生成一个 GitHub 令牌来访问您的私有仓库,并将其存储在您的 AWS 账户中。为此,请在 amplify-app 目录下运行 amplify add hosting。Amplify 会列出一系列有关托管的问题,请选择如下所示的选项:
amplify add hosting
? Select the plugin module to execute (Use arrow keys)
❯ Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
Amazon CloudFront and S3
? Choose a type
❯ Continuous deployment (Git-based deployments)
Manual deployment
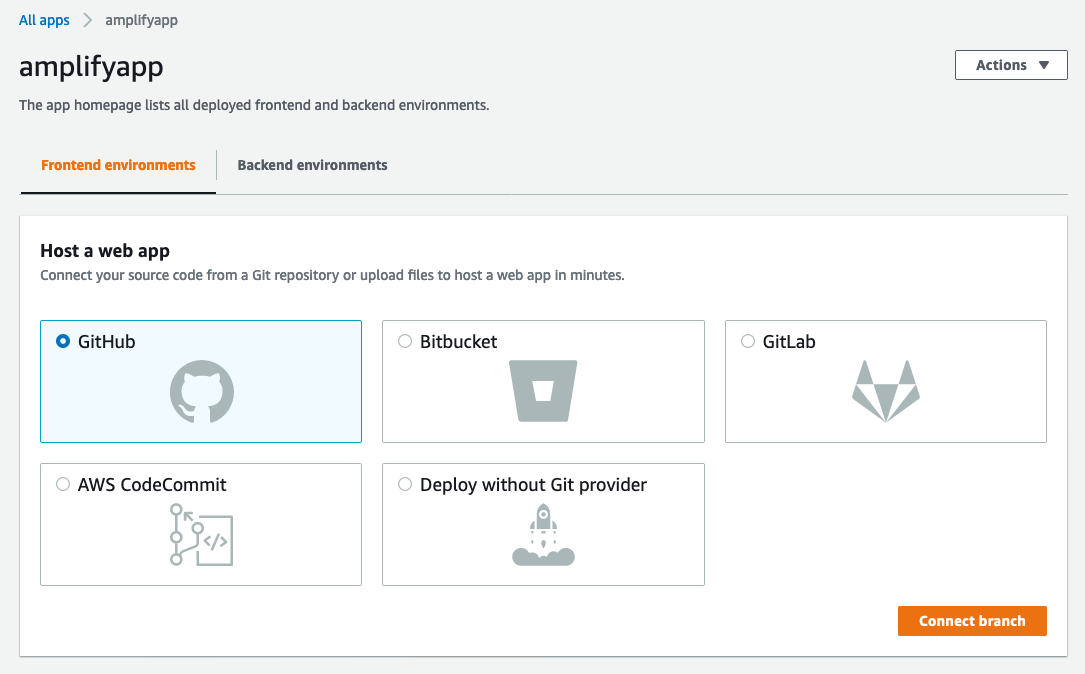
Learn more这将在浏览器中启动一个新窗口,并打开 Amplify 控制台,供您配置项目的托管。在 Amplify 控制台的应用程序页面,点击 Frontend environments(前端环境)选项卡,选择 GitHub,然后点击 Connect branch(连接分支)按钮。

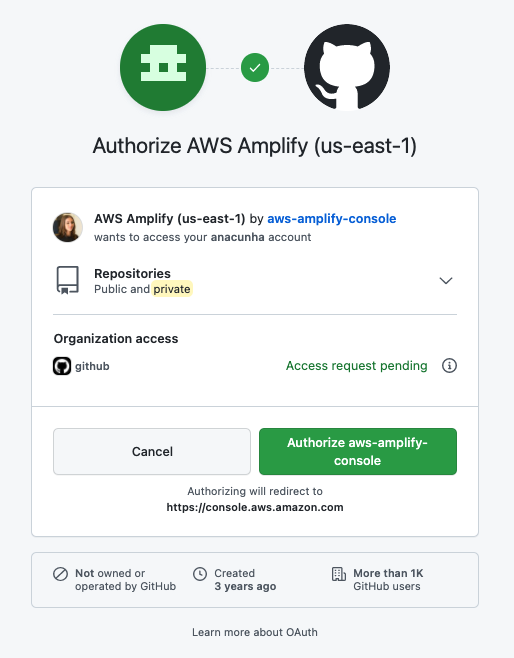
此时窗口将跳转至 GitHub。接下来,您需要授权 Amplify 控制台访问您的 GitHub 账户,从而部署在 Github 上托管的源代码。为此,请单击绿色的 Authorize aws-amplify-console 按钮。

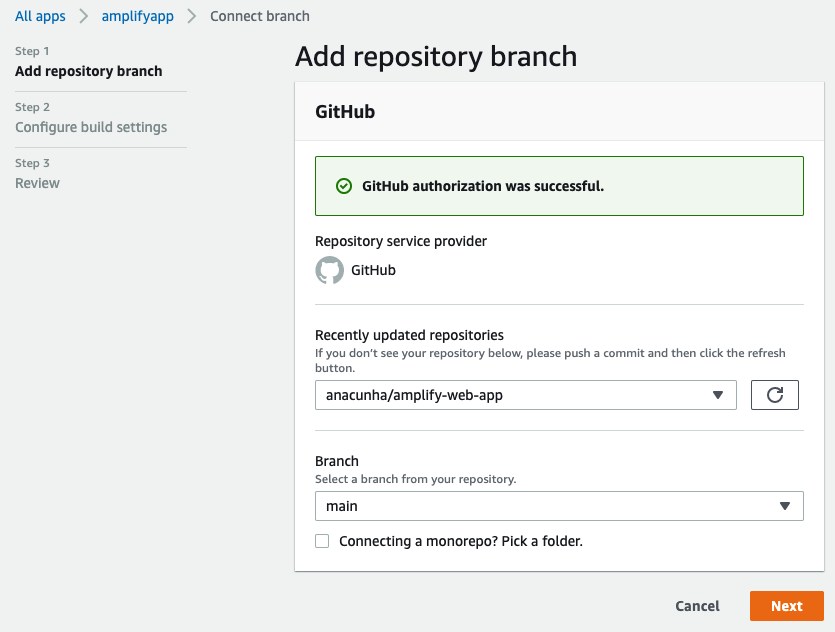
现在,您将把 GitHub 仓库连接至 Amplify 应用程序。在 Add repository branch(添加存储库分支)页面,选择 amplify-web-app 仓库和 main 分支。然后点击 Next(下一步)。

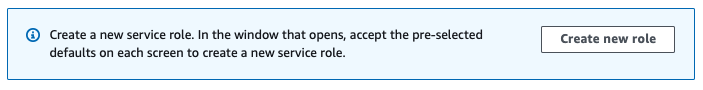
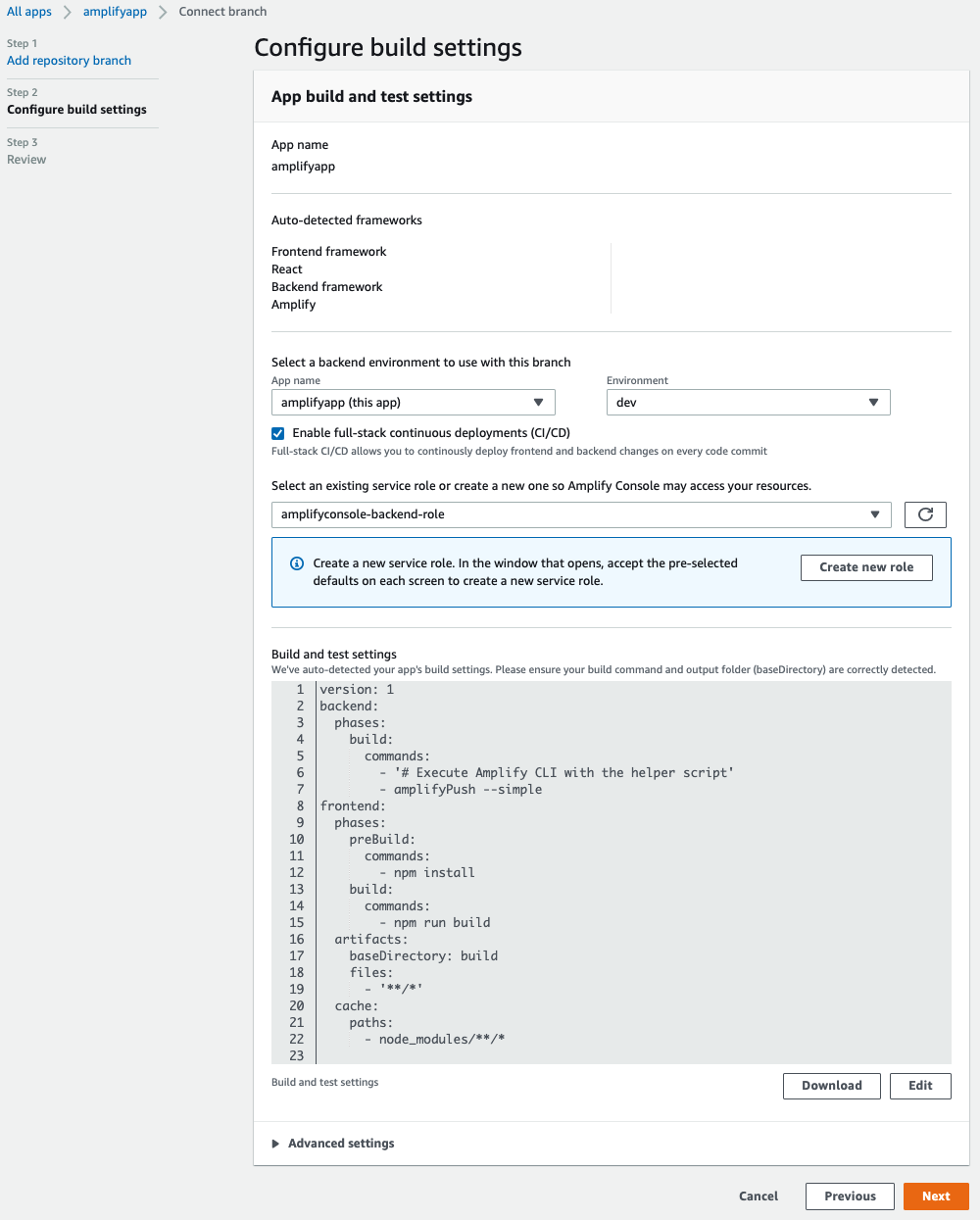
下一步是配置应用程序的构建设置。您需要一个 IAM 服务角色来授权 Amplify 访问您账户内的 AWS 资源,以便自动部署。在 Configure build settings(配置生成设置)页面,点击蓝色框内的 Create new role(创建新角色)按钮。

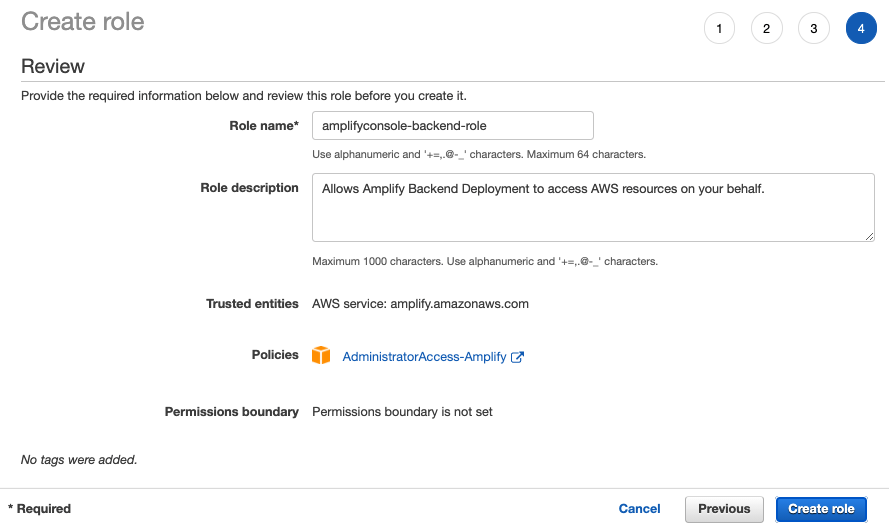
这将在新标签页中打开 IAM 控制台,并自动填入所需值,点击 Create Role(创建角色):
- 受信任实体类型:AWS service(AWS 服务)
- 服务:Amplify
- 使用场景:Amplify - 后端部署
- 权限策略:管理员权限 - Amplify

创建完成后,您可以在浏览器中关闭此标签页,然后返回 Configure build settings 页面,点击 Refresh existing roles(刷新现有角色),然后从下拉菜单中选择您刚刚创建的角色。然后,从 Environment(环境)下拉菜单中选择 dev,这是您在运行 amplify init 后为项目配置 Amplify 时创建的环境。
其余设置保持默认值,然后点击 Next(下一步)。

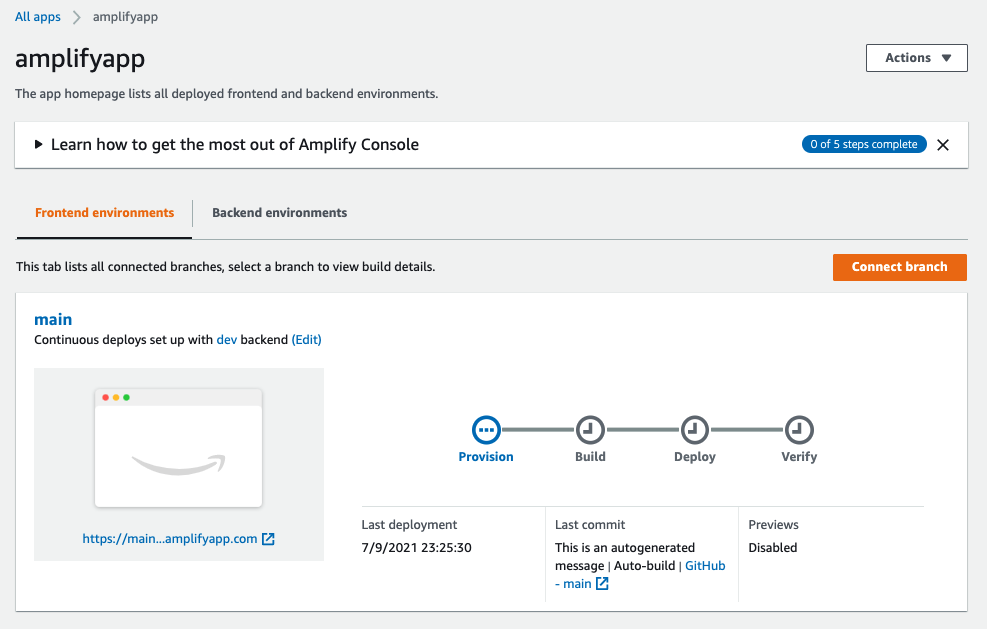
检查您所配置的值,确认无误后点击 Save and deploy(保存并部署)。现在,Amplify 会根据源码库的变更开始自动部署 React 应用程序。

现在,您可以返回终端,按回车键跟踪进度:
? Continuous deployment is configured in the Amplify Console. Please hit enter once you connect your repository
Amplify hosting urls:
┌──────────────┬────────────────────────────────────────────┐
│ FrontEnd Env │ Domain │
├──────────────┼────────────────────────────────────────────┤
│ main │ https://main.d339jiqv9kzj2m.amplifyapp.com │
└──────────────┴────────────────────────────────────────────┘部署完成后,应用程序将可通过终端输出中的 URL 访问,且任何人都可以通过该 URL 访问您的应用程序。




